Changes are Coming to Tools and Devices for UI/UX Designers

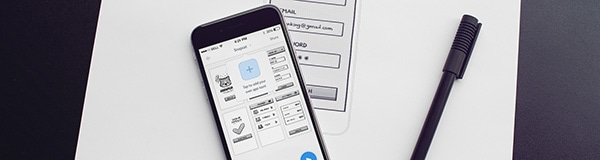
There is interesting stereotype that the ideal tools for designers are Apple devices with OS X and iOS. Regarding UI/UX design — it is explainable. Products such as Sketch and Principle, have great advantages: small consuming of resources, intuitive interface, low price. …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)