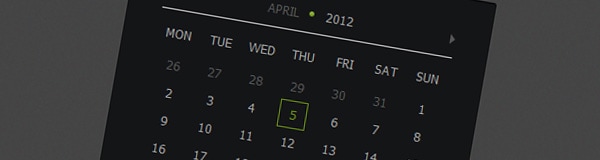
How to Create Calendar using jQuery and CSS3

Topic: jQuery & CSS3 Difficulty: Intermediate Estimated Completion Time: 30 mins In this tutorial we will code the jQuery and CSS3 Calendar that you can find in Futurico UI Pro. To do it we will use CSS for all the …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)



![How to Create Login Form with CSS3 and jQuery [Tutorial]](https://designmodo.com/wp-content/uploads/2012/03/login.jpg)
















