Using the Parallax Trend to Create Visual Interest and Surprise
Cool scroll effects are begging to pop up on more and more site designs.
The most popular and trendy of these effects is parallax scrolling. The technique – in which website screens or panels seem to flip with a quick scroll, or objects animate or move – can add an extra level of interest to a site and generate increased user interaction.
But you need a solid understanding of what it is and how to use parallax concepts before you jump on the trend. While it can be a great visual and user tool, parallax effects must be executed with precision.
A note about the examples in this article: While still images of these websites may look great, you must visit each site to get a clear understanding of how parallax scrolling techniques work on each individual website.
What is Parallax?

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
Parallax is a technique that happens when multiple layers of information are combined and move at different speeds to create movement, depth or a 3D-like effect.
Parallax scrolling gives the use control of this effect by activating it with the click (or more precisely, scroll) of a mouse. It can create an interesting user experience and different way to provide information.
Parallax scrolling can be vertical or horizontal. The trend is moving toward more horizontal effects, although vertical scrolling is most common. Parallax effects can be hard to master and often work best with great images, although it is not a requirement.
History Lesson
Although parallax concepts are fairly new to web design, the overall thinking behind it is relatively old. The term parallax comes from the Greek work parallaxis, meaning alteration. And that’s exactly what you get with parallax web design – an alteration of elements on the screen with a click or scroll of the mouse.
Parallax has been use to showcase a variety of viewpoints and perspective shifts for many years though. Think about two photos, for example, that show the same object from different vantage points.
The effect has also been used in a variety of less sophisticated ways online, too. Most commonly as a comparison for two images; before and after shots are a common use of parallax.
Video games are another example of media that have used parallax scrolling for years. Many of the most popular games of the early days of gaming – Super Mario Bros., Streets of Rage and Moon Patrol – were built using this concept that allows two-dimensional images to have 3D effects.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsBut as technology has changed the definition of parallax has grown. Now when you say “parallax,” most people immediately think of webpage scrolling effects. There are different ways to accomplish parallax scrolling methods in the design process – layers, sprite, repeated pattern manipulation or with raster images. And then it takes a little development magic using combinations of HTML5, jQuery, CSS3 and JavaScript to complete the project.
Why Use Parallax Scrolling?



There are some rather distinct advantages to using parallax scrolling techniques. The most common is that is “just looks cool.” And while that’s true, it is a good idea to have a few more reasons to support your case for using a parallax design scheme.
Create interaction: Draw users into the site with scrolling. As pages change (especially if it happens in a dramatic way), users will want to continue to interact with the site to see what happens next.
Tell a story: Sometimes the best way to tell your story is to tell an actual story. Do it visually with parallax. This works differently from a video, for example, because users can follow the action at their own pace, moving both forward and back.
Showcase a product: Sometimes one flat image is not enough to really show off what you are selling. Use parallax effects to show different products or multiple views of a single item.
Engage visitors: If users want to play with the site, they will hang around longer. Make the content and user interface interesting and engaging, so users will want to play with it. Three great ways to do this? Use parallax effects to build interest and encourage curiosity, have fun with a game or activity or surprise visitors with something in the scroll effect.
Call to action: Use parallax effects to tell site users what to do next – from clicking a button or link to making a purchase or entering their contact information.
Remember the backbone of parallax is the user experience. Make it interesting, unique and relevant to your audience. Keep the principles of great design in mind first and foremost and add this effect to the design outline after you have a built a solid concept from color to typography to content.
12 Great Examples of Parallax Design
There are a lot of sites using parallax design right now. Most have popped up in the last year or so, catching on with the trend. In addition to the examples above, here are 10 sites that are doing it exceptionally well.
SoleilNoir

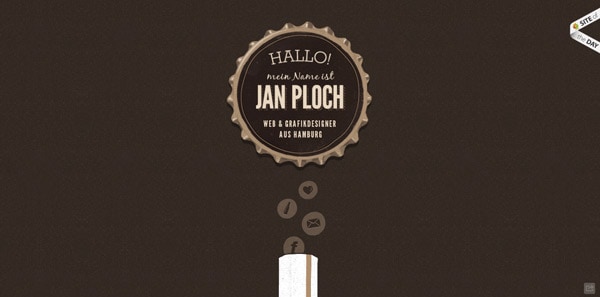
Jan Ploch
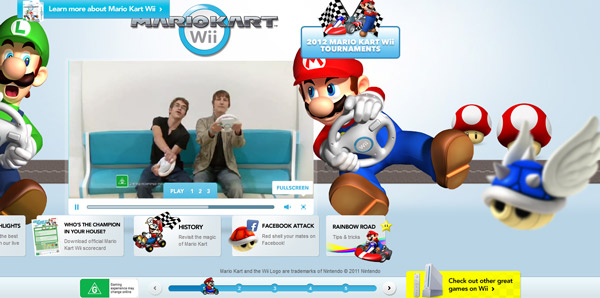
MarioKart Wii
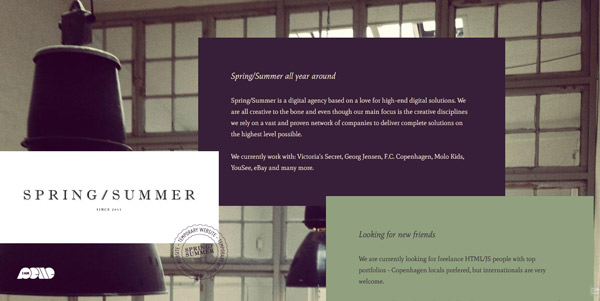
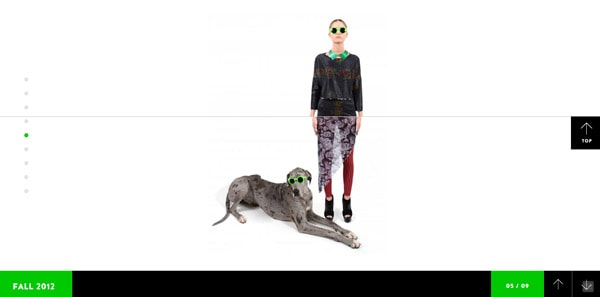
Spring/Summer

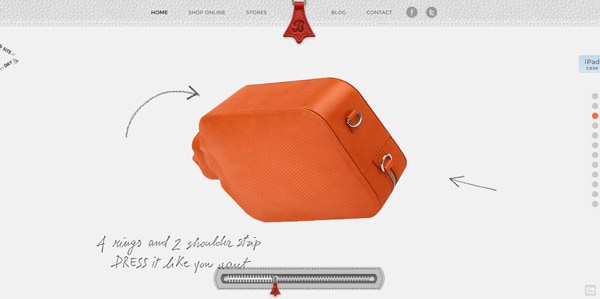
Bagigia

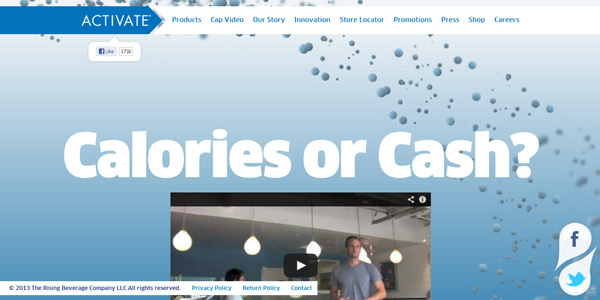
Activate

Krystalrae

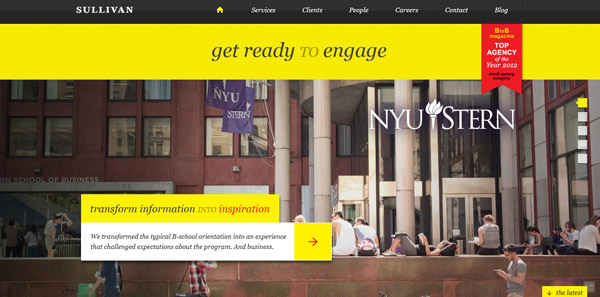
Sullivan
Bake Agency
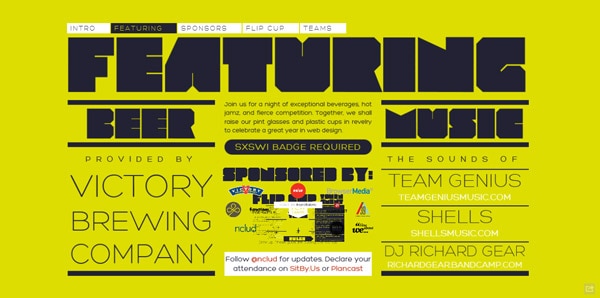
SxSW Beer Camp

Whiteboard
Conclusion
Websites designed with parallax outlines can be fun and interesting. (We all love to play a little.)
But to do them in a way that is successful, try to keep other effects to a minimum. Adding motion to a cramped design outline can be disastrous. Stick to a more minimal design scheme and use parallax effects to add interest and create emphasis.
One more thing to keep in mind: Not everyone will “get” parallax scrolling right away. Sometimes it is best to give users a little nudge or instruction. You’ll see from many of the examples here that even the best designs often tell users how to interact with the content.