Soft Motion: The Art of Animating Websites in 2018
Even if you love flat design, there’s a better way to create beautiful and engaging websites. The better way to create instant user engagement is with soft motion.
A few years ago, before flat became the No. 1 trend in web design, we’ve all got excited. The web never looked better. That was until all websites become ridiculously similar. Of course, the blame was (is) on us.
Then, some web designers started to play again. Some went exploring negative space, gradients, micro-interactions, motions and more. Once again, we were exploring.
The problem with flat design results from its minimalistic philosophy. And minimalism must be approached holistically. In fact, with flat design, many things can go wrong.
A study from Nielsen Norman Group, reveals that flat UI elements may cause uncertainty and confusion for users. The study goes on to analyze the common errors we make when designing experiences based on flat design principles. The focal point of the study is how we forget to add sense to our designs by ignoring signifiers.
Spice Up Your Website with Soft Motion
The most affordable signifier we can use in our creations is motion. While motion is not a synonym to interactivity, it’s a key element when it comes to keeping an audience engaged with a message. Of course, we all know that excessive animation is bad.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThat’s why many designers are turning to soft motion in web design. It’s an emerging trend that uses subtle, yet vivid animations to liven up a website or an app, without diverting user attention from the main element.
The benefits of motion in web design are that you can envision a richer and more appealing design that is engaging and interactive. Soft motion can be used for any website, and clients love it. So, if you are looking to design breathing websites or apps, aimed at delivering content more efficiently, take a look at the following suggestions.
Scrolling
We all love to use reveal-on-scroll elements on our websites. But everyone has them. It’s not that special anymore. And if this flow is backed up by bad code, the results are disgusting. Instead, why not add a subtle animation that reacts to a user action?

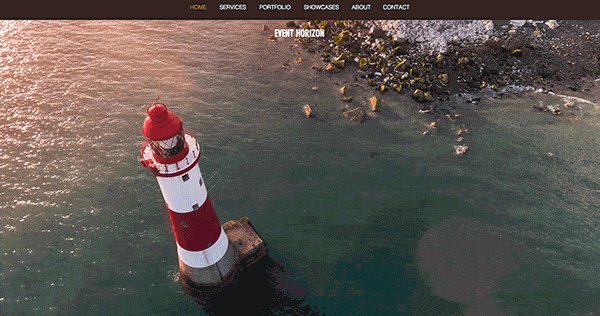
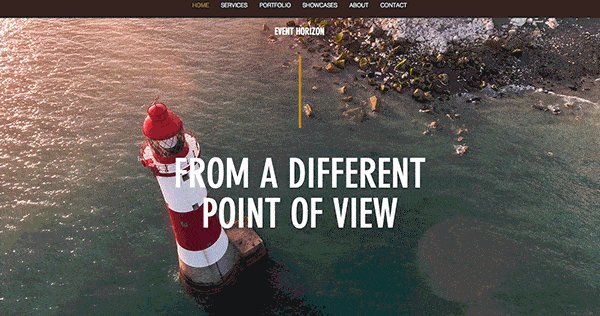
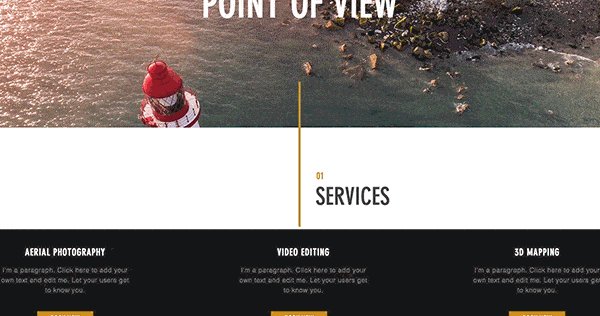
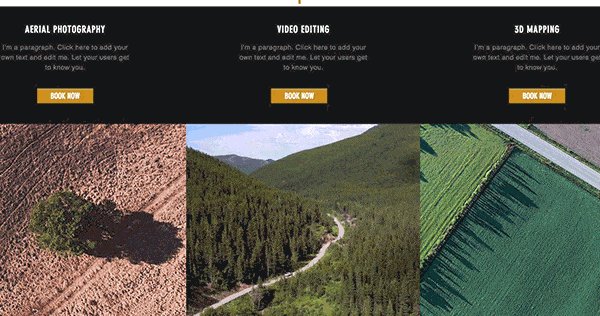
Scrolling down Wix’s aerial photographers template
In this case, the gold line is what separates the website from a thousand others. I am sure that users will notice that.
Background Video
Most of the time, background video is blurred or contains random irrelevant scenes. It’s typical for “mass designers” who follow trends without understanding them. Even if some clients may be content with their background video, users won’t. As a designer, we should build art. Functional art, but still art.

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsFlying through the Wix Code LP
In the example above, the video follows the message. Note the slow motion component and how that helps create a connection between content elements and the user. Slowing down the speed of motion make the video, and accompanying information, easier to digest. It’s a fluid continuity between text and image that echoes.
Animated Landing Pages
Page loaders are cool. Yeah right. Especially when they last more than 3 seconds. If your site needs a loader because your site loads slow, then you really should look under the hood. Page loaders shouldn’t be deceitful. Page loaders should serve a purpose. If the purpose is to showcase your logo, then you should think about it from a user’s perspective. Instead, why not use a one time animated landing page?
Animation shouldn’t be reserved for landing pages; you can use moving images in menus, on the homepage and to complement different types of content. Thanks to animations, you can easily add motion to any part of a website design.

Savouring Wix’s baking workshop template
In the above example, the landing page builds anticipation. What follows after should also be delightful. When the user clicks a button, a cookie must follow.
Cinemagraphs
Animated GIFs are bad. Use cinemagraphs instead. Unlike regular GIFs, cinemagraphs are still images with animated minor elements. It’s a great artifice to bring life to a photo and, subsequently, to convey a message.
A cinemagraph works because it has a more professional look and feel and the motion often includes an unexpected surprise for users. This melding of still image and animation can help make a great first impression as a large, hero-style image and help hold the user’s attention with motion. The trick to making a cinemagraph work is that movement needs to feel natural, not forced and come with perfect timing.
Cinemagraphs work best in large formats because motion is often subtle. That’s why they are most commonly seen, on homepages and landing pages in the hero header location.

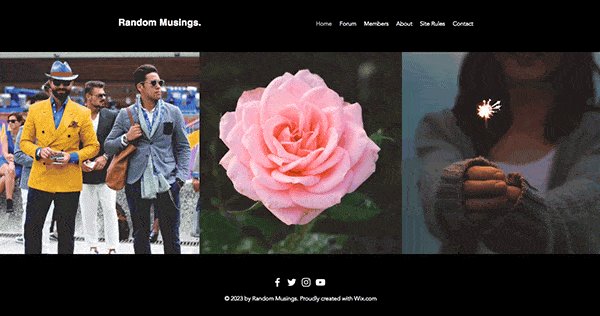
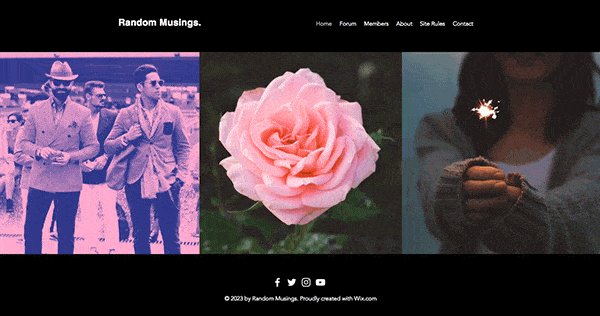
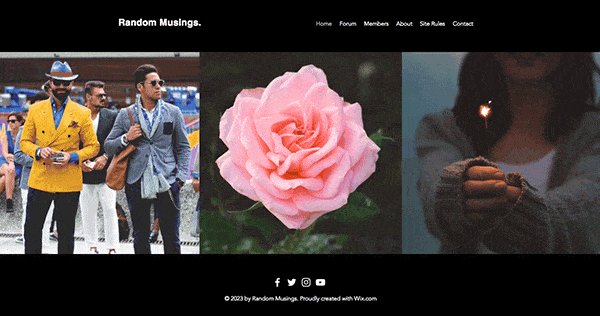
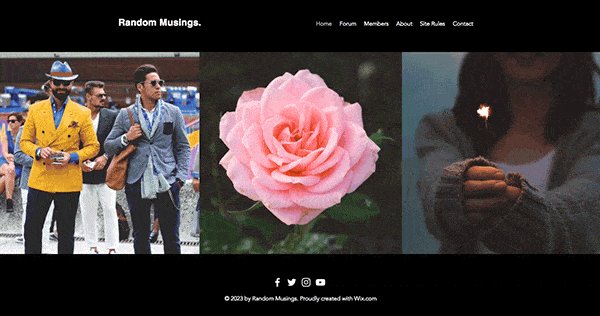
Musing about Wix’s social forum template
Background Effects
If you find typical parallax motion effects dull, explore the concept by tweaking it. Add a subtle zoom effect to a still image. It’s not hard from a coding perspective, and it’s quite easy to use tools to help achieve the effect.

In fact, you don’t even need to write a single line of code to do it. Just launch your wix.com instance and follow the tutorial below. You’ll be amazed of the granular control this tool allows.
In fact, all the examples above are made with wix.com, an all-in-one drag and drop website builder. What they have in common is that each one uses animations inside modern browsing patterns constructs derived from the mobile-first philosophy of modern web design. And here’s the best part … users can do it all without any coding knowledge.
Explore Creativity with Wix.com
I’ve been a constant user of wix.com since the flash era. As I got more proficient with coding, I’ve favored raw code. However, wix.com remained an integral part of projects — both as a tool to create experiences and as a source of inspiration. The Wix team has carefully followed trends in web design and impressed me with their take on implementing them in complex and multi-featured tools. Also, they keep an inspiring blog, with valuable tips and tricks on design, marketing strategies, photography and more. It’s not just blogging for marketing purposes.
Designing with Wix
When you think about a site builder, the first thing that comes to mind is pre-built templates. Well, Wix has none. What Wix has is more than 460 creative designs that inspire! What’s more amazing is that, while all the templates are built from the same blocks, you’ll hardly find any resemblance between them.

You’ll find designs for every type of project you may have. They have them all, starting with themes for environmental NGOs, art galleries, online stores, photography and much more. Each theme can be adapted and customized for a unique, functional and classy look. Also, each template is designed for visual impression and interactivity.
If you don’t want to start with a template, try Wix’s ADI, AI backed-up design. It’s an algorithm designed to help both designers and enthusiast to build unique experiences.
The AI will generate, based on a user’s input, countless designs, adapted to specific needs. In addition to generating the design, the AI will also search the web to find relevant that can be used for your needs. It’s an impressive technology that is in the outpost of AI-assisted design.
Colors, font sizes, and animations can be customized bot for individual pages or the whole site. Not matter what design choice you make, one of the features that sets Wix apart from similar tools is attention to web accessibility. The team behind Wix hardcoded the best practices to allow everyone, including people with disabilities, to visit your site, use your services and enjoy your work.

In addition to making it easy to optimize images, color and text, Wix features keyboard accessibility for keyboard navigation and visual indicators to allow visitors to see their current location on the screen.
You can also enable some accessibility tweaks like limiting auto-play to avoid interfering with screen readers.
The Wix App Market
With more than 240 add-ons, most of them free, any Wix website can be tailored to your exact needs. While some apps are quite basic, there are some gems that you’ll enjoy. For example, Flipbook is something I always showcase to my clients. It’s usually an instant sell. It’s easy to customize and adapt to any particular needs.

360 Images it’s another fancy app that makes use of Google VR’s engine to deliver 360 images. It’s a nice app to have if you are betting on visual, and of course, if you have the necessary content. There are some limitations specific to the Google engine, but, in most cases, it’s a splendid experience.
A must-have app is Social Media Stream, an app that adds your social account on your page in an entertaining way. It’s customizable and works out of the box for the most popular social networks like Facebook, Twitter, Instagram, YouTube, Pinterest, Tumblr and even VK, the Russian social network.
Wix for Businesses
Wix is also a great platform for business. It has some business features with a creative twist. In additional to handy features such as testimonials, form builders, live chat or social and Linkedin integrations, Wix.com can be extended to fit a lot of roles. You can sell tickets online, manage your hotel booking system or even use Wix to manage clients.

You can also use Wix’s e-commerce system to sell products online. The in-house designed all-in-one e-commerce system will fit most needs and case scenarios. Also, there are no transaction commissions, so what you earn is yours.
Conclusion
Launched in 2006, Wix.com has built an impressive user base. It’s aimed at those looking to express themselves visually and has plenty of options for building projects that stand-out. Wix impresses with visually appealing and efficient site creation workflow, a lot of customization options, AI flavored designs, extensions and an amazing on-boarding experience. It’s backed up by a comprehensive support center and an active community forum.

However, the most important thing is that Wix is still innovating. Just take a look at how Wix is challenging the typical limitations of site builders with Wix Code, the platform to create dynamic websites, powered by databases. And while doing that, they are still design oriented. After all, it’s all about motion. Soft motion.

Wix has a free tier where you can explore its features. The free site is yours forever. For $4.50 a month you can add your domain, and, if you are fine with some Wix ads displayed on your site, then you are all set. However, if ads are a deal breaker, you can upgrade to the next tiers. Of course, all plans include hosting. You also have a 14-day risk-free trial for the premium tier, which is more than enough to see if Wix will fit your creative workflow. Give it a try. If you do, try my favorite theme, that comes with all the goodies of the soft motion web design trend.







