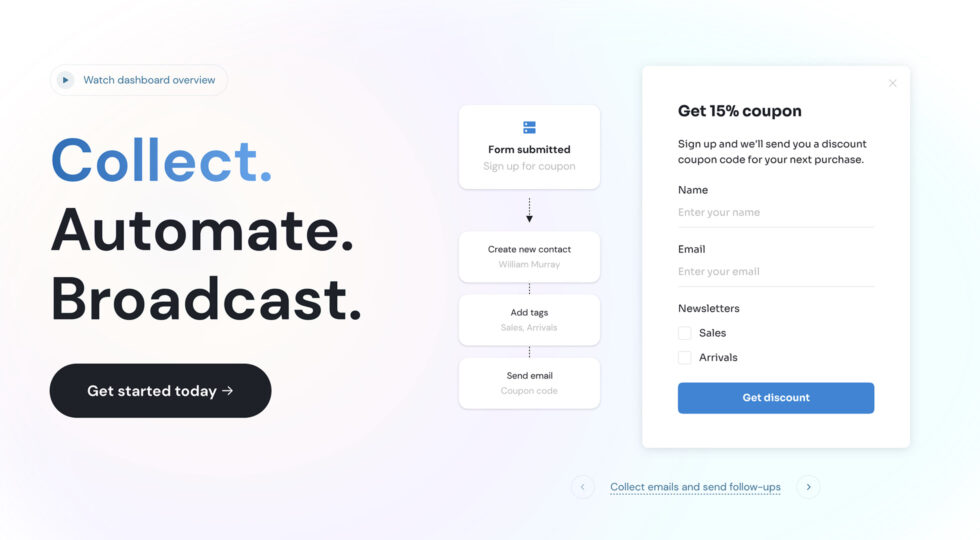
Getsitecontrol Evolves into Email Marketing Software

Getsitecontrol, the app we’re using to collect emails and promote special deals on the Designmodo website, has recently undergone a significant transformation. In 2023, it expanded its offerings to include a comprehensive email marketing suite, targeting a broader audience. The …






![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)