Free Tools for Web Designers
Designers are always struggling to express themselves. Putting heart and soul into a project is their motto. Every job, every concept, every sketch and even every icon is an outcome of creativity and hard work. For majority people who are not related to this profession, being a digital artist may sound romantic, adventurous and sometimes even frivolous. But the real thing is that it requires sacrifices.
Behind each masterpiece is a great deal of effort and brainstorming. Further, like everybody else artists must meet deadlines, overcome pressure and deal with routines. So they are familiar with third-party tools such as Sketch plugins, Photoshop plugins, assets, generators, and online services, plus ready-to-use graphics.
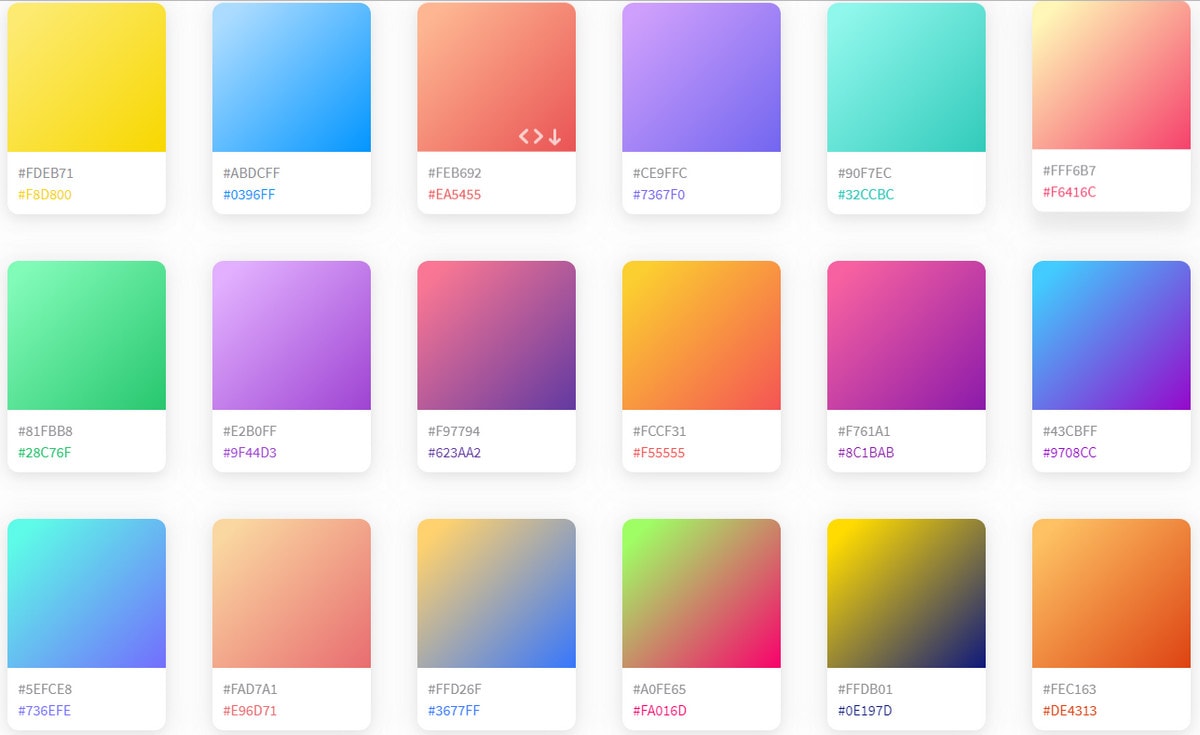
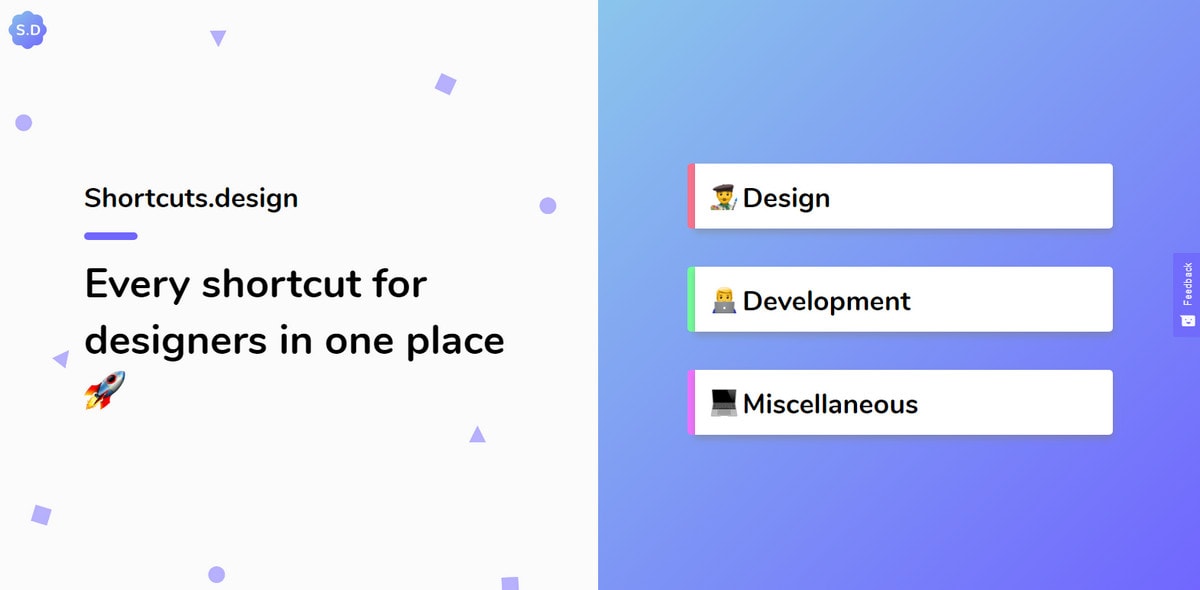
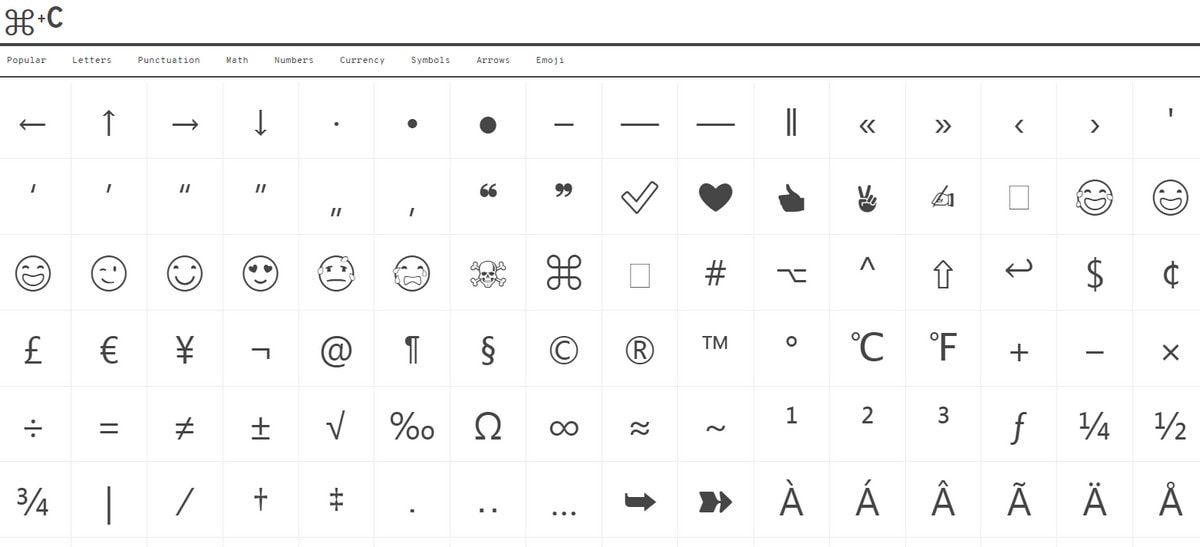
Whether it is an instrument for finding an ideal gradient like Coolhue, or a vigilantly assembled collection of popular shortcuts for programs and characters like Shortcuts or Copychar, these assistants speed up processes.



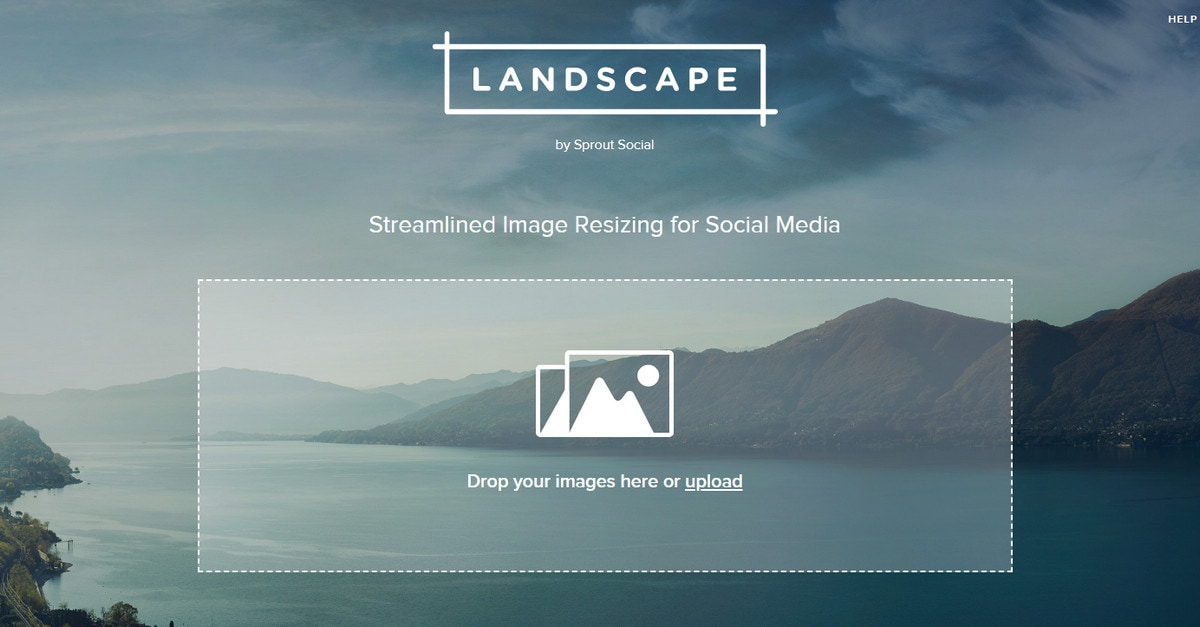
Today we are going to explore fresh tools that were created to accelerate your performance. Let’s start with Landscape and Adele.
Landscape is a professional resizing tool, made with social media campaigns in mind. It crops and optimizes images to meet requirements of chosen platforms.

Adele is a repository created by UXPin, the team famous for their passionate love of giving away stuff for improving workflows. This time they placed all the popular design systems and pattern libraries under one roof, creating a reference guide with quick search.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
Color
Lying at the heart of the aesthetics, color is responsible for numerous things from establishing a general atmosphere to placing focal points. Consider Gradpad, Hex Naw, Liveweave that let you deal with this aspect of design on a professional level.

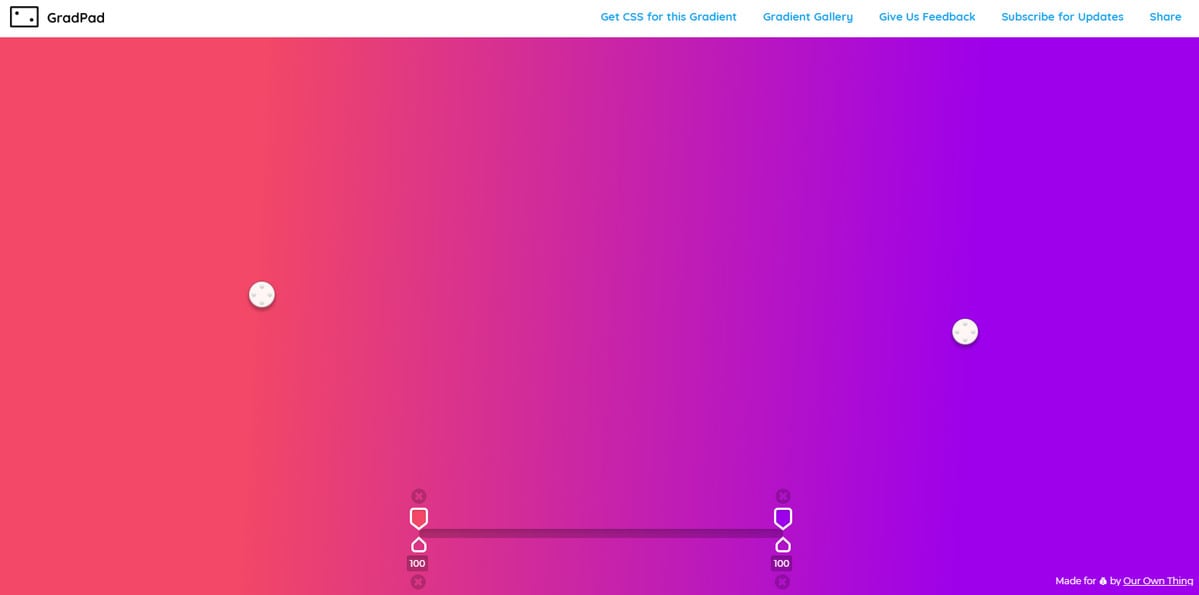
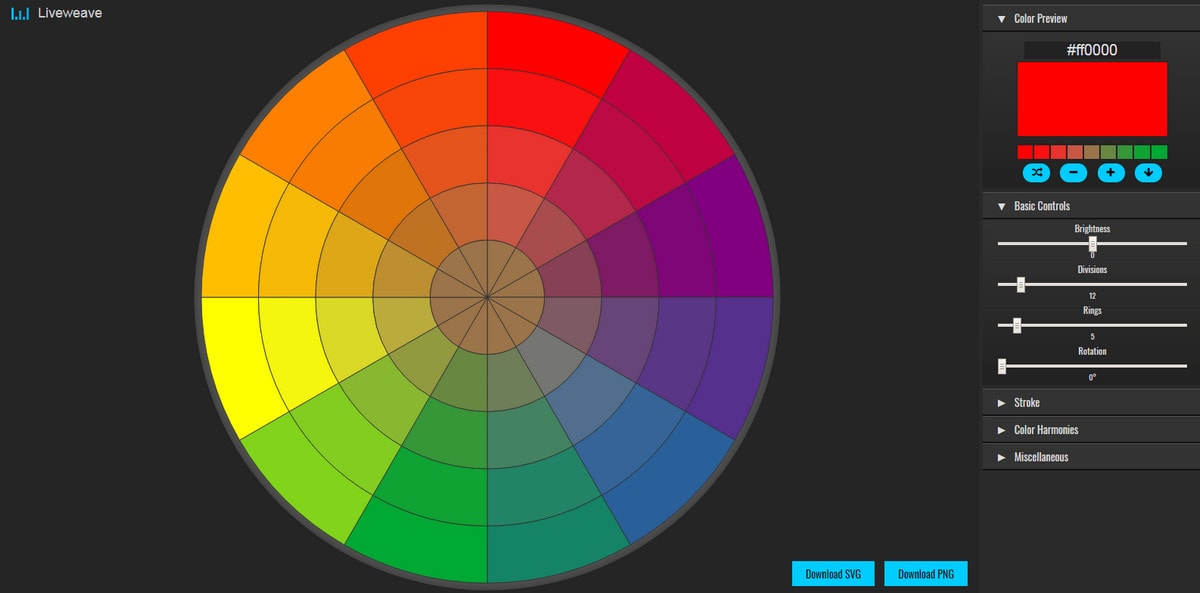
GradPad and Liveweave are color playgrounds. While the first lets you toy around with multiple stops and tones to create beautiful gradients; the second invites you to experiment with the color wheel by adjusting brightness, stroke, number of rings, type of mask, division variance and more.

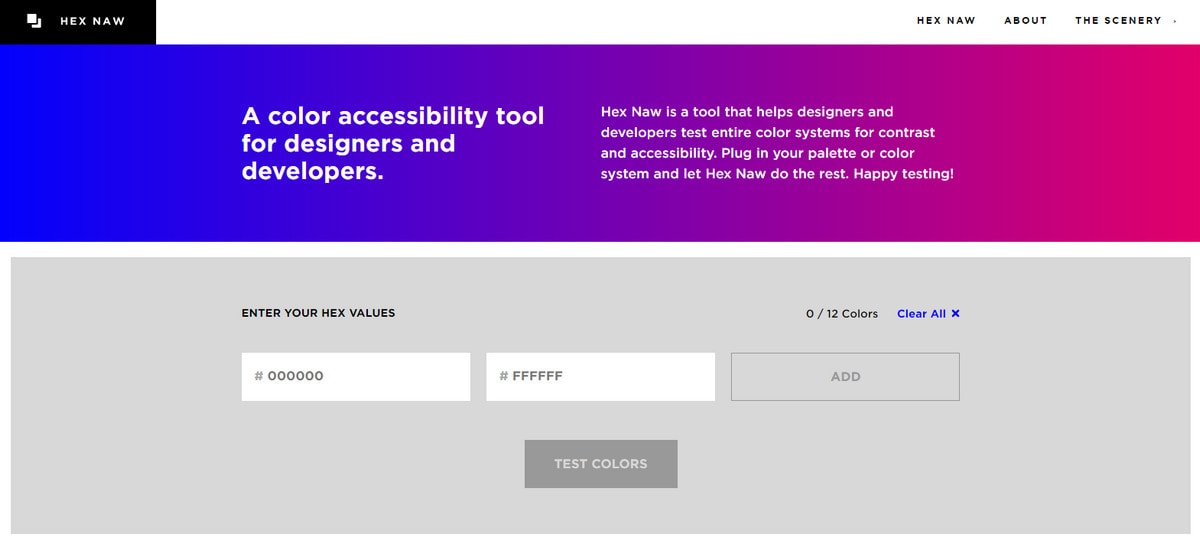
Although Hexnaw is a tool that relates to color much like the previous three, its goal is to improve accessibility. Add your palette and see whether it is suitable.

Typography
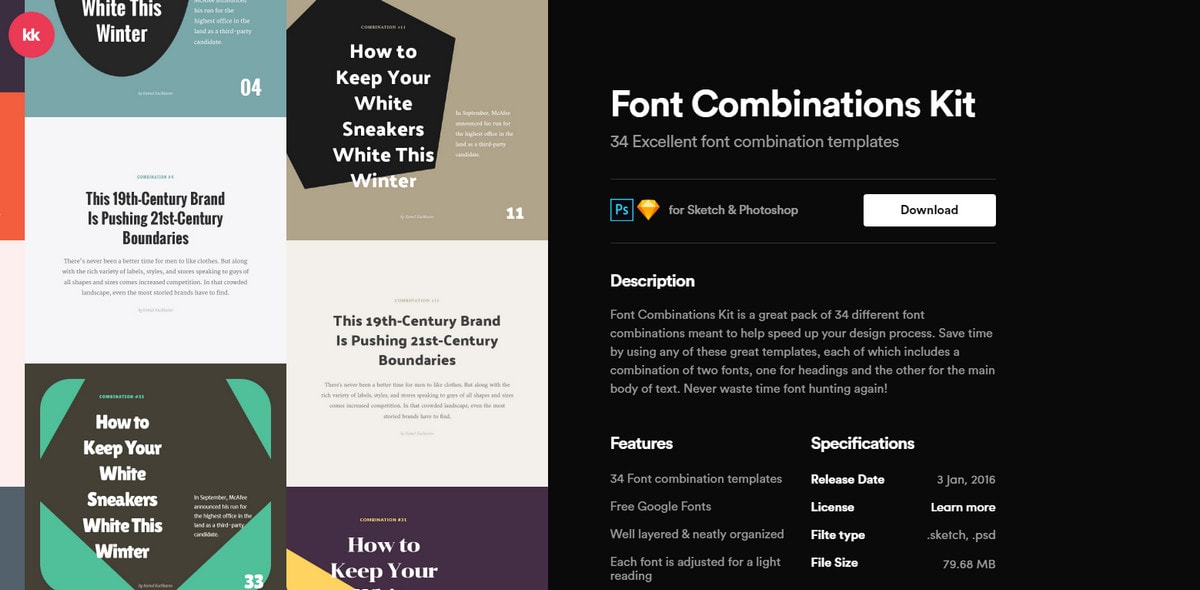
There is a lot said about the typography in our online magazine, and type requires special attention. Font Combinations Kit and Typehero are tools to help improve readability and enrich user experience.
The product by kkuistore is for finding the perfect combination of typefaces. It includes 34 proven combinations that can be used right away.

Typehero covers the entire Google Font database, so that you can use any font you like. Set size, color of the lettering and background to identify possible flaws.

Graphics
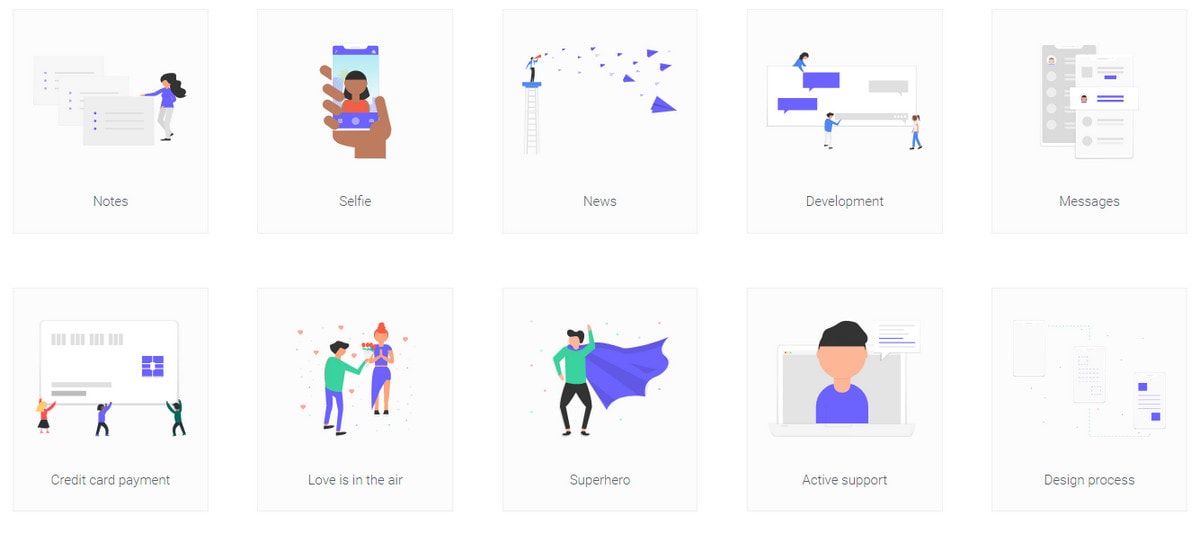
Graphics fall into two major categories: functional and decorative. The boundaries between the two are heavily blurred. Consider UnDraw and Absurd.Design. It is a collection of detailed illustrations.

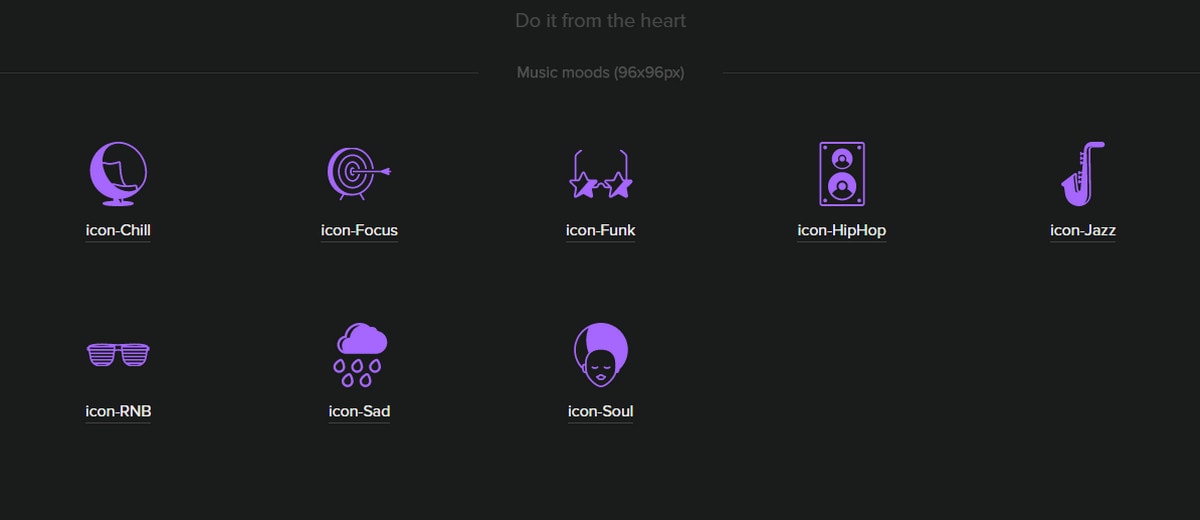
Standart features less impressive graphical stuff in terms of design but still, it is a symbiosis of functionality and beauty. Each icon is an oversimplified yet elegant representation of a concept.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
Decorative Details
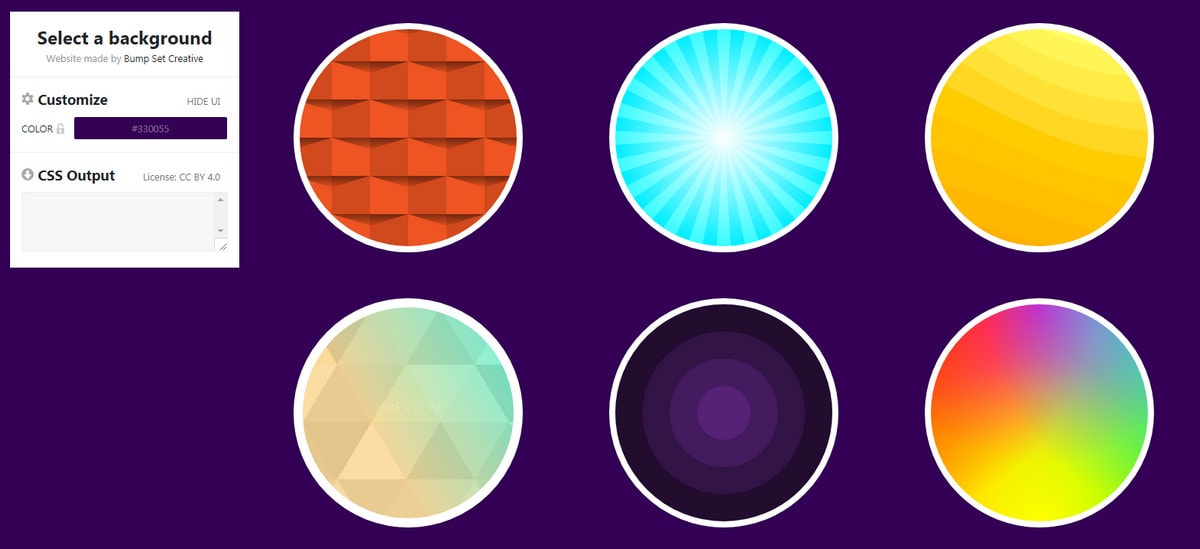
Programmatic ways of creating decorations are preferred to traditional ones. The main reason is that generated elements are more lightweight, flexible and customizable. Despite the growing popularity of WebGL, as a rule, the choice is HTML, CSS and JS or SVG. Let’s consider BGPatterns or SVG Backgrounds.
SVG Backgrounds features a dozen marvelous geometric patterns. Change color, opacity or scale to achieve the desired result.

BGPatterns is a predecessor of Patternninja. It is less powerful, yet still it is enough to create a beautiful canvas.

Branding
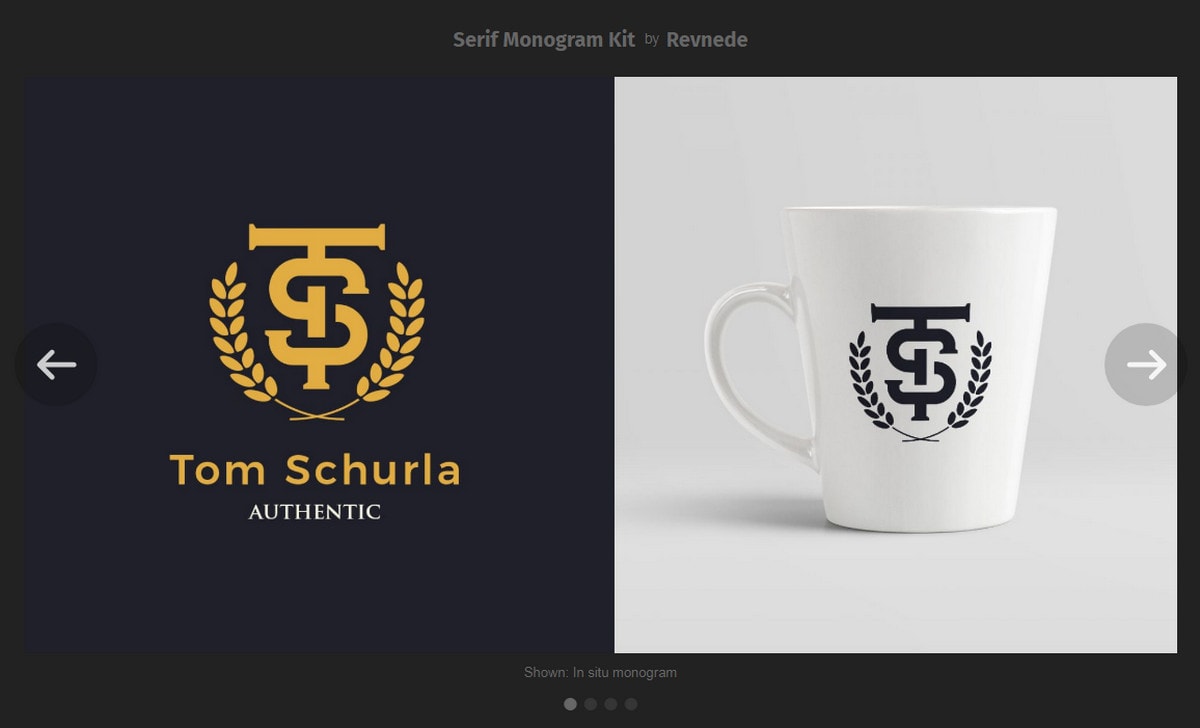
Branding is a huge area that can’t be left out. From tiny logotypes to corporate identity packages there are so many things to craft, and there are so many tools for dealing with this matter. Draw your attention to DIY Free Logo Kits, and two scene generators by Aleksey Belorukov.
The first solution is provided by the Envato. In a nutshell, it is an assorted collection of a graphical material available in EPS format. Use it to create fancy logotypes.

Perspective Scene Creator and Home Vintage Mockup Scene are two amazing freebies with vigilantly crafted scenes. Each has a small number of highly realistic objects that can be mixed and matched for the desired composition.


Last But Not Least, Presentator
Presentator is a presentation platform for demonstrating concepts to clients or team members. It has a simple, intuitive and feature-rich interface that is perfect for collaborative work. The great thing is that unlike UXPin and InVision, it is free.

Conclusion
With a plethora of helpful instruments, it is difficult to create everything from scratch on your own. In the fast-paced world where work should be done in an extremely short period, neglecting such helpful stuff seems a little crazy. Of course, there are some projects that require your undivided attention, there is no point in turning down the assistance of professional tools.
What tools assist you in your undertakings? Or do you prefer to do everything by yourself?







