Best Free Tools for Web Developers in 2024
There is no point in telling you why tools for web developers are a good thing, since everyone is aware of the advantages. In terms of dealing with mundane tasks, they are indispensable.
Of course, not all instruments are of high value, some appear to be trash or simply useless. Nevertheless, there are a ton of instruments with some real diamonds that greatly streamline processes, like Web Code Tools which covers a dozen of generators, Instagram.css, that is a collection of popular Instagram-inspired image effects reproduced through vanilla CSS or Boilerform, which includes ready-to-use code snippets of form fields.
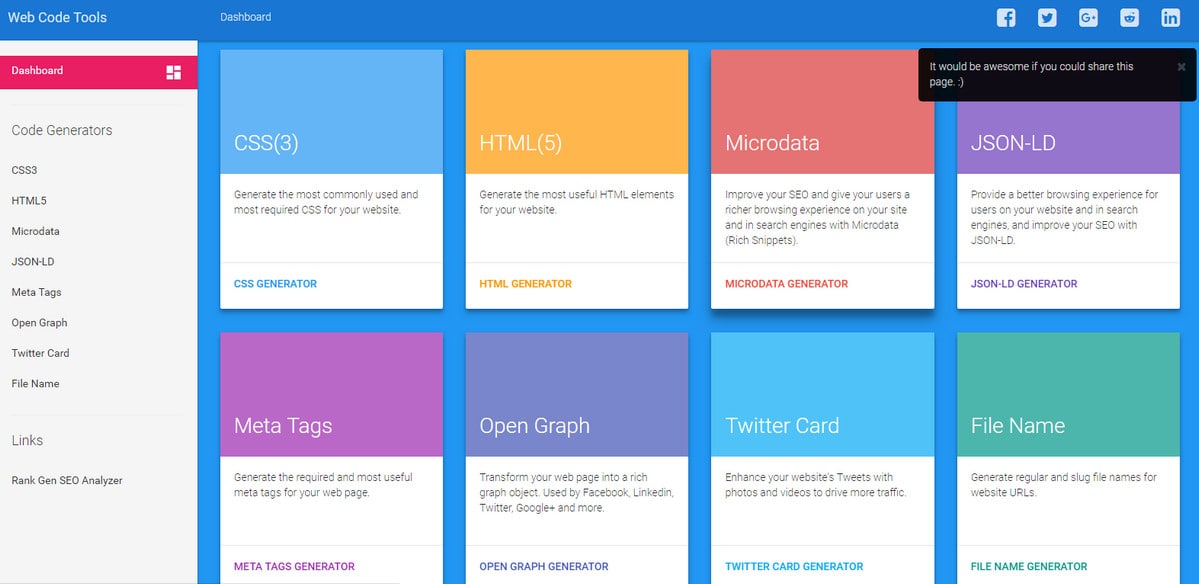
Web Code Tools
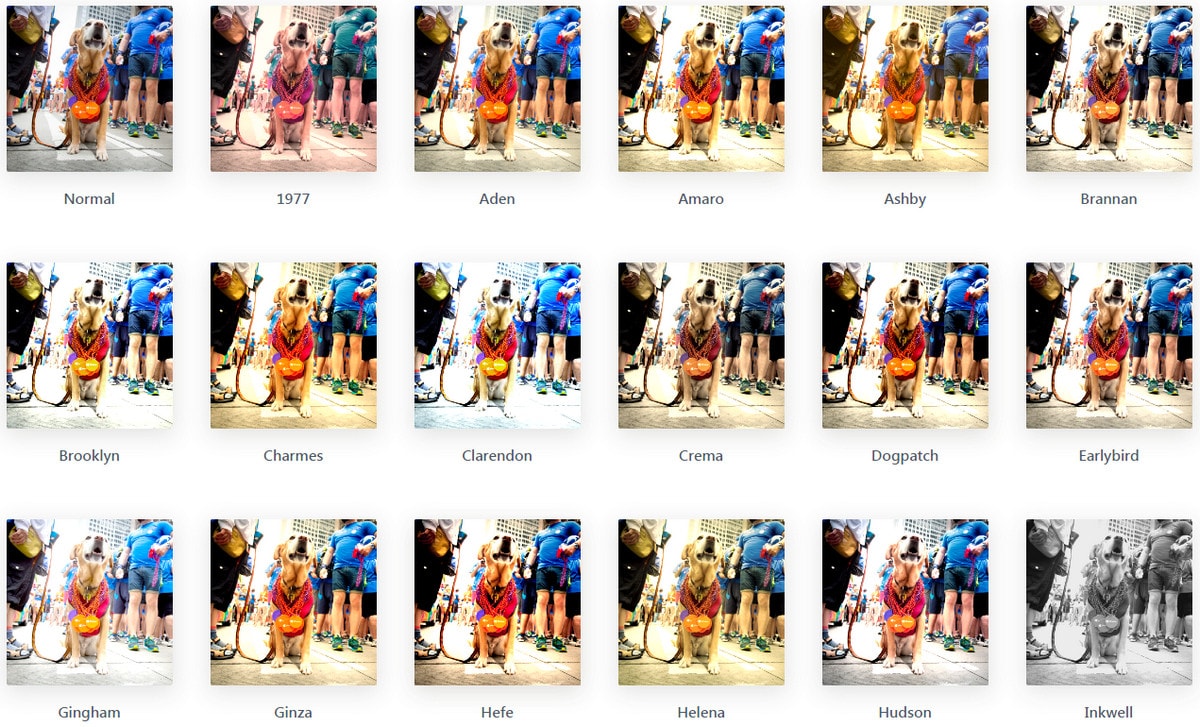
Instagram.css
Boilerform

Thinking about trends, we have compiled a collection of tools that will come in handy in 2018. Let’s start with stuff that follows mainstream concepts and employs relevant features.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThe first thing to consider is animation. It is an integral detail of present-day UIs. There are two popular ways to do this:
- Animate everything using AnimTrap, a versatile CSS and JS Framework for setting DOM elements into motion. It includes different effects, including beautiful smooth scrolling.
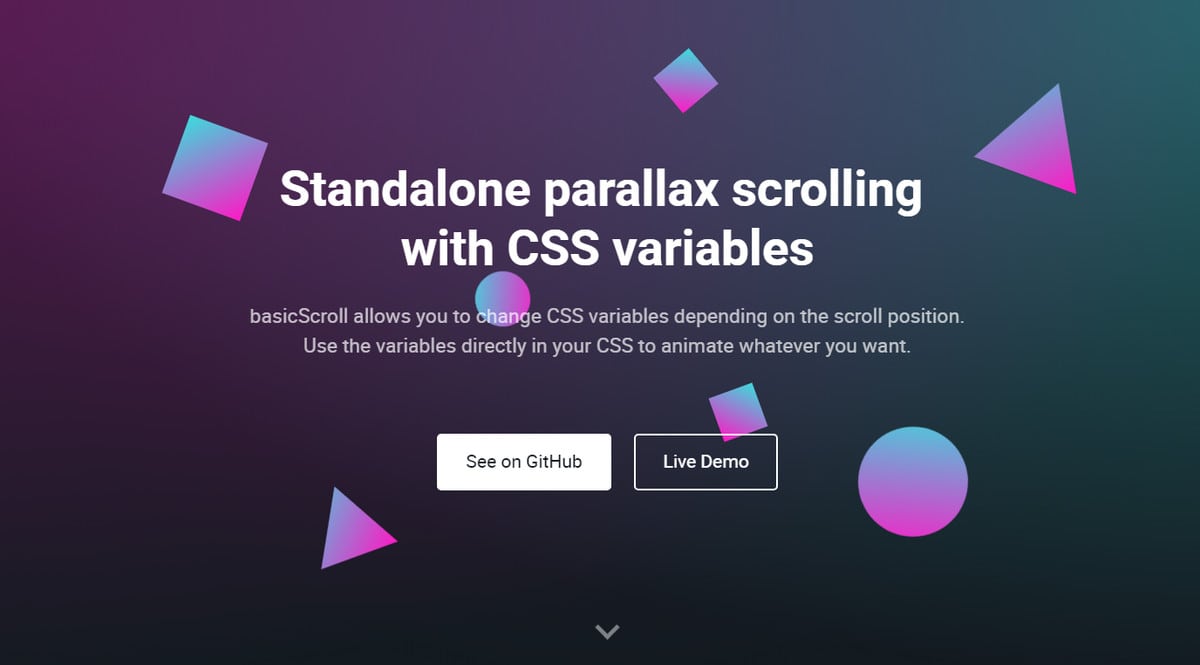
- Spice up projects with a storytelling experience using basicScroll that includes a set of lovely effects triggered by scrolling.
AnimTrap
basicScroll
Grids
Asymmetrical layouts were running the show last year, delighting us with outstanding solutions. Grids with twist were (and still are kind of) a trend. Slowly, Flexbox is beginning to hit its stride, so grids of various modifications and interpretations will certainly hang around. For fans of flexible masonry, we have included two fresh solutions to try out: Ingrid and Muuri.
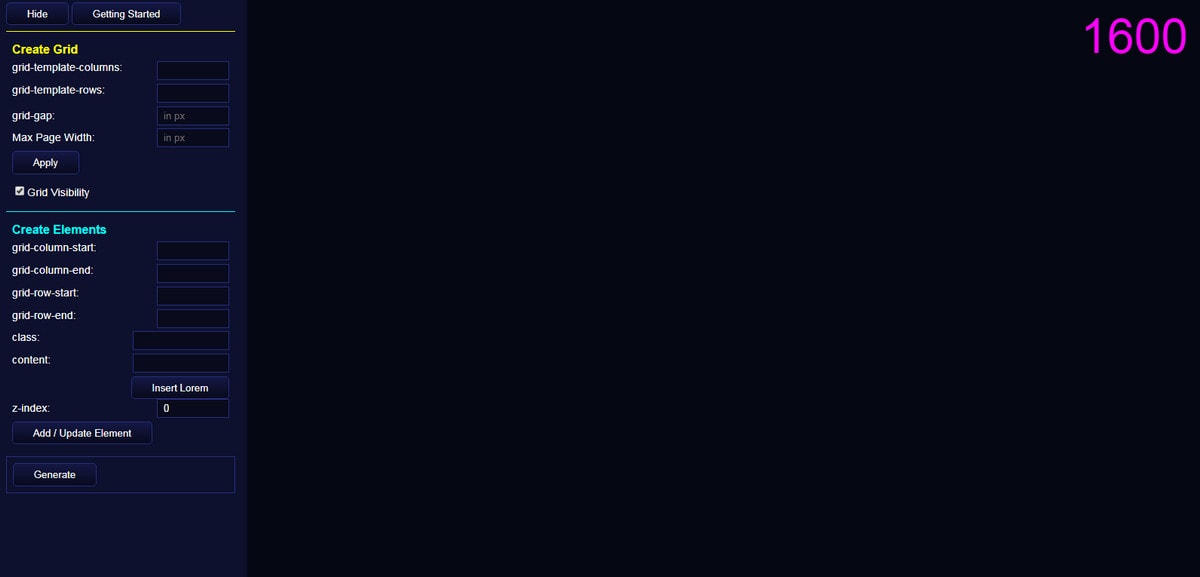
Ingrid is an outstanding tool for building responsive grids using CSS possibilities. The control panel allows you to assign such parameters as max page width, a number of columns and rows, gaps and elements.
Ingrid

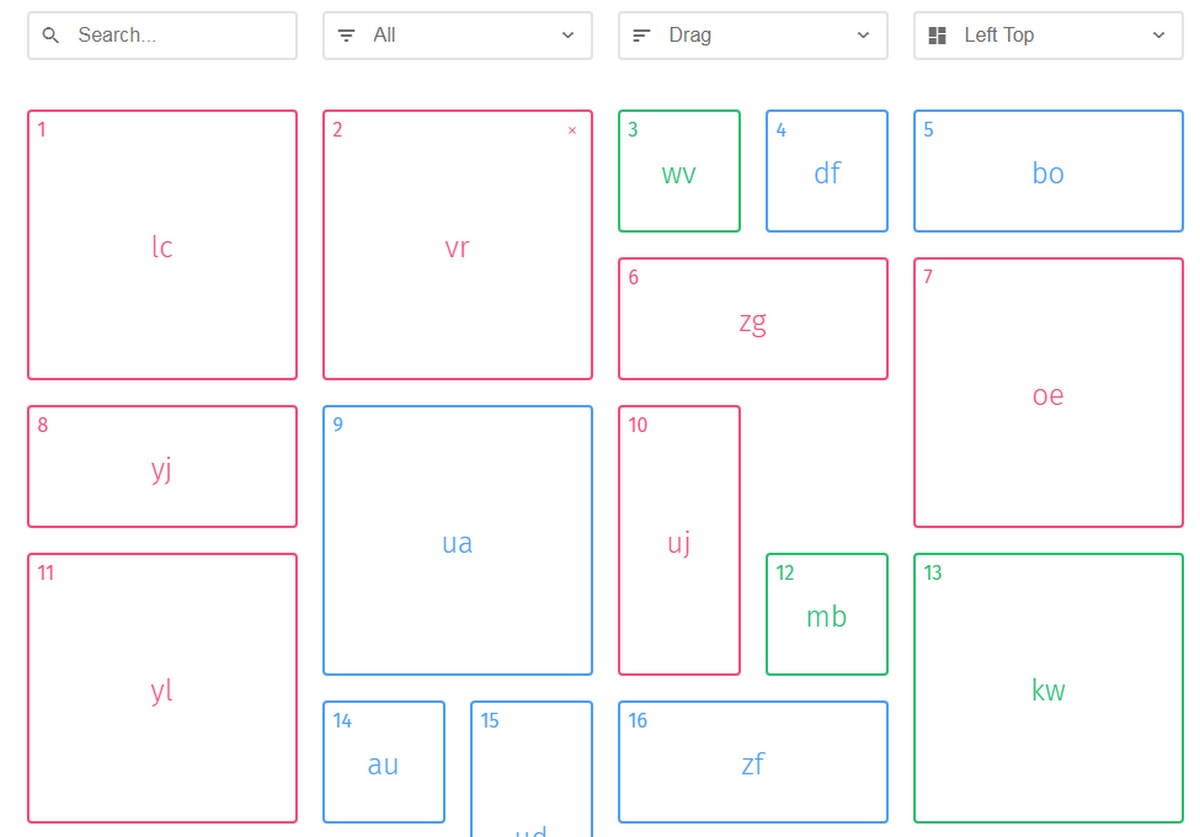
Muuri is a layout system for building fully responsive grids. Sort, filter, and even drag items inside it without ruining the harmony. There is only one flaw: the tool is on probation, so exercise caution when using it in production.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsMuuri
Bootstrap 4
Although the alpha version of Bootstrap 4 was available a long time ago, the majority preferred the third version. However, finally, at the beginning of 2018, the team announced a stable release of Bootstrap 4. So this event will certainly encourage developers to dive deeper into new features and see how the renewed boilerplate flies. We offer you to consider Bootstrap Buffet, Bootstrap Magic and Bootstrap Build.
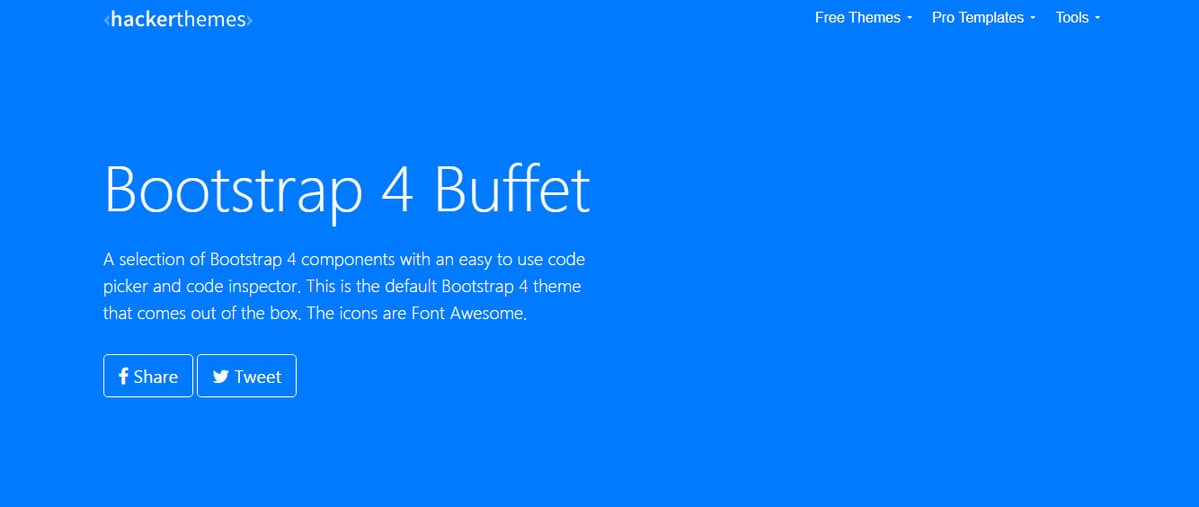
Bootstrap Buffet
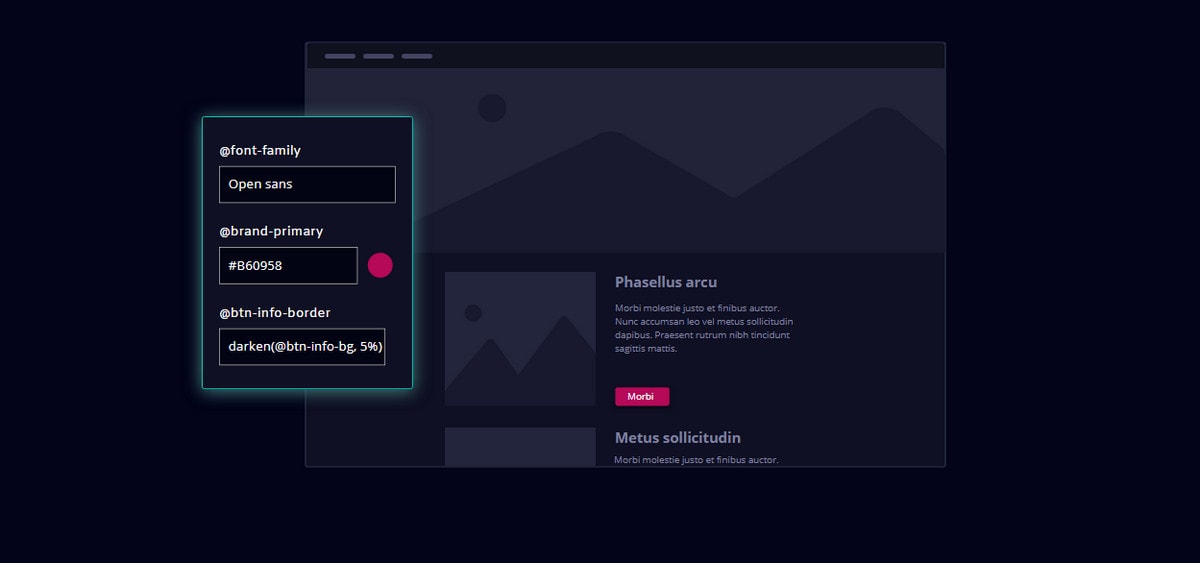
Bootstrap Magic
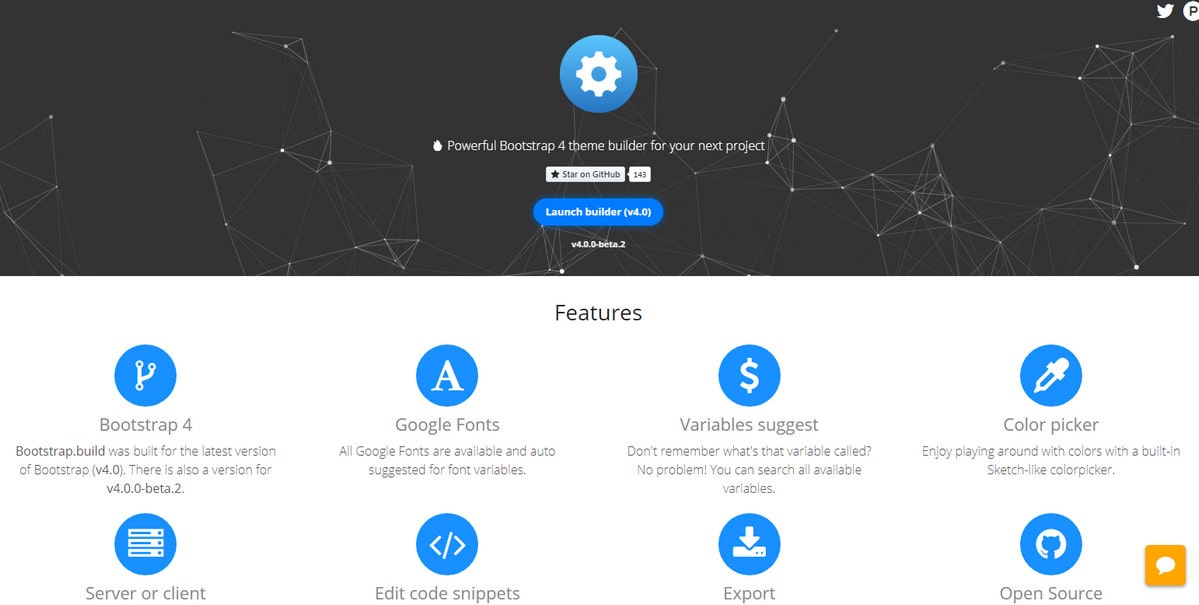
While Bootstrap Buffet is a classic collection of components that were vigilantly crafted in order to give the developers a clean and solid start; Bootstrap Magic and Bootstrap Build are more than just a roundup. They are versatile website builders that exploit all the possibilities hidden inside this beloved framework. Both of them offer a range of built-in features that make the theme creation a piece of cake. You will find SASS variables, color picker, live preview, typography customization instruments and more.
Bootstrap Build
Website Builders
There are also two thrilling website builders to try out this year: Carrd and Launchaco.
Carrd is for prototyping simple, yet beautiful one-page websites with responsive behavior. Launchaco is for building websites for startups.
Startup Framework Free
Startup Framework is an amazing designed tool created for web developers. Using the online app you build an export website. The free version of Startup 2 is available on GitHub and you can use it for commercial projects.
Carrd
Launchaco
Utilities
Much like in design sphere where tiny details make a difference, in web development small and highly specialized utilities can be as beneficial as multipurpose services. There are several petite instruments that deserve to be a part of your tool set: HeyMeta, Upornah, SVGR and Tracy.
As the name implies, HeyMeta deals with metadata. If you still do not know what that is then you are missing a huge opportunity for improving your website. The days of using a backlink to attract users are gone; people want experience and information served in a pleasant way. Meta tags will help to dish up your content in an engaging way, winning over the targeted audience.
HeyMeta
Upornah saves you from walking into a trap of banalities. It checks whether a website is down, only for you or for everyone, eliminating guesswork.
Upornah

SVGR and Tracy are online converters: SVGR transforms SVG into React components; whereas Tracy transforms monochrome graphics (including drawings, sketches and hand lettering) into SVG.
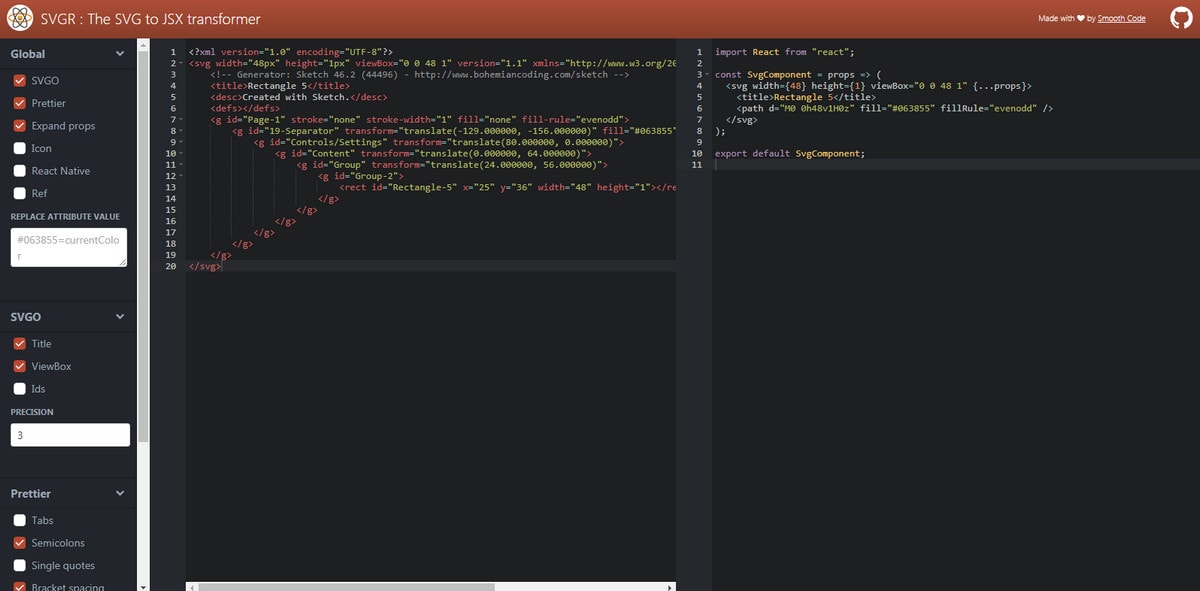
SVGR
Tracy
We are going to end our collection with instruments that appear to be useful. They deal with trivial things that inevitably occur in different stages of development process. There are several tools that are relevant and valuable. Consider Simple CSS Media Queries, Aspect Ratio, Purgecss and Prettier.
CSS Media Queries is a place to search when you require media queries for specific devices. It features literally a ton of different gadgets with ready-to-use code snippets.
Simple CSS Media Queries
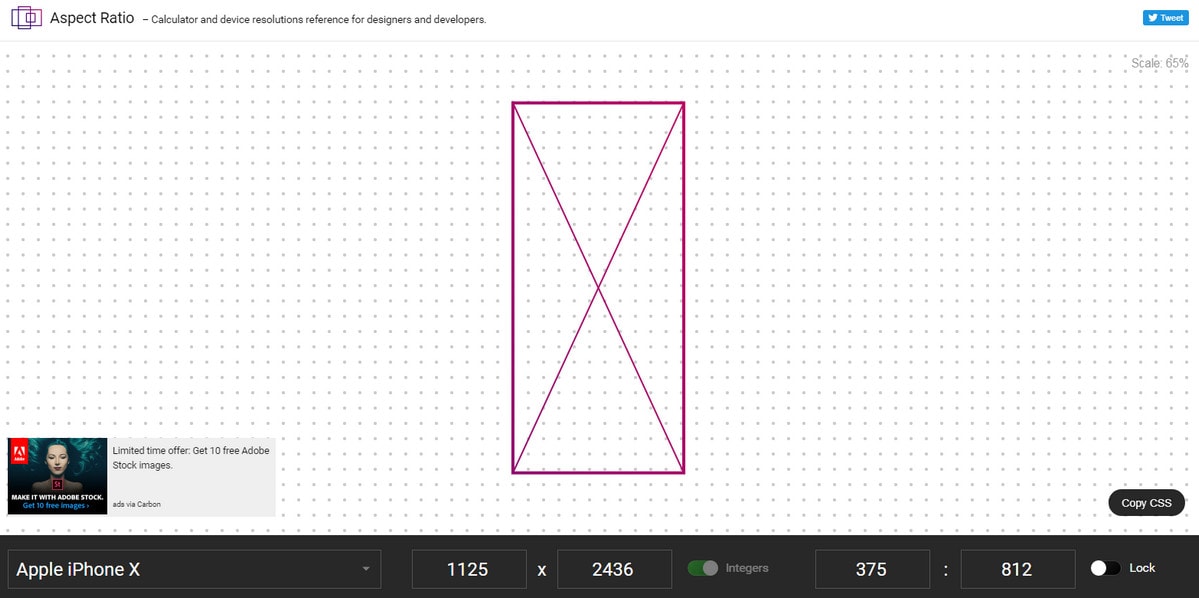
Depending on width and height of the chosen device, the tool by Ryan Hefner calculates a perfect aspect ratio. You are welcome to choose one of the popular devices or just specify custom parameters. The result is available in either SCSS/LESS or CSS format.
Aspect Ratio
Purgecss and Prettier are tools for prettifying and polishing code snippets. They are relatively new, so give them a thorough test.
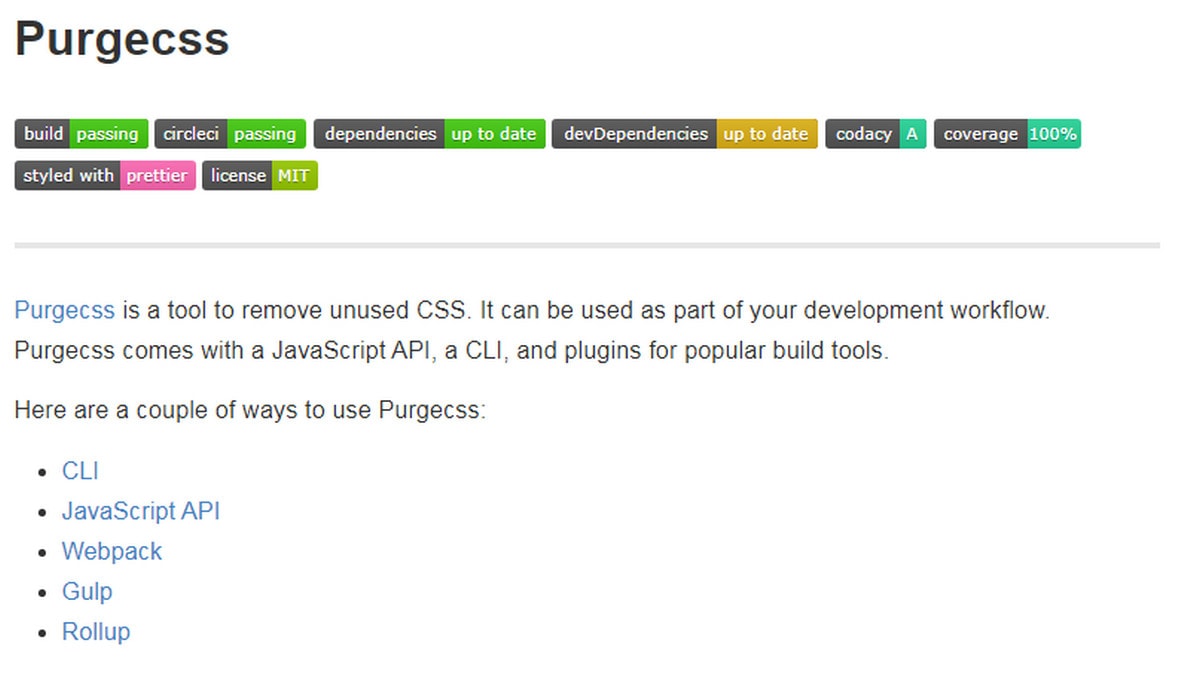
Purgecss cleans code snippets by checking it for unused CSS, improving workflow.
Purgecss
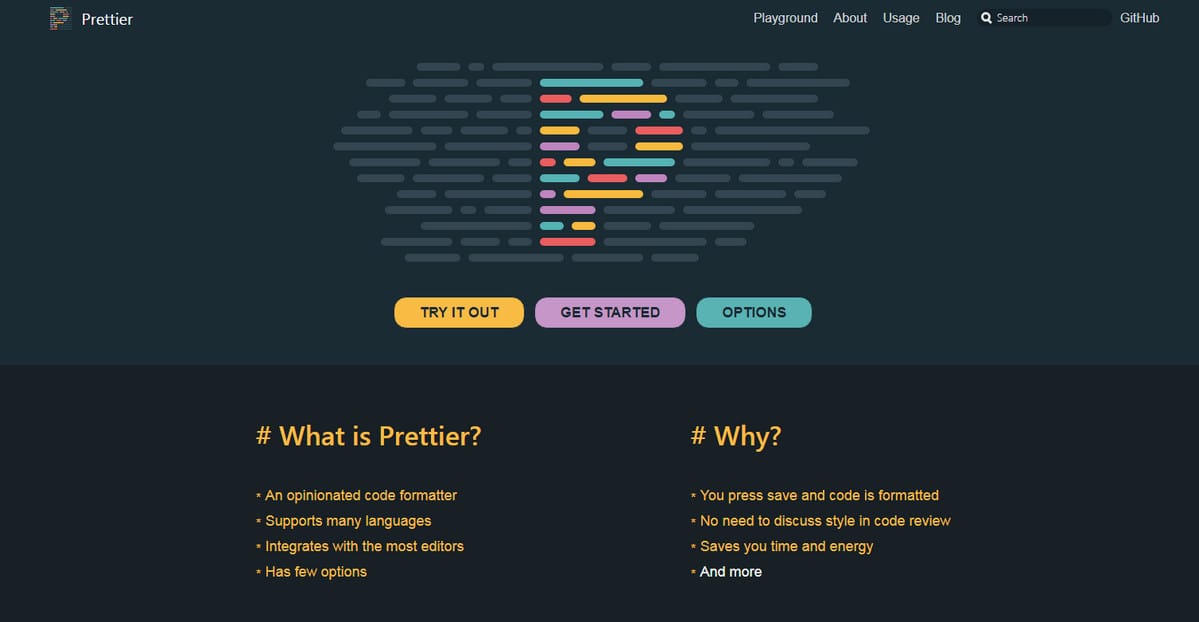
Prettier is a code formatting tool that supports CSS, LESS, SCSS, Typescript, Vue, JSON and some others. It integrates with the majority of code editors, offering extra options to create a comfortable environment.
Prettier
Last But Not Least, What Runs
What Runs is a browser extension that identifies what technologies power a website. It uncovers components that are used starting from fonts and plugins to paid services. It is available only for Chrome.
Conclusion
Never underestimate power of third-party tools. Even the smallest utilities can help to make your web application a better place for visitors as well as keep you away from the banal tasks. I know, at first sight, some of them do not inspire confidence; nevertheless, just give them a chance.
After all, all these instruments were created by eager developers who follow the doctrine of “sharing is caring” lending a helping hand to the fellow programmers.