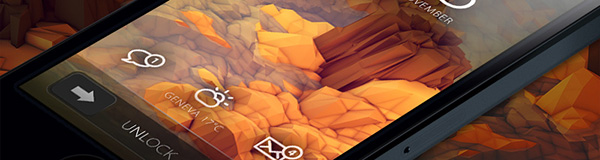
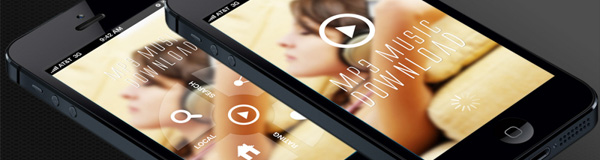
Eye-Catching Mobile App Interfaces with Sleek Gradient Effect

With iOS 7 we took a fresh look at gradient effect that, to be honest, is one of the simplest embellishments in designers’ toolkit. It has numerous variations that can either liven up or, vice versa, ruin the design, crucially …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)