How to Build Public & Private Status Pages for Websites

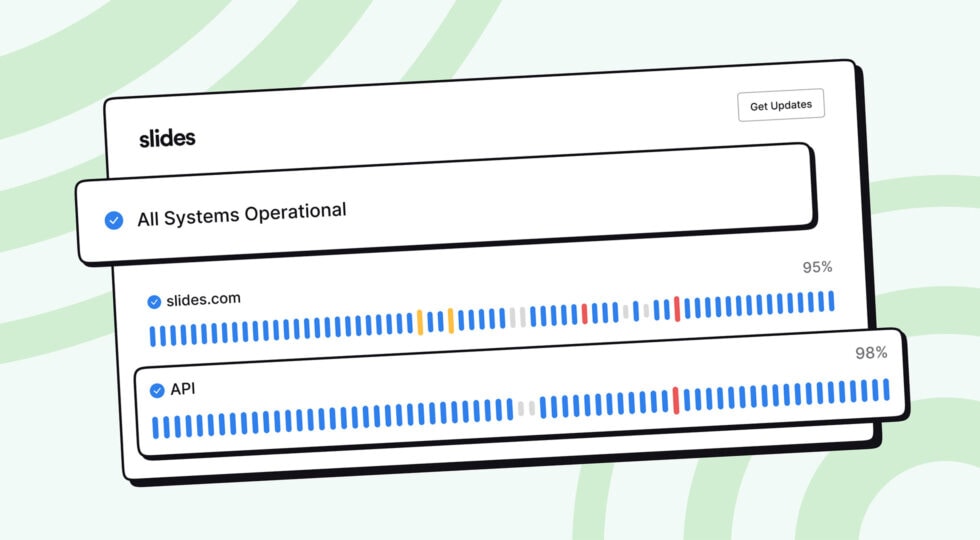
Status pages are essential for many online businesses, applications, and platforms in today’s fast-moving technology. They provide a transparent way of communicating up-to-date incidents, website status, and downtimes to a certain level. They build trust between the business owner and …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)