-
Level up your designs faster
-
97%
of Designmodo customers say their experience is better than other design tools.
-
7.2 hours
average time saved creating an email template with Postcards.
-
500 hours
total average time saved per year by Designmodo clients.
Simple products for beautiful designs.
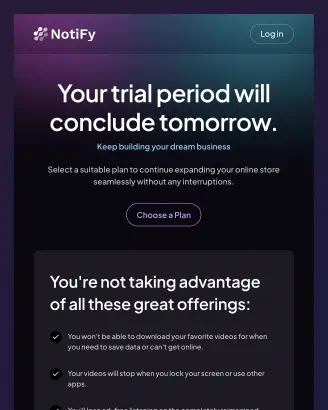
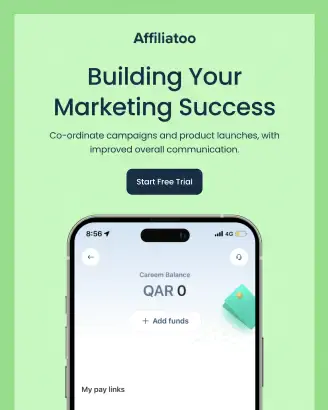
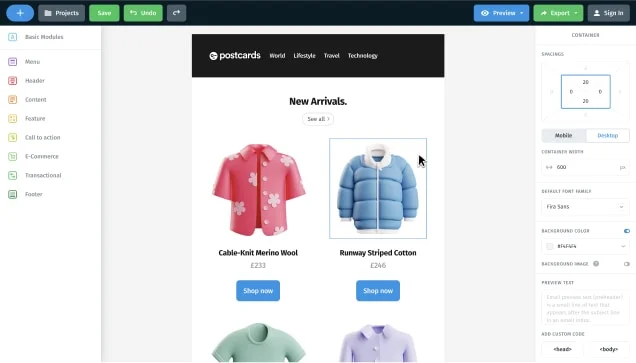
Powerfully Simple Email
Template Builder
Postcards is how you design emails that shine, in a fraction of the time, with one-click exports to every ESP.
Drag&Drop WYSIWYG Builder
Collaborate with Teammates

-
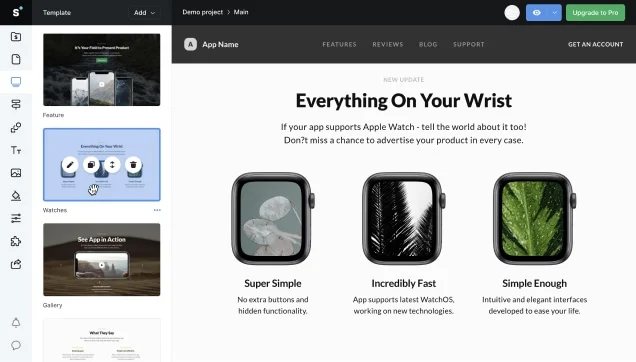
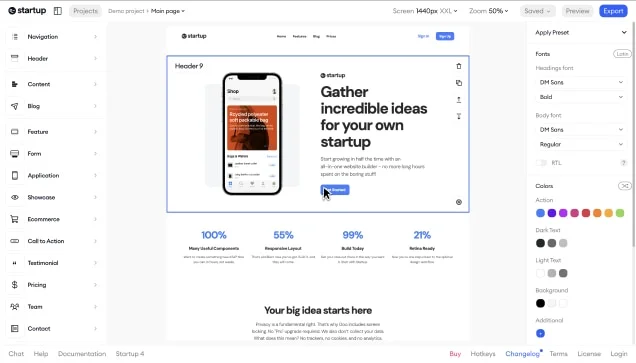
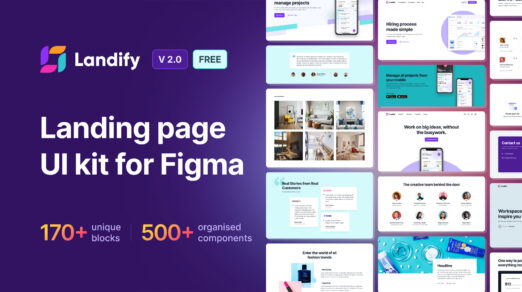
Drag & Drop Bootstrap
Template BuilderWith Startup, every developer is more productive. Publish perfect, responsive landing pages faster, with a simple drag-and-drop interface.
Drag&Drop WYSIWYG Builder
Bootstrap 5 Based Templates