How to Draft a Design Brief for Successful Projects
A design brief is a document that helps a designer and client align on project expectations; this makes the project much easier to manage as it’s being worked on. The brief identifies critical pieces of information, such as scope, that set the right expectation on what the specific project is meant to accomplish, how it will be worked on, and so on.
There are numerous benefits to using a design brief, including:
- Get an understanding of client’s needs and expectations for a project
- Gain specs, insights, or research information upfront
- Gives the client peace of mind and a sense of involvement in their project request
- Lays out the timeline, milestones, and critical players who will be involved which will later help keep the project on track
- Understand the depth of the project
- Improves communications and working relationships
- Allows any misconceptions or missing information to be brought up for discussion
A thorough design brief is going to guide the upcoming project to the right goals as well as be a great back-up document in case the project blows out of proportion. Both you and your client can have a reference file if a disagreement about the project’s details ever arises. Additionally, a well-written design brief is going to be a lifesaver when you need to talk about the project in the future, such as in a case study, interview, or a performance review.
Who can benefit from a design brief?
Design briefs are beneficial to freelance designers and in-house design teams. They are just as useful for in-house projects where the client is a marketer requesting a landing page, for example. It’s not a tool just for independent contractors.

- 9 Tips for Design Job Applicants to Get that Interview
- How to be a Great Design Mentor and Where to Find One for Yourself
- 5 Tips on Hiring the Best Web Designer for Your Work
- How to Get a Remote Job
Elements of a Reliable Design Brief
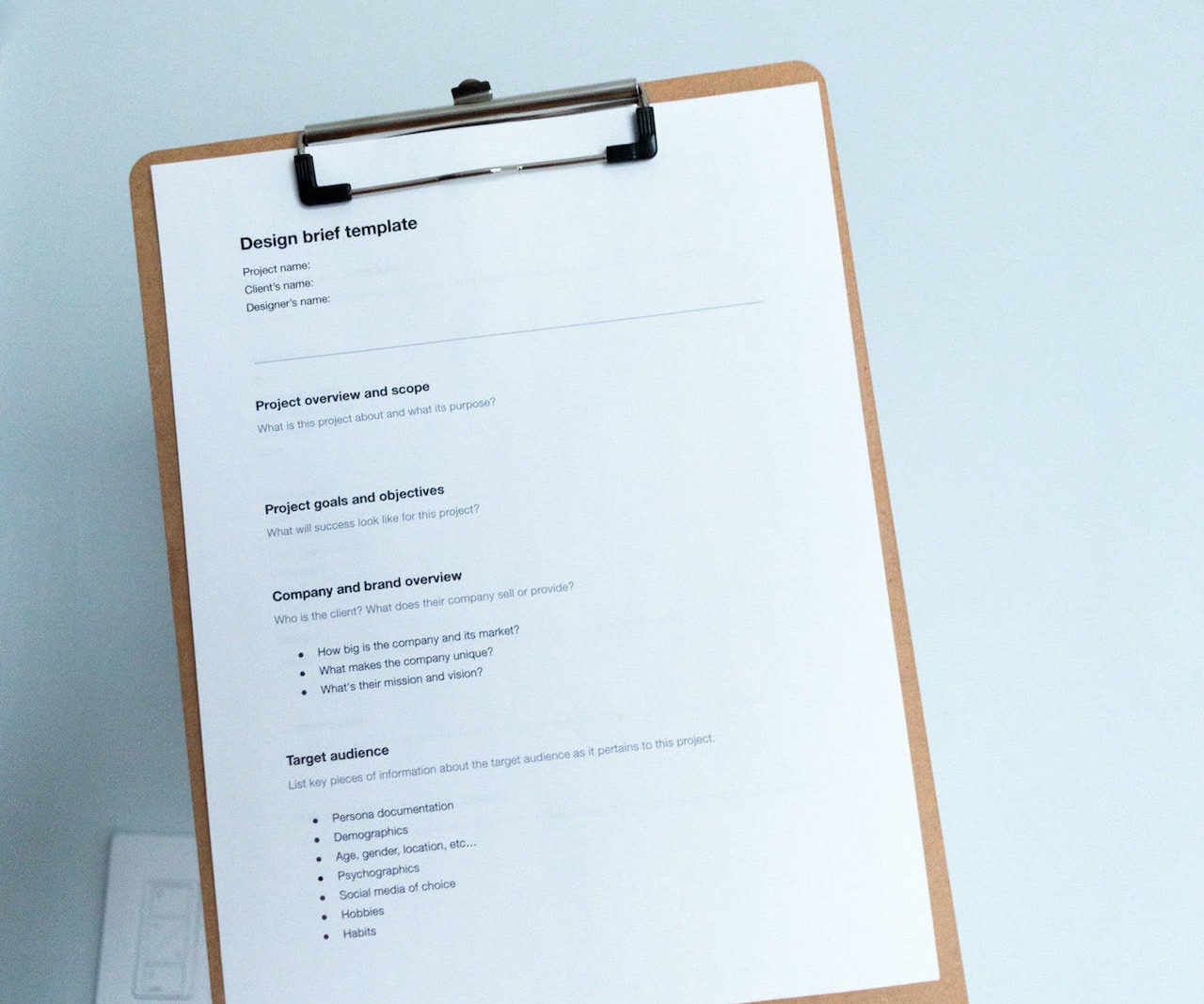
Although design briefs come in various forms, shapes, and sizes, the tutorial below will walk you through essential items that every brief should cover – no matter how informally. At the end of this tutorial, you will find a link to a design brief template that you can copy for yourself and modify it as needed.
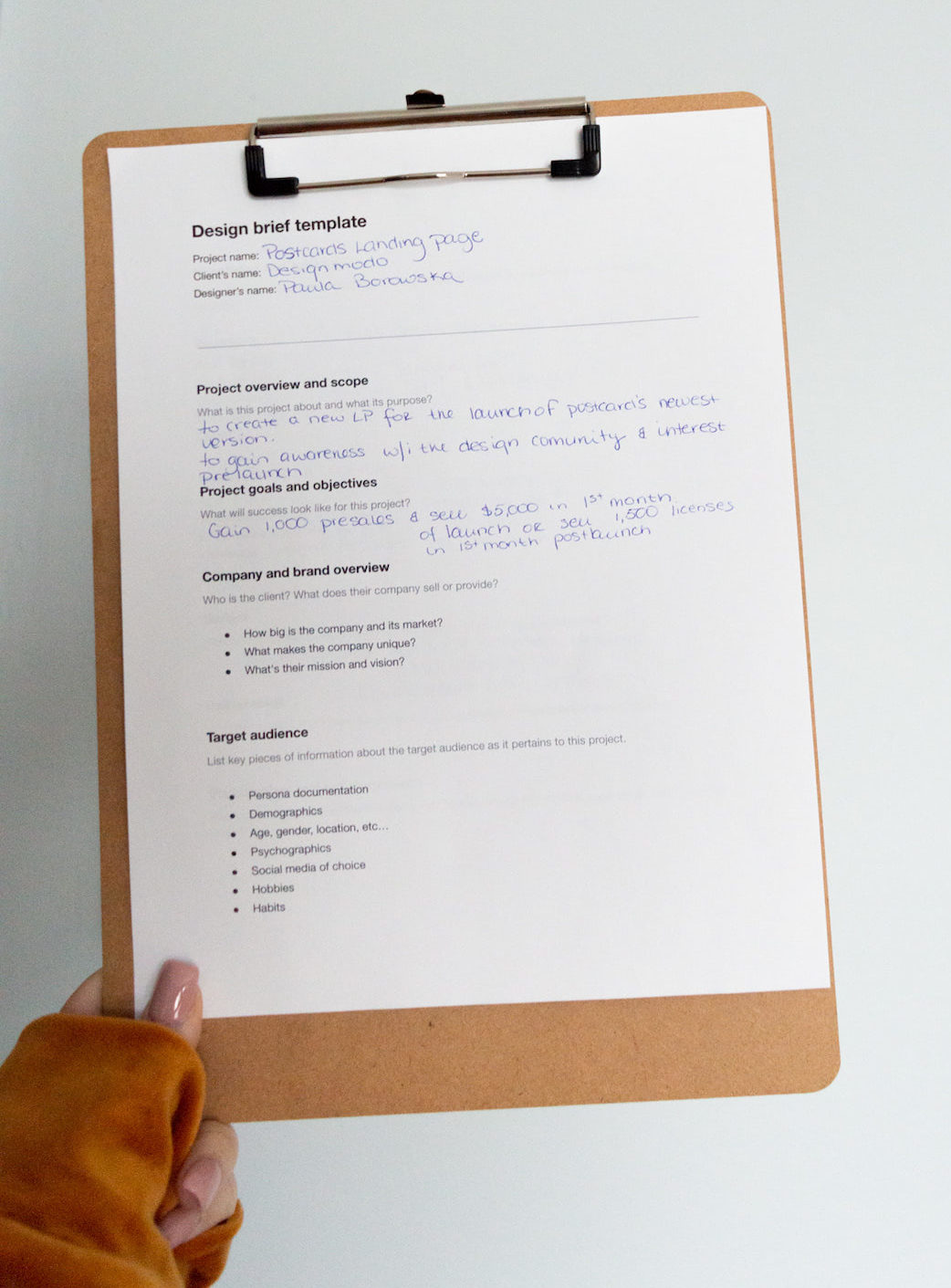
Project Overview and Scope
A good project overview will address two key questions: what and why? What are you going to work on, and why does this project need to get done? The project overview summarizes the intention, goals, and scope. Because it’s a summary, it’s okay to keep this section short and straightforward, the rest of the brief will go into more detail.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates“What” refers to the scope and scale of the project. What is the project about? Is it a redesign or a new feature? What will the deliverables be?
“Why” refers to the design problem the client is facing and how you’re going to help them with it. Defining the scope of the project early on is a must since it will prevent scope creep. Even if necessary additions will have to be made, they can become a new project entirely.
- What are you working on in this project?
- Why are you doing it?
Goals and Objectives
“Goals describe the overall purpose of the project, while objectives are concrete measures of success in reaching a goal.” – Maria Jennings
Maria said it well! This section of the design brief should focus on the problem at hand and the desired outcomes. A website or landing page project will most likely aim to improve revenue, traffic, or leads. An in-app project, such as adding a new feature, will most likely focus on engagement or retention. Quality goals specify both the desired effect and its timeline.
Example goals include:
- Reduce blog bounce rate by 40% in the next three months
- Increase customer product engagement by 10% month over month in the first two quarters of 2020
- Increase monthly email subscribers by 25% in a certain time frame
- Grow average weekly revenue by 10% month over month

If you establish the project goals and objectives up front, you’ll have something to go back to when making design decisions. It takes the ambiguity out and helps your client see the direct value you bring to their business upon completion.
- What is this project meant to achieve?
- What will success look like for this project?
- What insights can guide the redesign toward success?
Company and Brand Overview
Every thorough design brief starts with information about the client, specifically their brand and business. This is more necessary for freelancers since they aren’t as familiar with the client’s company.
- What are the client’s key products or services? What do they do?
- How big is the company and its market?
- What makes the company unique?
The point here is to get a general sense of your client’s company. It will give your client peace of mind by demonstrating to them you have an understanding of their company, their market, and their current design needs.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsTarget Audience
Understanding a client’s target audience plays a big part in nailing down the right UX. Whether this project aims at a more general audience or a specific one, get as much information as possible. For in-house teams, it might be as simple as linking to one of your personas. For freelancers, it might require a bit more note-taking, especially if your client doesn’t have documents to share. But, if they do, that’s great! Iterate on it. It will further show them you have a full understanding of their business and needs.
Things to note about the target audience:
- Demographics
- Age, gender, location, etc…
- Psychographics
- Social media of choice
- Hobbies
- Relevant habits
- Pain points
- Customer journeys and mindsets
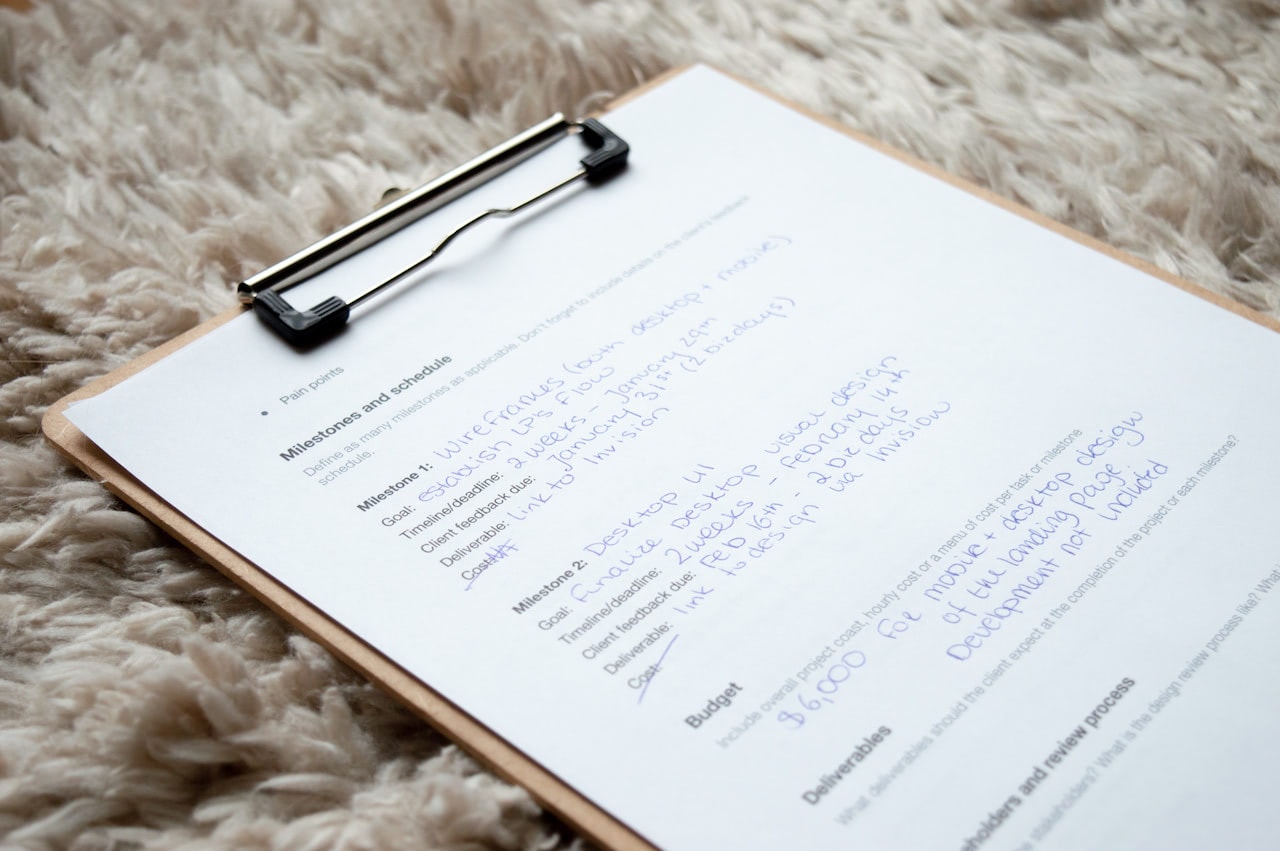
Milestones and Schedule
Milestones are especially critical the larger the project is. If you’d like, you can combine the schedule section of your design brief with the budget as they are often related. Nevertheless, that will depend on your pricing structure, and it doesn’t apply to in-house teams either.

Writing out different milestones will help non-creatives and non-designers to get an understanding of your design process, which is often a mystery to them. Transparency can go a long way to setting expectations and having a better working relationship.
Writing out a rough timeline for milestones is essential. Non-designers often don’t know or realize how long something might take, which makes this the perfect opportunity for you to set the right expectations. If there are hard deadlines the client needs you to meet, this is the place to include them.
Additionally, having a schedule is going to keep the project flowing more smoothly and more on track. If the client has specific deadlines that you find unrealistic or too tight, discuss it right away.
Also, make sure to outline the schedule for the client as well!
- When are they expected to provide you initial information?
- What’s the required time frame for giving feedback or answering emails?
Budget
Within the budget section of your design brief, make sure to earmark the budget for all tasks within the project. This may include research, testing, copywriting, or revisions. If you can, provide a pricing table. This is another good way to avoid scope creep.
- Designer’s Guide to Promoting Yourself and Your Work
- 10 Ways to Promote Your Design Project
- How to Protect Your Design Work on the Internet
- How to Work as A Freelance Designer and Travel
Deliverables
The last item in a design brief should be a list of deliverables. Naturally, they will vary depending on the scope and type of project. If you’re providing various deliverables, you can tie them back to the defined milestone or provide a simple list.
- What deliverables should the client expect at the completion of the project or each milestone?
Stakeholders and Review Process
You’ll want to identify who the stakeholders and decision-makers for the project. Keep it to one or two people if possible. The more stakeholders on a project, the more people will be giving out their opinions, which can quickly derail a project into one by a committee and significantly impact deadlines.
It’s perfectly normal for a larger corporation to want to involve many people in reviewing your work as a contractor – more so, the bigger the project is. That’s why you should also define the review and input process.
After naming the one or two stakeholders, you’ll want to give them instructions on how to best provide with feedback. To avoid designing by committee, you can tell your client that they can review the designs internally among themselves and write up their feedback, which you will then discuss directly with stakeholders and continue accordingly. It doesn’t hurt to iterate on how long the client has to provide feedback or respond to emails and requests.
- Who are the stakeholders?
- What is the design review process like?
- What is expected of the client in this process?
A Few More Things to Add to Your Design Brief
So far, we’ve discussed many different things to include in your design brief that will ensure your projects are set up for success. There are, however, a bunch of other things you may want to include if you think they will help make your design brief even more successful:
- Competitive analysis. Find out information and insight into your client’s competition will help you make better design decisions.
- Analytical data/insights. Was this project brought on because of a newfound idea? If so, what was it? What kind of information do they have about their customers’ behaviors, likes, dislikes, needs, etc. that will be fundamental in driving this project (or simply for you to know about)?
- Branding information. Especially helpful in a rebranding project, it’s important to take note of the client’s branding concerns, or desires. It’s also never a bad idea to identify key branding details that will be critical to the design project at hand.
Download Free Design Brief Template

And there you have it! A rundown of all the essential details of a successful design brief. The more information you provide, the better the expectations are for a project. It’s a pretty flexible framework that will work for freelance designers and in-house designers.
Before you get started on your next design project, don’t forget to grab your free design brief template (.docx and .pdf) and modify it as necessary!