15 Responsive jQuery UI Snippets & Modules
With responsive web design evolving as a must-have for every website, more user-interface related issues have started to come up when designing for mobile and tablet devices.
In this showcase, we present 15 fresh and responsive jQuery snippets that enhance the experience of users while browsing your website on mobile devices, tablets or regular browsers.
User Interfaces
MultiScroll

Multiscroll is a powerful jQuery plugin that allows you to create split pages with two vertical scrolling panels. This powerful effect not only works on all modern browsers (even IE8!) but is also compatible with mobile devices and tablets, allowing you to make use of this beautiful effect even on responsive versions of your website.
How to use:
Implementing this effect is easy; all you have to do is link to the script files in within your <head> tags and place the following chunk of code within the <body> tags.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesTourTip

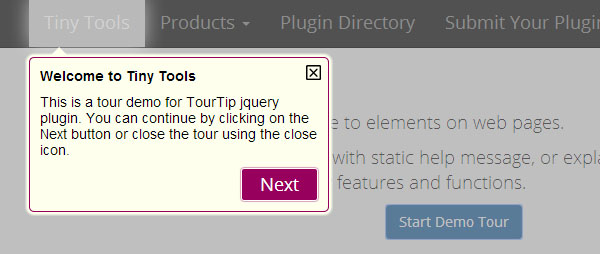
TourTip is an interactive visual guide to elements on web pages. Instead of cluttering your interface with static help messages or explanatory text, add a pageguide and let your users learn about new features and functions. This script is useful on a presentation website or a landing page for a new product or service or help guide. With its intuitive interface it makes explaining anything a super simple task.
How to use:
TourTip was built with customization in mind, allowing you to play around with several variables so you could adjust it solely for your purpose and needs.
jQuery Tilted Page Scroll

This advanced jQuery snippet allows you to create a 3D tilted scroll effects with a page scroll plugin. The effect seems pretty simple but it could really add a nice touch to your blog, photography or portfolio website. Compatibility with modern browsers except IE has been tested.
jQuery Tip Cards

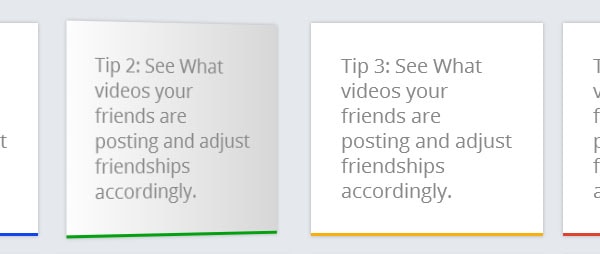
The following snippet allows you to create a card layout that lets users flip through them. The idea is interesting and has been implemented by Google’s “Tips” project. There are various ways you could be making use of this snippet, such as using it for displaying latest blog posts, portfolio items, web games, etc.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsHow to use:
This effect is nice because it allows you to “stack” content, due to the nature of flipping cards. Use it to link to the script in the head and placing the script callbacks in the footer.
Slinky.js
Slinky.js is a jQuery plugin for creating beautiful scrolling navigation lists with stacking headers. This creates a mobile-like environment while experiencing the usual browsing. Because its lightweight (around 1KB), it creates a smooth and pleasing experience, and is compatible with the latest versions of your favorite browsers.
How to use:
Include the downloaded file in a script tag after jQuery and call.slinky() on the jQuery element you want to activate Slinky on.
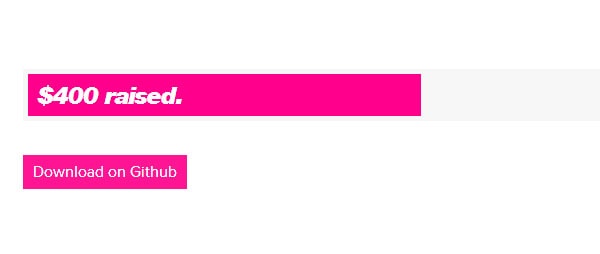
GoalProgress
GoalProgress is a plugin that allows you to create an animated progress bar using jQuery. Fill in the required input and the plugin calculates the progress of your goal and animates the bar. You can specify text before and after the amount. This plugin is great for creating various donation-based campaigns for any kind of events or activities.
How to Use:
All you have to do is reference the styling file of the script, create an empty html div on the page and initialize the script.
Forms & Inputs
Card

If you are working on an e-commerce project, this tiny but beautiful snippet is what you need. With just a line of code, you can present credit card information for users to input. Create animations for four card types with an intuitive experience for users that is free and open source.
How to Use:
Include and reference the required files in your HTML. Initialize the script and create or substitute in your current form the input values that with their respective styling.
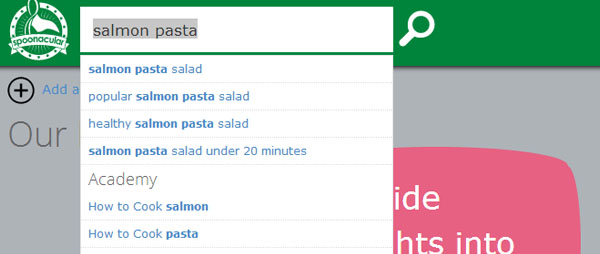
Unibox
Unibox is a javascript jQuery plugin that allows your universal search box to provide the use with search suggestions based on query. Various kinds of content — from links to images or any kind of meta data — can be displayed after the user has submitted tags.
How to use:
Unibox is a little bit trickier to install but is not that hard. Include script files and the css file on the configured page and install the server- and client-side plugins. Because of the way this plugin works, provides suggestions, you have to install a script for the client side and another one on the server side.
Vanillabox

Vanillabox is a simple yet modern lightbox-like plugin for jQuery that can be easily setup your image gallery. It has a simple and minimalistic design that is suitable for all modern browsers. It is one of the many similar plugins available which has simple installation, is lightweight and an alternative to already available plugins.
How to Use:
Installation is easy; just link the script and css files in the <head> tag of your html files and call the script.
Media
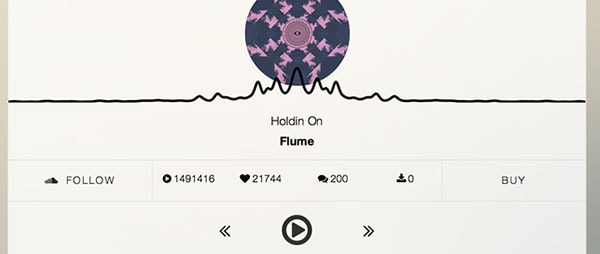
ToneDen Player
ToneDen is a pure JS customizable audio player for your SoundCloud profile. It is a fully-customizable widget that gives you a bunch of options to improve your listening experience. The simple and minimalistic UI is eye-pleasing and doesn’t create any clutter on the page.
How to use:
Due to several ways of displaying and playing music, there are a lot of ways to customize this player. It is pretty advanced when it comes to options and the developers have done a great job making it easy to play with it. Use the script for basic usage or check the docs for advanced configuration.
Pizza Pie Charts

This snippet allows you to deliver “pizza-like” charts to any device. It is an easy to use plugin which works great with Zurb’s responsive framework or as a standalone script. There isn’t much to be told about this plugin as it’s only option is to display pie or as the creators call them “pizza” charts, yet they are so nice, easy-to-use and customizable that it would be wrong to not have included the script in this list.
How to use:
Reference the css and js files and you’re pretty much set up with a basic pie chart, but don’t forget the html.
If you would like to create an Airbnb-inspired menu, then this script is exactly what you need. It’s totally free and is compatible with major browser as well as mobile devices.
How to use:
The script gives you a little bit of room for experimenting and customizing but keep in mind that basic options are somewhat limited but enough for simple usage.
Hashtabber

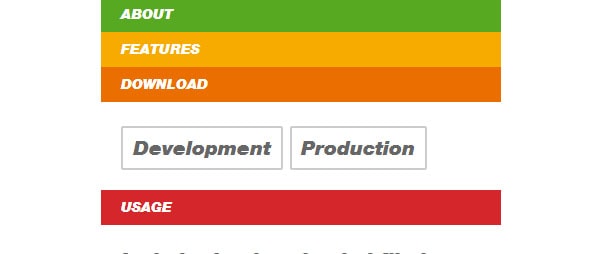
This is a simple JavaScript plugin for a hashchange-driven tabbed content switcher. There are several ways you could make good use of this script, given the fact that it is adaptive to mobile devices. There are a few preset themes for it and several ways to customize it.
How to use:
Link the respective files in your html and build a html HashTabber section.
Headhesive.js
Headhesive.js creates an on-demand sticky header. Specify where you want your header to become fixed and the rest is magic. Use this simple, yet useful snippet to create animated and sticky navigation bars.
How to use:
Include the provided JavaScript file in your folder and call it in the footer.
Create a list and style it. Give each <li> element an appropriate ID and then initialize the script. Customize the preset settings if necessary.