Characters and Mascots in Web Design and their Role
What is your first action as soon as you visit a website. You explore its graphics, user-interface elements, the logotype (branding) and the content is last. But have you ever thought what makes you remember the site except for the good (or bad) content the site has? Website’s logotype, and especially the graphic (if it has any). In this article we will try do discuss the importance of Characters or Mascots and how will they affect your website.
What represents your Brand?
Have you ever thought what does represent your brand? What makes it stand-out and super memorable? Many times it is actually about the name and slogan you’ve given to your brand, but we will be discussing the characters and mascots in specific here. In case you are wondering what a mascot is, then you should know that it is an animal, person, object and basically anything that is considered to “bring luck”, which I’d rephrase and say “bring money” and make an impression.
This trend of using mascots or various characters is dating for dozen, if not hundred years in various companies which existed when nobody even knew what internet was, and many of them still keep those symbols because people got used to them and it’s easier for them now, decades later, to recognize the same brand.
Internet didn’t wait much as well and in the past 5 years or so a lot of web-based companies started to make good use of mascots because they wanted to start cultivate trust, and apparently it’s working for them.
What is exactly a Mascot/Character?
We have already given the definition for the mascot, but we didn’t mention what exactly it is. Is the logo? The illustration in the logo (if any)? Well, it depends.
The logo itself cannot be considered as a mascot because it’s simply branding, say a unique “id” for the company, while a mascot (which is preferred to be unique as well, to avoid any confusion) is often times an illustration, huge or small, that the company makes good use of and “allows” it to represent their “interest”. Sounds strange, right? Well, it should be understood that when a company makes good use of a mascot, often times people will refer to its mascot and not its name, which is why you should be clear and serious when it comes to designing/promotion your mascot or character.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesYou should also keep in mind that not illustrations that you can see on a website. There could one or hundred of illustrations on a website but you mustn’t take each of it as a mascot, that’s from the visitor’s standpoint, but if you’re the one who actually owns a company/site and you want a mascot to represent your brand then be consistent and do your best to avoid confusion. As a rule of thumb, a mascot is usually printed on logotypes, displayed on web-pages (not necessarily the homepage) etc.
Requirements for a Perfect Mascot
Well, while these aren’t some requirements imposed by anyone, this is what we consider to be the top “check-list” for a very good mascot.
- Be Creative. Creativity must be the first on your list since it is the key for a perfect mascot. No matter how well-designed your mascot is, if it lacks creativity it would be just another of the plenty illustrations you can find on the web, and your visitors won’t find it very distinctive which isn’t good. Of course you can use an animal as a mascot but give it an identity, make it somehow special, not the usual “gorilla” image.
- Use high-quality images only. The best way to go get your mascot designed is Adobe Illustrator so that you get Vector Shapes. This is the file type you want to have your illustration in because it prevents quality loss if you resize it and what could be worse than presenting your mascot as a blurred, low-quality image.
- Avoid Stock Markets. I’ve seen hundreds of mascots being available for free or for sale for a low price on graphic stock markets like GraphicRiver. While many of those designs are exceptional, I wouldn’t recommend you using any of them if you plan a long-term business and you want to make good use of the mascot in question for years. The main reason you’d like to avoid those markets is that the creators of those mascots didn’t keep your personal needs in mind, they created a beautiful but generic graphic which means that your mascot will have low to none personality, a bad sign if you want to make it represent your brand. One more con for stock market graphics to be used as mascots is that they can be bought by several people which means that you won’t be unique anymore and that way you will create a confusion and some can actually think that you are “cheap” about your branding and identity. The solution for this would be finding a freelancer who is very good at what he does, and has a good background, which you can rely on.
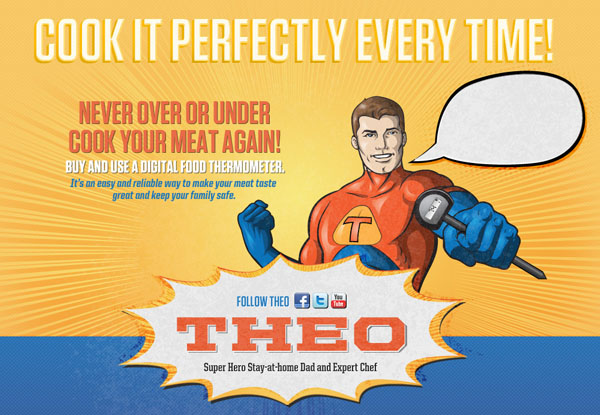
Case Study: R U Hot Enuf?

I decided to include a case study in this article so that you can understand better the points we discussed above. As you can see the mascot of this rather strange name of the website “R U HOT ENUF” is a character, a super-man inspired mascot that shows its super powers and actually has a thermometer in his hand instead of a weapon. The name of this slogan is character is “Thom” and you can see that website owners “rely” on the mascot by asking you to “Follow Theo” on social media accounts rather than follow “R U HOT Enuf” on social media.
Mascots and Characters in Web Design
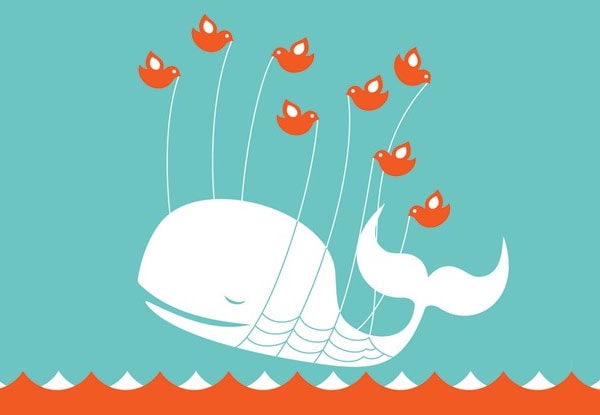
Twitter Whale

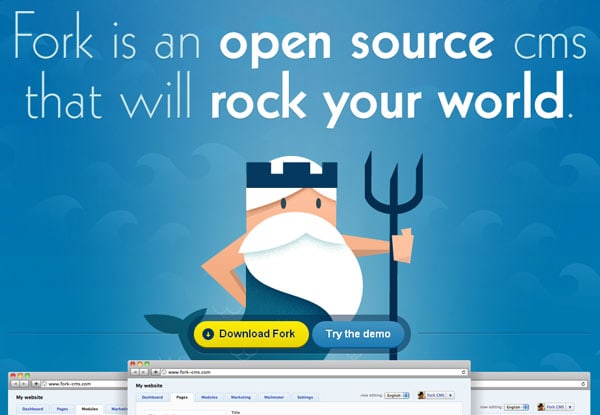
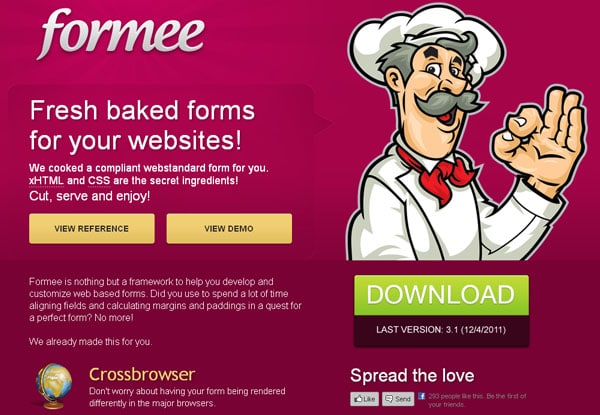
Formee

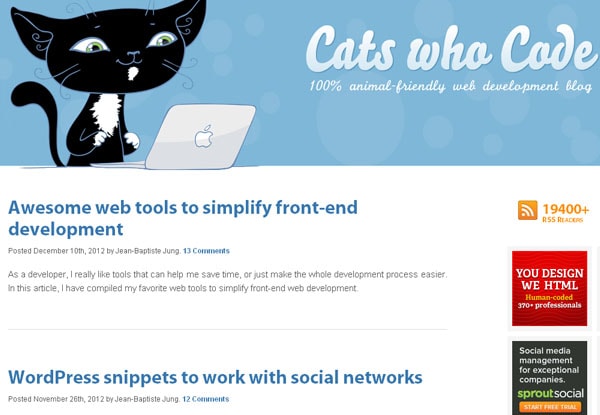
Cats who Code
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
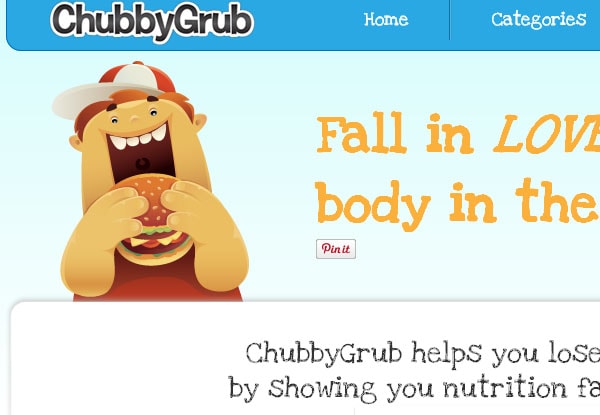
Try Startup App Try Slides AppOther ProductsChubbyGrub

SilverBack App
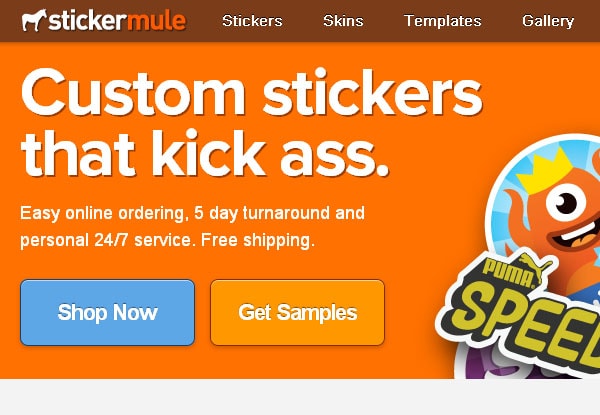
Sticker Mule
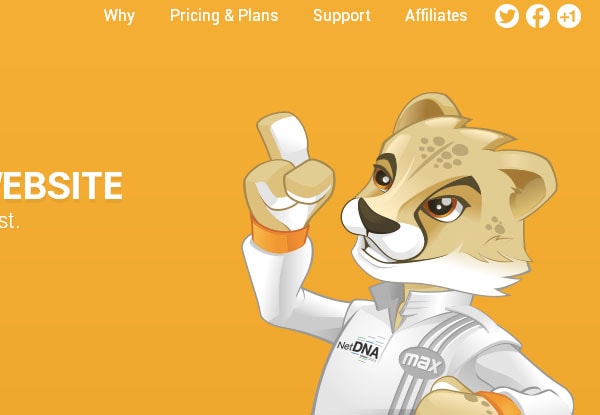
Max CDN
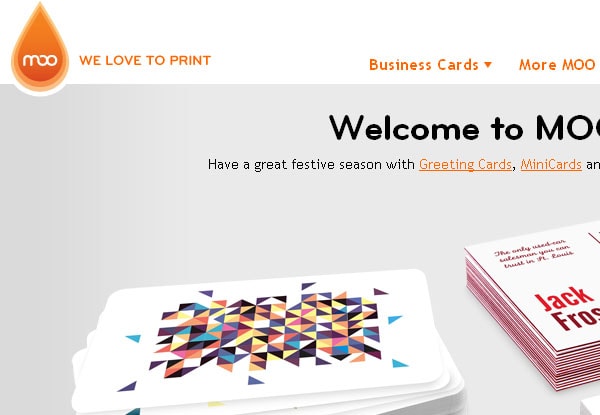
Moo
Mozilla Firefox
Dodgeball Interlink Conf

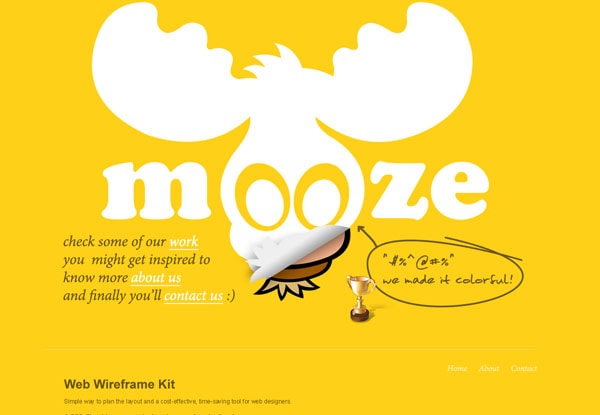
Mooze Design