The Interactive Imperative in Mobile Design

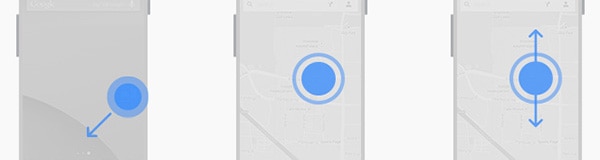
How gestures and animations are changing the game for mobile app designs In this article, Chris Bank of UXPin – The UX Design App discusses the importance of interactivity in mobile apps and its impacts impact on mobile design patterns …







![The Short History of Website Building [Infographic]](https://designmodo.com/wp-content/uploads/2018/11/The-History-of-Website-Building-319x207.png)