How to Create Animals Icons in Adobe Illustrator
In this tutorial I will show you how to create an animal icon in Adobe Illustrator. Plus, you will also find a freebie – six animal icons for any use. Enjoy!
![]()
Step 1 – Make a Sketch
The process of making these kind of icons is easy, but as you all probably know the hardest part is creating an IDEA. For me, it’s all about minimalism. So if you want to make a good icon, illustration or whatever, first you need to have idea and a quick sketch.

Step 2 – Create Circles
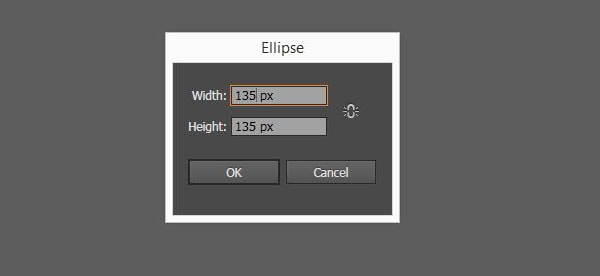
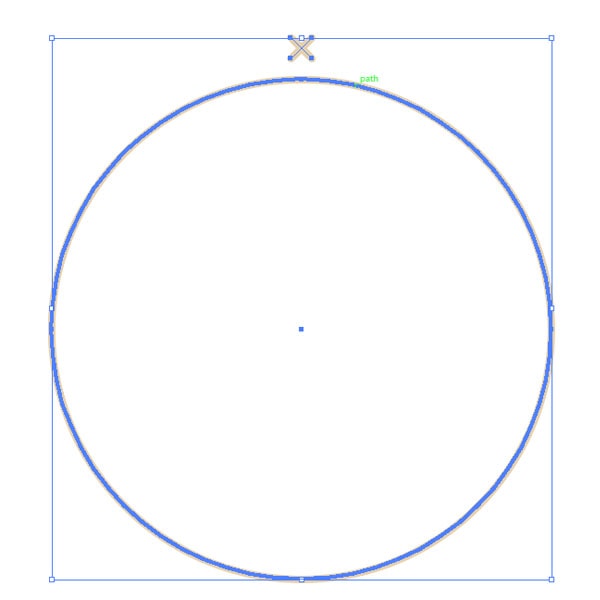
2.1 Using the Ellipse Tool (L), create 135 x 135 pixel circle (click with ellipse tool on artboard and fill in the numbers). Stroke size 2px and color #e5d0ae.

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates2.2 With the Line Segment tool selected (\) click and fill in 8 px and check if angle is 360°. This will create a line 8 px long.
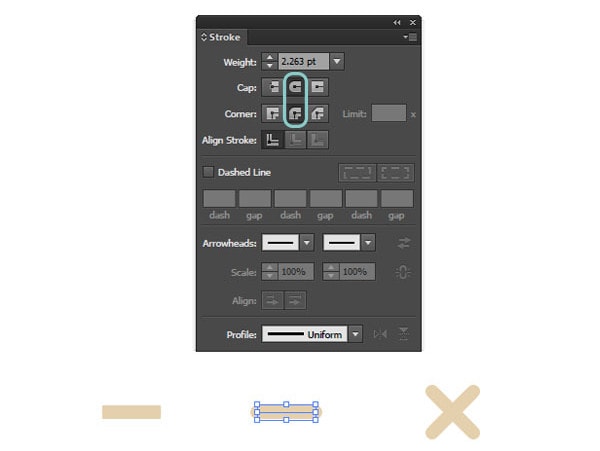
2.3 In the stroke panel select Round Cap and Round Join as shown below.

2.4 Select the rounded line and hold Shift while you move the mouse down until line is 45°. Use Ctrl+C and Ctrl+B to duplicate the line and again hold Shift key and move mouse to the left side to make a cross. Use Ctrl + G to group both lines.
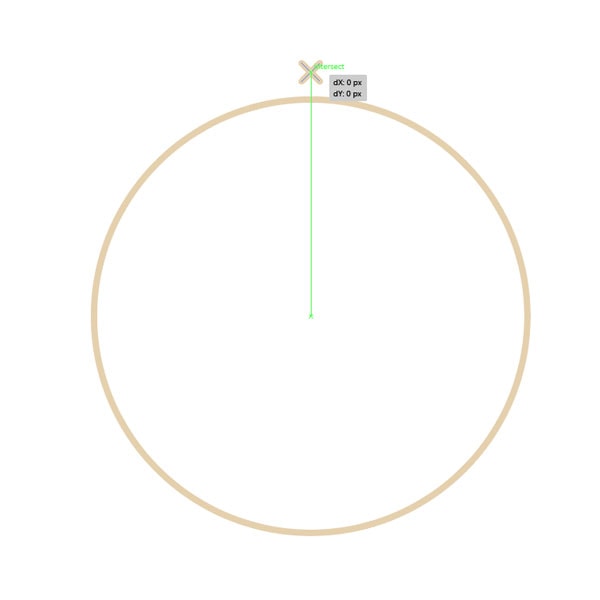
2.5 Place a cross above the circle we created earlier. Smart guides should show you where the center is.

2.6 Select the cross and circle together and click on circle second time to make it active. The line will be thicker than the crosses.

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
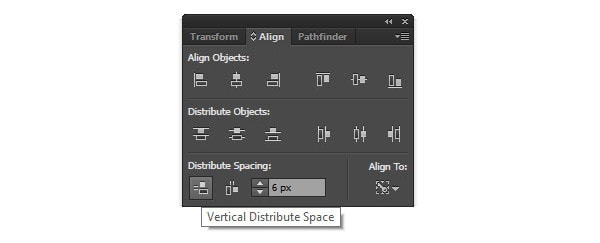
Try Startup App Try Slides AppOther Products2.7 With both selected, use the Align Panel to select 6 px and click on Vertical Distribute Space – this will put our cross exactly 6 px from circle. See the image below.


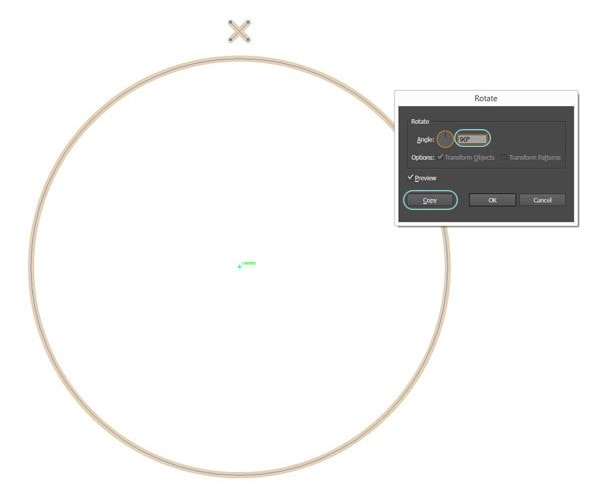
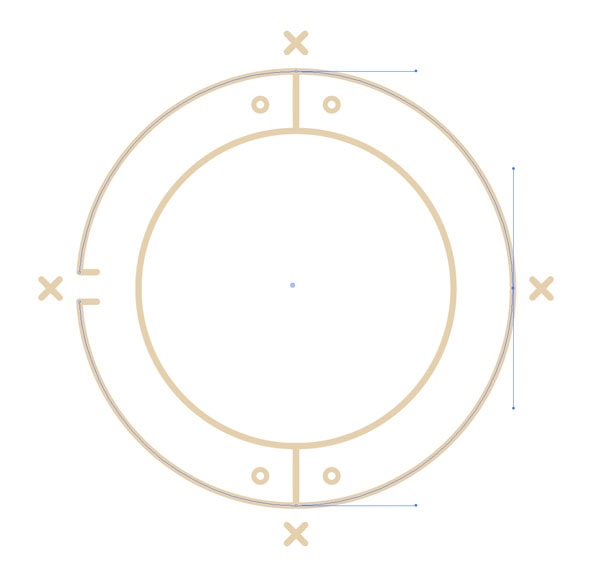
2.8 With a cross selected, hold R + Alt and find the center of circle (you will see “center”) and click on screen, Rotate panel will pop up. Fill in 90° and click Copy. Then click Ctrl + D (repeat action), this will copy crosses around circle in the same angle.
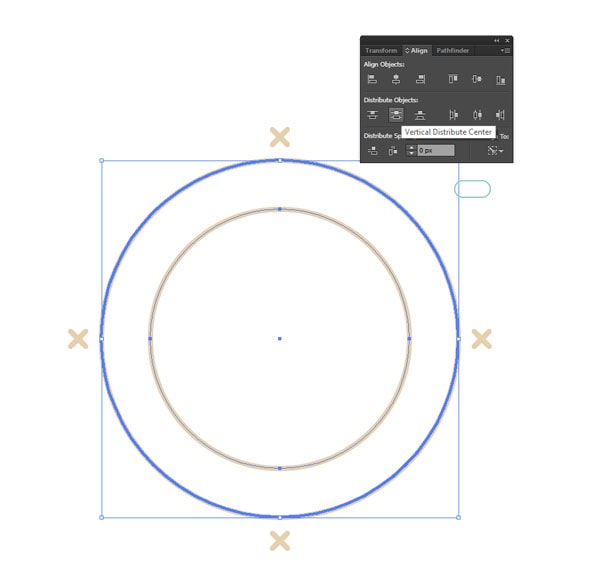
2.9 Create a second circle as shown in Step 1, but now make it 98 x 98 px. Put it somewhere in the middle of the first circle and select both. Again click on the bigger circle 2 times to make it active and using Align panel as shown below, click on Vertical Distribute Center to place it exactly in center.

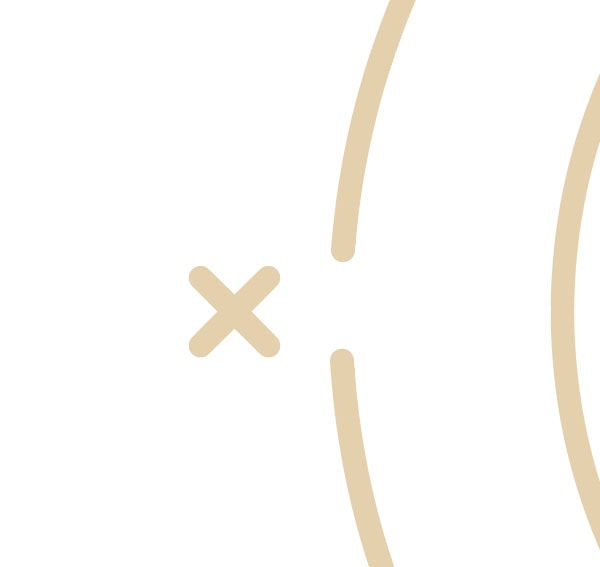
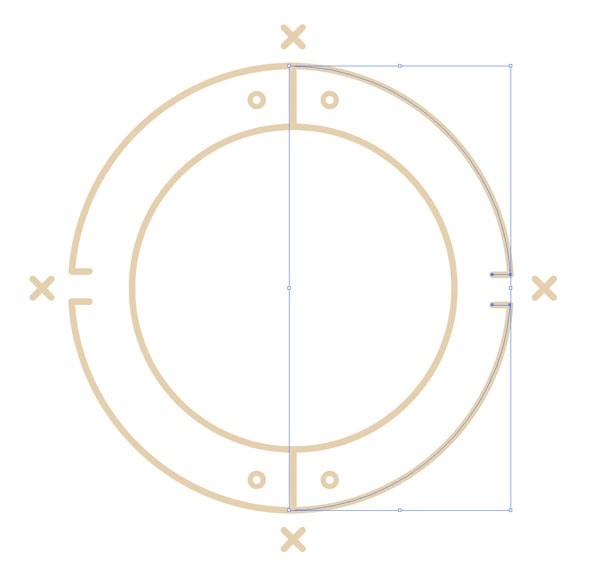
2.10 Using the Pen tool (P) draw lines from first the cross to second circle. Do the same on the other end. When you have done that, create small circles 4 x4 px and place them as shown in picture below.

2.11 Draw two lines 8×8 px and put them as shown in picture below.

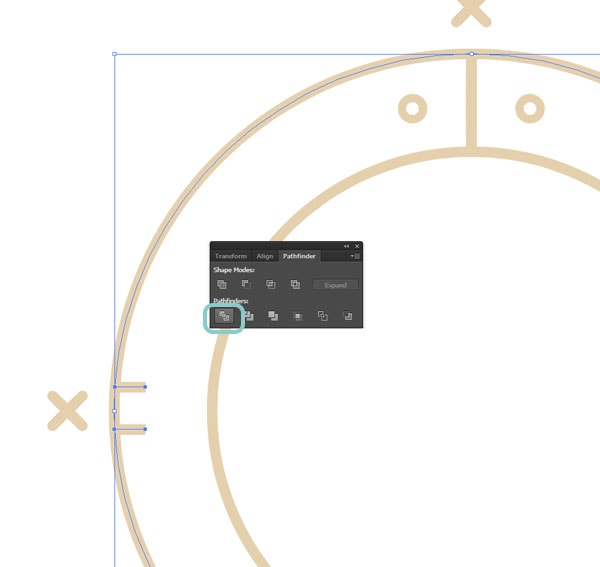
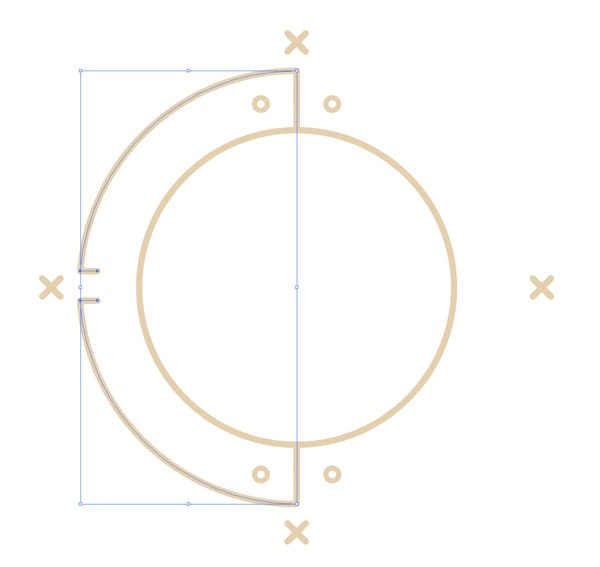
2.12 With both lines and biggest circle selected, use the Pathfinder panel and click Divide.

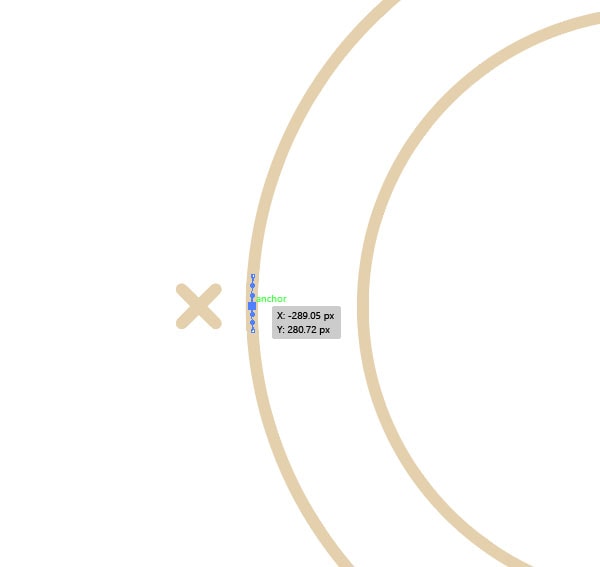
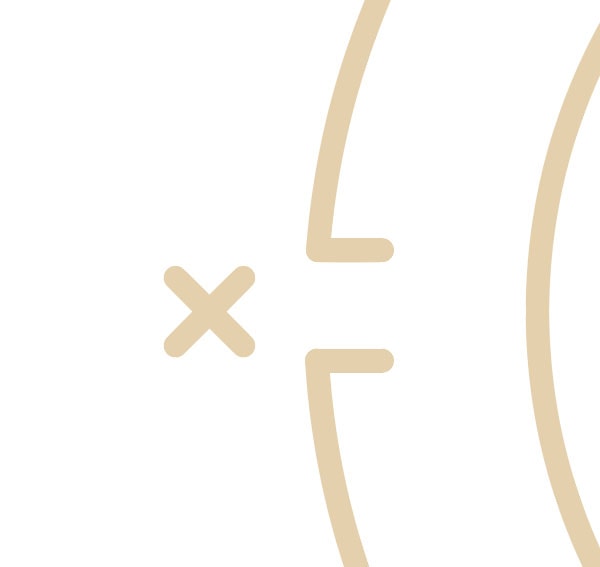
2.13 Delete lines with Direct Selection Tool (A) and points in between. See picture below.

2.14 select the circle and using Strike panel select Round Cap and Round Join as before.

2.15 Using the Pen tool (P) draw too lines as shown.

2.16 With Selection Tool, delete the point on other side.

2.17 Select the lines we created before and group on the left side. Ctrl+C to copy, Ctrl + B to paste in place.

2.18 As before, Rotate the group 180° and place it as shown.

Step 3 – Create an Animal
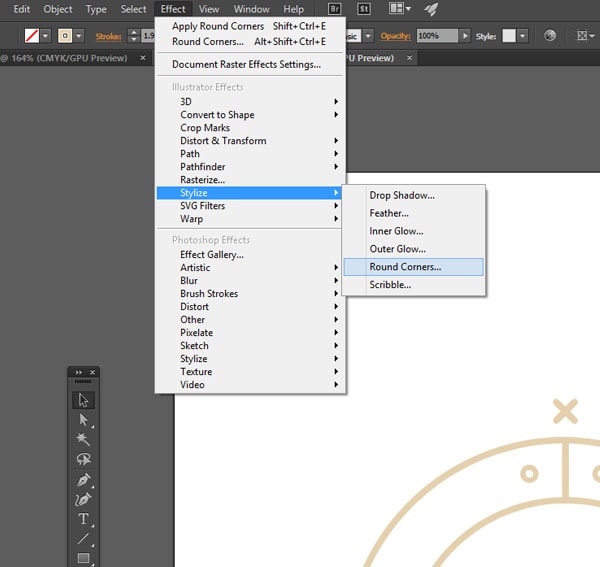
3.1 Create a rectangle 95 x 45 px. Select Effects – Stylize – Round corners and fill in 20 px. Select Object – Expand Appearance.

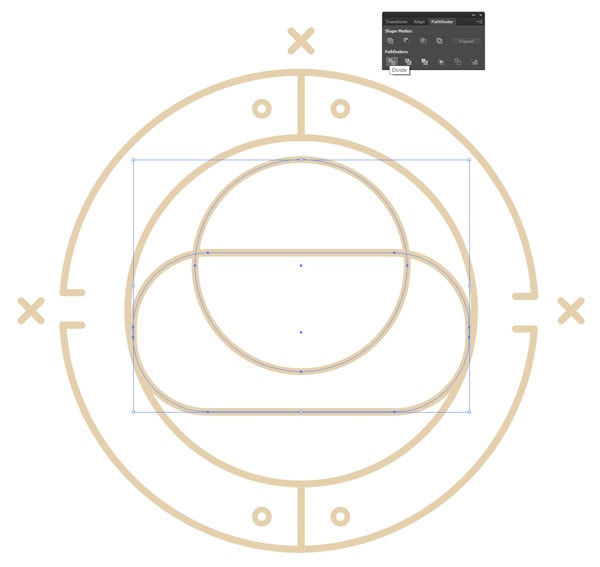
3.2 Create a circle 60×60 px and place it as shown below.

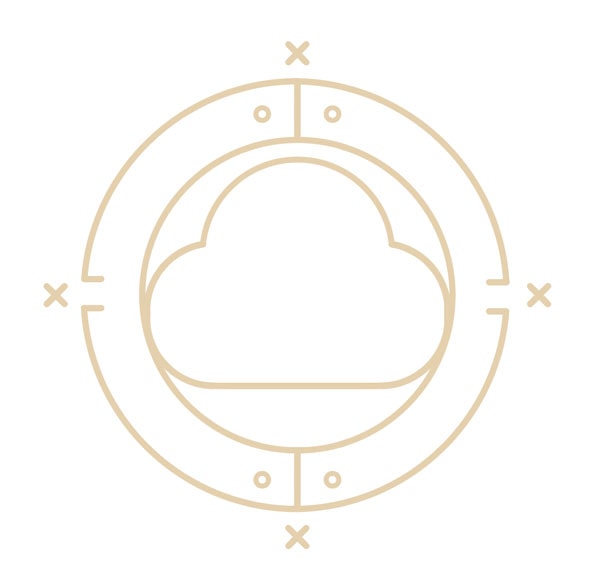
3.3 As before, select both shapes and using the Pathfinder and click Divide. Using the Direct Selection Tool delete all unnecessary points to make it look like a cow’s head.

3.4 Using the Pen Tool ( P) draw cows ears and nose line.

3.5 Use 3 x 3 px ellipse to create eyes.

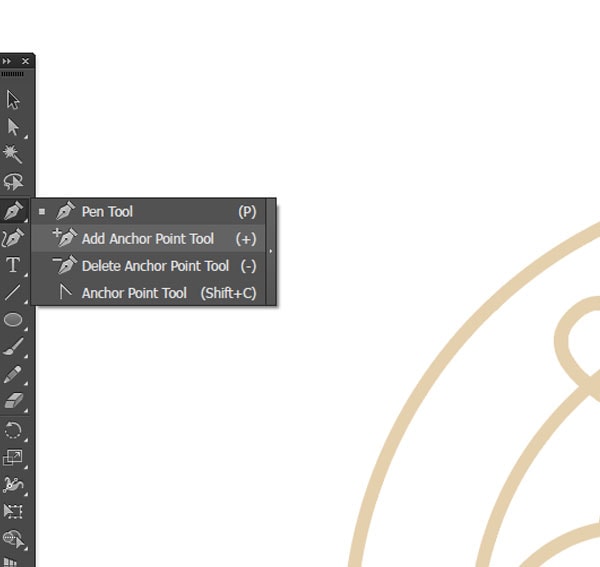
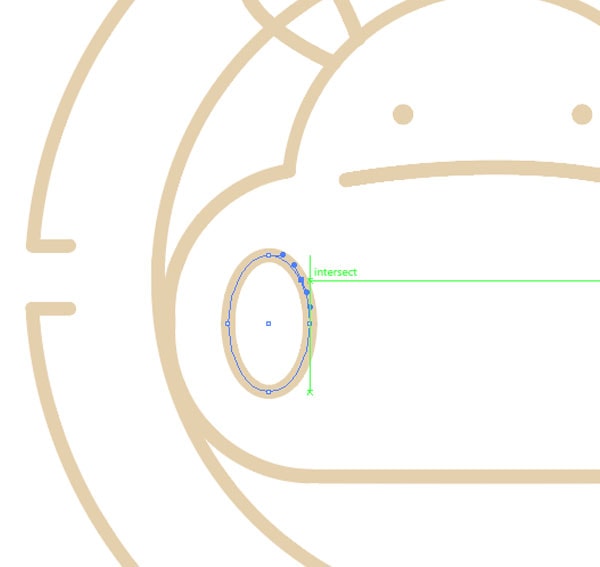
3.6 Create 12 x 20 px ellipse for nostrils. With Add Anchor Point Tool (+) selected, create a point as shown below.

3.7 Delete the point you just created.

3.8 We are almost done. Using the same tool, add an Anchor Point Tool (+) and delete the points. That’s it! Hope you enjoyed this tutorial.

Free Animal icons you can download here.

Enjoy and have a great week!





