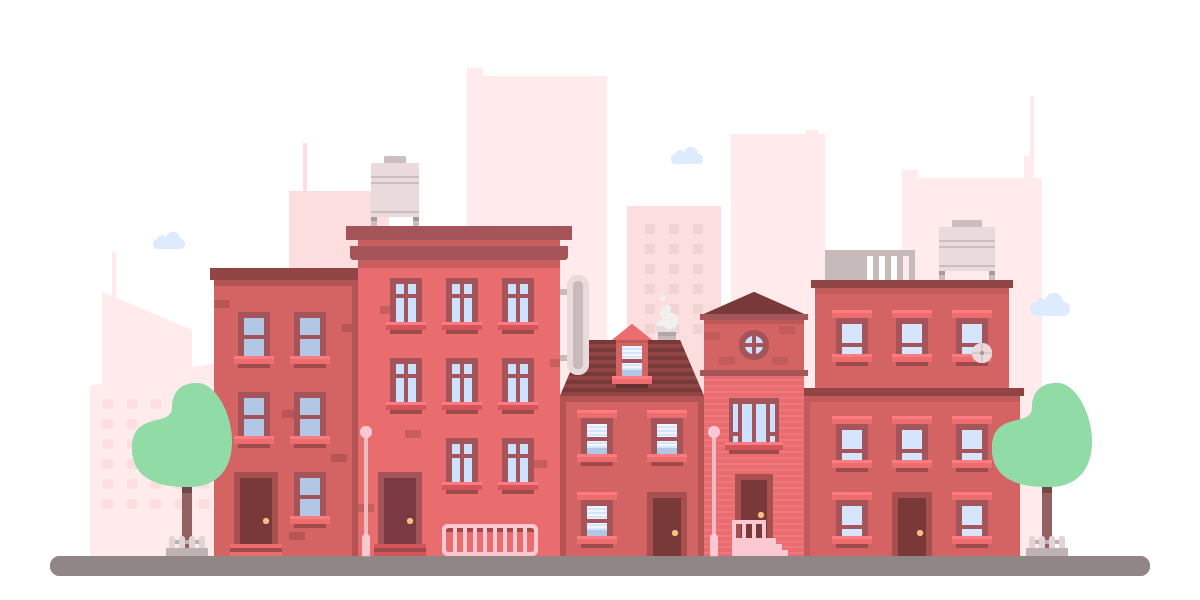
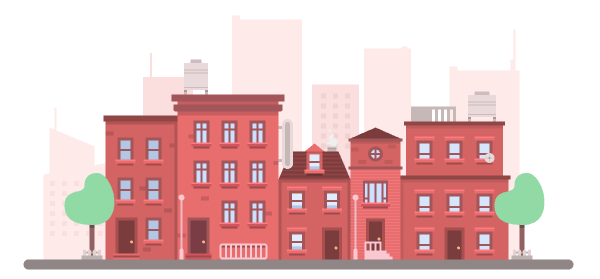
How to Create a Flat Cityscape in Adobe Illustrator
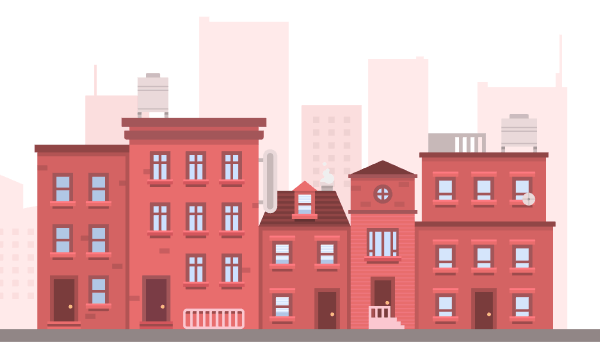
In today’s tutorial I’m going to show you step by step how to create a warm cityscape using some simple tools such as the Rectangle Tool and Pathfinder from Adobe Illustrator.

Step 1 – Setting up a New Document
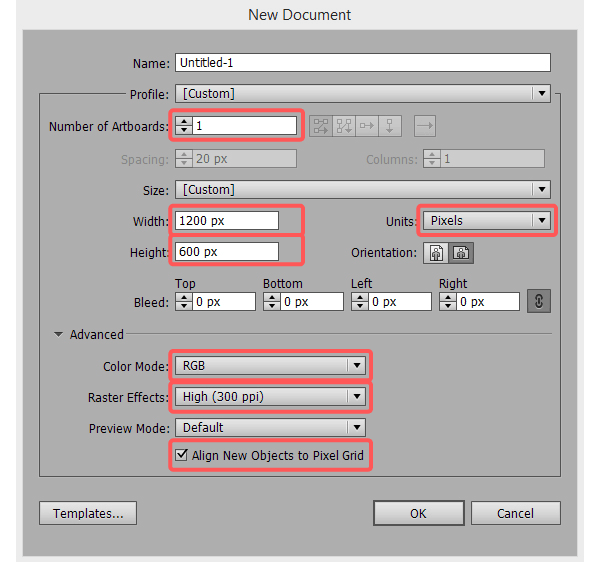
If you’ve read some of my previous tutorials you should by now know that the first thing I usually set up when starting a new illustration is the document itself. So, launch Illustrator and create a New Document with the following settings:
- Number of Artboards: 1
- Width: 1200px
- Height: 600px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: High (300ppi)
- Align New Objects to Pixel Grid:

Step 2 – Layering our design
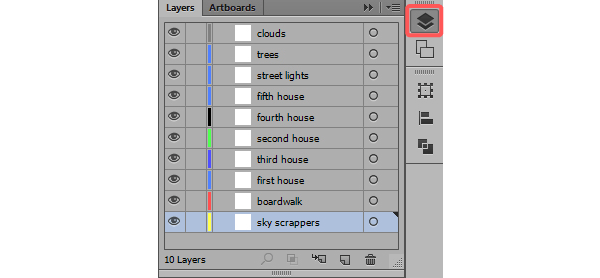
Once we have our document set up properly, we need to create a bunch of layers (10 to be more precise) which will help us have a better overall control on our building process.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesTo do so, go to the Layers panel and set them up using the following names:
- sky scrappers
- boardwalk
- first house
- third house
- second house
- fourth house
- fifth house
- street lights
- trees
- clouds

Quick tip: if you’re wondering why some of the positions of the layers are inversed from a logical numeric stand point, you shouldn’t worry, as we have some elements that go over some of the houses which force us to position those layers on top.
Step 3 – building the sky scrapers
Now that we have everything set, we will start building our way up through each layer, locking all the ones that are not used and focusing mainly on the one at hand.
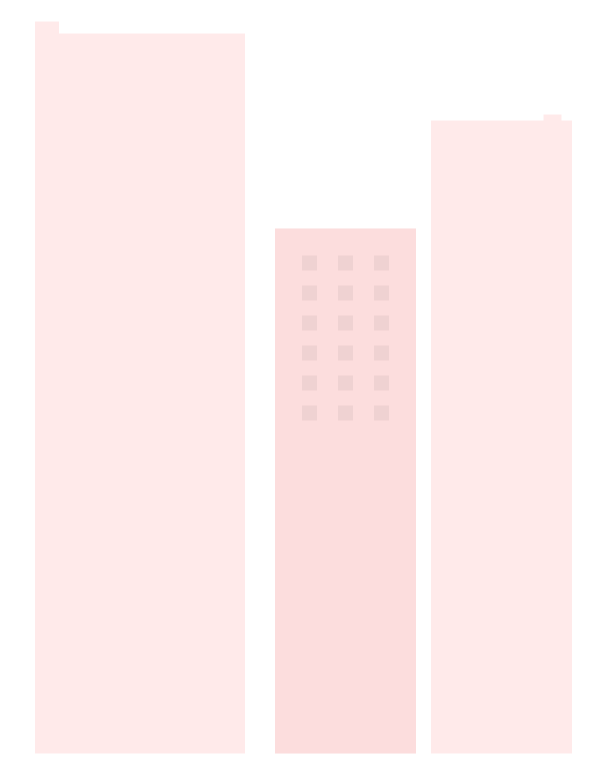
3.1. The first sky scraper
The first thing we will actually construct will be the background holding the sky scrapers.
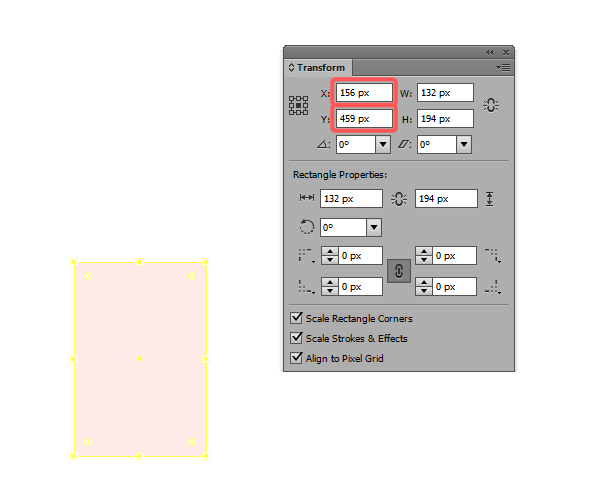
First make sure you’re on the proper layer (sky scrapers) and using the Rectangle Tool (M) create a pinkish (#FFEBEB) 132 x 194px shape, which we will position towards the left of our Artboard using the following coordinates in the Transform panel:
- X: 156px
- Y: 459px

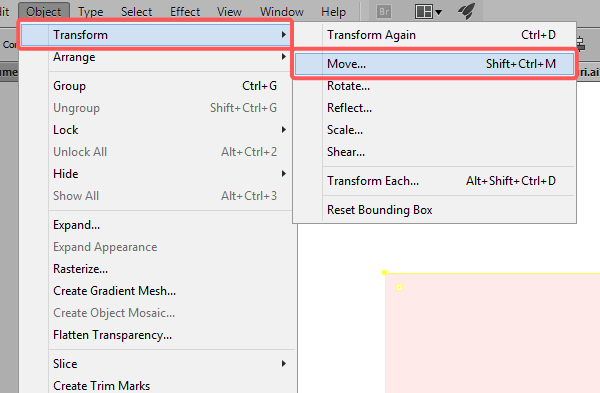
Once you have the shape positioned, we need to adjust its left top anchor point, by nudging it down a couple of pixels. To do so, grab the Direct Selection Tool (A) select it, and then go to Object > Transform > Move.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
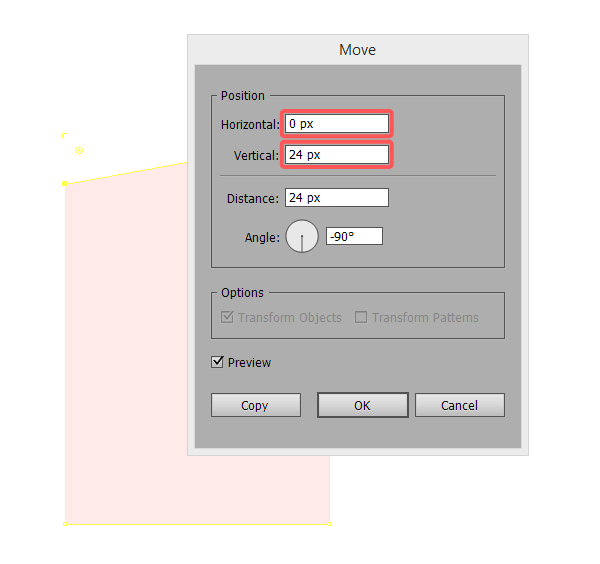
A quick pop up box should appear asking you to input values for either the Horizontal or Vertical position. We will type in 0 in the first field and 24 in the Vertical one.

As you can see our left corner is now positioned slightly lower, which is exactly where we want it.
Create another 90 x 92px rectangle, position it (X: 147px, Y: 338px) and then using the same trick with the Move tool, lower its top right anchor point by about 38px.
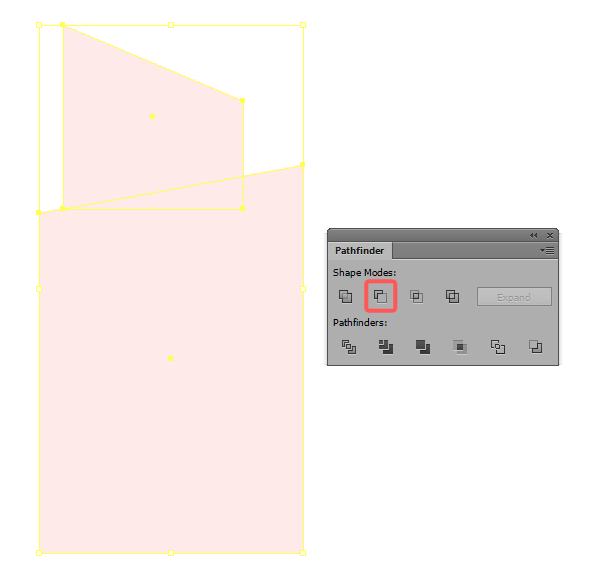
With both of the created objects selected, use Pathfinder’s Unite function to combine them into one shape.

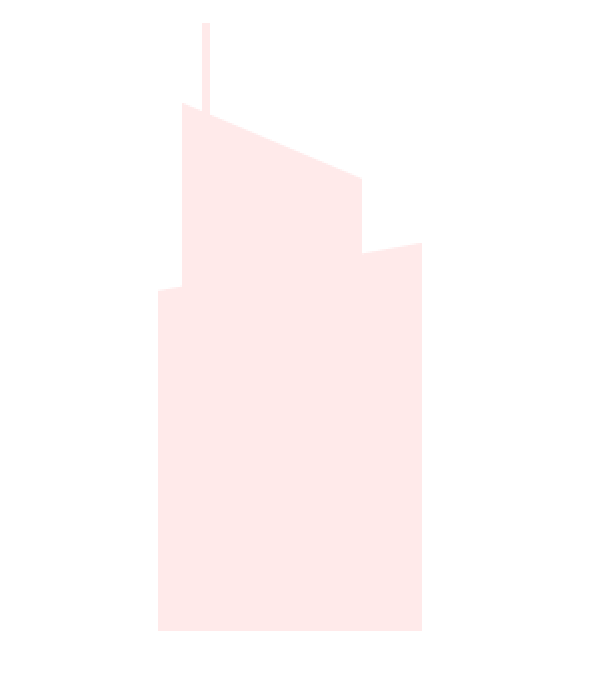
Next, we want to add the top antenna, by creating a 4 x 48px rectangle, and positioning it using these coordinates:
- X: 114px
- Y: 276px
You can either group the antenna or unite it, depending on whether you want to leave it or not, so it’s all up to you.

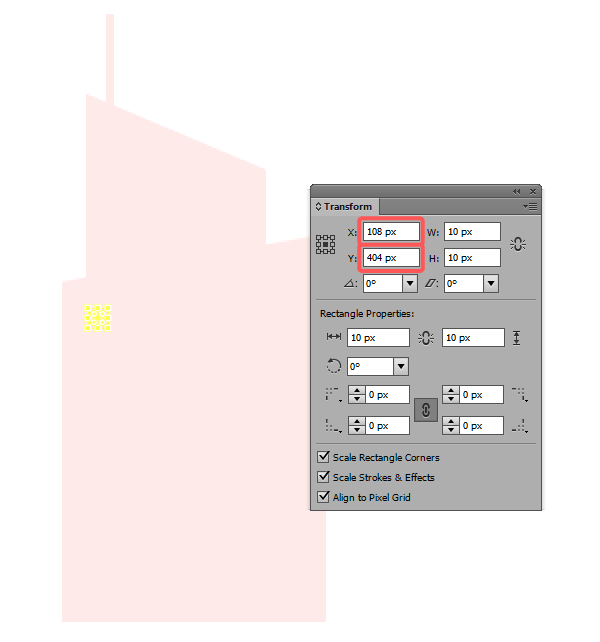
To finish up our first sky scraper, we need to add some windows to it. Grab the Rectangle Tool (M) and create a 10 x 10px square (#FCDEDE), and position it as follows:
- X: 108px
- Y: 404px

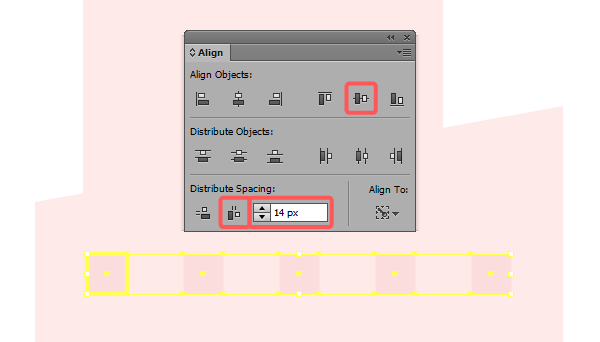
We now have our first window element, which we will duplicate four times so that we will end up with 5 objects which we will Vertically Align at about 14px from one another using the Align panel.
First create the duplicates by either selecting and then holding down Alt while dragging to the left (four times) or by using the copy (Ctrl + C) paste (Ctrl + F) method.
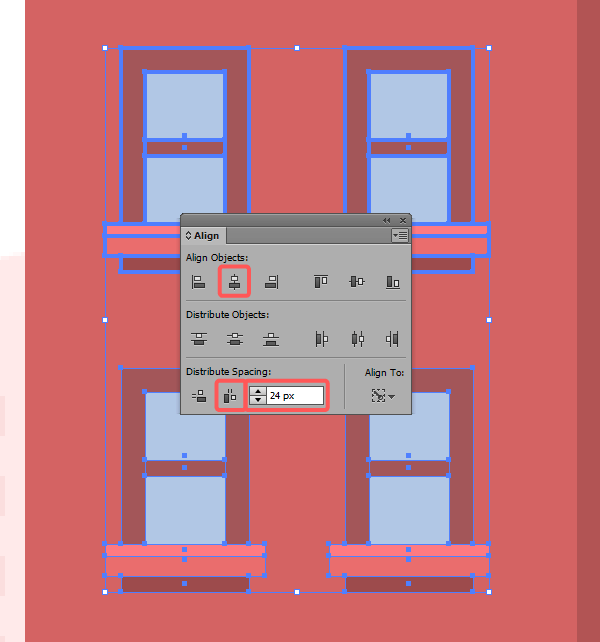
Once you have all five of them, select them, and then after clicking on the first element on the left to define it as the Key Object, use the Vertical Align Center and Horizontal Distribute Space as follows:

With all of the windows selected, press Ctrl + G to group them, and then five copies which we will position towards the bottom at about 10px from one another.

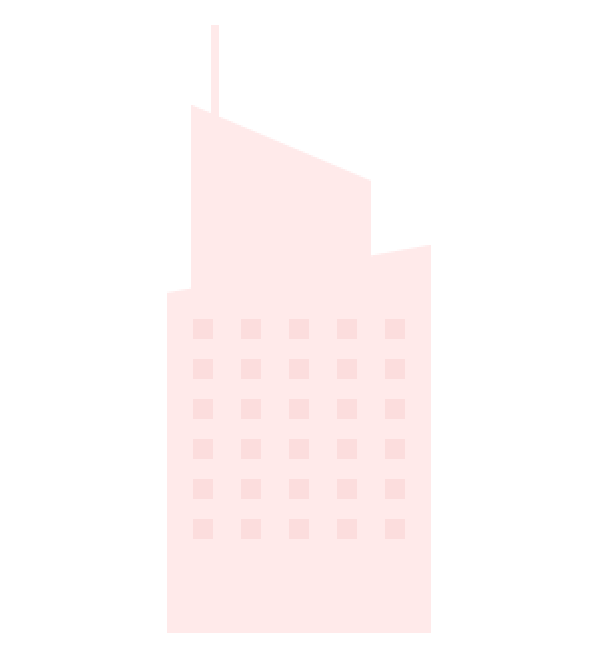
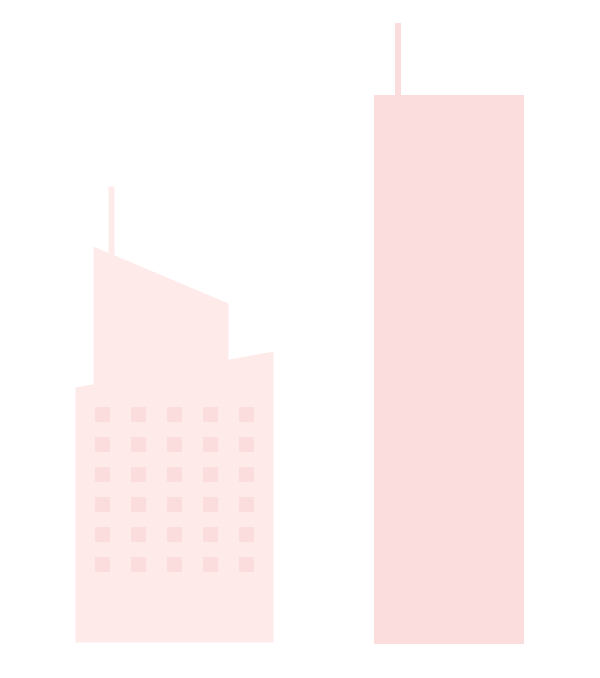
Once you have all your windows positioned as in the image above, select both them and the sky scraper and group them so that if you move it by accident its elements won’t get separated.
3.2. The second sky scraper
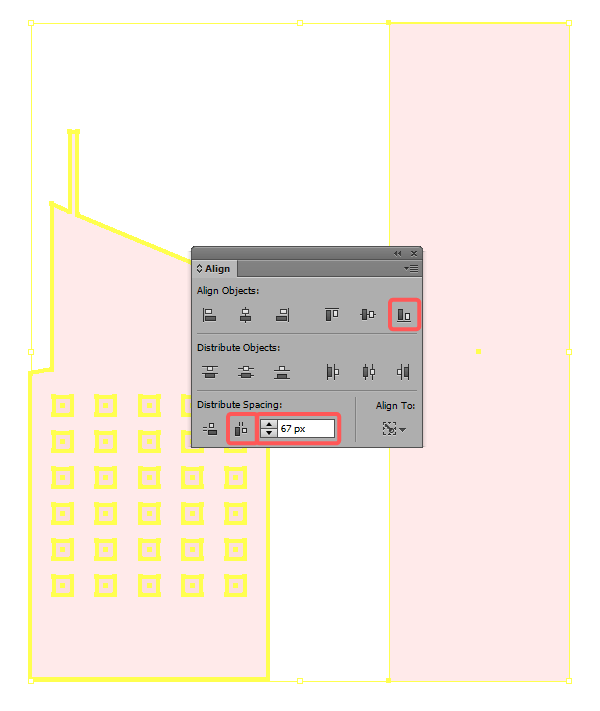
For the second sky scraper, we will create a darker (#FCDEDE) 100 x 366px rectangle, bottom align it at about 67px from the first building.

Add an antenna using the Rectangle Tool (M) and creating a 4 x 48px object, positioning it using these coordinates:
- X: 305px
- Y: 167px

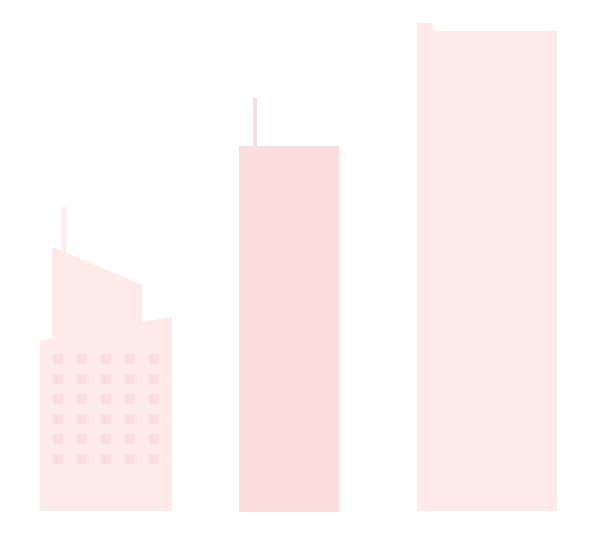
3.3. The third sky scraper
For the third building, create a taller 140 x 480px rectangle, and position it at about 78px from the second scraper. Change its color to # FFEBEB, and then to add a smaller 16 x 8px section at the top left side.

3.4. The fourth sky scraper
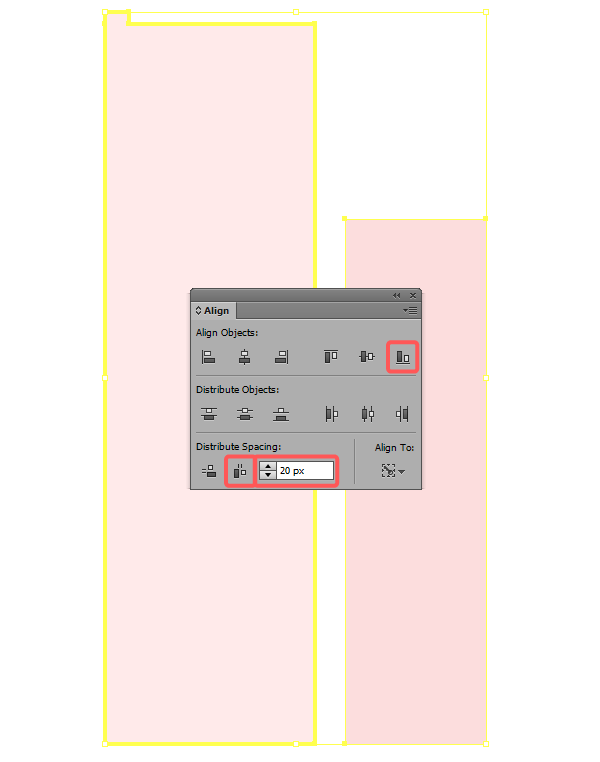
Again, with the use of the Rectangle Tool (M) draw a 94 x 350px shape, use the darker shade to color it (#FCDEDE) and then position it at 20px from the third building.

Add a couple of windows to the structure, by creating a 10 x 10 slightly darker (#F0D3D3) square, and positioning it using these coordinates:
- X: 650px
- Y: 229px
Then, duplicate it two times, and position the copies at 14px from the first one. Group all three windows, and create five duplicate rows positioned at about 10px from the first row.

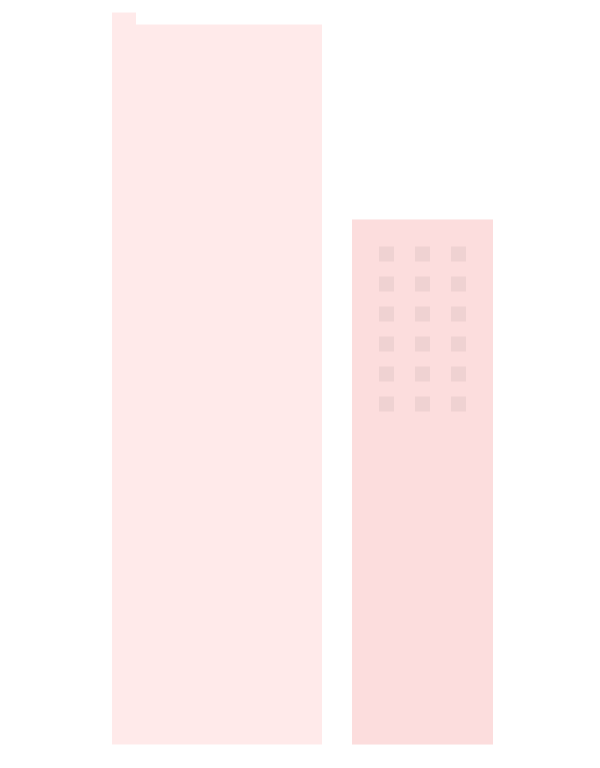
Don’t forget to group all of the windows and the scraper using the Ctrl + G shortcut.
3.5. The fifth sky scraper
For the fifth building, create a 94 x 422px object, color it using the lighter shade of pink (#FFEBEB) and then position it at about 10px from the fourth scraper, making sure to bottom align them.
Add a smaller top section by creating a 12 x 4px rectangle and positioning it as follows:
- X: 812px
- Y: 132px

3.6. The sixth sky scraper
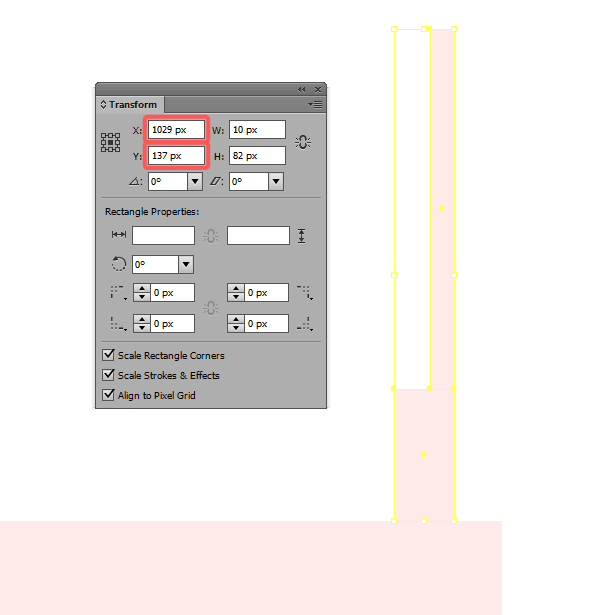
For the last scraper, draw a 140 x 378px rectangle, color it using # FFEBEB, and then distance it at about 77px from the fifth building. Add a top left section of 16 x 8px making sure to keep the same color as the building. Add an antenna by creating a bottom wider 10 x 22px section on top of which we will add another 4 x 60 taller section. Group the two and the position them using these coordinates:
- X: 1029px
- Y: 137px

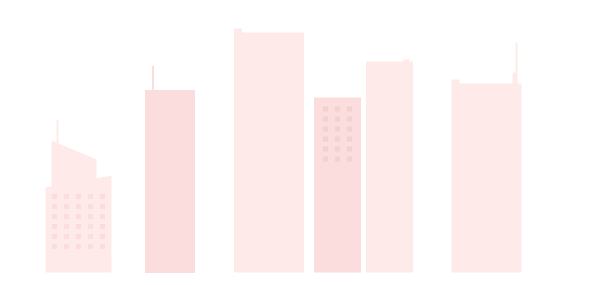
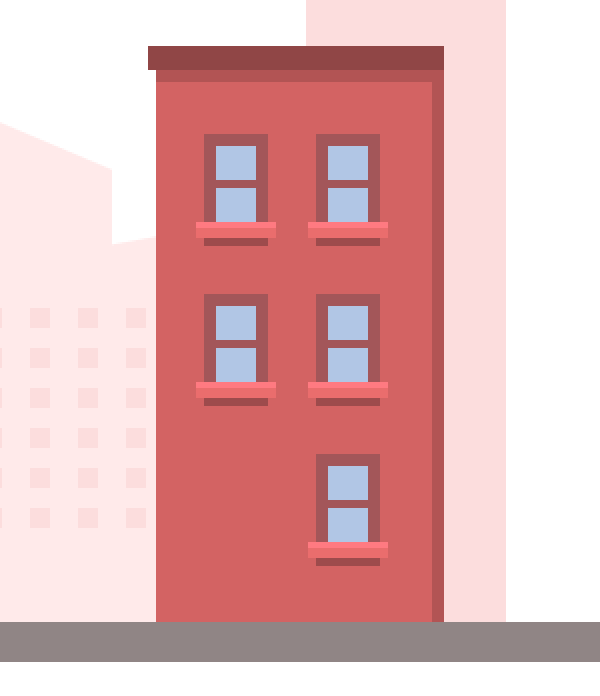
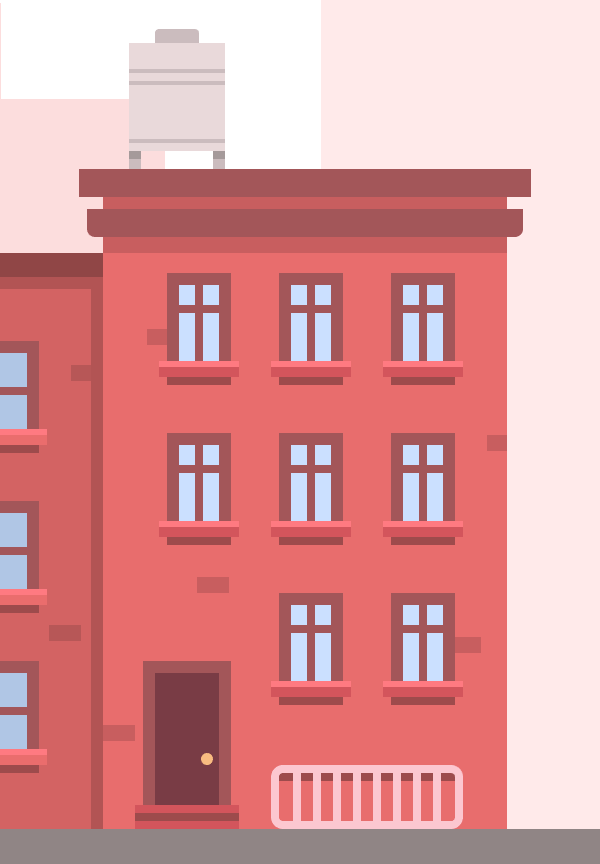
At this point your illustration should look something like this.

Once you have all the scrapers finished, it’s time to move on to the boardwalk layer.
Step 4 – Adding our little boardwalk
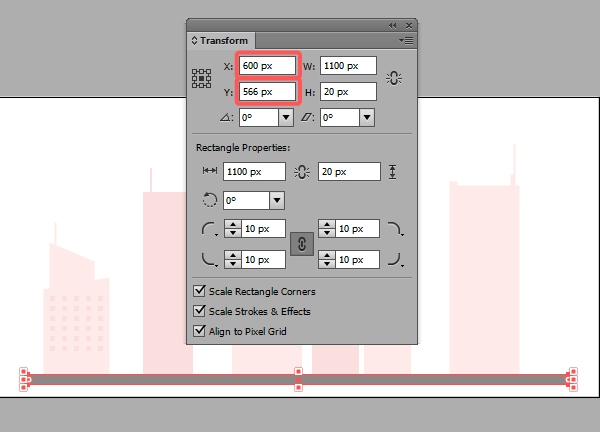
This is probably the easiest step of the entire illustration process. Using the Rounded Rectangle Tool create a 1100 x 20px shape with a corner radius of 10px.
Next color it using # 918686 and position it at the bottom of the scrapers using the Transform panel.
- X: 600px
- Y: 566px

Step 5 – creating the houses
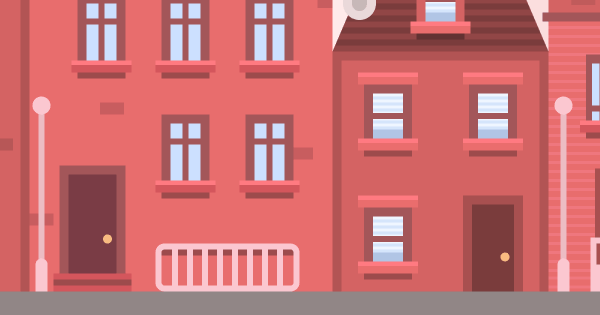
At this point in our process, we will start working on the little red houses, building them one by one.
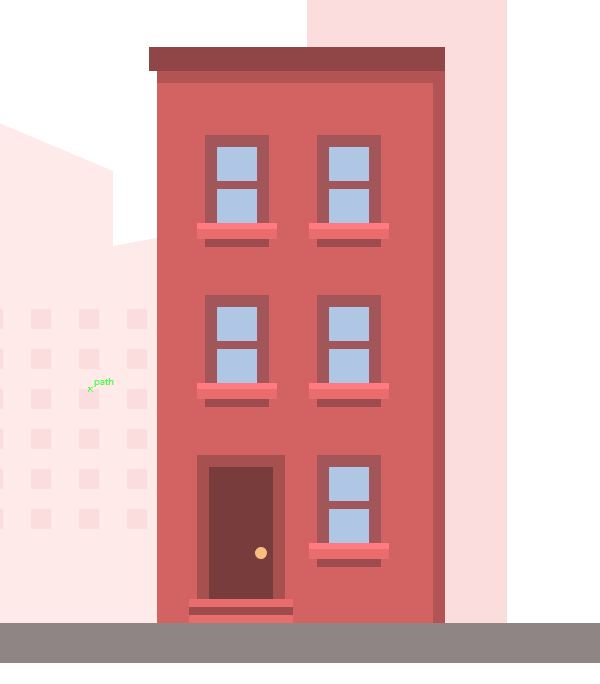
5.1. The first house
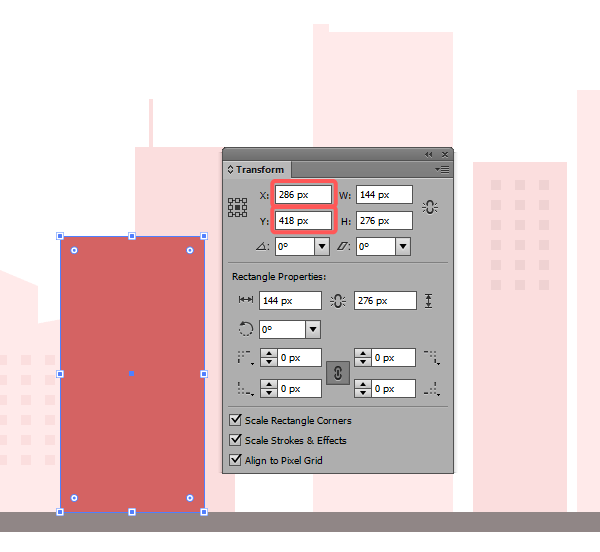
Make sure you’re on the first building layer, and after selecting the Rectangle Tool (M) create a 144 x 276px object, making sure to color it using a darker red tint (#D46363). Position it using these coordinates:
- X: 286px
- Y: 418px

Now that we have our base shape it’s time to start adding some details to it so that it will actually look like a house and not a box.
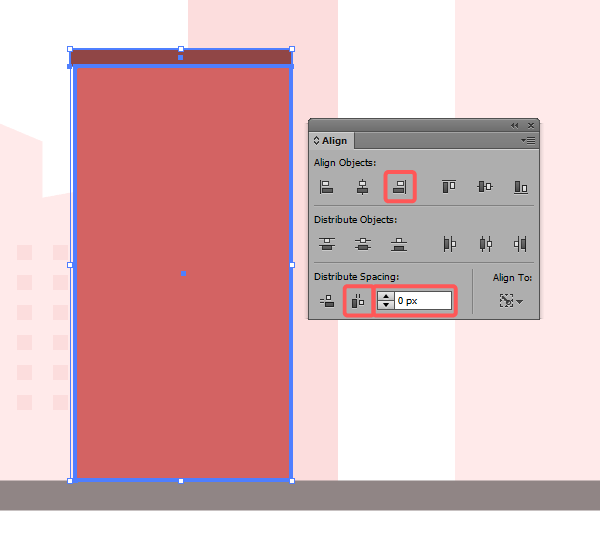
First, let’s create the roof section, by drawing a 148 x 12px rectangle, coloring it using # 914444 and positioning it right above the object we created a few moments ago, making sure to right align the two.

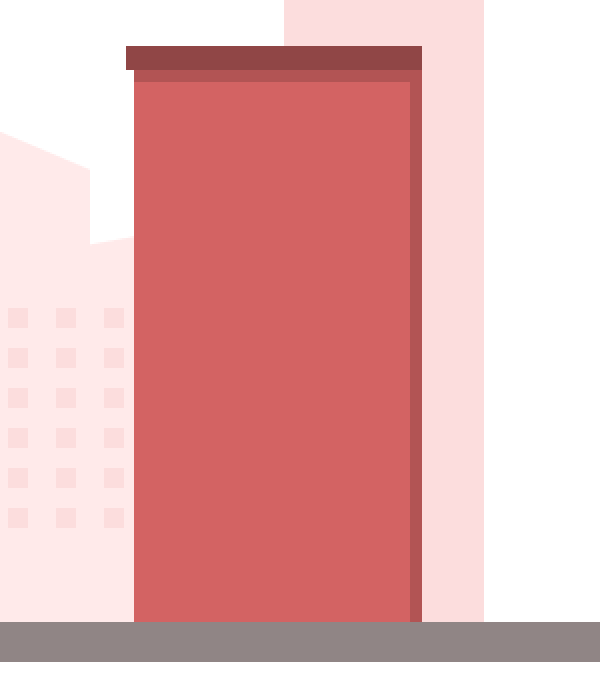
Add some shadows by creating a 138 x 6px rectangle which we will position just underneath the roof, and another 6 x 276px one which will go on the right side of our house. Use the same # B35353 darker color value for both and then group them using Ctrl + G.

Next, we need to add the windows, which will be fairly simple to do.
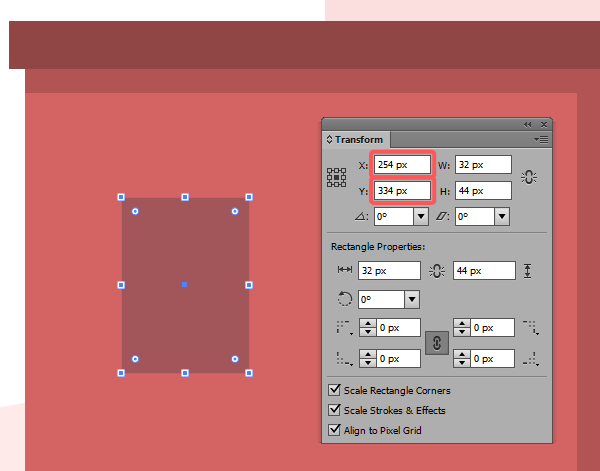
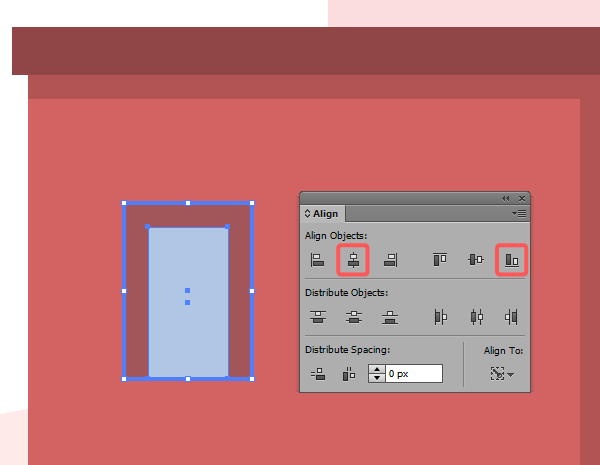
Grab the Rectangle Tool (M) and create a 32 x 44px shape (#A55559), and position it using these coordinates:
- X: 254px
- Y: 334px

Now, we need to add some details to it. Again, using the Rectangle Tool (M) create another 20 x 38px shape, color it using # B2C7E6, and then bottom center align it to the window’s base form.

Add a middle divider to the glass, by creating a 20 x 4px rectangle, and both vertically and horizontally aligning it.

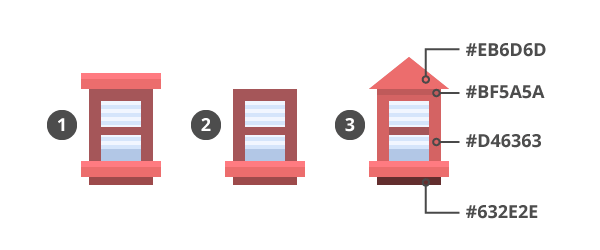
Create the window sill by drawing a 40 x 8px slightly lighter colored (#EB6D6D) rectangle, and positioning it just under the window’s base shape. Add a small highlight by creating a smaller 40 x 3px shape and vertically top aligning it to the previous one.

To finish up our little window, simply add a small shadow underneath the sill, by drawing a 32 x 4px object and coloring it using # 9E4A4B.
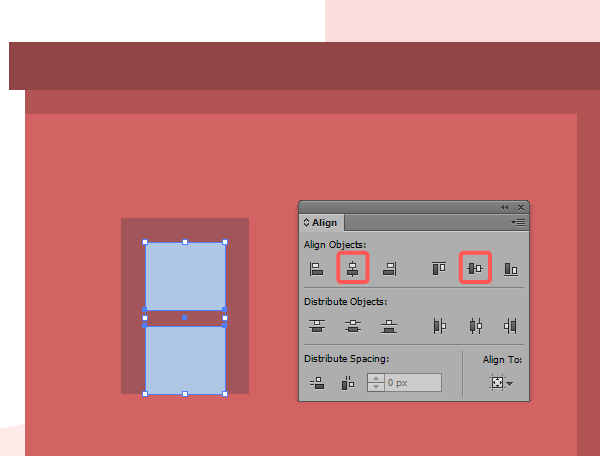
Group all of the window’s elements (Ctrl + G) and then create a copy of it by selecting and then holding down Alt while dragging to the right.
Select both of the windows, making sure to click on the first one to make it the Key Object and then align the second one at about 16px from it.

Once again group the two windows, and then repeating the same duplicating method create another row underneath at a distance of about 24px.

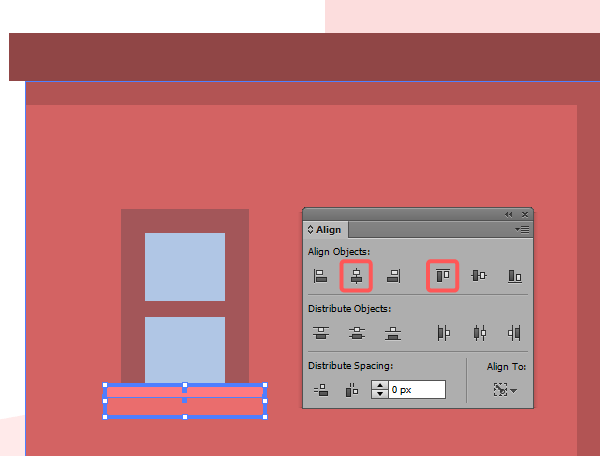
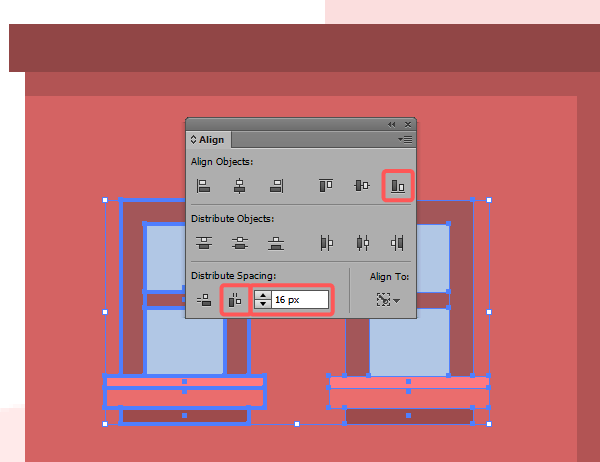
For the last window, we need to copy just one of the instance from the second row and position downwards at the same 24px distance.

Now that we have all of our windows, we need to add the door so that people can actually look at this and say it’s a house.
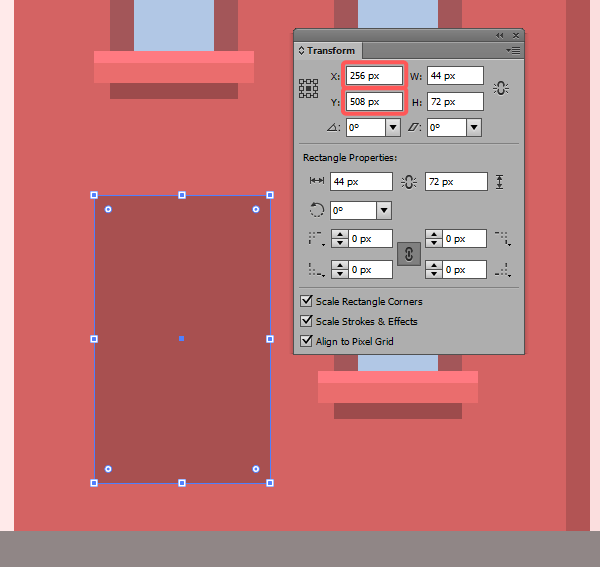
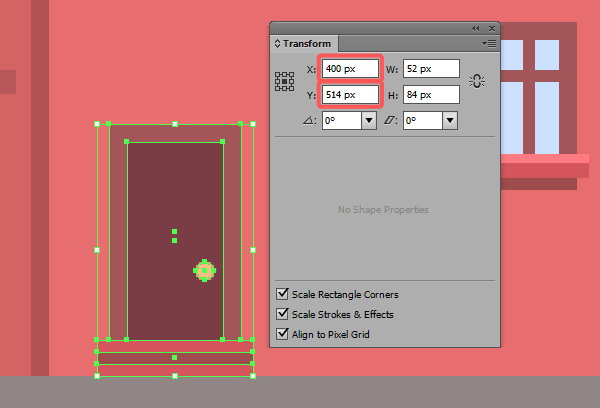
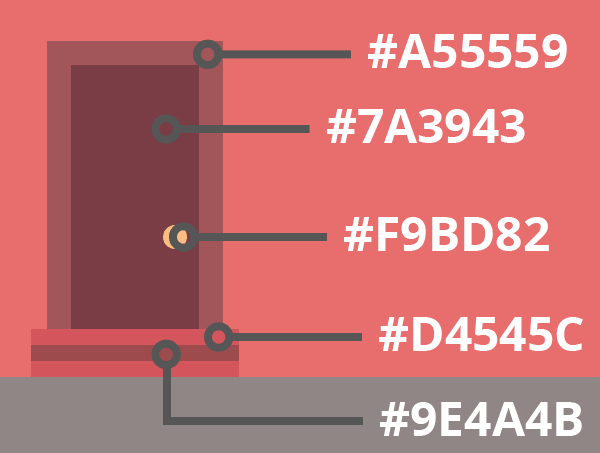
Create the base shape of our door by drawing a 44 x 72px darker rectangle (#A84F4F), and positioning it using the following values:
- X: 256px
- Y: 508px

Add the inner section by creating a 32 x 66px object, color it using #7A3939 and bottom vertical align it to the previously created shape.
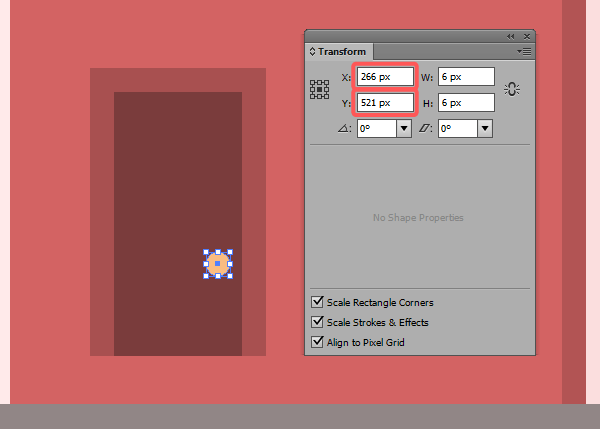
Next, using the Ellipse Tool (L) create a 6 x 6px circle that will act as our door knob, color it in #F9BD82 and then position it using these coordinates:
- X: 266px
- Y: 521px

To finish our door simply create a 52 x 12px rectangle, color it in a light red (#EB6D6D) and then position it under the door’s main shape. Then create another smaller 52 x 4px shape, color it using # 9E4A4B and vertically and horizontally align it to the previously created shape.

Our first house is now almost complete, I say almost as we need to add the little colored bricks here and there to give it a more interesting feel.
Using the Rectangle Tool (M) create a bunch of little rectangles with various widths but a constant height of 8px and position them after your own taste as I want you to get a little creative.

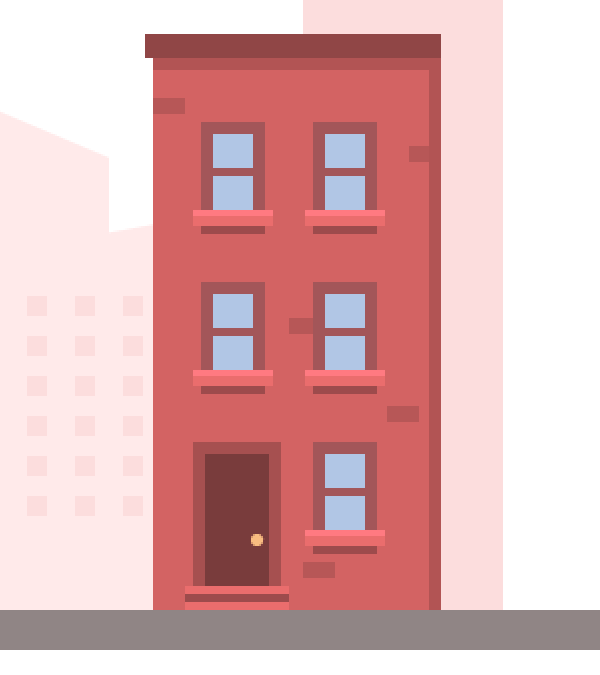
5.2. The second house
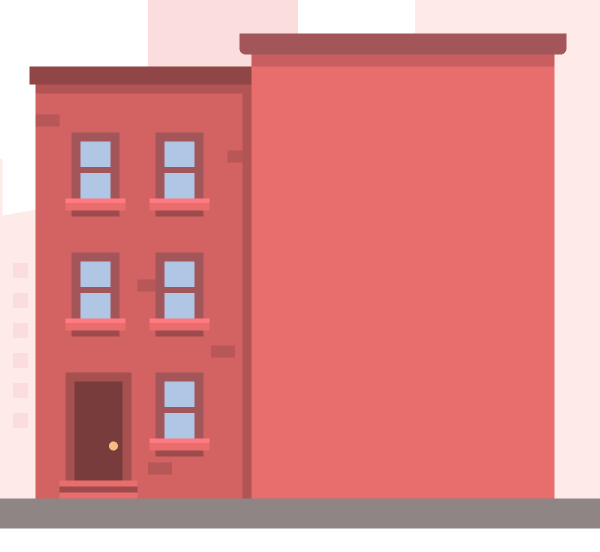
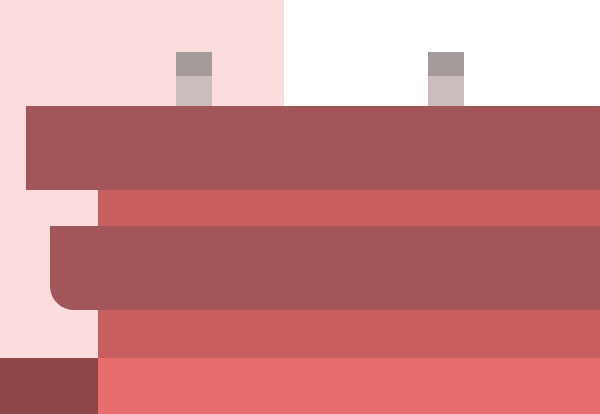
Once you’re done with the first building, move up onto the second house layer, and create the base structure by drawing a 202 x 296px shape and coloring it using # E96D6E. Bottom align the object and position it exactly after the first house.

Next, as we did with the first one, we need to add a roof over our little building. Using the Rounded Rectangle Tool create a 218 x 18px object with a corner radius of 4px and position it exactly on top of the house.

Once you’ve positioned our little roof, it’s time to make some little adjustments to its top side, as we need it to be flat, without the round corners. To do so, grab the Direct Selection Tool (A) and select the two top center anchor points and erase them using Del.

As soon as you’ve gotten rid of the the anchors, press Ctrl + J to unite the remaining anchors and make the shape hole.
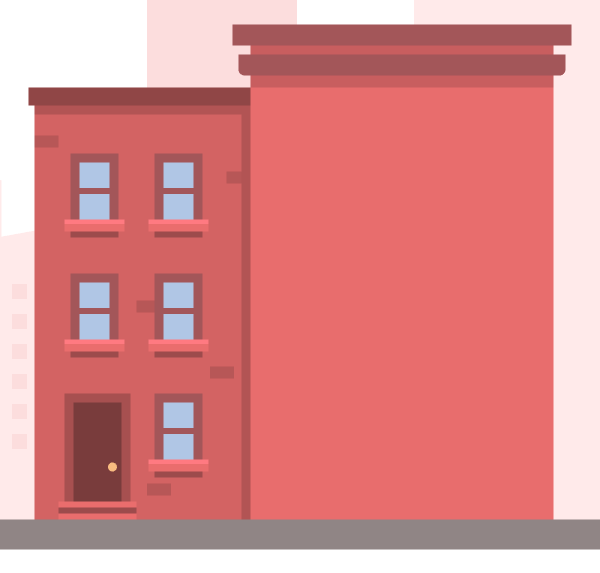
Add a slight shadow just underneath the roof, by creating a 202 x 8px object and coloring it using #C95E5F.

Now, we need to add a darker inner section (#C95E5F) to the roof by creating a 202 x 6px object which will go just above the adjusted part of the roof, and another 226 x 14px rectangle (#A55559) on top.

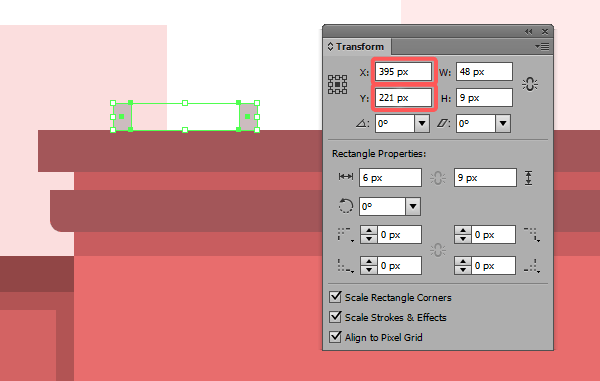
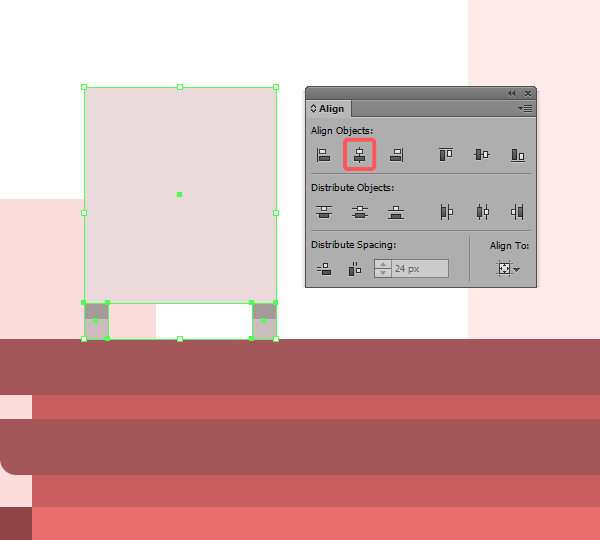
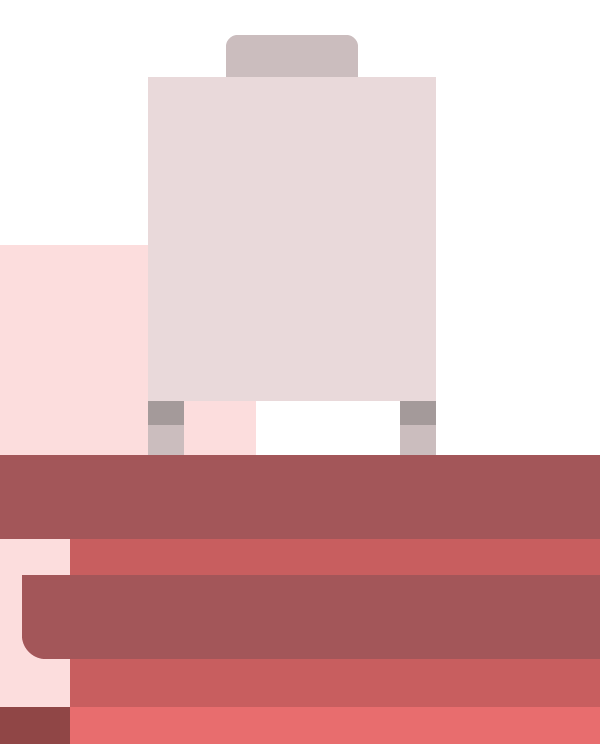
To finish the roof we need to add the little water tank. First let’s take care of the feet by creating two 6 x 9px rectangles which we will position at about 36px from one another. Color them both using #CCBEBF, group them (Ctrl + J) and then position them using these coordinates:
- X: 395px
- Y: 221px

Add some slight shadows by creating two 6 x 4px rectangles and positioning each onto the water tank’s legs towards the top side.

For the actual water tank, create a 48 x 54px object, color it using #EADADB, and then vertically align it to the feet, positioning the shape just above them.

Create the top section of the tank by drawing a 22 x 9px rounded rectangle, with a corner radius of 2px and repeating the same process of removing the bottom centered anchor points, making sure to unite the remaining ones and change the color to #CCBEBF. Once you have the shape simply vertically align it to the top of the tank.

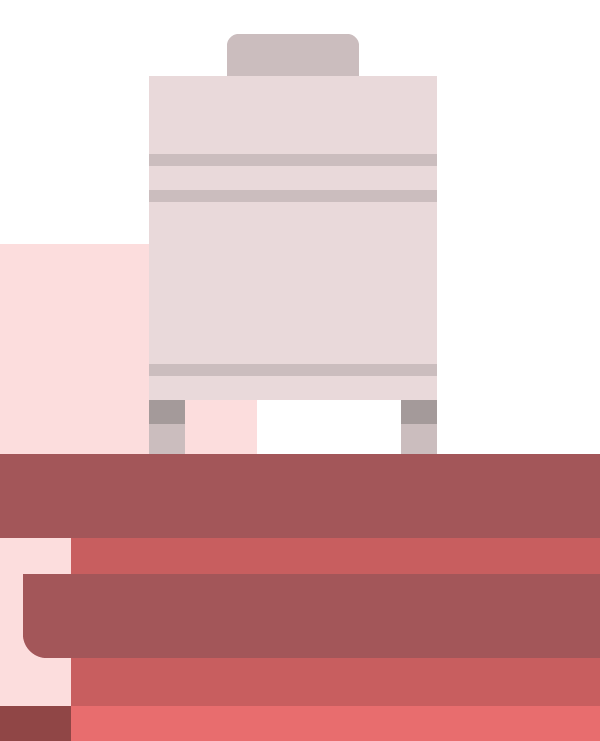
To finish up the tank, simply add three horizontal lines (48 x 2px), color them using #CCBEBF and position them as you see bellow.

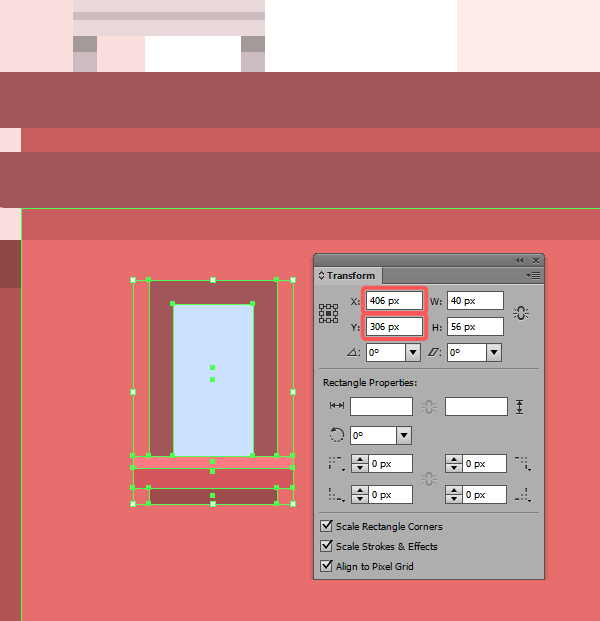
Once we’ve finished the top section of the second house, it’s time to start adding the windows. As the windows will be almost exactly the same with the ones from our first house, we will simply copy and paste on instance onto the second house layer, making sure to position it after these coordinates:
- X: 406px
- Y: 300px

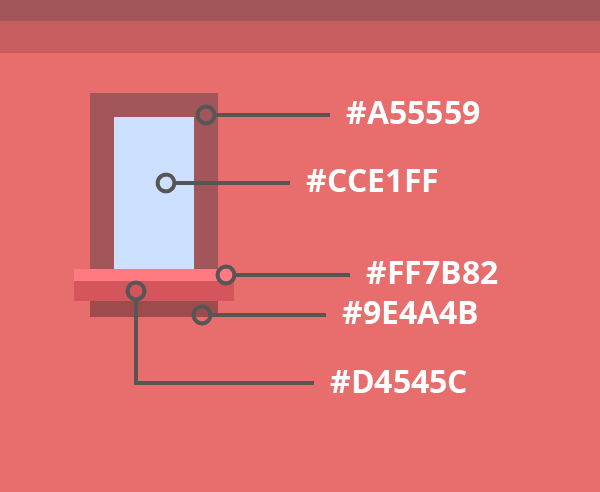
Adjust the colors as indicated bellow:

Add one horizontal (20 x 4px) and vertical (4 x 38px) section to create the inner sections of the frame making sure to position the horizontal one a little more towards the top.

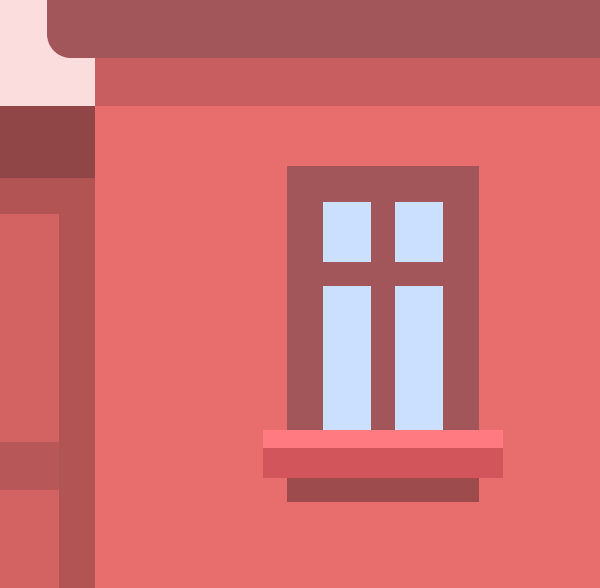
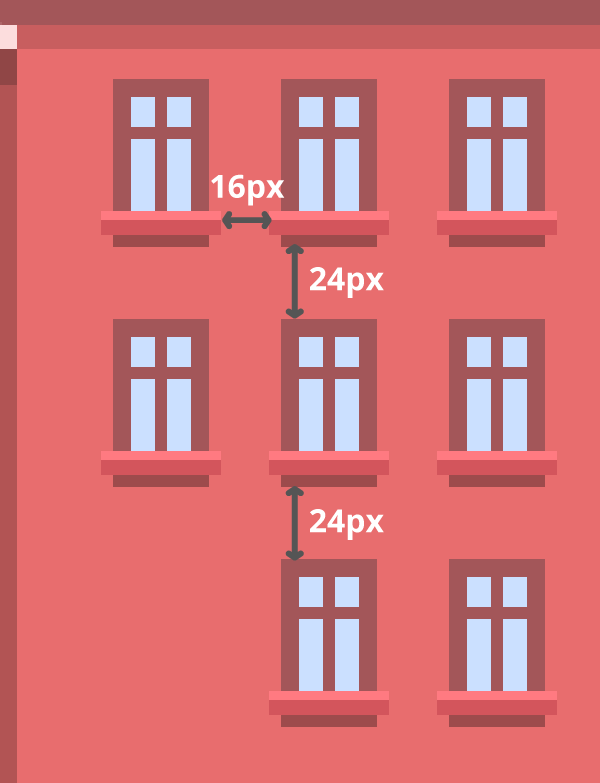
Next, assuming you have the first instance of the window grouped (Ctrl + J), create two copies and align them to the right at a distance of 16px from one another. Again group them, and duplicate the row two times keeping a distance of 24px between them, deleting the left side windows on the third row to make room for the door, making sure to group all the windows together (select them all > Ctrl + G).

Once we have our windows positioned, we can move on to the door. As before, we won’t actually create this part from zero, instead we will simply copy the one we already have on the first house layer, and position it on our current layer (second house) using these coordinates:
- X: 400px
- Y: 514px

Next, adjust the colors using the values shown.

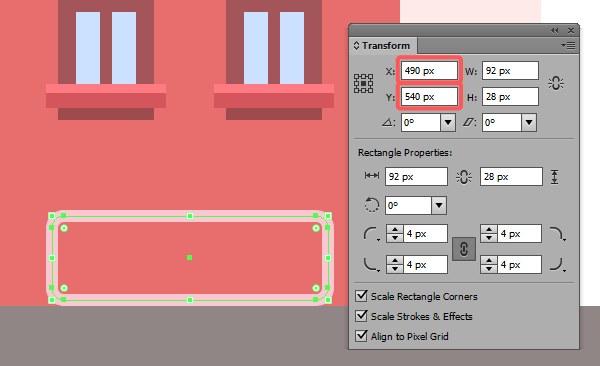
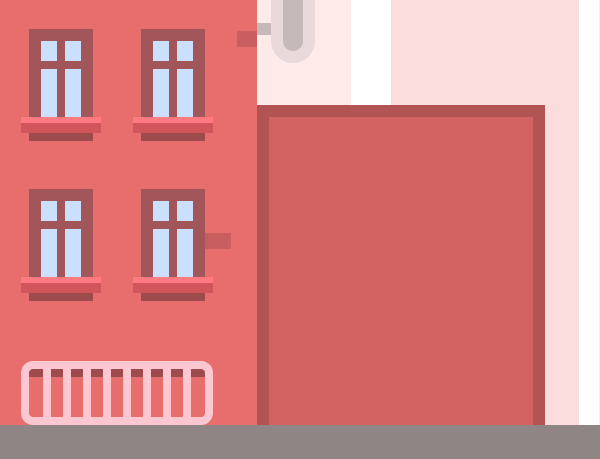
Moving on to the bike stand, grab the Rounded Rectangle Tool and create a 92 x 28px shape (#FCC8D1), flip its fill with its stroke (Shift + X) and then change the stroke’s weight to 4px. Position the stand using these values:
- X: 490px
- Y: 540px

Quick tip: when dealing with stroke based shapes – that have no fill just an outline – I usually tend to expand them (select the shape > Object > Expand) when I know that I won’t be making any changes onto the stroke’s weight, so that if I copy it to another illustration it won’t get modified.
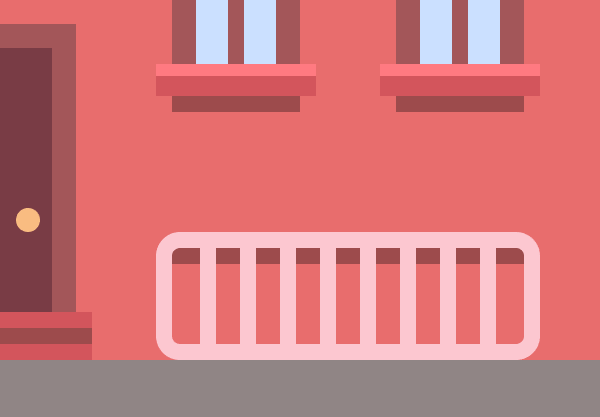
To finish the stand, simply create eight 4 x 24px rectangles distanced at 6px from one another, group them (Ctrl + J) and then vertically and horizontally align them to the frame. Add a 92 x 4px shape (#9E4A4B) under it to give it some depth, and group the elements together so they won’t go flying around.

Once you’ve finished the bike stand, add a bunch of bricks to the building, using simple rectangles of different lengths but with the same height (18px) and color (#C95E5F).

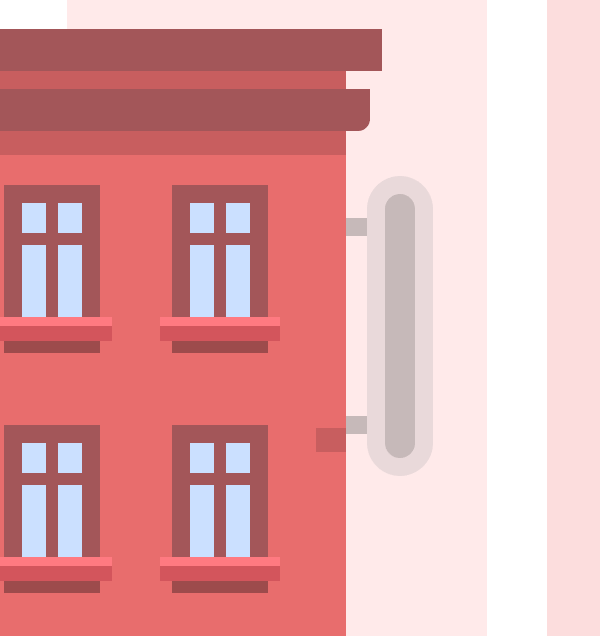
To finish up our second house, we need to create the right signboard which will go over the third and upcoming house.
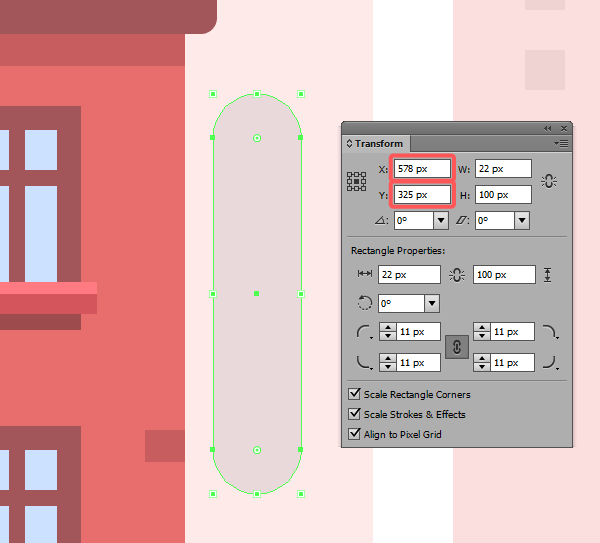
Grab the Rounded Rectangle Tool and draw a 22 x 100px shape with a corner radius of 11px. Color it using a light shade (#EADADB) and then position it after the following coordinates:
- X: 578px
- Y: 325px

Create another smaller instance (10 x 88px with a corner radius of 5px) color it using a darker tint (#C7BABA) and then both vertically and centrally align it to the one we created before.
Add two 7 x 6px feet between the sign and the building, color them using the same #C7BABA and then distance them at 60px from one another.

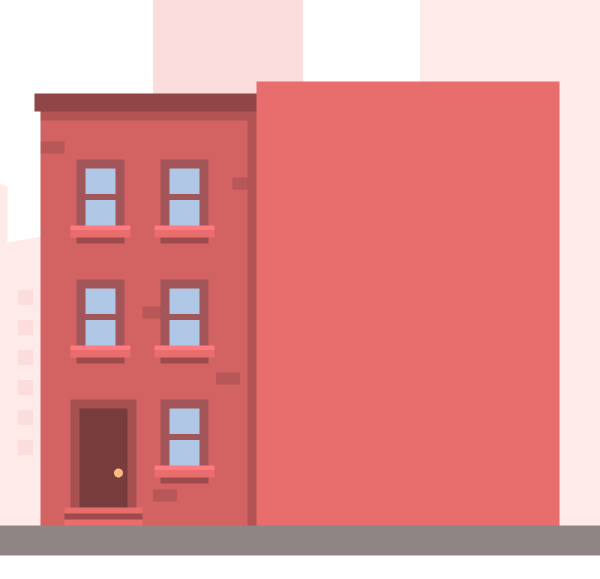
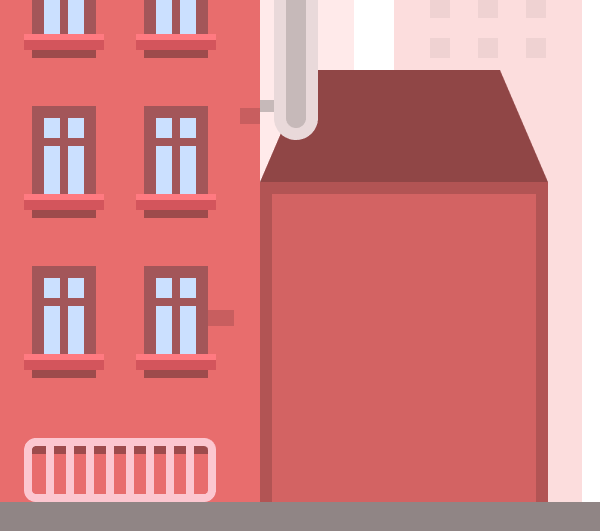
5.3. The third house
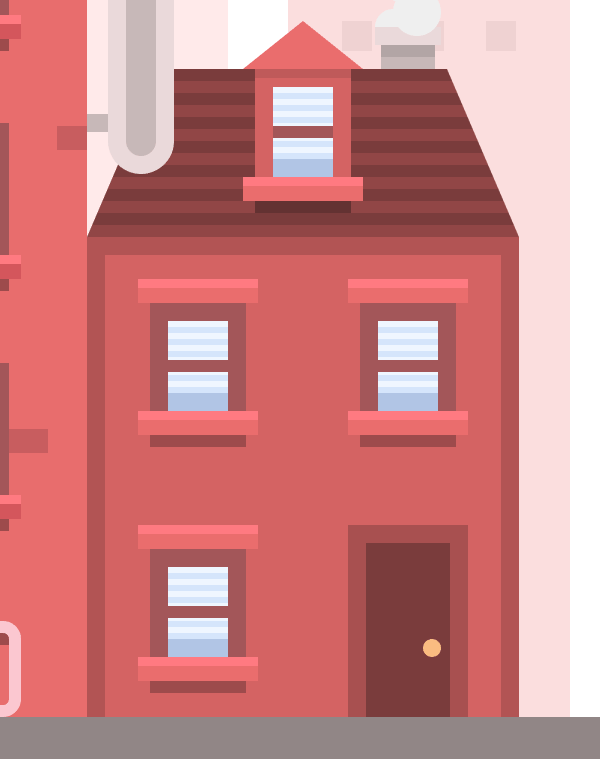
Moving on to the third house layer, let’s start building some of the basic shapes that will form this part of our illustration.
First, create a 144 x 160px rectangle (#D46363) and position it to the right of our previously created house, making sure to bottom align the two. Add three shadow segments to the top, left and right side, keeping a constant width of 6px.

Move onto the roof section and create a 144 x 56px rectangle, which we will color using a darker shade (#914444). Adjust the top anchor points by moving them by 24px towards the inside (select > Object > Transform > Move and enter the value in the Horizontal field, leaving the Vertical one at zero).

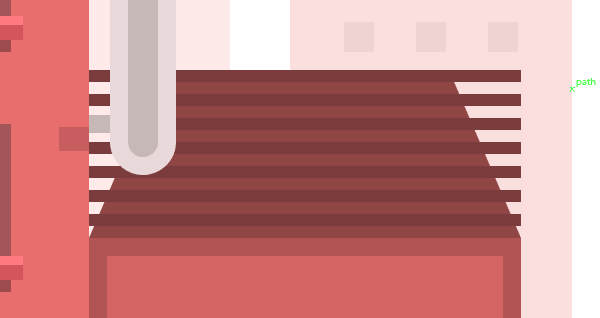
Add some complexity to the roof by creating seven 144 x 4px darker rectangles (#7A3939) distanced at about 4px from one another, group them (Ctrl + J) and then vertically and horizontally align them to the roof.

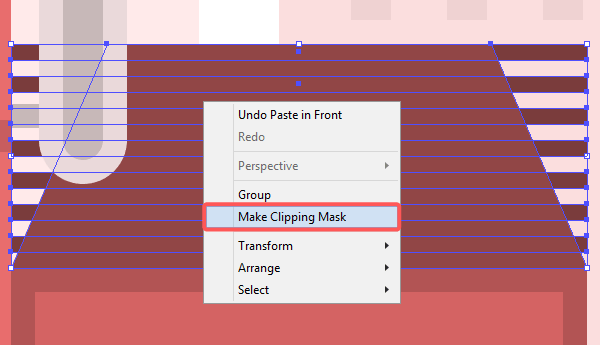
As you might have noticed, the lines are actually going outside our little roof, which is something we don’t want them to do. To correct this, simply copy (Ctrl + C) and paste (Ctrl + F) the roof on top of the lines, and then with both of them selected, right click > Make Clipping Mask.

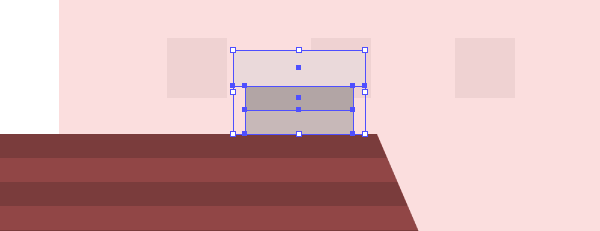
Next, let’s build our little chimney with the help of a three different sized rectangles:
- first rectangle: w: 18px / h: 8px / color: #C7BABA
- second rectangle: w: 18px / h: 4px / color: #B3A6A6
- third rectangle: w: 22px / h: 6px / color: #EADADB
Positioning them as in the image bellow.

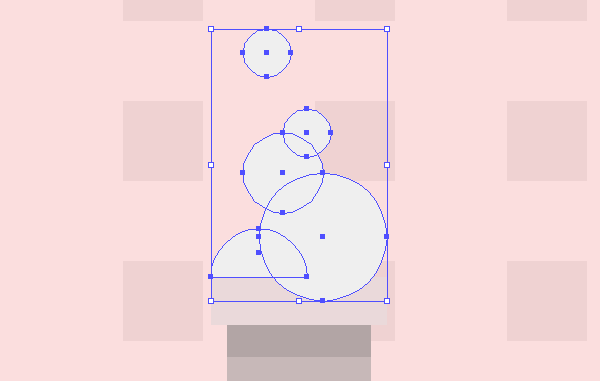
Add a couple of different sized circles (#F0F0F0) on top to create the smoke.
Quick tip: as you can see, one of my circles has its bottom anchor point removed, so that I wouldn’t have to position it under the chimney element and the rest on top. You can do the same by selecting the anchor with the Direct Selection Tool (A) and pressing Del, uniting the remaining ones with Ctrl + J.

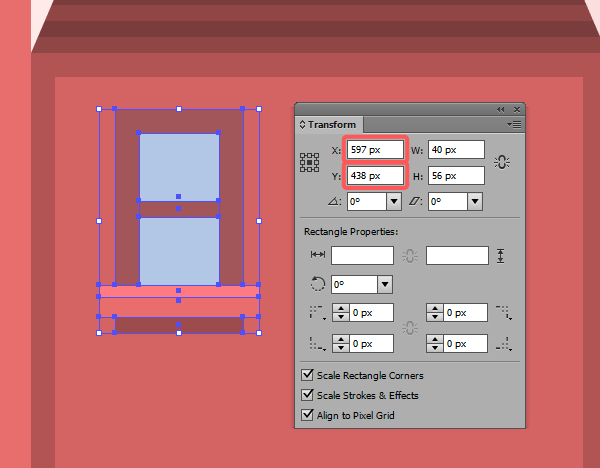
To create our little windows, we will actually copy one duplicate from the first house layer, as it has the exact size and colors that we need, and then place it using these coordinates:
- X: 597px
- Y: 438px

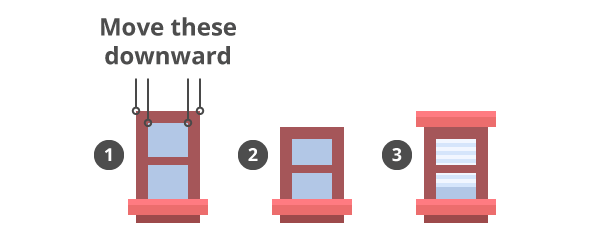
Adjust the height by selecting the top anchor points of the glass and frame using the Direct Selection Tool (A) and moving them down by 8px. Add some details to make it stand out by creating lighter (#D6E5FC) 20 x 24px section for the glass and a six 20 x 2px rectangles (#F0F6FF) positioned at 2px from one another, making sure that the inner frame section sits above all of the other elements. Also duplicate and move the bottom wider section to the top.

Once you have your new window, group its elements (Ctrl + J) and then create a duplicate by selecting and dragging to the right while holding down Alt. Distance the copy at 30px from the original. Create another duplicate using the same process but this time position it under the original at 26px.

Now we need to take a step back and move up onto the roof again and create the middle window. First grab one of the ones we already have and position it using the following coordinates:
- B: 632px
- Y: 360px
Adjust its appearance by removing the top wider section, and adding a triangle that keeps the same width but a different height, and a 32 x 3px shadow underneath. Modify the colors to make it a little lighter using the values you see below.

To finish our house copy the door from the first house and adjust the width and height of the two rectangles to make it a little bit narrower and smaller.

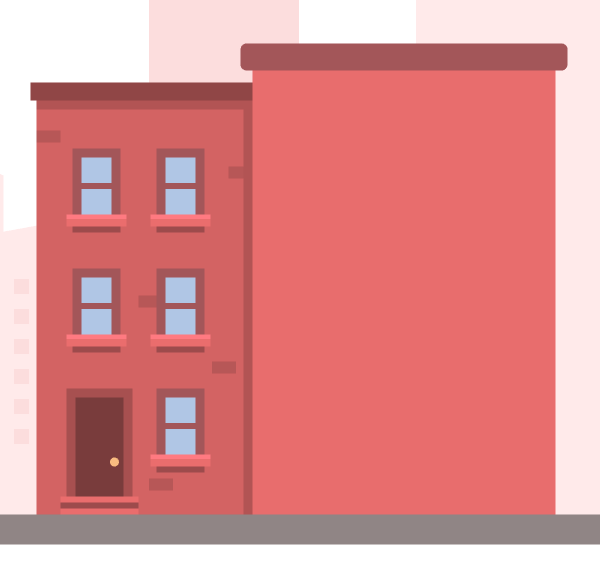
5.4. The fourth house
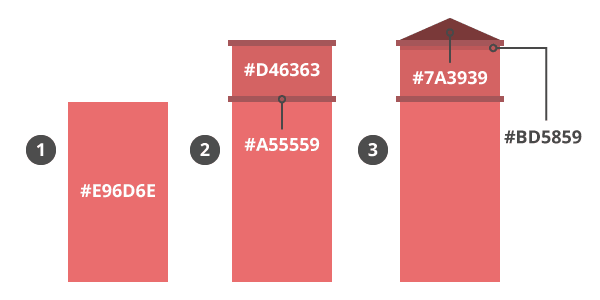
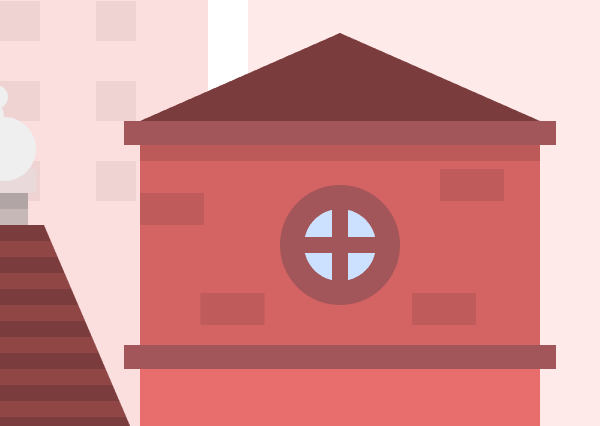
Assuming you’ve moved up to the fourth house layer, create a 100 x 180px (#E96D6E) rectangle, positioning it exactly on the right side of the previously created house.
Add a 108 x 6px wider section (#A55559), then a 100 x 50px (#D46363) taller one, a secondary 108 x 6px one and then finish the shape by creating a triangle like roof (#7A3939) with a width of 100px and a height of about 22px. Once you have these, create a subtle shadow underneath the top grid of the roof by drawing a 100 x 4px rectangle and coloring it using #BD5859.

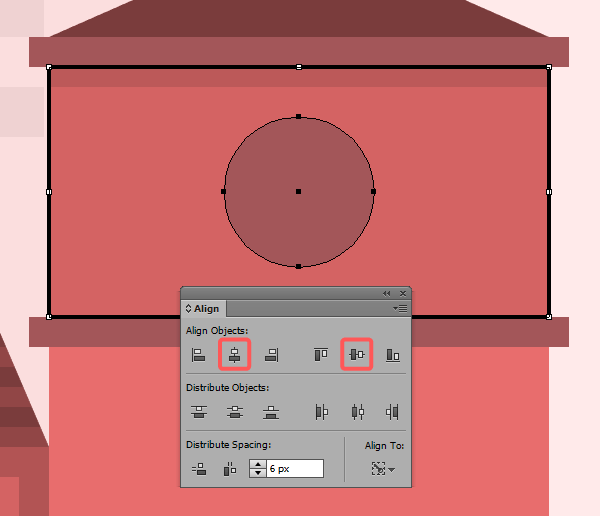
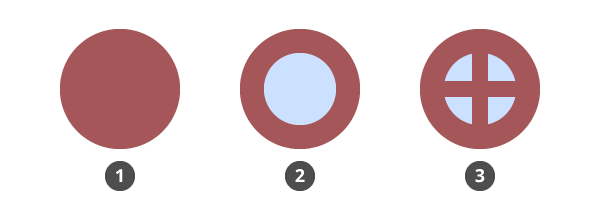
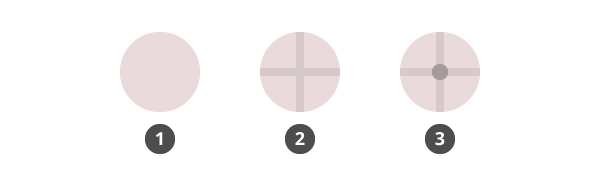
Next, we need to create the window. Grab the Ellipse Tool (L) and create a 30 x 30px slightly darker tinted frame (#A55559) aligning it both vertically and horizontally to the rectangle underneath it.

Add a bluish 18 x 18px circle exactly in the middle and two 4 x 28px rectangles aligned in a cross on top of it.

To finish up the top section of this house add a couple of darker tinted bricks (#C25B5B), with a width of 16px and a height of 8px.

Focusing on the lower section of the building we need to create the stacked horizontal lines. To do so create two 100 x 2px shapes, color them using a lighter shade #EF787E and position them as follows:
first line:
- X: 754px
- Y: 380px
second line:
- X: 754px
- Y: 553px
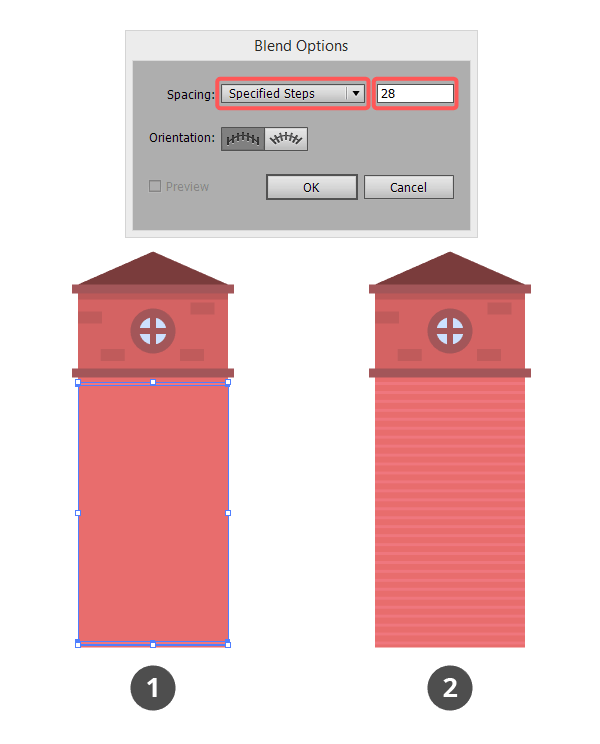
Once you have them locked in place we need to create a blend of 28 steps between the two.
First select the two lines, go to Object > Blend > Blend Options and change the Spacing to Specified Steps entering 28 in the value field. Then go to Object > Blend > Make to actually create the blend.

Now let’s create the middle window. Grab the Rectangle Tool (M) and draw a 50 x 44px darker shape (#A55559), which we will position using these coordinates:
- X: 754px
- Y: 420px
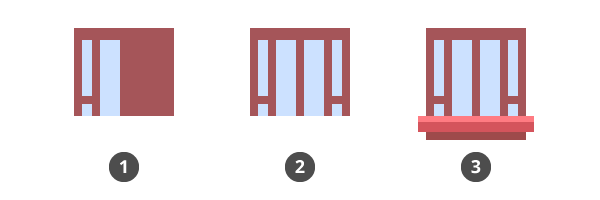
Next create three bluish (#CCE1FF) rectangles with the following values:
- left side top rectangle: width: 5px / height: 28px
- left side bottom rectangle: width: 5px / height: 6px
- right side rectangle: width: 10px / height: 38px
We will align each segment at a distance of 4px from one another and once we have our left side rectangles we will drag and create a duplicate for the right one, making sure to group and reflect them horizontally.
Lastly copy and paste the bottom wider section, the sill from the second house and widen it until each side goes about 4px outside of the window frame.

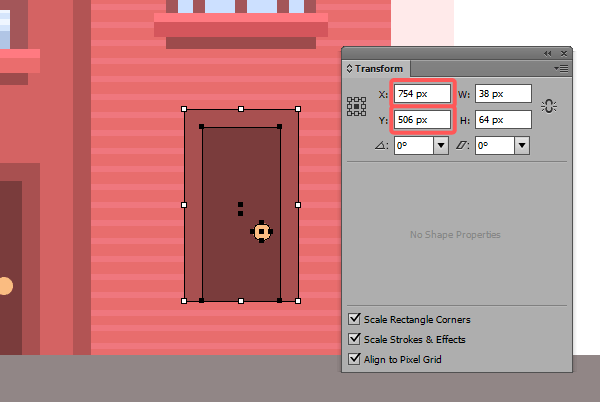
For the door section, simply copy the one from the third house and adjust its width until the frame has 38px and the inner darker part 26px. Then position it using the following coordinates:
- X: 754px
- Y: 506px

Once you have the door in place, we need to create the stairs and the railing.
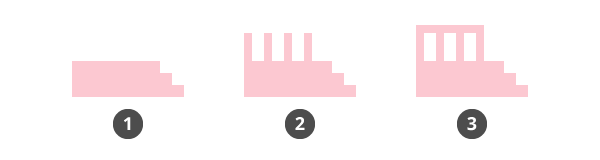
Start with the base and create three rectangles with the following values stacking each one on top of the other:
- first rectangle: width: 56px / height: 6px
- second rectangle: width: 50px / height: 6px
- third rectangle: width: 44px / 6px
Then we need to create four 4 x 14px taller rectangles which we will position at 6px from one another, making sure to left align them to the base of the stairs once we have them grouped (Ctrl + G).
The last piece of the rail will be a wider 34 x 4px rectangle which we will position exactly on top of the previously created objects. Color all the elements in #FCC8D1 and then create one big group so that they won’t get lost if you move something by accident.

5.5. The fifth house
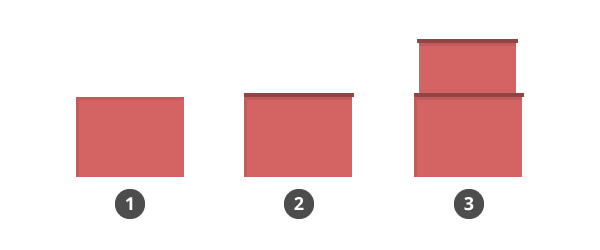
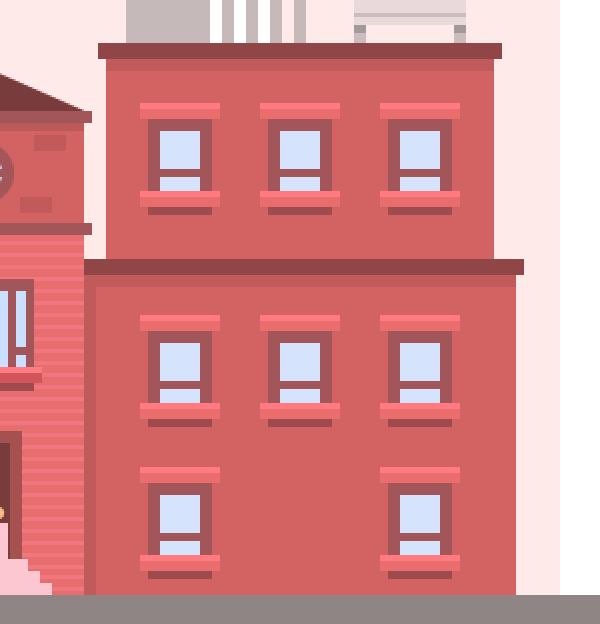
Moving on to the fifth and last house, we will start by creating a base of 216 x 160px and position it on the right side of our previous building. Give it a slightly darker color #D46363, and then add two shadows (#C25B5B), one on the left and one at the top keeping a constant width of 6px.
Add a darker (#914444) 220 x 8px segment on top of the base, and then another taller one of 194 x 100px (#D46363) which we will vertically align.
Once we have our second section of the building, of our second floor if you want to name it that, we need to add a shadow to this as well by drawing a 194 x 6px rectangle (# D46363) and a roof section represented by a 202 x 8px shape (#914444).

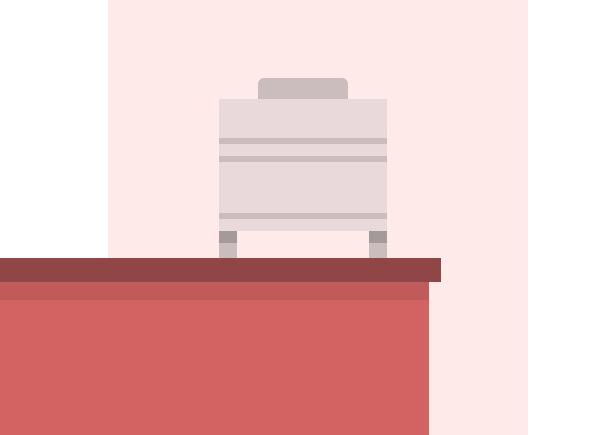
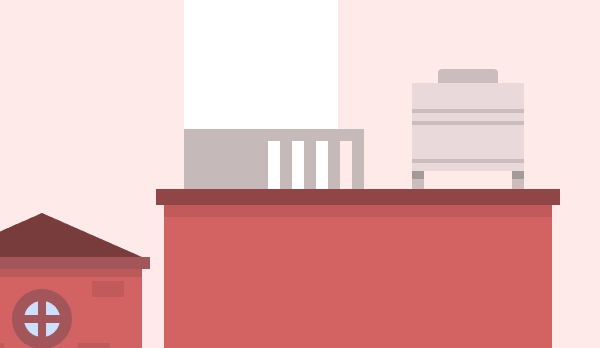
Next, we will copy the water tank from our first house and position it on right side of our roof, adjusting both the tank’s width and height so that it will be slightly wider and shorter.

While we’re still at the roof section, we need to create the rail. We will do so by creating a 42 x 30px darker object (#C7BABA) to which we will add a group of four 6 x 24px rectangles distanced at 6px from one another. To finish the rail simply add a 48 x 6px segment to the top of the previously created shapes.

Group all the composing elements of the rail and position them towards the left side of the roof.

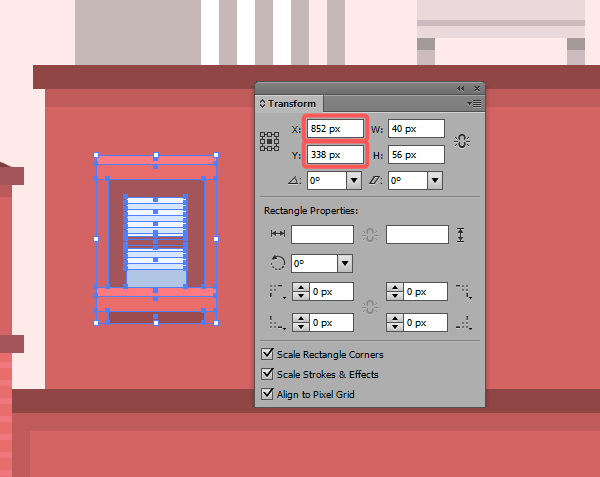
Our next step is creating the windows. To make things easier, we will copy one from the third house and position it using the following coordinates:
- X: 852px
- Y: 338px

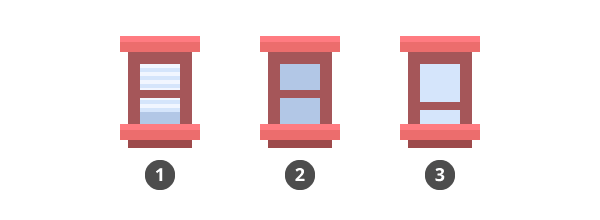
We will then adjust our little window, by removing the horizontal lines and second blue segment, then we will move the inner frame section a couple of pixels down, and change the tint of our blue to #D6E5FC.

Great, now all we need to do is create two copies towards the right side, at a distance of 20px from one another making sure to group all three of them (Ctrl + G).
Once we have our first row of windows, simply drag and create two copies towards the bottom section of our house, keeping a distance of 20px from each other, making sure to delete the middle one for the second row.

Add a little TV antenna to the top row of windows, by creating a 20 x 20px circle, color it using #EADADB and then add a couple of details as in the image bellow.

Lastly, but not least, we need to complete our little house by adding the door. As it has the same exact dimensions and colors as the one from the third house we will copy (Ctrl + C) and place (Ctrl + F) it on our last building making sure to vertically center it.

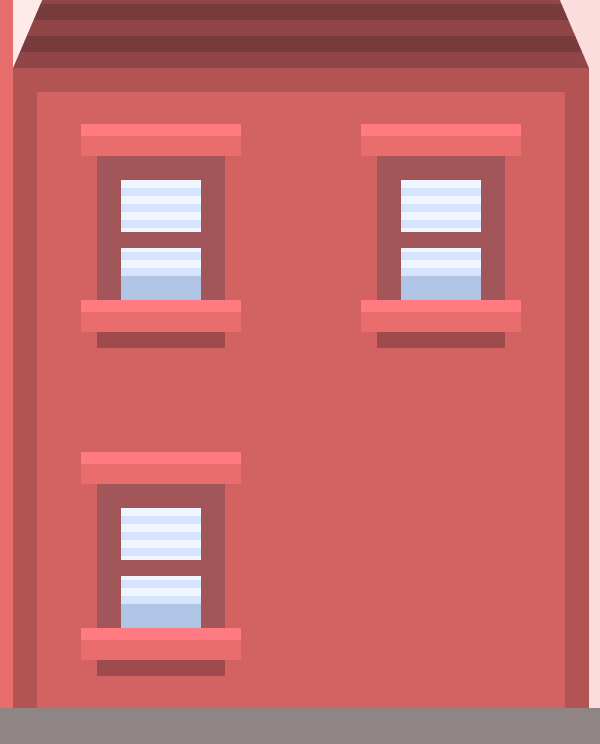
Once we have all of the houses done, we will add a couple of details to finish our illustration.
Step 6 – adding the final touches
6.1. The street lights
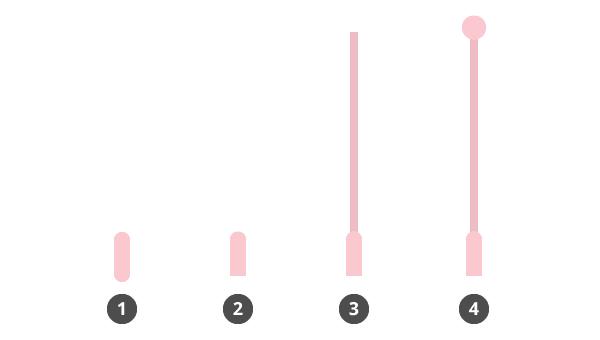
Hop onto the street lights layer, and using the Rounded Rectangle Tool create a 8 x 25px shape, color it using pink (#FCC8D1) and then position in front of the second house, a few pixels shy from its left side. Using the Direct Selection Tool get rid of the bottom anchor point by selecting and deleting it, uniting the remaining ones (Ctrl + J). Add a 4 x 122px rectangle, color it in a darker shade (#EDBCC5) and then center bottom align it the previously created shape. Finish the piece by adding a 12 x 12px circle on top and coloring it in the same color as the base (#FCC8D1). Select all three components and group them together (Ctrl + G).

Create a copy of the street light and position it in front of the fourth building.

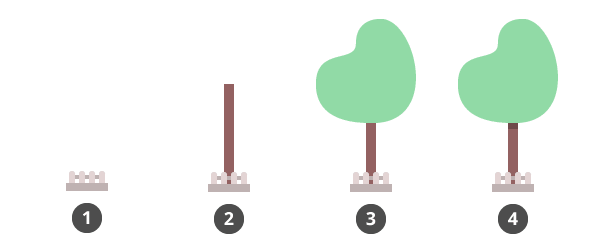
6.2. The trees
Start by building the base, using a 42 x 8px rectangle, which we will color using #BFB2B3. Then, create one 6 x 15px shape with a corner radius of 3px and using the trick with the Direct Selection Tool (A) remove its bottom anchor. Create three new duplicates from it, and position them at 4 px from one another. Group them, and then vertically center them to the base.
Next, create another 26 x 4px section (#BFB2B3) which will go underneath the previously created elements.
Draw a 10 x 100px object which will act as the trees main body, and color it using #936161, making sure to position it under the little fence right at the top of the wider rectangle.
Then using the Pen Tool (P) create a shape similar to the one I have and color it green (#91DBA6). Add a subtle shadow (#704A4A) underneath the green section of the tree and you’re done.

Group all the elements of the tree and fence together, and then create a copy which will go in front of the last house towards its right.

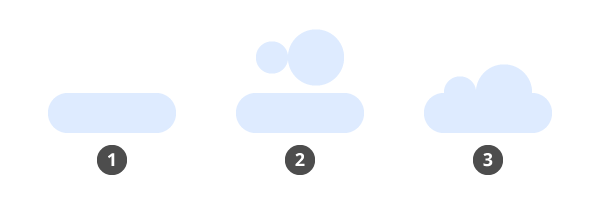
6.3 The clouds
The final piece of our illustration, the clouds are probably the easiest to make. Using the Rounded Rectangle Tool create a 32 x 10px shape, color it using #DEEBFF, and then add a smaller 8 x 8px circle and finally a larger 14 x 14px one and position them near one another on top of the first created shape, making sure the bottom halves of the circles are inside the base shape.

Group all of the composing elements of the cloud and then sprinkle a couple of copies here and there.

That’s all folks!
I hope you enjoyed this tutorial, and managed to learn something new along the different steps of the process.
P.S. Thanks for being extremely patient, as this tutorial has been one of the longest I’ve ever done, but I hope that all the information was put to use by all of you readers out there.





