The Definitive Guide: Sublime Text, a Code Editor to Love
You know, old habits die hard. Therefore I got stuck to the HTML editor Homesite ever since I started to design websites more than a century ago. I took a look at other editors here and there but always returned to my good ol’ buddy. It had almost everything I needed on my daily business. Okay, it lacked movable tabs, the file browser was pretty sluggish and some other minor glitches bugged me from time to time.
But I loved it wholeheartedly. Then, suddenly, things changed when I stumbled over an editor with great fame amongst developers: Sublime Text 2. First it was a big changeover from Homesite, but the more I customized it, the more I loved it. And what can I say, the affection has grown even more by now, and – sorry, Homesite – I have a new buddy now, and I won’t miss you too much.
 Working with Sublime Text 2.
Working with Sublime Text 2.
Getting to know each other
Sublime Text 2 is available for Windows, OS X and Linux at www.sublimetext.com/2 for free and can be evaluated as long as desired. If you fall in love with it just like me – and I bet you will, at least after reading this article – a relatively small fee of $59, – has to be paid to use Sublime Text 2 on as many computers as you want. And of course as long as you want, including unlimited updates.
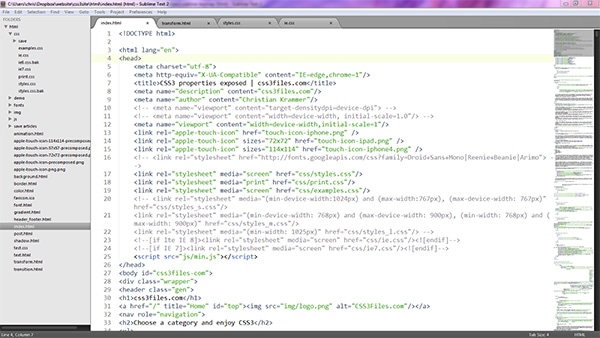
Sublime Text 2 can be heavily customized and a multitude of plugins just wait for you to be used. But even in its basic form it is a very strong and well-provided programme. The first thing you notice when opening the editor will be its minimalistic interface. The code plays the lead role and almost the whole screen is devoted to it. But another important area on the right side should get some attention: the so called minimap which allows you to literally see your code from 10,000 feed away. You will never ever need the scrollbar again and can instantly browse through the currently opened file with ease.
Side by side
Another important area can be found at the left-most position, namely the sidebar, which is hidden by default (to show it press Ctrl + K, Ctrl + B / Command + K, Command + B). In its default state it only shows the currently opened files, but can be extended to a fully-fledged file browser (of which more later). But even without that Sublime Text 2 makes it a breeze to find and open files. Just hit Ctrl + P (Command + P), type a few characters and magically a list of all matching files gets displayed, even when not entered in sequence. Better recall its name: “Goto Anything”, which is incredibly useful and will be your single best companion. No more searching for that single file you can’t remember the exact name in a long, long list of other files. Even subdirectories are considered. But “Goto Anything” even offers more. Enter a colon (:) to jump to a line (shortcut: Ctrl + G / Control + G), with an @ all previously used methods are shown (Ctrl + R / Command + R) and entering a # allows you to search inside the document (CTRL + ; / Control + ;).
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
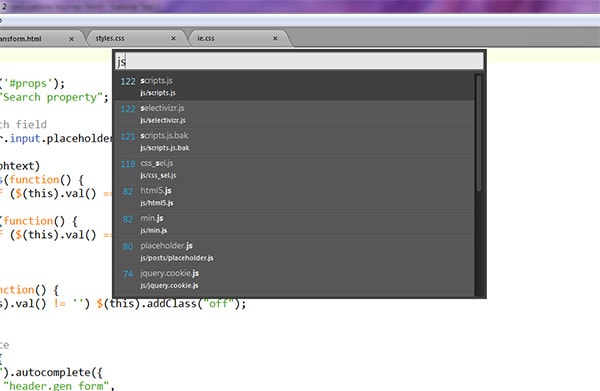
Free Email BuilderFree Email Templates A feature you will love: Goto Anything.
A feature you will love: Goto Anything.
However to even better work with projects in Sublime Text 2 there are two ways:
- File > Open Folder, which starts with the chosen folder as the basis for your work. All file operations relate to this directory, like “Goto Anything” and the Advanced Search.
- Projects: Apart from the above-noted approach, there is also the neat possibility to combine your files and directories into projects. Just go to a folder like noted above, open some files and choose
Project > Save project asto save the project file onto your hard drive. To switch between them just hitCtrl + Alt + P(Control + Command + P). Previous projects can also be found underProject > Recent projects. As soon a file or folder within the project is changed or added, these changes are preserved when you close the project. Even the position of the caret gets saved.
Tag management
Another strength of Sublime Text 2 is its built-in, extra powerful auto-complete engine for HTML tags and CSS properties (and a ton of other languages), which will massively boost the speed of website development. Write a tag without brackets, hit Enter and it gets automatically completed, including the closing tag. For most of the tags, including the longer ones like <fieldset> or <textarea>, it suffices to type only a few characters. But things get even better. To get a tag with an attached class you only need to add dot (.) and the desired class-name. Writing div.error for example gets you <div class="error"></div>.
The same goes for IDs and the # sign. If you prefer to enter tags as normal with brackets, don’t matter about the closing one. Hit Alt + . (Command + Option + . ) and the programme adds it for you. At CSS things are similar: enter a few characters (even not in sequence) and Sublime text 2 shows a list of the suggested properties to choose from. Just like at “Goto Anything” you don’t have to enter all characters (even not in sequence): mt suffices to get margin-top, lh generates line-height, to name a few.
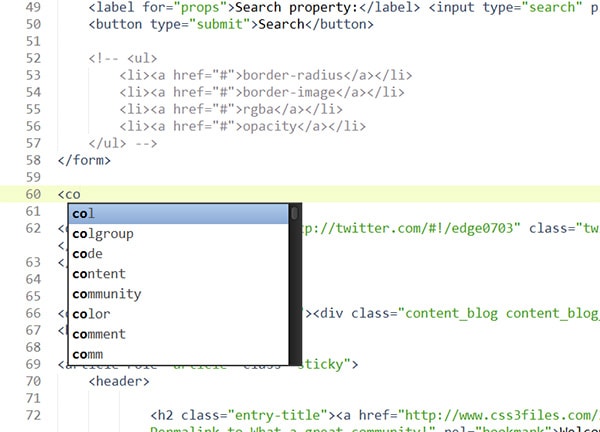
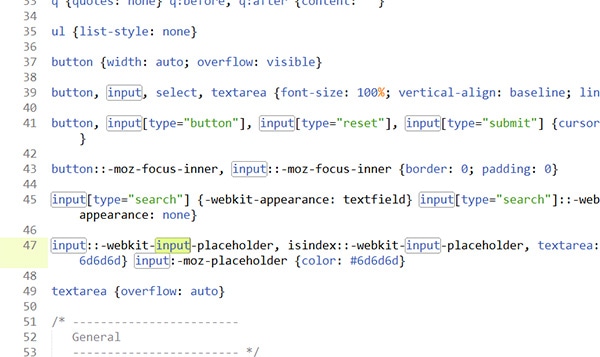
 The auto-completiton of tags is very powerful.
The auto-completiton of tags is very powerful.
Some other handy features:
Note: The first occurrence of the key sequence is for Windows/Linux, the second respectively the one inside the brackets is for OS X. Be kind with me, if the latter contain some errors, since I couldn’t test them (I run Windows 7).
- Brackets: When entered they are auto-closed and the brackets of the current code block get highlighted (which also goes for the tag where the cursor currently is placed at). To jump to the matching bracket with in a block hit
Ctrl + M(Control + M). - Indentation guides: The different levels of indentation are displayed using guides.
- Commenting: Hitting
Ctrl + /(Command + /) comments the currently selected line (with the right comment style for every language) and pressing it again removes the comment. For a whole block the key combinationCtrl+ Shift + /(Command + Option + /) does the trick. - Distraction free mode: The window goes into full screen and the code is centered in the middle (
Shift + F11/Control + Shift + Command + F). Everything else vanishes for a better focus. - Bookmarks: With
Ctrl + F2(Command + F2) you can add bookmarks and useF2to jump to the next one. - Language support: Sublime Text 2 has built-in color coding and auto-completition for a wealth of different languages. The currently used one can be changed at the bottom right corner.
- Different views: You can change the coding area so that it gets divided into columns (up to 4), rows (up to 3) or a four-part grid. That’s a very handy feature to edit a HTML file in one column/row and the related CSS file in another. It’s even possible to add an additional view of the same file in two different columns/rows to compare something or work parallel on two different parts. Select
View > Layoutfrom the menu and move it to the desired division.
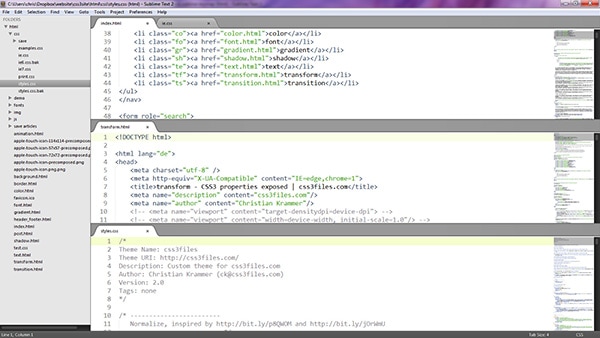
 Sublime Text 2 changed to a layout with three rows.
Sublime Text 2 changed to a layout with three rows.
- Selections: There are shortcuts to select the current line (
Ctrl + L / Command + L), word (Ctrl + D/ Command + D), surrounding brackets (Ctrl + Shift + M/Control + Command + Shift M) and the whole tag (Ctrl + Shift + A/Command + Shift + A). - Encode special characters: That’s especially important for the non-english people with their, ös, üs and ás. Mark a code block, type
Ctrl + Alt + P(Command + Shift + P), enter “encode”, select “HTML: Encode Special Characters” and the magic happens. - Tab switching: To switch between the open files (respectively the corresponding tabs) either press
Alt(Command)+the number of the corresponding tab (with 1 for the first tab, 2 for the second, …) orCtrl(Command)+PageUporPageDownto toggle between them. - Paste and indent: To automatically indent the pasted code to the right indentation press
CTRL + Shift + V(Command + Shift + V). - Multiple selections: Have you ever dreamed of having multiple cursors on the page to edit different parts of a file at the same time? Well, then you dream comes true in Sublime Text 2. Hold down
Ctrl(Command) and click as many times as you want into the file. Now if you enter something the characters get entered multiple times. - Quick find/replace: This falls pretty much in the same category as above. If you want to quickly change all the instances of the same word/part in a file at the same time, mark the desired area, press
Alt + F3(Command + Control + G) and all of its occurrences get selected for parallel editing. That’s kind of a quick search & replace (which of course is also possible by pressingCTRL + H/Command + Option + F). By the way: Selecting a word automatically marks all of the same in the whole document. PressF3(Command + Option + G) afterwards to jump between them.
For even more key combinations visit this Github site. You can find an extensive collection there.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products When you select a portion of text all the same occurrences are automatically highlighted.
When you select a portion of text all the same occurrences are automatically highlighted.
Customization
Like you can see Sublime Text 2 is very well-provided even in its basic form. But to unleash all of its potential it can be heavily customized. The first thing you want to change may be the color scheme, since the default one offers light text on a dark background which surely isn’t to everybody’s liking. There are already more than 20 schemes pre-installed to choose from, but thanks to the compatibility to TextMate many more are available to download. The theme I use (which can be seen at the screenshots) is called LAZY.
Package Control
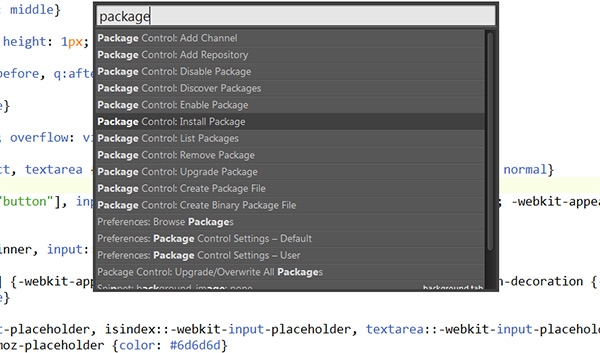
The next step you clearly have to perform is to install Package Control. That’s a package manager which enables to browse through and install dozens of different plugins, which then automatically keep up-to-date. To install it go to this site, copy the highlighted command to the console (open it with Ctrl + ` / Control + ` respectively View > Show Console) and hit Enter. After the installation completes, Package Control can be accessed via the Command Palette (Ctrl + Shift + P / Command + Shift + P). Enter “package” and all the available options with the prefix “Package Control” are shown. First you will of course want to select “Install Package” which shows a list of all available plugins.
 All the available options of Package Control.
All the available options of Package Control.
The first one should definitely be “SideBarEnhancements”, which transforms the Sidebar into a fully-fledged file manager to rename, delete or open files (in another application), to name a few. It also gives you the option to copy the path of a file or to set-up a list of browsers to choose from for opening the document.
Zen Coding
The next plugin you should definitely get is Zen Coding. You may have heard about it and never cared much (like me), but now that I know about it I never want to miss it again. Basically it’s an extension of Sublime Text 2’s built-in auto-complete engine and works the same way, but extends it to allow speed coding.
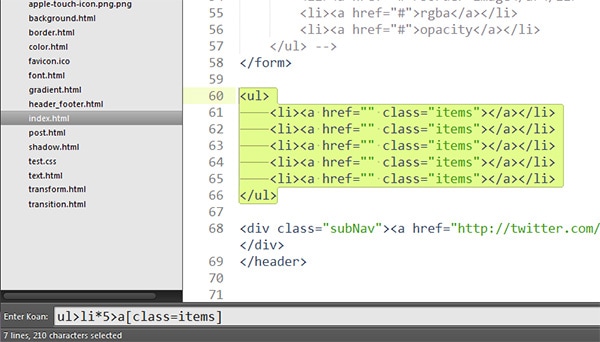
An example: To get an unordered list with five list items containing a link and a class (items) each, just type: ul>li*5>a[class=items] and hit Tab. If you keep hitting Tab afterwards it is possible to jump through the different href attributes of the links and their content. First it takes getting used to, but as soon as you have the hang of it, the time to markup certain elements (or a whole document) improves drastically. No more copying and pasting. Zen Coding can even be used to wrap tags. Select one, hit Ctrl + Alt + Enter (Command + Option + Enter), type the tag and press Enter. For more information about this great technique read the article over at Smashing Magazine. But things get even better. Entering ul+ or table+ gives you an unorded list with one <li> respectively a table with one <tr> and <td>.
 Using Zen Coding to insert the tag sequence described above.
Using Zen Coding to insert the tag sequence described above.
More helpful packages:
- LESS and SASS: If you are into these pre-processors, there is also something included for you. For both the Package Control has a package available to highlighting the syntax, for the latter even a build system can be installed to compile the LESS file into CSS.
- HtmlTidy: The well-known tool to tidy, clean and prettify your HTML code.
- Can I use: You may have heard of the website caniuse.com, which provides compatibly info for almost every CSS3 property and HTML5 feature out there. This plugin may only support the former, but it’s nevertheless quite handy if you just have to mark a property, press a predefined key and you get the desired info about it.
- jQuery: This package helps, like the name suggests, with jQuery functions.
- Prefixr: Tired of adding all the vendor prefixes for the hot, new CSS3 properties? Well, let this package help you. Select the property, hit a certain key and all the prefixes are added for you.
- SFTP: Seems like there is nothing Sublime Text 2 can’t do. With this plugin the programme even becomes capable of transferring files onto a server.
- Git: Integrates a bunch of git commands into the editor.
All of this packages – along with some info – and dozens more can be found here.
Settings and keys
If you are accustomed to the cozy settings dialogs of other editors where it’s possible to change all the preferences, I have to disappoint. Sublime Text 2 is a little different: Everything that you want to adapt takes place in a simple JSON encode file. File sizes, indentation type, tab sizes, the preferred theme, scroll speed and so on. Although these settings can be changed directly within these files I advise you to implement them into the corresponding user file. This way you can simply go back to the original preferences and can’t mess up anything. To do so choose Preferences > Settings - User. The same goes for the key bindings. Every single of it, like the ones in this article, can be changed to suit your needs.
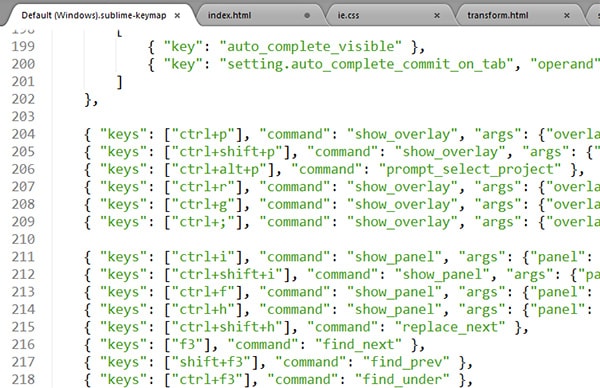
To get an impression of the complexity of the possible key combinations in Sublime Text 2: the referring text file is over 600 lines long. Like above changes should only be made in the corresponding user file, which can be opened at Preferences > Keys Bindings - User. The default key bindings (Preferences > Keys Bindings - Default) are also a good place to discover new key combinations since everything is pretty self-explanatory. If you want to know all about them visit the Sublime Text help page.
 A look into the default key bindings.
A look into the default key bindings.
Snippets
The last thing and at the same time by far my favorite feature of Sublime Text 2 are the so called snippets: little portions of code stored within individual files. They can either be inserted through auto-completition or assigned to keys at will. I already have over 30 snippets created and they are getting more day-to-day. For the most part I use them to quickly insert frequently used CSS properties or to add the base frame of a new HTML document. The possibilities are indefinite.
Snippets not only allow you to define the position of the cursor when inserting but also to cycle through different positions (like attributes) by pressing tab or to use placeholders. I totally adore them. Apart from that the complex macros are also possible. To add a new one go to Tools > New Snippet. Although the system is pretty self-explanatory, a good overview can be found at Sublime Text help page.
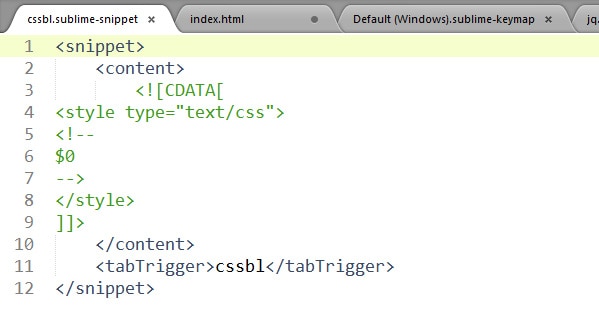
 A snippet to quickly insert a CSS block. $0 marks the position of the cursor.
A snippet to quickly insert a CSS block. $0 marks the position of the cursor.
Get it! Now!
Like you have seen Sublime Text 2 is a very powerful editor, but at the same time very simple to use. The programme can be heavily customized and totally tailored to completely suit your needs. It may take some time until you have the tool where you want it to be but the investment of time is totally worth it.
With a price tag of only $59, – it shouldn’t be too hard to make the decision and apart from that it can be evaluated as long as required. I’ve never regretted to move over from Homesite and I bet you will feel the same. No, I’m not a marketing guy from the creators of Sublime Text 2 and I don’t want to sell it to you, but I totally love the editor and it made my web-designer’s life a whole lot easier.







