Create Objects’ Shapes Using the Pen Tool in Adobe Illustrator
Difficulty: beginner
Estimated completion time: 30 minutes
Today we begin a series of quick tips for beginners. They will be describing work with vector objects in Adobe Illustrator. The creation of any project can be divided into typical stages. The performance of each of them requires specific tools and techniques. You will get to know them in this series and will learn some of the nuances and tricks that will allow you to work easier and more efficiently. Well, the first step is the creation of the object’s shape. In this quick tip we will be talking about working with the Pen Tool (P).
Pen Tool (P) is one of the most important tools for the creation of vector objects. However, many beginners and even experienced users feel uncomfortable while working with it. Everything you create in Adobe Illustrator is paths and only paths. Pen Tool (P) is designated for these purposes. Before we begin to familiarize ourselves with this tool, let’s take a look at the artworks of Pen Tool Masters for inspiration.
Acid Make-Out by Cristiano Siqueira

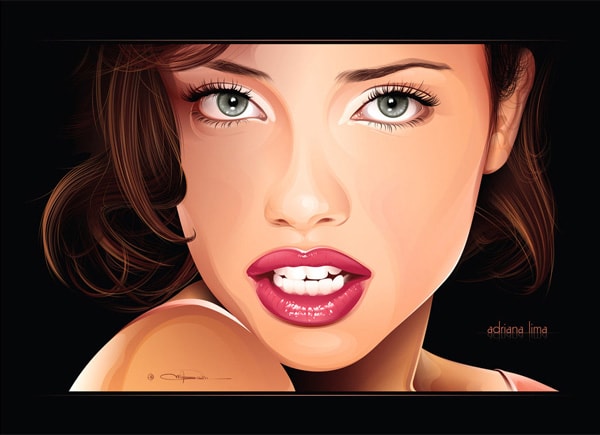
Adriana Lima by Marcus Vinicius

Key terms and concepts
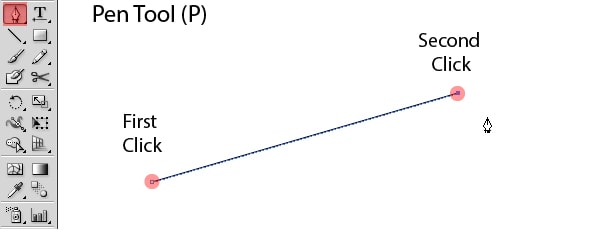
With the help of the Pen Tool (P) you can create straight and curved segments, and also three types of anchor points: smooth point, corner point and points with retracted handles. Let’s see how to do it. To create a Straight-line segment take the Pen Tool (P) and simply click at the beginning and the end of the segment that is being created.

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
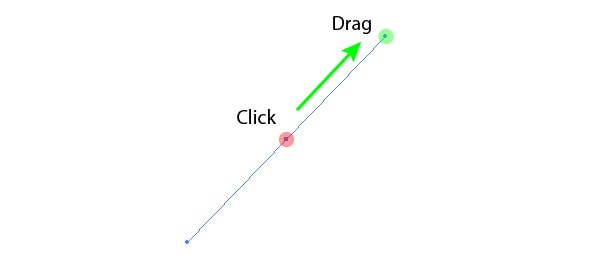
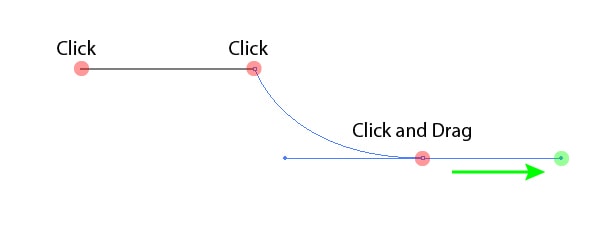
Free Email BuilderFree Email TemplatesTo create a Curved segment click at the place of the first point and, without releasing the mouse button, drag the cursor to the side, creating point’s handle.

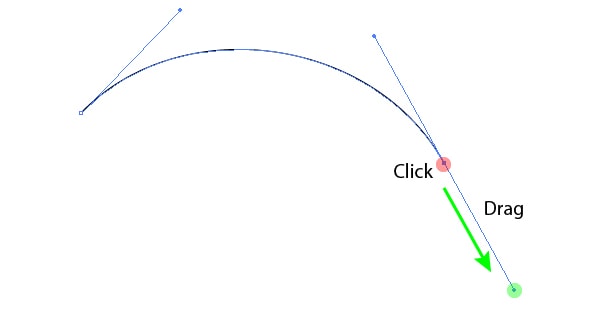
Now click at the new location, and again pull the cursor to the side.

You can combine linear segment with a curved one using the technique described above.

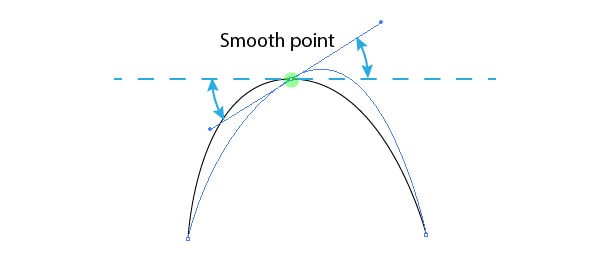
A point that has two related handles is called a Smooth point. That means when changing the angle of inclination of the first handle, the second one will change the inclination angle as well.

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsDirect Selection Tool (A) is designated to change the position of the point, the length and inclination angle of the handle.

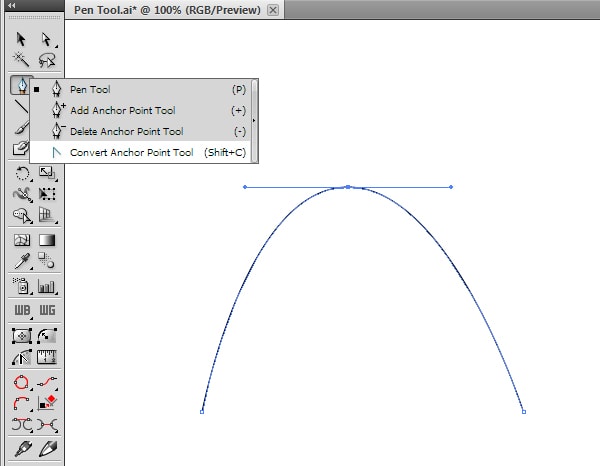
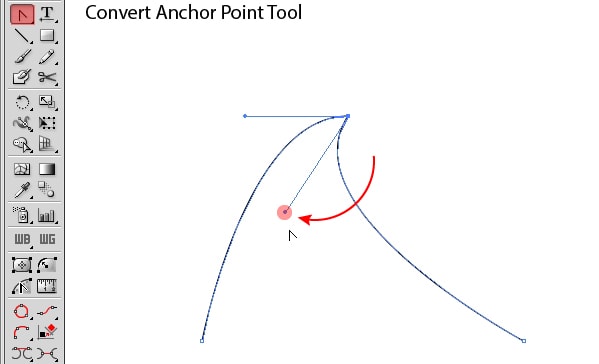
In order to break the connection between the handles of the point we will need the Convert Anchor Point Tool (Shift + C). It is located in the same group with the Pen Tool (P) on the Toolbar.

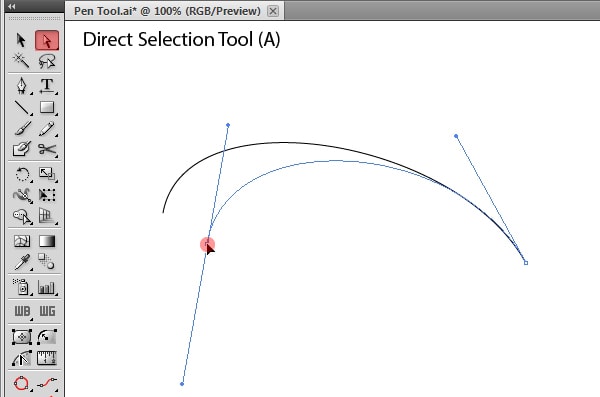
Change the inclination angle of one of the handles using this tool. As you can see, the handles are no longer connected and this point is a Corner point now.

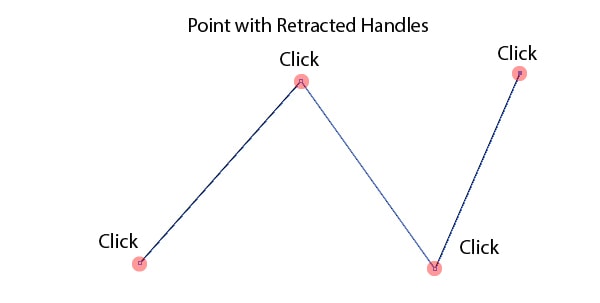
To get the point with retracted handles, we just need to do a single click using the Pen Tool (P).

We have learned about the basic terms and concepts, now let’s see how we can simplify work with this tool as much as possible.
Easy work with Pen Tool (P)
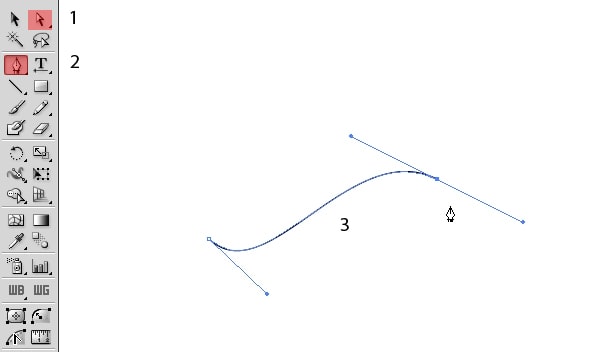
From all the above mentioned it is clear that we need three tools to create and modify the path. These are the Pen Tool (P), Direct Selection Tool (A) and Convert Anchor Point Tool (Shift + C). The letters in parentheses after the name of the tool correspond to the shortcuts which activate it. However, in the process of work it is more convenient to use other keys to switch between the tools. Choose the Direct Selection Tool (A) before the start creating the path, then take the Pen Tool (P) and create an arbitrary segment.

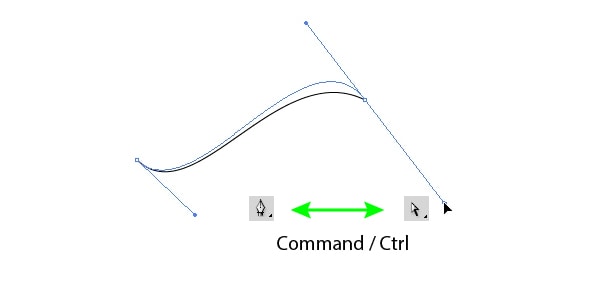
Now, if you press and hold Command / Ctrl, then the Direct Selection Tool (A) gets activated, and you can edit the created path.

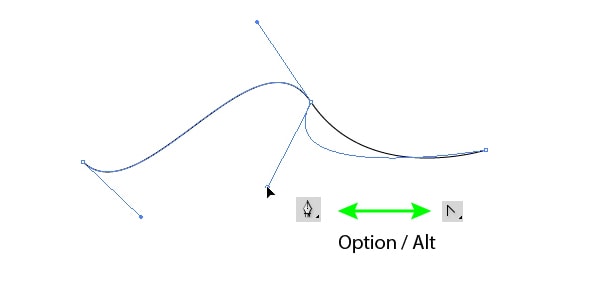
Command / Ctrl button activates the last chosen selection tool, therefore, before the creation of the path we have chosen the Direct Selection Tool (A). To activate the Convert Anchor Point Tool hold down the Option / Alt key.

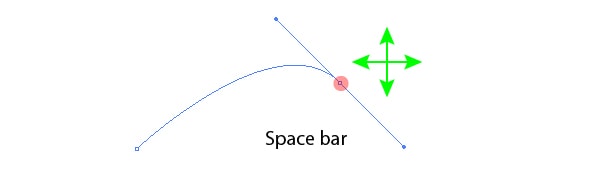
Sometimes you need to move the last created point of the path in the process of its creation. If you have not released the mouse button after the last click, then press and hold the space bar, then drag the point to the right place.

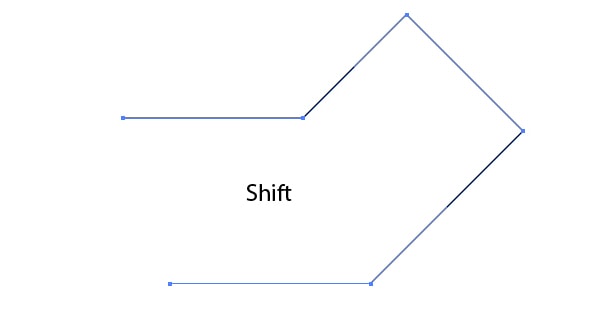
If holding down Shift key in the process of creating straight segments, then they will be placed at the constrain angles (0, 45, 90 and 135 degrees).

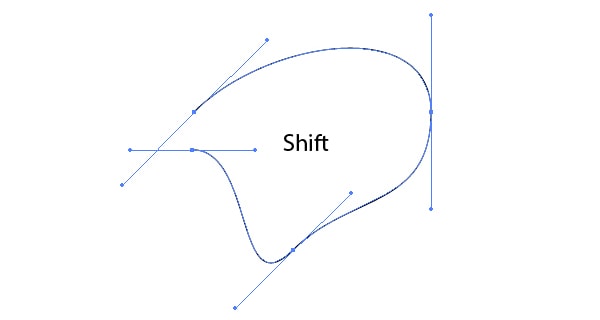
This feature also works when creating handles of the points.

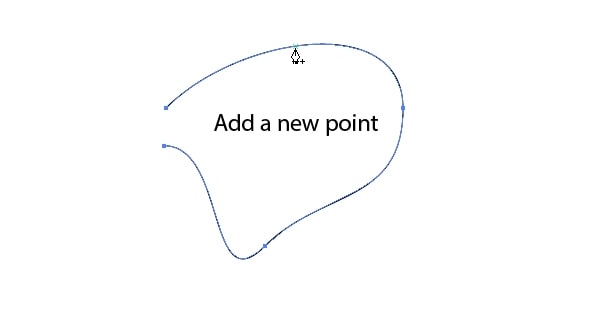
Pen Tool (P) also has two modes that are activated automatically. Thus, if you hover the tool pointer closer to the path’s segment, the symbol that appears next to it will be + (plus). This mode allows you add a new point.

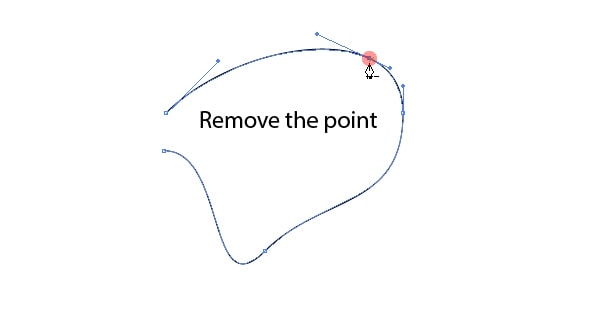
If you move the tool pointer at the point, the symbol that appears next to it will be – (minus). This mode allows us to remove the selected point.

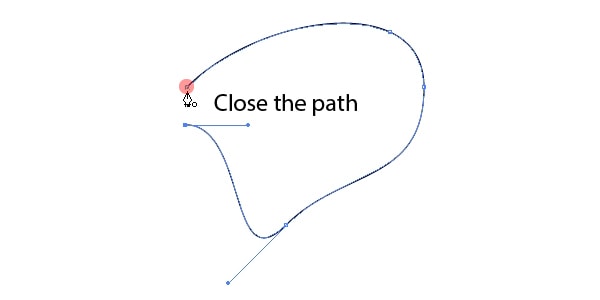
To close the path, simply move the tool pointer to the starting point of the path and click on it. If you exactly combined the pointer with a point, then the symbol that appears next to it will be “o”.

The use of Pen Tool (P) in actual practice
Knowing the above, unfortunately, does not guarantee you success with the Pen Tool (P). The fact is that beginners often make too many points when creating object’s shape. This makes the editing of the path more complicated and makes it impossible to create a completely smooth path.

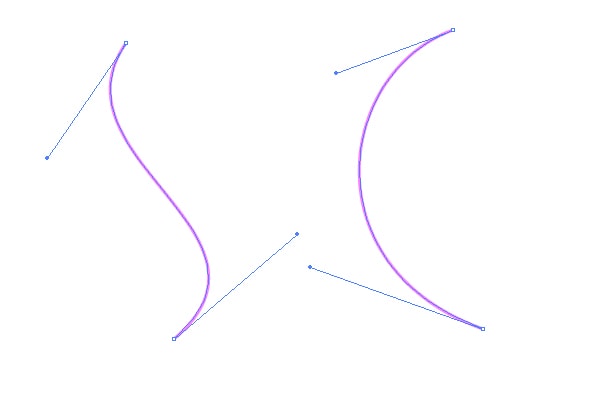
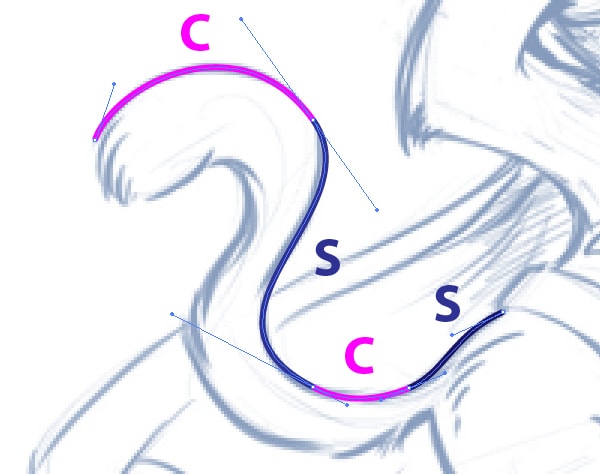
In fact there are only two types of curves that can be created using two points. These are a “C – shaped” and “S – shaped” curves.

Therefore, you should mentally divide the path into such segments and simply recreate them using the Pen Tool.

There are also other existing methods of “correct” path creation. For example, “The Clockwork Method” by Von Glitschka. According to this method, points are placed according to the numbers 3, 6, 9, 12 of the clock dial. But personally I think that fewer points will be enough as you see in the picture above.
Conclusion
This is all that I know about working with Pen Tool, I hope you find helpful tips in this article. Next time let’s talk about the tools with the help of which the basic geometric shapes are created.





