Reflections on Web Design Trends in 2013
Let’s try to reflect on today’s trends and look a bit ahead. Today, design is developing by leaps and bounds, and changes in styles are happening almost daily. A huge impact on design comes from inspiration boards.
When in years past, a designer showed his creation to his granny, she nodded her head and the designer was satisfied. And then, the stream of thought stopped. Now, there is a tremendous amount of quality inspiration boards, especially on sites such as Behance and Dribbble, where anyone can upload his/her work, and earn praise or criticism from the community. When clicking through these sites, you can see how times and trends change in web design.
Designers see each other’s work, browse likes and comments, and draw conclusions. If previously trends were hinted to us by industrial giants, now people working from anywhere can set a trend, and the community will develop it to the global scale. We live in good times, guys.
So, let’s think more about what we will likely see in 2013.

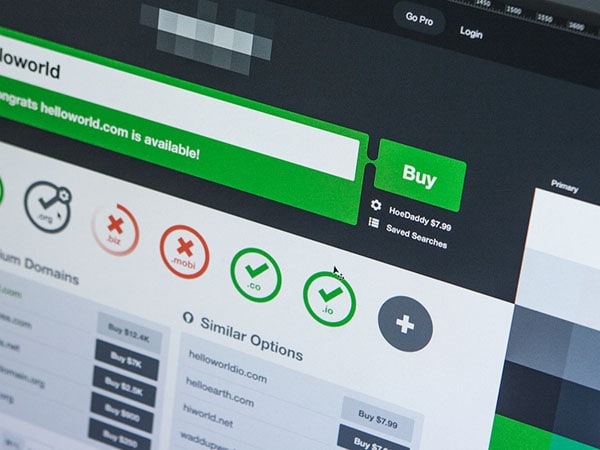
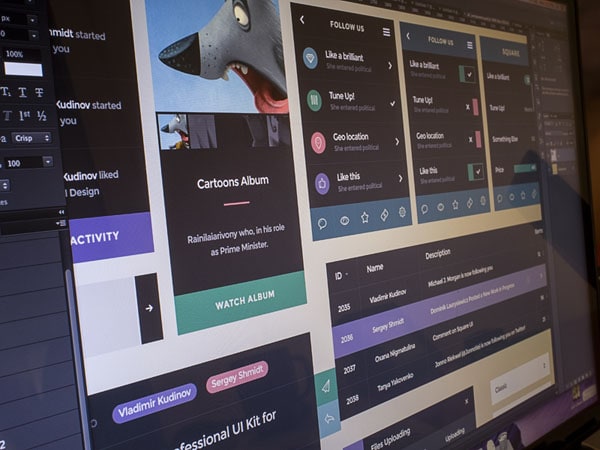
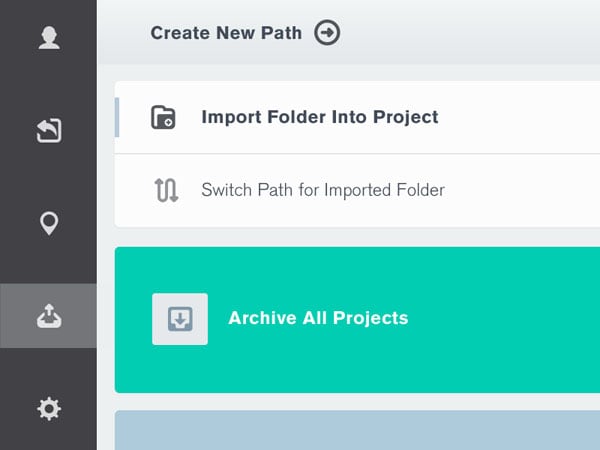
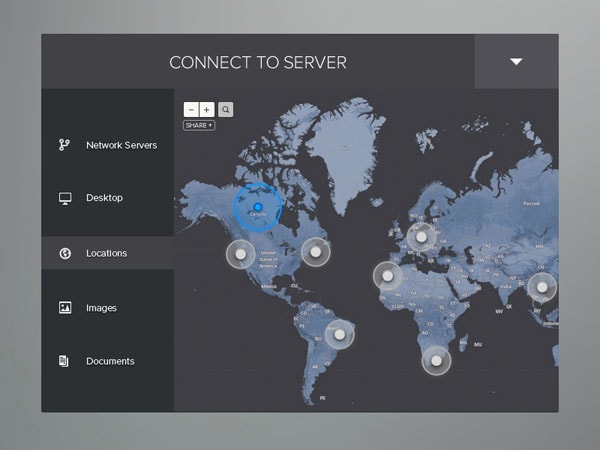
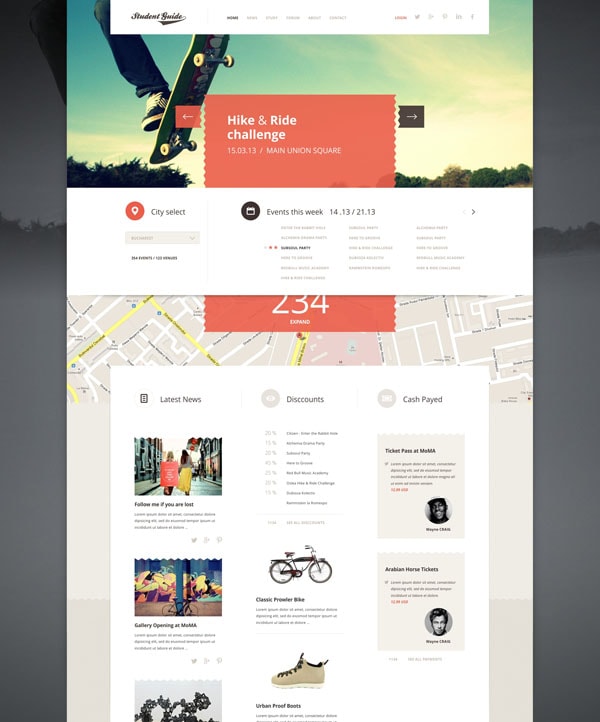
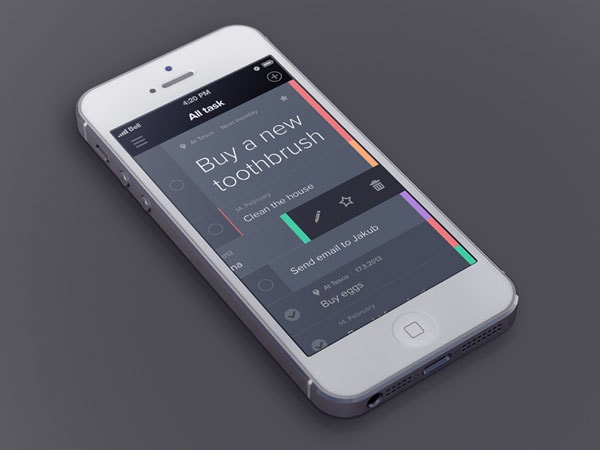
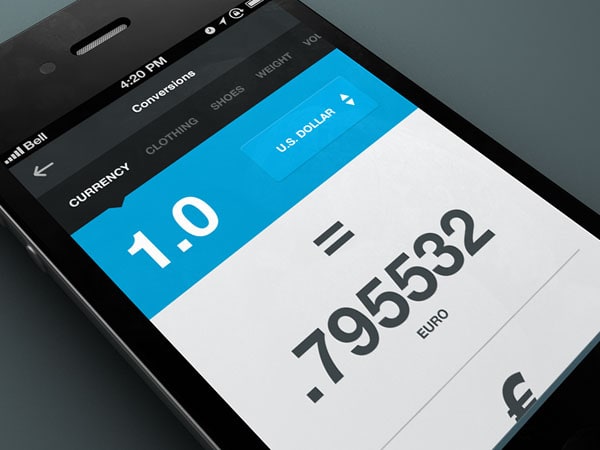
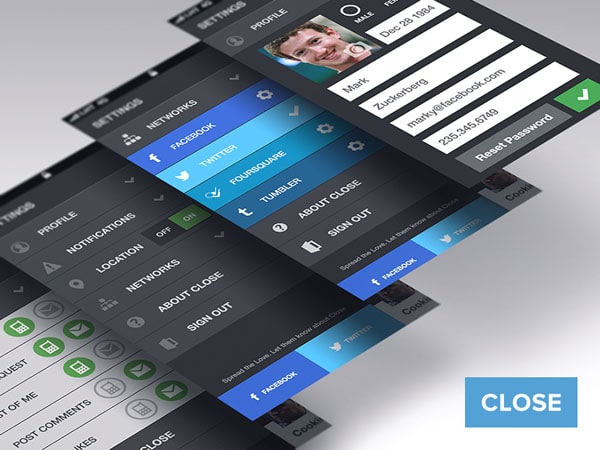
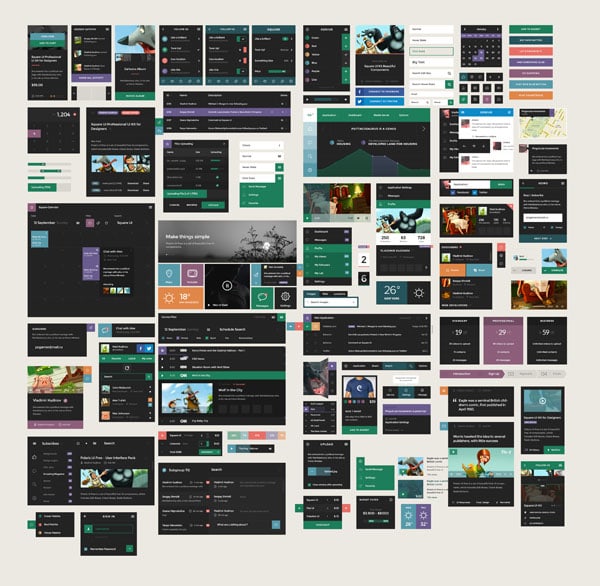
Flat design
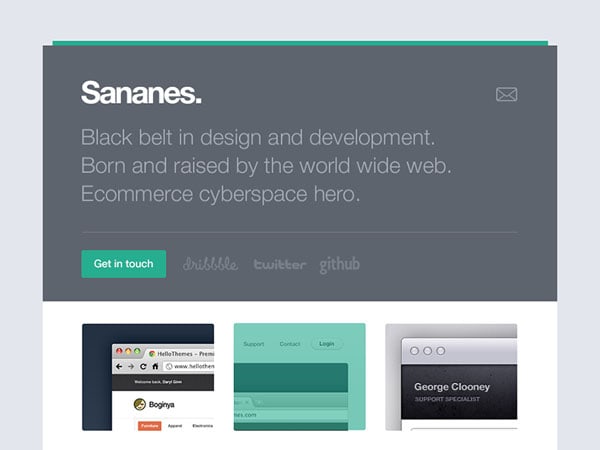
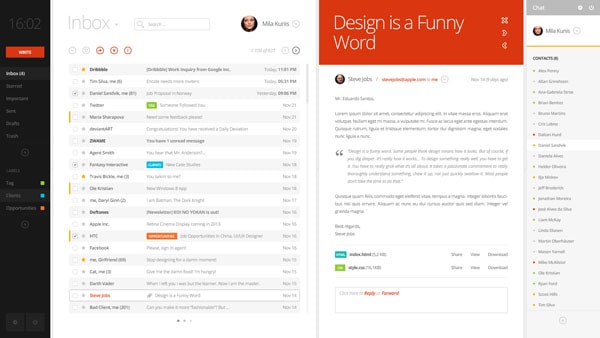
It is firmly stuck in our time. Many sites are showcasing flat design principles and simplifying their interfaces. Why wasn’t it Apple to do this first? As we know, they are fans of minimalism and ergonomics.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
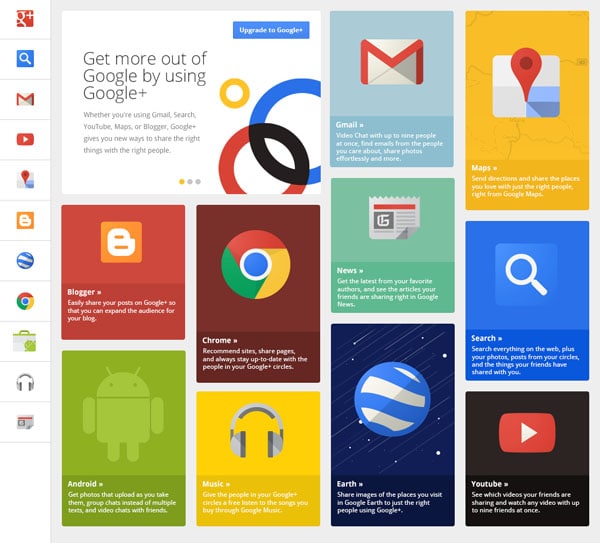
Free Email BuilderFree Email TemplatesMetro (Modern) Style, Google and many other companies are now becoming simpler and flatter when it comes to design. But this is not to say that use of gradients, inner shadows and drop shadows have gone forever. We all know that fashion is cyclical, and these effects will resurface as a new trend in design in the future.
But for now, this is the one big thing and without a lot of variance. Flat design walks the planet. Focus on color, form and typography.
CSS3 Animations & Interactive
HTML5 and CSS3 have given us a lot of new features. The flat design trend and CSS3 can go hand-in-hand. Today, there are a huge number of interactive presentations, web-based applications and start-up sites that actively use the new CSS3.
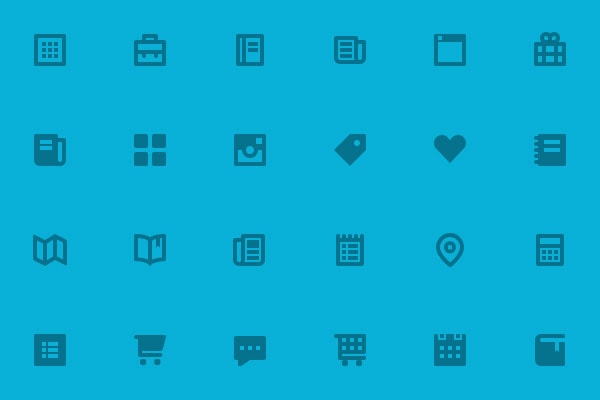
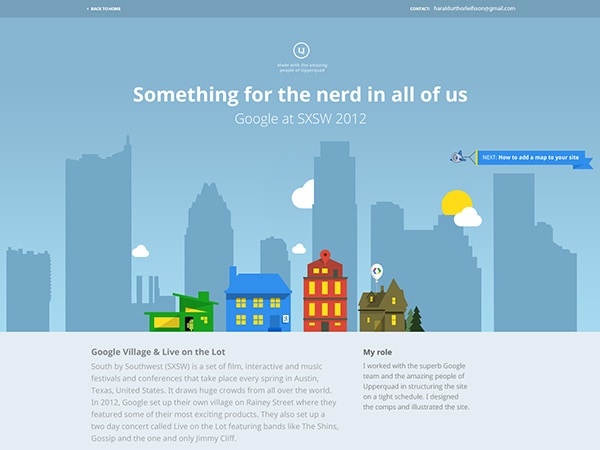
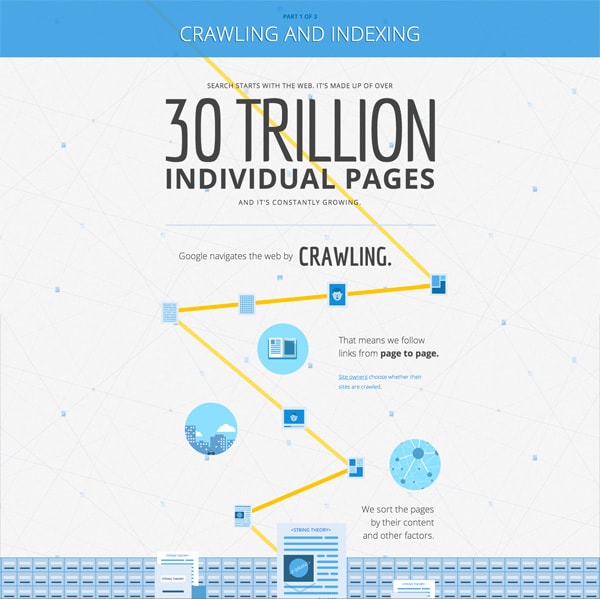
Icons and Illustrations
Sometimes trends show up in the smallest parts of the overall design scheme too. Icons and illustrations also represent what is going on when it comes to the latest trends.
More and more icons are showcasing both flat design styles and even retro color schemes – another emerging trend.
Further, we are beginning to see more trends in the types of icons being created. Circular shapes are especially popular right now, replacing many of the hard-edged rectangles that were once commonplace. There is also been more of a focus on the creation of icons that represent responsive in order to demonstrate visually a site’s full capabilities.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products