Post-Launch: What After Finishing that Website?
Sadly enough, as soon as you hand over a project to a client, it rarely lives up to the expectations. Bad management, not enough knowledge of the web or too much focus on immediate return on investment are examples of why it can go wrong.

How much do clients really know about monitoring a website? When someone gets in touch with you to build one, they have a specific goal in mind. In the majority of the cases, this is (in)directly generating revenue. It only makes sense that clients should be able to measure that success.
Drive & Improve Value
Developing a post-launch strategy for your clients has two major advantages. On one hand, you have the ability to direct the course of the project and improve its success. On the other hand, it’s a recurring form of income. You have the opportunity to prolong an agreement and improve your relationship with the client.
You can focus on providing results, which is what the client wants. This has the opportunity for you to make future sale pitches based on value and previous use cases. Value instead of your hourly rate is the secret sauce to improve your earnings.
When you deliver value, you make the client happy. The point of a post-launch strategy is to keep clients satisfied with the product you build for them.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesIt Isn’t Just About SEO
Stop thinking about a post-launch strategy as a bundle of SEO and marketing tricks. SEO is a huge ongoing effort for anyone working in the digital industry. There are best practices you should apply, as any seasoned web developer knows. Using Microdata improves the semantic capabilities of the search engine crawlers on your site. If you’re new to Microdata, you should check schema.org as a useful resource. Staying up to date in SEO is an ongoing effort which is valuable for you and your clients.

But, as said, it isn’t just about the SEO tricks up your sleeve. It’s only one part of a well-thought post-launch strategy.
Provide Actionable Items
As told in the beginning of the article, what you want to achieve is to improve value. There are different outcomes for the question “how do I improve value of this website?”. The major factor is to understand what type of website the client has and what they exactly want to achieve with their website. A better user retention is useful for blogs while a better conversion rate is beneficial for e-commerce products.
The goal is to have actionable items as an answer on the abstract: “How do I improve value?” question. It always begins with communicating with the client. You want to ask questions about:
- Traffic patterns and sources;
- Conversion and transaction goals;
- Previous (digital) marketing strategies and experiences.
You want an understanding of both the past, present and future vision of the client on their digital presence. That way, you can learn from the past, improve the current vision and anticipate on the future.
This might look challenging if you’re working with non-technical clients, but it’s not difficult to rephrase and receive sensible answers out of your clients. The trick is to ask simple questions about how a client uses their website.
- Do you promote your website?
- What do you want to achieve by hiring me?
- Have you done any type of online promotion in the past such as on Facebook for example?
Answers will provide you with insight and in return you can define specific goals and a proposal for the client. Based on that, you can produce actionable items such as some we’re exploring in this article.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsAs you use this strategy you learn more about your clients. In future projects you can reflect to previous experiences. You can talk with clients about use cases and provide a plan of attack.
Tips, Tricks & Ideas
Experience will learn you multiple approaches to optimize the launch of a website. One useful trick is to begin with a soft launch instead of aiming for a viral launch for example. Initially, you learn a lot when you test a website in a real life environment. Some anticipated flows might work out differently. To give an example, you didn’t test a specific use case or someone messed up something. In any case, things go wrong. It’s a necessary evil with any release.
The majority of the time you’ll spend defining a post-launch strategy will deal with UX. Changes you make on the site are usually related to the user experience, supported by metrics. A popular form of UX-related tests is A/B testing.
A/B testing has become a large movement in our industry. There are many online resources available to learn the tricks of the trade. You should be careful of A/B death spiraling though. A/B testing is only efficient in certain situations and there are known flaws.
First of all, the percentage of improvement needs to be greater than the margin of error. It’s simply a mathematical issue. In general, you should be looking at at least 5000 users to conduct a reliable test. Even then there is room for discussion on the effectiveness of A/B testing if you’re not an Amazon or a Google.
A wrong conception is that A/B testing mainly consists out of changing particular elements on a page such as photos or colors. While in reality, it has to do more with a user flow optimization. You’re testing what’s more efficient to increase conversion. This could be a specific element, but in general you’re dealing with a larger scheme of how things function on a site.
This could be accomplished by different methods. Examples include changing copy, improving the call to action, working with a complete different flow or the location of a crucial button to give some examples.
If you’re interested in these type of tests, there are numerous online resources and tools available to assist you. But, as said, be careful of A/B death spiraling as there are multiple tools for your availability.

A complementary strategy which can be used are customer journey maps and heat maps. The strength of a heat map is that they show where exactly your users are active on the physical screen while browsing your website. It relies close to usability testing and learns you a lot. In general, it confirms if users take the action you want them to take and if your information architecture is successful. Heat maps confirm the customer journey map.
What is a customer journey map? It’s the whole ‘journey’ from initially landing on a website until the final goal of the website is accomplished. This could be making a purchase for example. This is usually an offline method, you sketch and take notes with pen and paper to get a high-level overview. You discuss the customer journey map with the client after a website was released when you have initial analytics.
You define the conversion funnel. In essence, this is the fragmentation of how much users make progress to the goal of the client’s website. For example, when your total visitors is 100%, 40% visits a product page and 2% makes the purchase. Usually these funnels are visualized and consist out of more steps.
The customer journey map looks at these different steps necessary to achieve the goal, It tries to understand why people do not take certain steps and how that can be improved. For example, if you get more users to view a product, chances are higher they make the actual purchase.
Necessarily, there are many other methods and thinking exercises you can use to improve the success of a website. Creating a stakeholder map let’s you define the important stakeholders (a stakeholder isn’t necessarily a user of the website). This is usually complimented with an expectation map. This thinking exercise helps you tailor a website to different stakeholders. Threadless is a great example of a website tailored to two major audiences: creators and consumers.
There are other methods you could play around with depending on what direction is necessary for the success of the project. Educate yourself in relevant fields such as UX & business and provide clients with the value they’re looking for.
Conclusion
The key takeaway I want to share with you is that data beats assumptions. Every single time.

Provide re-evaluation of your provided strategy with concise reports. Recurring billing means a consistent revenue driver. Don’t let post-launch end up on the cutting floor. Provide clients information and data why it shouldn’t.
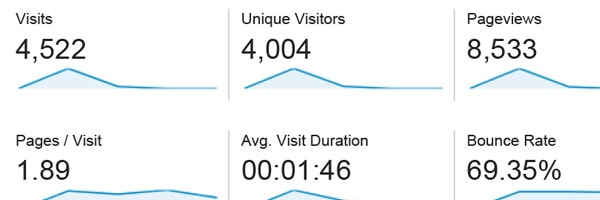
The awesome aspect of post-launch actions is that they are accountable and measurable. Metrics are useful. The only pitfall is to be careful of vanity metrics. eg. Are site visitors really that important compared to your conversion percentage? Some metrics are more important than others. Having actionable to improve a website’s value will makes you a valuable asset to clients.







