CSS3 and jQuery Loading Animations, Examples and Plugins
Time is money – everyone knows that. This critical factor affects the decision-making process. If your product is slow, you risk being turned down by the target audience. People do not like to wait. We live in an era of fast internet connections. Therefore, no excuses for slow speed or high loading time are acceptable. But there is one small way around it – CSS3 and jQuery loading animations.
CSS3 and jQuery can load animations, but not all of them work in the older browsers. The JavaScript VML and canvas is supported by spin.js and activity indicator. jQuery plugin renders spinner using VML or SVG. It has the same functionalities with spin .js other than relying on jQuery. The script is lightweight with alpha transparency, high configuration and is resolution-independent. Moreover, it works in major browsers and has feature detection possibilities.
What Are Loading Animations?
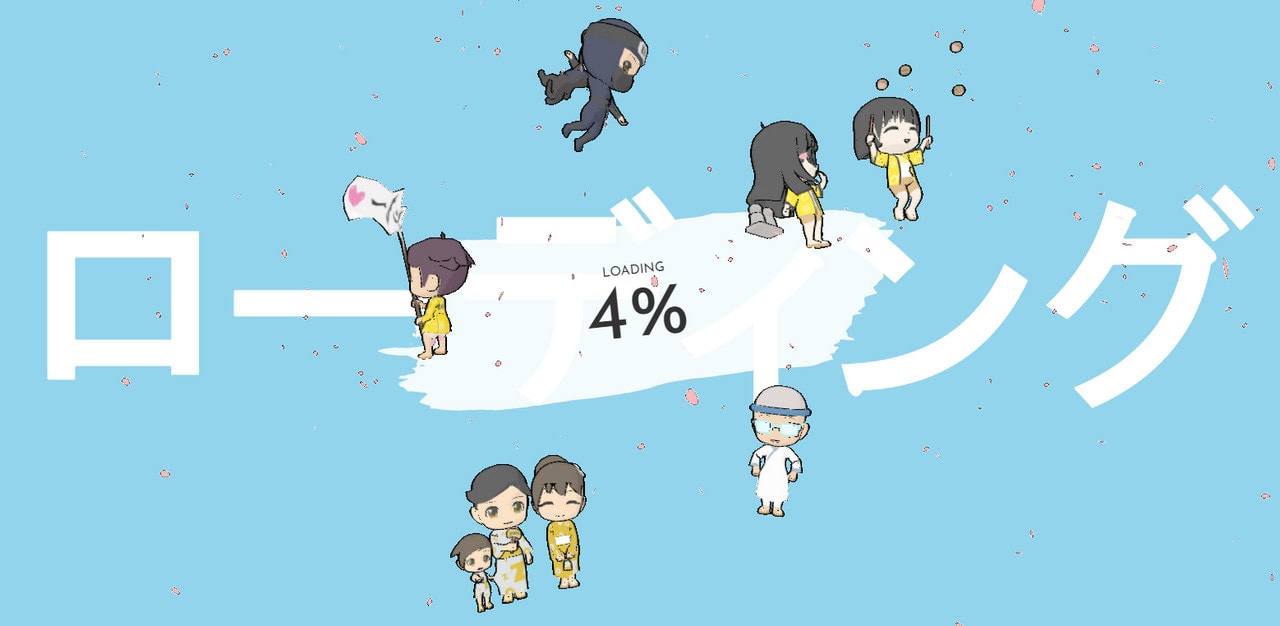
Loading animation has a unique power to create an illusion that everything is fine. It provides clear, immediate feedback that is imperative for a good user experience. Without it, users will face an empty screen. Ask yourself, how long will they stay? 5 seconds? 10 seconds? I bet 3. No one or nothing can stop them from closing the tab, unless this screen has an entertaining detail. Let’s consider some real-life examples as proof. The first is We are ZIZO.
ZiZO is a small creative agency that breaks the mold of traditional interfaces with its interactive adventure. It is a true 3D story where you need to explore a small world. It comes as no surprise that the website requires some time before inviting everyone in. According to PageSpeed insights, the website has increasingly low rates. It means that users have to wait.
Loading animation is not just a whim; it is a necessity. The team behind ZIZO is perfectly aware of this. Therefore, they created a marvelous jQuery loading animation that not only entertains users, but also sparks interest, maintains attention, supports the brand, and creates anticipation. Brilliant.

Loading animation does not have to be so epic. Look at 24 Hour Race by Gucci and their solution.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesMuch like ZIZO, the website is packed with interactive features and 3D scenes. This mind-blowing experimental microsite is teeming with colors and modern tricks. Although the team has shot for the stars with their concept, the loading animation is down to earth.
The loading screen should be fast and lightweight: you cannot pull out all the stops. You should play safe. Therefore, the team used a series of small, yet eye-catching illustrated sneakers that lift the veil from the mysterious interplay in the project and keeps the audience waiting in excitement.

Loading Animations: The Basics
A loading animation is just a simple spinner or bar that fills the void that occurs when your website loads. It tells users that everything is fine; nothing has crashed or gone wrong. Sometimes it comes with a timer or progress notification to bring extra value to the audience. It is crucial since it provides users with feedback.
Over time, preloaders have dramatically scaled up. They are used for other things as well. For instance, they help:
- Entertain users
- Inform users
- Instruct users
- Keep users engaged
- Set the mood and tone for the project
- Create anticipation for the website
- Support brand identity
- Contribute to the first impression
- Set the standard for user experience
- Bridge the gap between the website and the audience from the start
They are more than just looped animations.
There are several essential things to note.
First, loading animation should be fast and lightweight. It should work no matter what.
Second, extravagant solutions may cause confusion and frustration. This is the last thing you need. Loaders should be clear as day.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsThird, ideally, load time should be less than 2 seconds. Therefore, if you want to say something important, say it in the first seconds.
Finally, the overuse of loading animations is bad. If users see preloaders on every page, it will indicate that the website is poorly done and needs optimization. Bad quality always scares away prospects.
Types of Loading Animations
Generally speaking, there are three types of loading animations: spinner, bar, and custom.
Although the first two are increasingly banal, primitive, and boring, they are still effective. Users are accustomed to them; there is no misunderstanding or uncertainty. Besides, they are easy to create.
Custom preloaders depend on the developer’s imagination. It is here where you can see not only abstract solutions but also illustrations, images, and even digitally generated graphics. Sometimes, they may be confusing and misleading for regular users; however, they are incredibly creative. Therefore, developers adore building them.
Diversity of Custom Loading Animations
The diversity of custom jQuery loading animations is astonishing. The main reason for that is that the developers see in loading animation much more than just a UI element that notifies users that something is going on under the hood. They consider it as a valid player without which they can lose a game before it even starts.
Modern-day technologies let us animate anything and it does not cost lots of money, time, or resources. As a result, we witness a whole flood of creative solutions. They can be broken into various categories. Let us consider the most popular ones.
Themed Loading Animations
Themed loading animations are lifesavers when you need to support the idea behind the project. From the first seconds, they create anticipation and set the proper mood for the audience. Consider Lightsaber Fight Loader.
This tiny animation is an ideal partner for a blog dedicated to the epic saga. On the other hand, it comes in handy for projects that are associated with anything techy, geeky, cosmic, and even philosophical.

Funny CSS3 Loading Animations
Funny CSS3 loading animations are great tools for cheering up the audience. Everyone knows that laughter is one of the best ways to break the ice and win over clients. Consider Cat Loader as a case in point.
This small, yet hilarious, loading animation instantly puts a smile on your face. It is so simple yet at the same time brilliant. It seems that you can enjoy it forever – this feeling is exactly what is needed for the majority of websites out there.

Typography-Based CSS3 and jQuery Loading Animations
Typography-based preloaders are one of the oldest solutions. I bet you remember an empty screen with nothing more than just a “Loading…” inscription. Although it is old-school, no one stops you from reinventing it. Many developers use this approach as a solid foundation. For instance, look at Loading by Katherine Kato.
You can see the same “Loading.” There is nothing extraordinary in letterforms whatsoever. However, it still rocks. The thing is Katherine has breathed fresh life into the solution by using a small ping-pong inspired animation. This little trick instantly draws attention and makes us forget about waiting.

Gradient-Based CSS3 Loading Animations
Remember Jony Ive and his obsession with gradients? As it turned out, they are great instruments to capture attention and add positive vibes into scenes. You can change everything with well-chosen color or range of colors. Consider Hue Loaders by Shivam Thapliyal.
Shivam has used a series of beautiful, radiant gradients with the diagonal transition making the entire screen working for the solution. This trick maintains attention, inspires, and simply ignites interest making users guess what comes next.

OS-Inspired Solutions
Operating systems like Android and iOS are packed with great design solutions, and preloaders are one of them. They look neutral yet, at the same time, stylish. One of the biggest advantages of using OS-inspired solutions is that users are accustomed to them. They instantly get the idea of what is going on. Consider a replica of Android Neon Loader.
Although the loading animation is rather simple in its shape, however thanks to its beautiful design, it looks and feels fantastic. It just gets the message across and certainly appeals to Android fans.

App-Inspired Solutions
Many developers use popular applications as a source of inspiration. Therefore, there is a whole area of loading animations done with some premium program or platform in mind.
For example, Robert Bue has recreated a spinner that can be seen on Skype. It establishes a simple yet effective communication mode with users while they are waiting.

This approach has a drawback. If you want to create a unique experience, then apparently, this kind of preloader will not do. First, it will look like a copy. Second, you risk confusing users with Skype-like functionality.
Trendy Effects in jQuery Loading Animations
Another area where developers get a boost for their spectacular custom preloaders is with trendy effects. They help to add a fashionable touch, reveal the creativity of an artist, and simply impress. While at some point, you deprive yourself of an opportunity to be unique, you will ensure that your design meets the mainstream and feels fresh and stylish.
Gooey Eclipse is a good example. The liquid-like behavior is increasingly popular these days. The gooey effect is one of those that will scream it out. The solution looks fantastic.

Fresh Takes on Loading Animations
Initially, loading animations were mere throbbers. They were primitive, insipid, and even dull.
Today this area has matured. Developers constantly push the limits by using high-end technologies, illustrative approaches, modern solutions, etc. However, that is not all. Contemporary CSS3 and jQuery loading animations have some new incarnations.
For instance, several years ago, we saw an upsurge of splash screens. In essence, the splash screen and loading page are different elements of the user interface, still developers managed to combine them to obtain a maximum effect.
Consider a splash screen of Orion Icon Library. On the one hand, it is a loading animation; on the other hand, it is a preamble that starts the conversation with the user and introduces a brand effectively.

Another area where loading animations have found their new home is intro animations that smoothly flow into the hero area and complete the main design. They differ from splash screens slightly. The latter are complete units with the message, whereas the former are just part of the entire performance. Consider the Personal portfolio of Vincent Saisset.
Here the loading page includes a one-letter logotype that slowly but surely fills with white water-like liquid. When the site is ready, this letter does not disappear; on the contrary, it stays, occupies the heart of the welcome screen, and serves as a main extravaganza of the hero area. Brilliant.

The last area where CSS3 loading animations come in handy is buttons, especially those that are responsible for downloading or uploading processes. It is here where small spinners or even classic progress bars make a big difference by providing extra information. Consider Funky Button, where the regular download button transforms into a bar to indicate the progress. Is it not neat and effective in telling users what is going on?

How to Create a Loading Animation
Loading animations come in all shapes and sizes. The sky is the limit when it comes to design. However, what about the realization? Well, creating a loading animation is certainly not rocket science. You have several options:
- Animated Gifs and SVGs or APNGs
- Pure HTML/CSS
- JavaScript-powered
Note you can use other tools, even the most pioneering ones. However, always remember that loaders should be fast, lightweight, and glitch-free. Therefore, using WebGL may not be a good idea.
Animated Gifs and SVGs, as well as APNGs, are one of the easiest ways to create a loader. There is a whole collection of them on Giphy. All you need to do is to download the best match for your design and incorporate it into your website. If you need something unique, then you can use Photoshop and create it from scratch. There is a good tutorial on how to do this
Pure HTML and CSS solutions are for those who do not feel tension from playing with code. As a rule, such loaders are light, fast, and creative. They are ideal for many projects. The only thing that can spoil everything is the use of CSS features that are lacking in overall browser support.
JavaScript-powered solutions are perhaps the most popular. They give you freedom of creativity and realization. Thanks to numerous libraries and tools, you can animate anything.
Depending on the idea, you can choose any of the listed above approaches.
CSS3 and jQuery Loading Animation Plugins
There is a sheer variety of CSS3 and jQuery loading animations scripts. Let us consider the most promising.
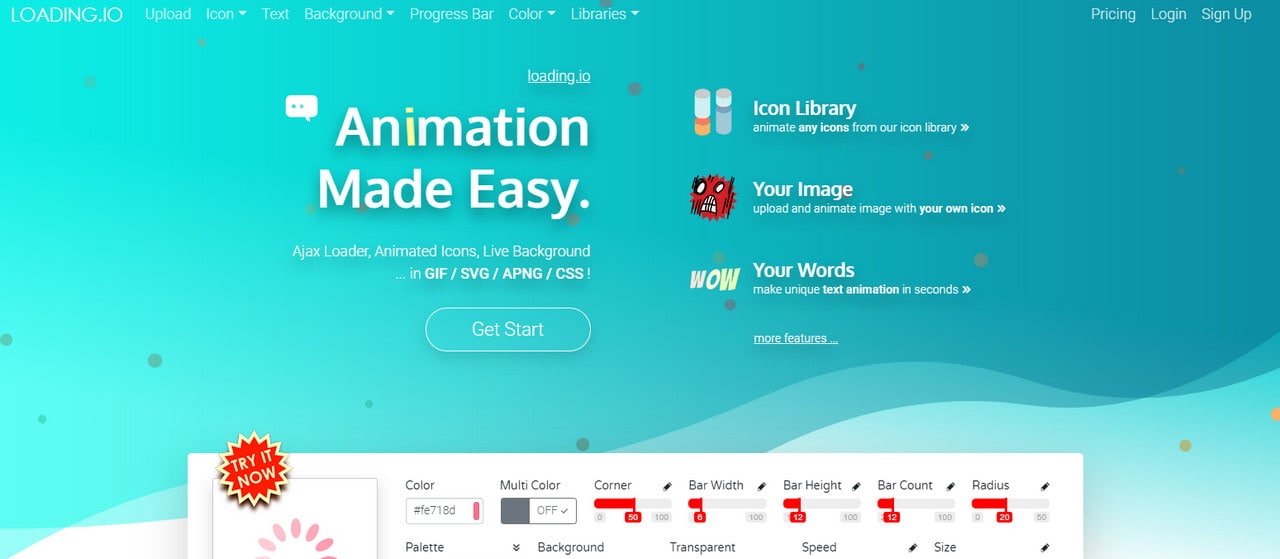
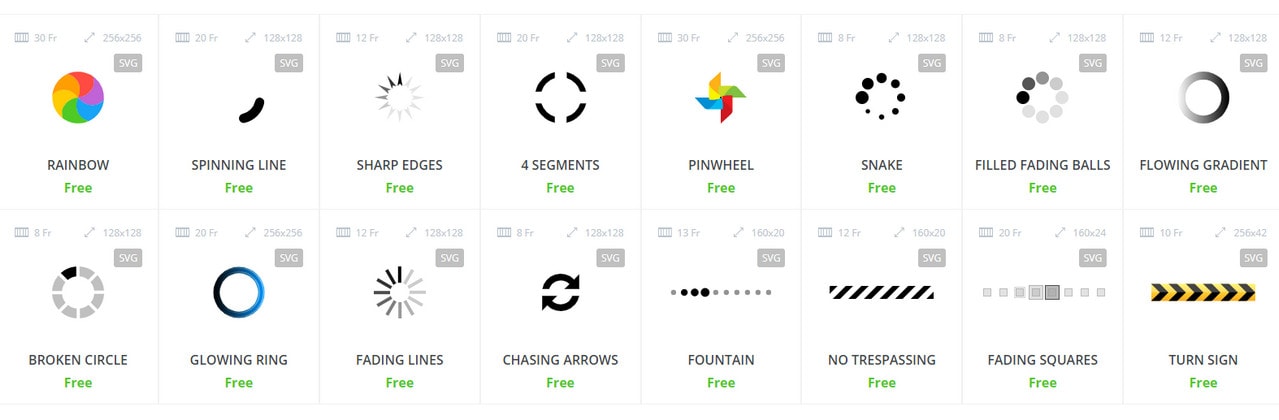
Loading.io
Loading.io is a library of small, eye-catching, and undoubtedly effective loading animations.
The gallery includes solutions that perfectly work for any project. In addition, it has a handy interface with an entire pack of settings where you can customize your spinner by tuning up such options as background, color scheme, transparency, speed, size, etc. The result will be available in four different formats: GIF, animated or static SVG, CSS, and PNG or APNG.

Preloaders by Icons8
Icons8 is famous for its incredible collection of icons, little illustrations, and helpful tools for designers. Therefore, the team just could not help but contribute to this area with a set of animated preloader icons. Here each item comes in a lightweight and scalable format.

The platform includes a small generator where you can customize the chosen preloader by setting the background color, foreground color, animation speed, size, and even amount of frames. Also, you can select the format and download the result in GIF, APNG, or SVG.
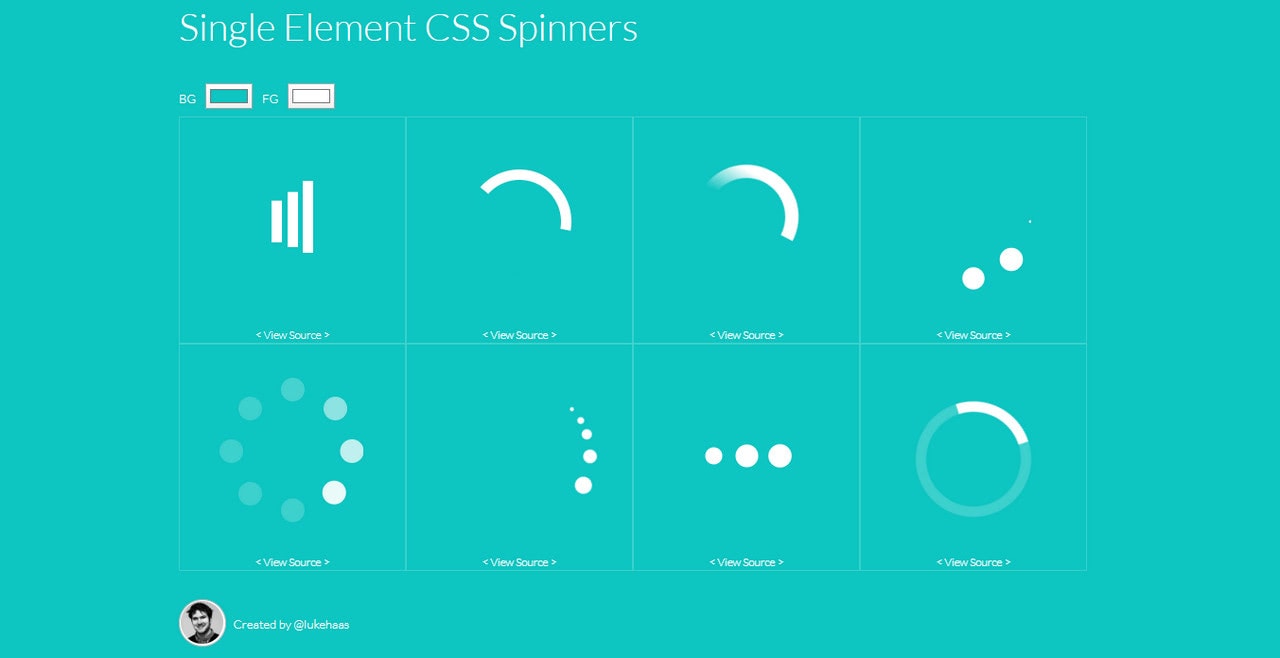
CSS Spinners and SpinKit
Both projects have been with us for ages. However, it does not mean that they are irrelevant or ineffective. On the contrary, they offer time-tested solutions. Therefore, you can certainly trust them.

CSS Spinners is a small collection of classic loaders made with pure CSS. Its key feature is that each spinner is a single element. Therefore, it can be a quick fix to your problem.

SpinKIt is a small gallery created by Tobias Ahlin. Tobias has assembled a dozen of tiny charismatic CSS3 loading animations under one roof. Simply copy and paste the code of the desired option into your project.
Spinner by Anime.js

Anime.js is a JavaScript library for animating things. It works with CSS properties, DOM attributes, SVG, and JavaScript objects. It is lightweight but increasingly powerful. It has a simple, handy, intuitive API that is easy to handle. It has lots of settings, functions, and callbacks. Use it to create well-tuned custom jQuery loading animations like this spinner by Julian Garnier, which looks amazing.
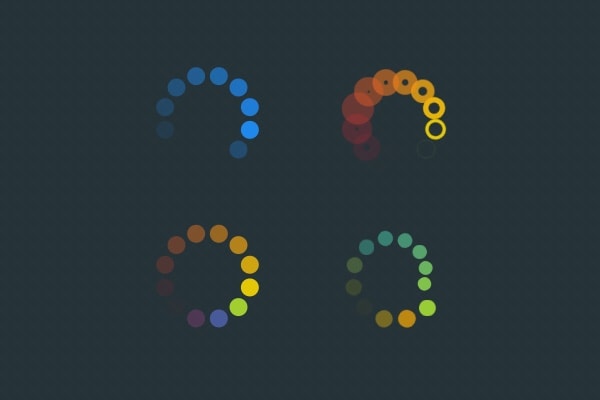
CSS3 Loading Animation
Created by Avan, this code snippet includes four colorful loading animations that are made only with CSS and HTML in the code editor. Although there is nothing special in their design, nevertheless, they easily and most importantly naturally catch the eye, providing a certain focal point in the dark surrounding.
At first glance, it seems that they are absolutely the same. However, the deal is, there are certain distinctions in their behavior. Even though they go round and round, still you can see how the last option twirls while the second on the top has a subtle fading effect.
Creating a CSS Loader
Creating a CSS Loader is a small yet informative tutorial that will not take up much of your time. It is straightforward to follow, even if you lack coding skills. It includes four basic steps with thorough instructions and code snippets that you can easily copy and paste into your project.
Besides, the team behind Web Designer Hut explains the basics of CSS keyframes that underlie various popular animated solutions of these days. Follow their lead to get some helpful insights on how to create a CSS3 loading animation for your website.
Page Preloading Effect
Here you will find a collection of free page loading effects that benefit projects by transforming microinteractions into mere pleasure. Some of these effects can be instantly built into the interface, while others require some work from your side.
There are page preloading effects, loading animations, full-page loading effects, loading overlays, and much more. The list also includes helpful tutorials where experts explain how to create small, user-friendly animations.
BttrLazyLoading

BttrLazyLoading is a jQuery plugin for loading images within the viewport. It is great to improve the performance of the project and decrease downtime for a better user experience. Use it to divide visuals into four different groups: small cellphones, mid-sized tablets, desktops, and large monitors.
Thanks to default options, you will be able to tune the lazy loading approach making images appear one by one the way you need. The customization includes settings for the delay, placeholder, trigger, and destroy function.
spin.js

Spin.js is a tiny plugin that lets you create plain vector monochrome spinners. One of the advantages is that it can work without JavaScript and is supported by the majority of popular browsers including even old and problematic IE6. The customization implies settings for such characteristics as:
- Number and length of lines
- Opacity and thickness of the lines
- Radius of the inner circle
- Rotation offset and direction
- Position, shadow, and some others
Use intuitive interface to tune it up.
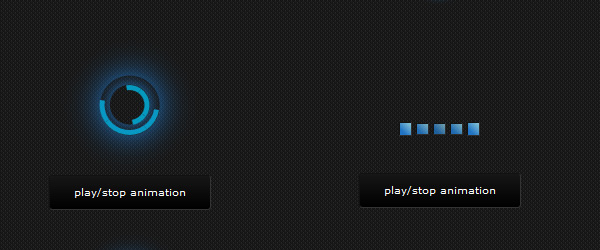
CSS3 Loading Animation Loop
Loading animation loop has a bright appearance thanks to a neon style. Alessio Atzeni offers three types of CSS3-based preloading effects that look especially good on a dark background. The component can be controlled by play/stop buttons.
There is a tutorial that shows step by step how to create one from scratch. As for the drawback, they work only in Safari, Firefox, and Chrome.
CSS3 Loading Animation
CSS3 Loading Animation looks much similar to the previous spinners. There are also three different types of loading animations. The first one has a circular vibe; the second is a standard linear solution, and the third one is composed of a set of blocks.
They also have a bluish coloring with a nice accompanying effect. Each one can be started, restarted, or paused on demand.
Loadie

Loadie is another jQuery plugin. It provides developers with tools for creating eye-pleasing loaders. It comes with just one design option – a slim progress bar that, by default, appears on the top of the screen, though you can place it wherever you need.
The customization options are limited; nevertheless, if you are a tech-savvy person, you can easily change every detail of the design by introducing changes in CSS files.
Use this sleek line progress bar to support performance on content-heavy websites or feature-packed interfaces.
CanvasLoader Creator

Making use of a regular UI library, this intuitive, flexible, and resolution-independent online tool equips you with a general sort of settings for creating and customizing throbbers. You can assign:
- Diameter of an inner circle
- Speed of animation
- Range and density
- Color and background color
What’s more, you can also choose among several standard shapes including oval, square, rectangle, spiral, and rounded rectangle.
Loading CSS spinners and Bars Generator for AJAX & jQuery

Here you will find a huge collection of dynamic status indicators. This generator enables you to create pure CSS and HTML components. The range covers such versions as:
- Circular spinners
- Horizontal bars
- 3D dimensional AJAX loaders
- Animated text-based components
- Some others that are failed to find their proper place in the listed directories
Just pick up the desired category, type of the component, and copy the code snippet.
CSS3 Loading Spinners Without Images
CSS3 loading spinners without images is a great solution for those of you who seek lightweight indicators that won’t overload project with unnecessary graphics. Using CSS transform property that is supported by Firefox 3.5+ and WebKit-based browsers, the author built beautiful spinners from primitive bars and circles.
Bouncy Animated Loading Animation
It’s a clean, simple and elegant solution to indicate that the process is in action. It is a perfect alternative for Gifs. It consists of three relatively small monochrome balls that smoothly go up and down. You can set another tone and even manipulate with animations if you are familiar with CSS3 and HTML.
Sonic – Looping Loaders
This is a super minified JS class that charges your graphics with energy, recreating a standard spinner for status indication. Although the component looks primitive, yet it crashes in IE since it is canvas-based.
As for customization, it is available for tech-savvy people who understand basics of CSS and HTML. Otherwise, pick up the desired one form nine predefined vibrant versions.
Conclusion
How fast is fast? From experience, the faster – the better. However, like it or not, but still, we can experience some high load time. Many reasons can cause this: even the trivial ones like, for example, problems with the server or slow internet connection due to weather conditions. However, as we have said earlier, it is no excuse.
Your task is to provide the best experience regardless of circumstances. Therefore, it is here where you should play some psychological tricks to create an illusion that everything is fine. There is no better way to do this than use an animated loader. The more so, there is a whole diversity of them featured in our collection of CSS3 and jQuery loading animation solutions.