What is an Interaction Designer?
These two little words are being used a lot in the design sphere these days. But what truly is interaction design? And what makes you an interaction designer? Here, we’ll answer both of those questions and offer a showcase of some great interaction design work.
Interaction Design 101
Interaction design is a process in which designers focus on creating engaging web interfaces with logical and thought out behaviors and actions. Successful interactive design uses technology and principles of good communication to create desired user experiences.
Interaction design in terms of websites and apps is something we have been talking about for 10 years or so, but those bigger conversations and much never. One of the best and most cited introductions to the concept was published by Bob Baxley in 2002 in a 12-part series that defined interaction design for web applications.
“Introducing Interaction Design” breaks the field into five pieces that are still useful and relevant today:
- Human/machine communication is the translation of conversations between the device and user.
- Action/reaction looks at how interactions happen and unfold.
- State ensures that users know what is happening and why in terms of the application.
- Workflow ensures that users know who to use a tool or application and what happens next.
- Malfunction takes into account mistakes that are bound to happen.
Further, there are certain considerations to keep in mind when creating design interactions. Usability.gov offers basic questions in six different categories that can help shape how the design comes together.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- What can a user do with their mouse interaction, finger or stylus to directly interact with the interface?
- What commands can a user give to interact with the interface?
- What about the appearance gives the user a clue about how it functions?
- What information do you provide to let a user know what will happen before they perform an action?
- Are there constraints to help prevent errors?
- Do error messages provide a way for the user to correct the problem?
- What feedback does a user get when an action is performed?
- What is the response time between an action and response?
- Are the interface elements a reasonable size to interact with?
- Are edges and corners strategically being used to locate interactive elements?
- Are you following standards?
- Is information chunked into a few items at a time?
- Is the user end as simple as possible?
- Are familiar formats used?
Role of an Interaction Designer
If you find yourself thinking about or asking the questions in the list above, you are an interaction designer.
An interaction designer is the person on the design, development, creative or marketing team that helps form and create a design strategy, identify key interactions of the product, create prototypes to test concepts and stay current on technology and trends that will impact users.
This may sounds like a lot of different concepts compiled into one fuzzy job description. To make is it simple: Companies hire an interaction designer to make sure their digital applications work and function in the hands of users.
The career paths of interaction designers are varied. Some formal design programs are teaching it. Others come into it from experience or by chance. But one of the common traits of interaction designers are a thirst for how things work, not being afraid to ask questions and an ability to visualize and play with elements and concepts in new ways.
Interaction Design Concepts and Principles
So what really pushes forward the field of interaction design? What makes it different from just design? That line is pretty blurry. We mostly talk about interaction design because it carries weight and focus. But the reality is that interaction design is just one piece of good design in terms of digital, web and application design and development.
The “Complete Beginner’s Guide to Interaction Design”, published by UX Booth in 2009 is still a great reference. While some of the key players and tools have changed the concepts that drive interaction design are the same.
Here’s a look at each of those concepts:
- Goal-driven design: Why does your site or interaction exist? Figure it out and make sure your application does this one thing exceptionally well.
- Interface as magic: You don’t even really see the best interfaces. “The best interaction designs don’t exist: they don’t take a long time to load/respond; they don’t make users think; and they don’t give user’s cause for grief.”
- Usability: “Interfaces which make the state of the underlying system easy to understand and use are favored.”
- Affordances: “The best (industrial/interaction) designs are those that speak for themselves; in which, as the saying goes, form follows function.”
- Learnability: “A great deal of what comprises a usable interface is made up of familiar components. … The best interaction designers don’t reinvent the wheel every time a similar design challenge comes. Rather, they call upon a set of patterns.”
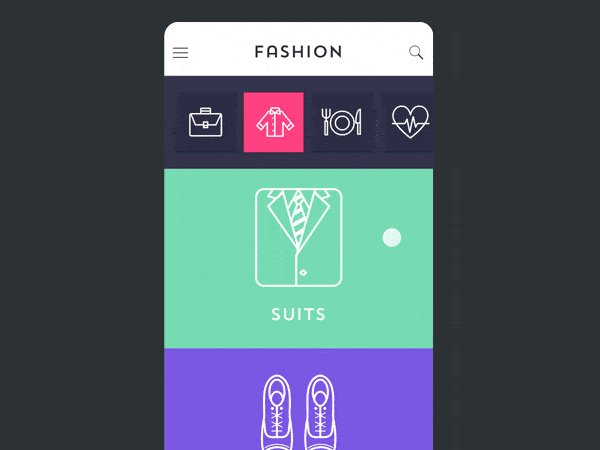
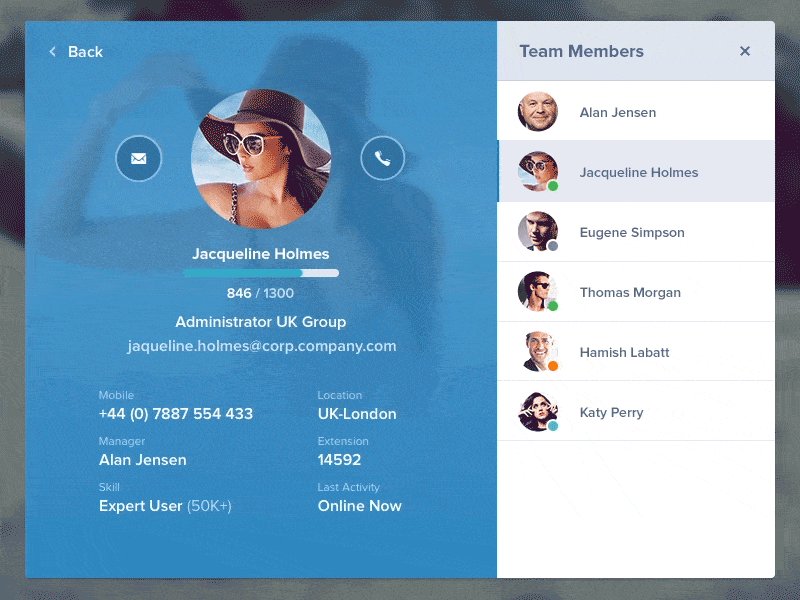
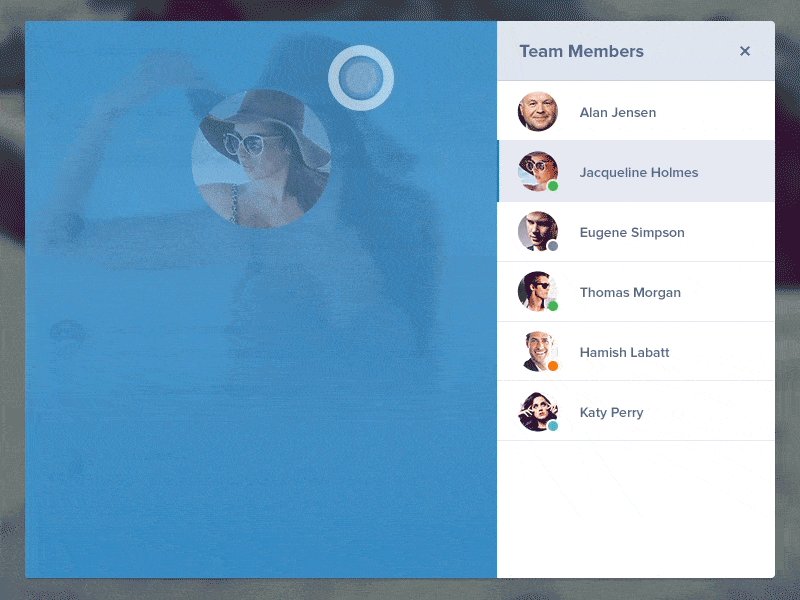
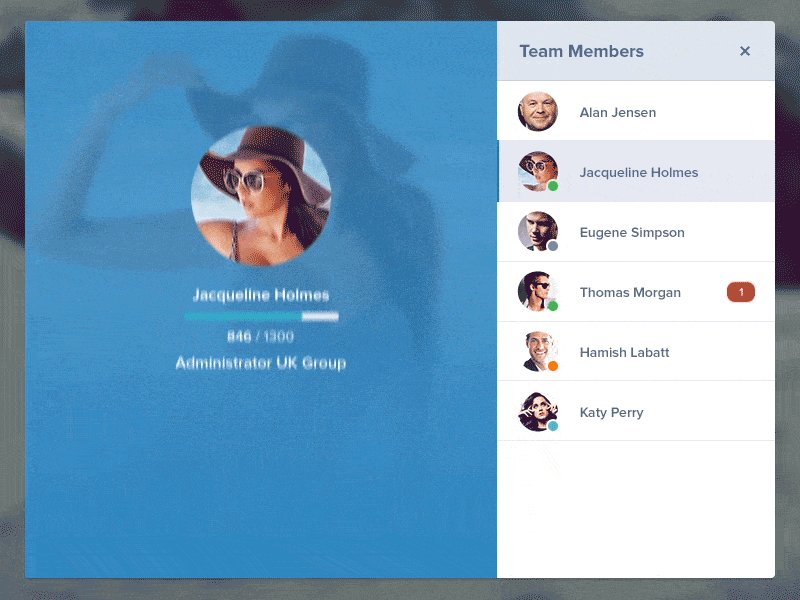
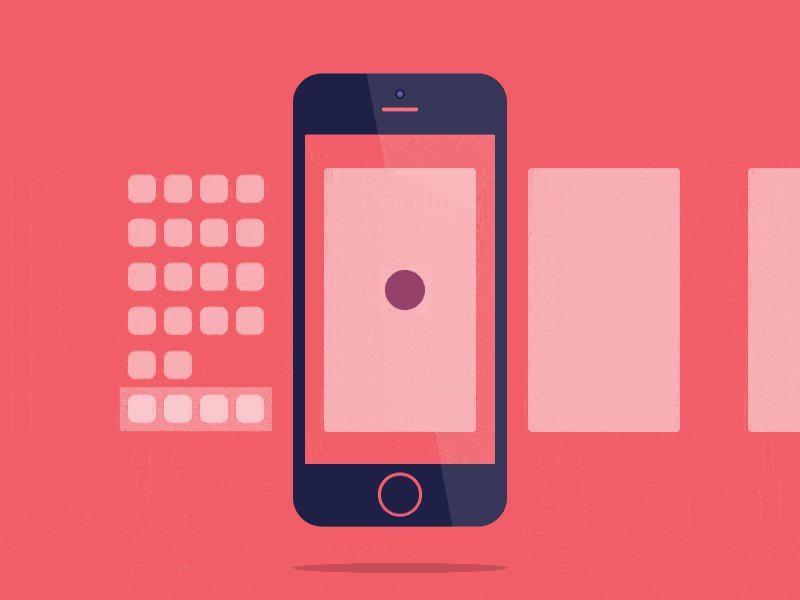
Interaction Design Showcase
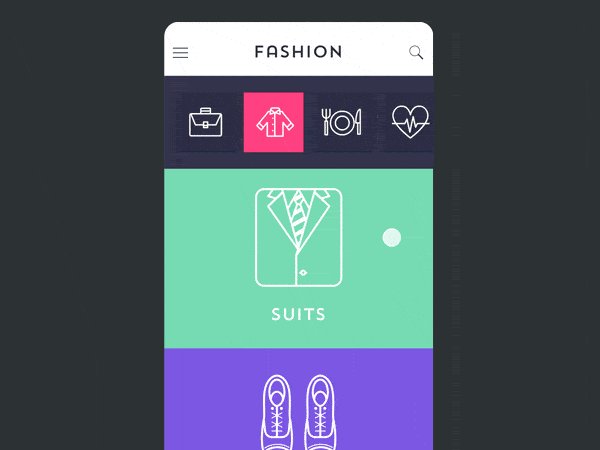
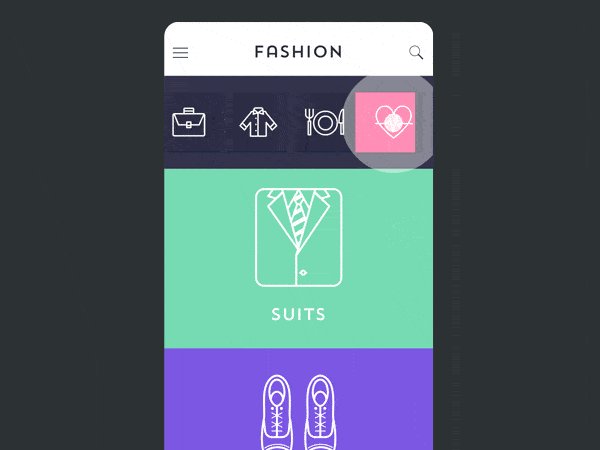
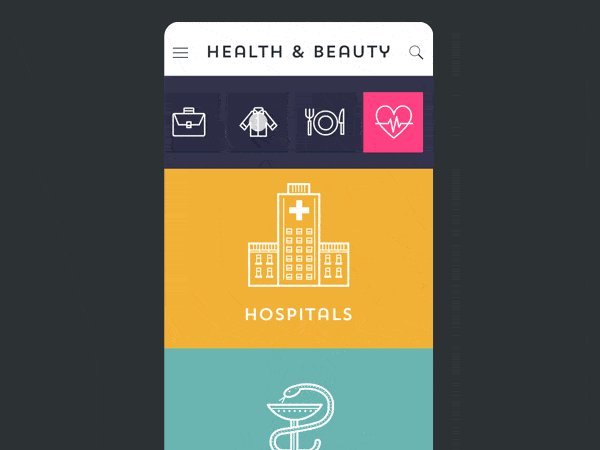
So we can’t talk about interaction design without showing some great examples of work happening around us. Each of the projects or shots below is something that gets to the heart of what this concept s all about. Make sure to visit the links to really learn more about how each of these projects (or shots) came together and work.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
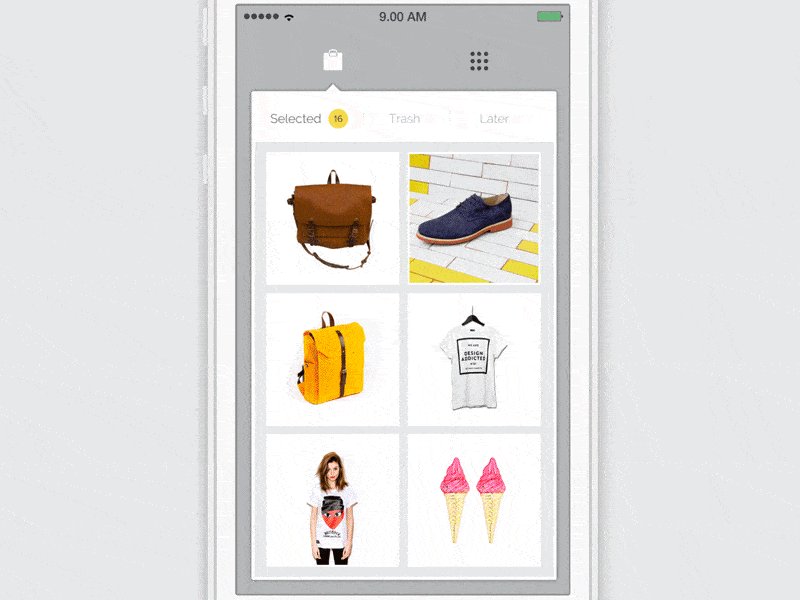
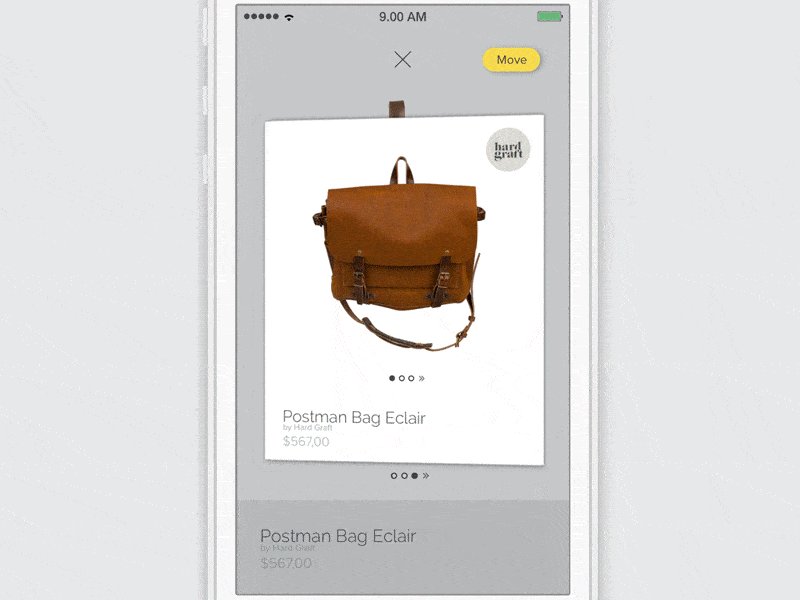
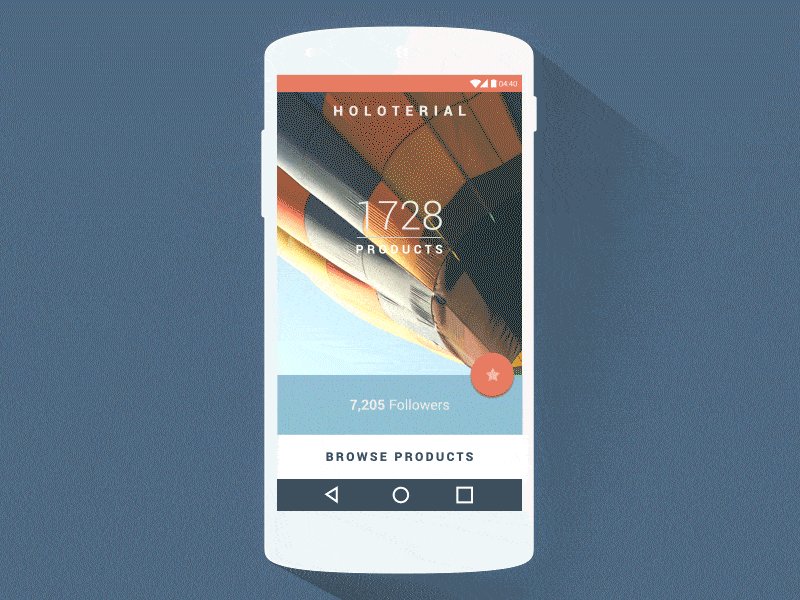
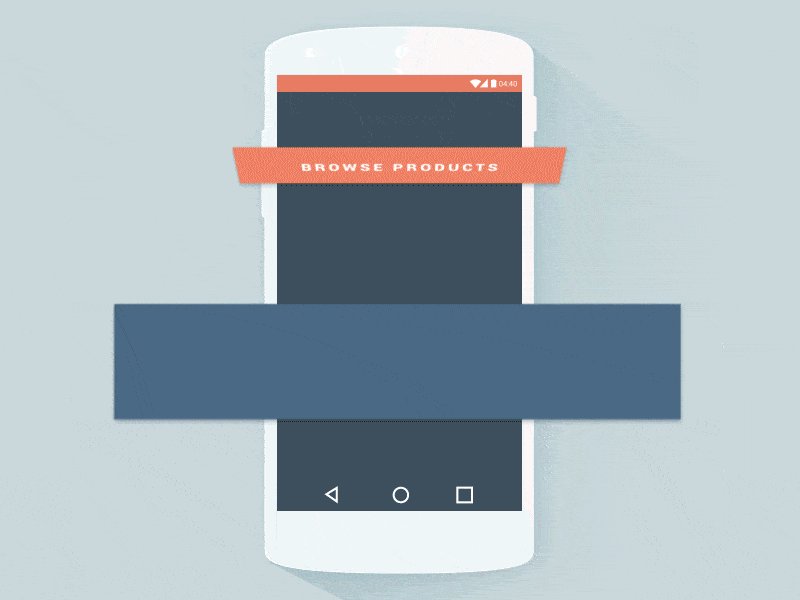
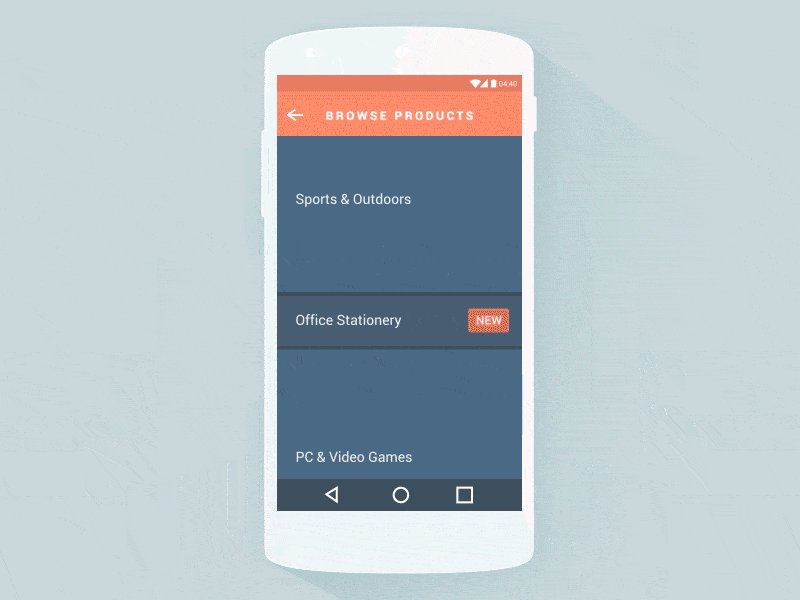
Try Startup App Try Slides AppOther ProductsMove Product by Barthelemy Chalvet (AgenceMe)

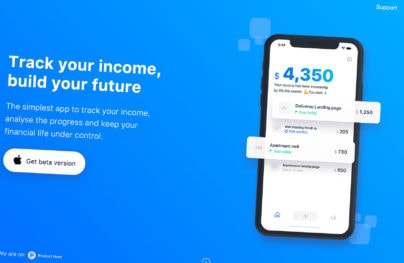
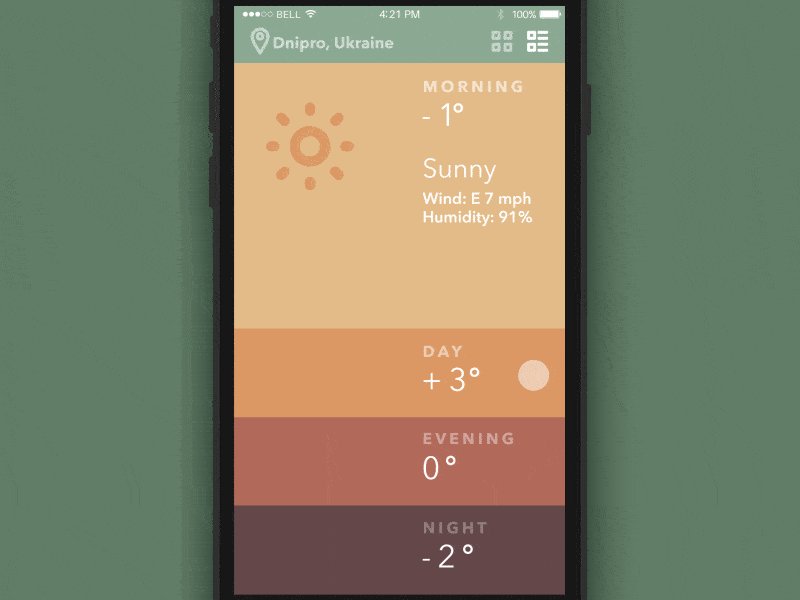
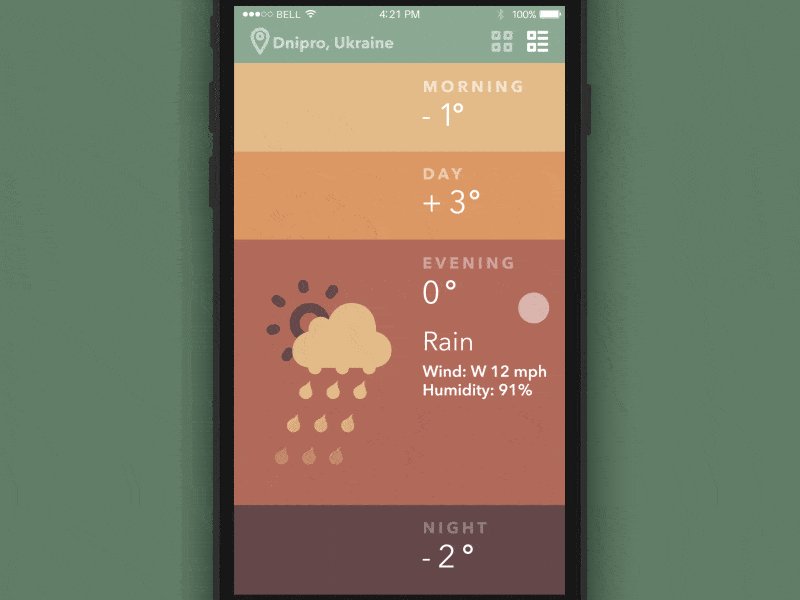
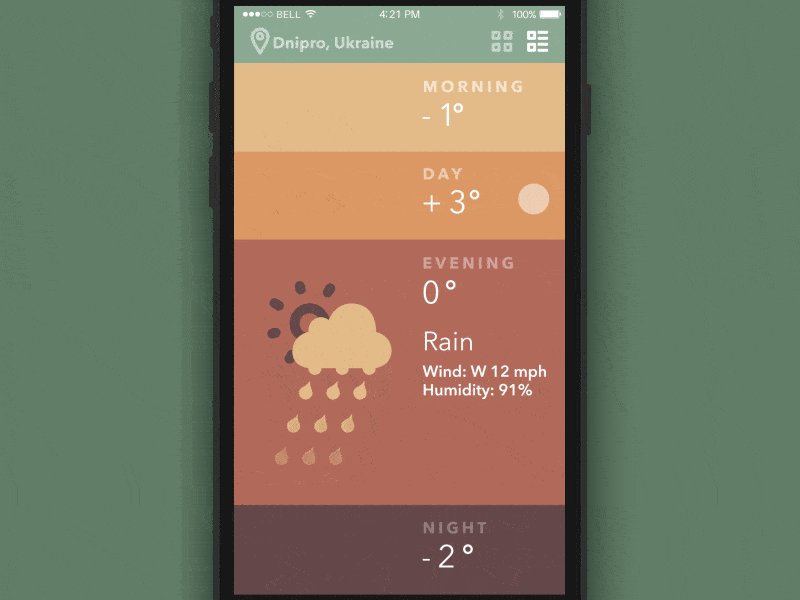
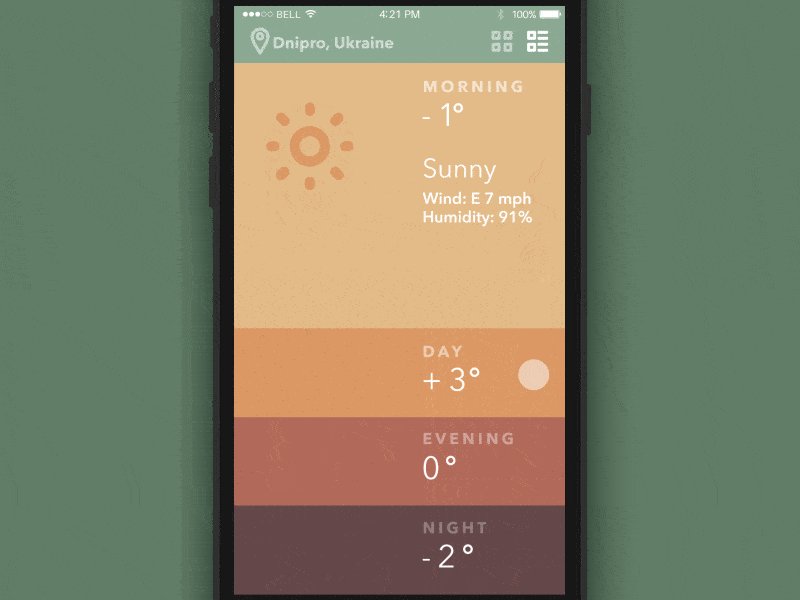
Weather App by Sergey Valiukh

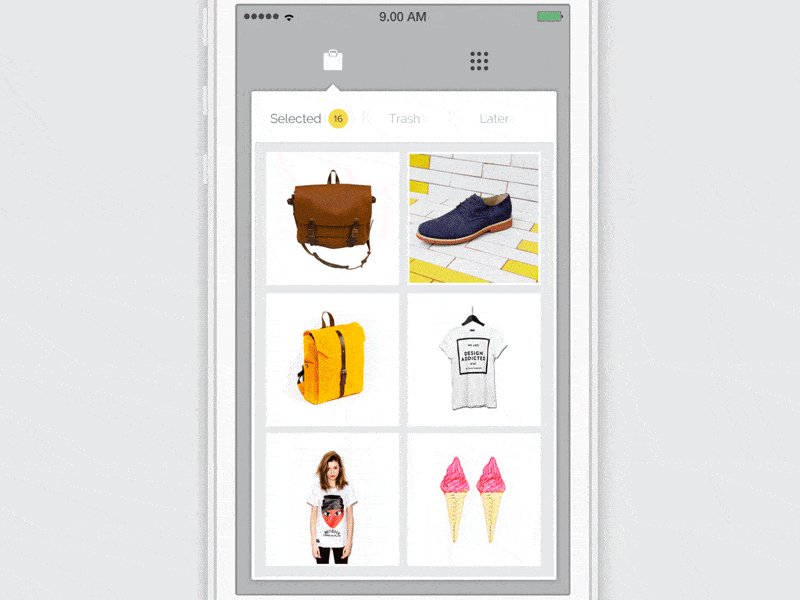
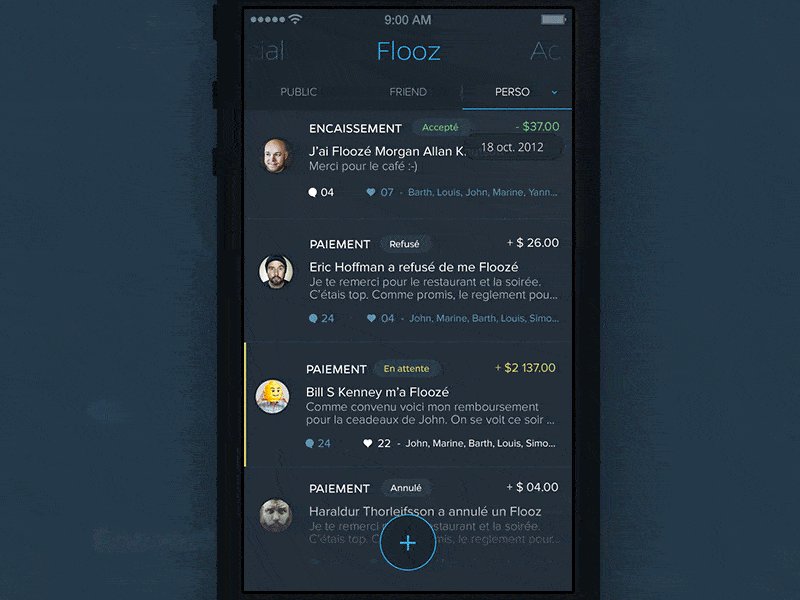
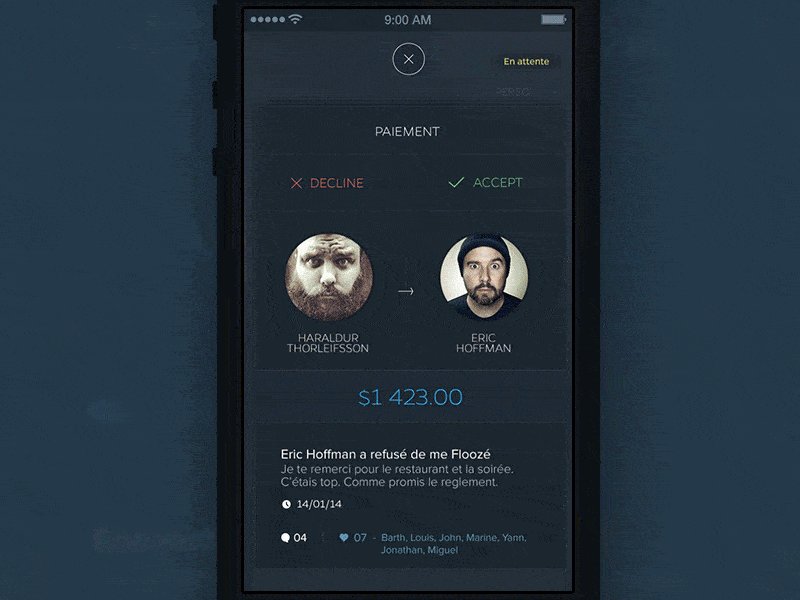
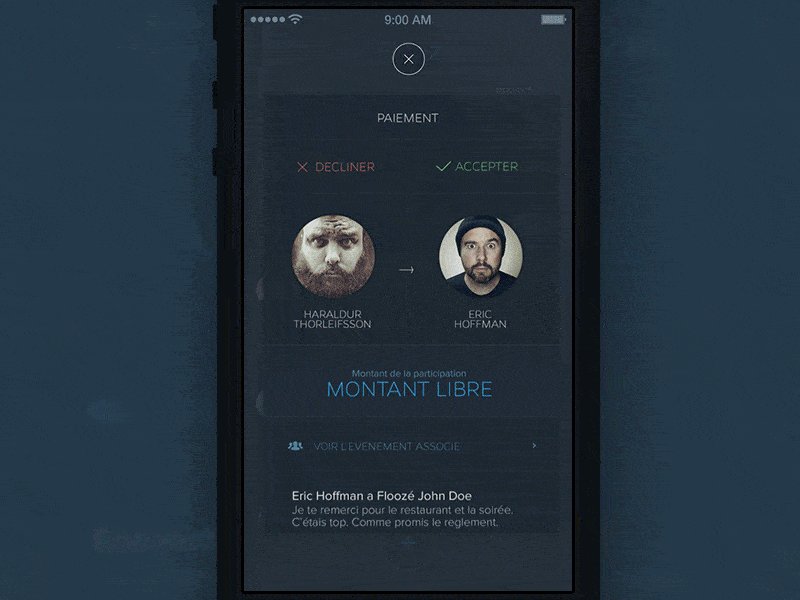
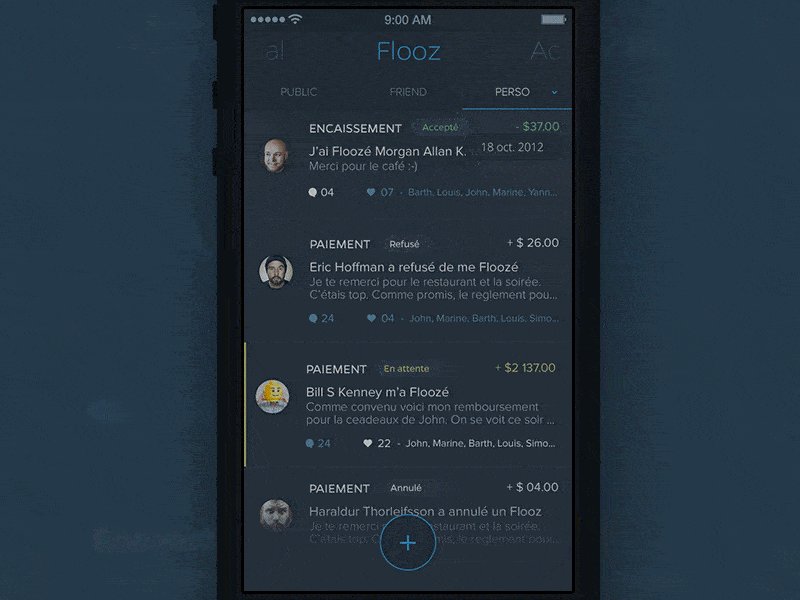
Fiche by Barthelemy Chalvet

Material Design Animation

Mobile Animations & Interactions

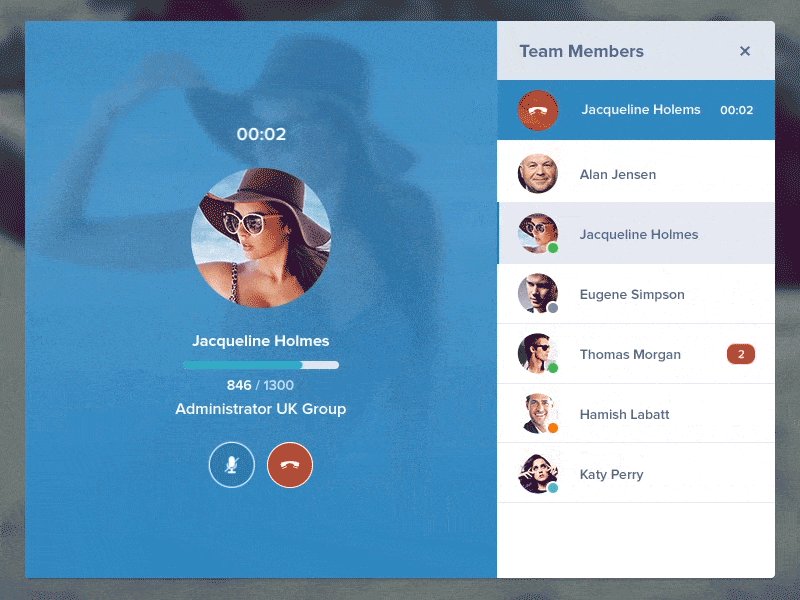
Team Messages by Jan Losert

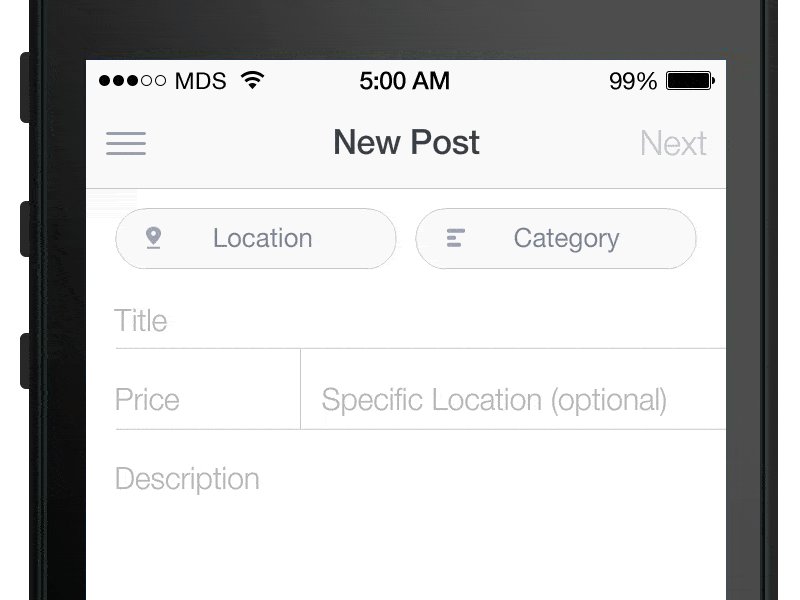
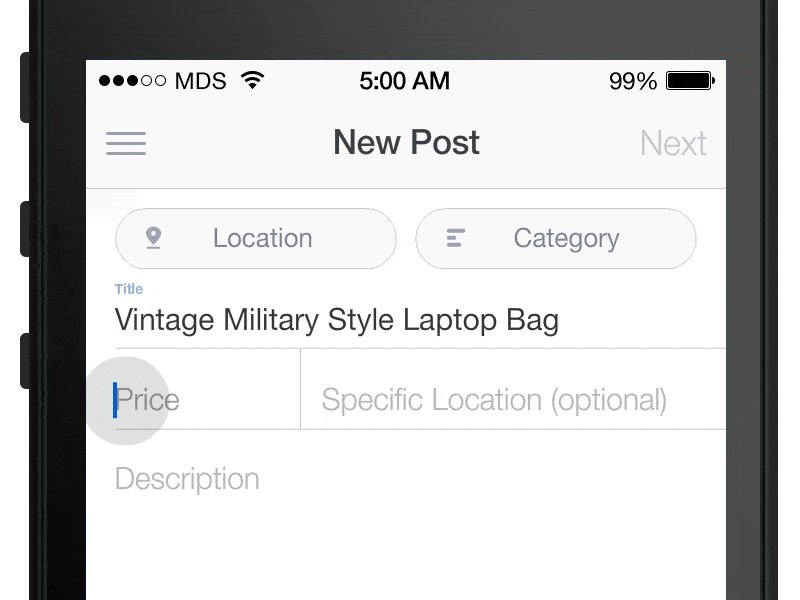
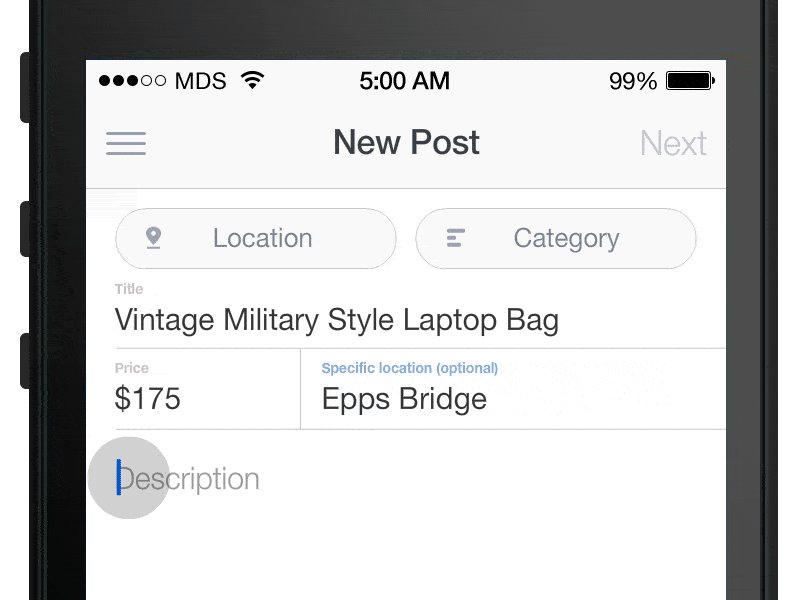
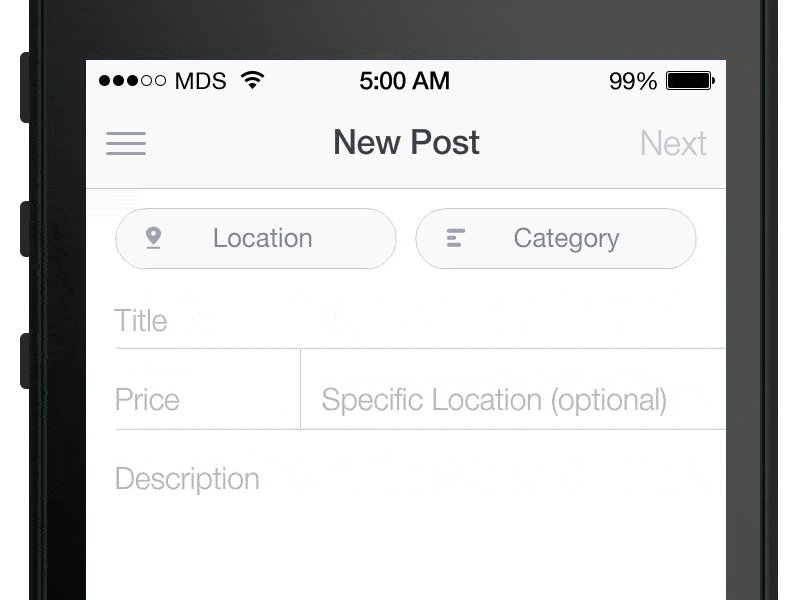
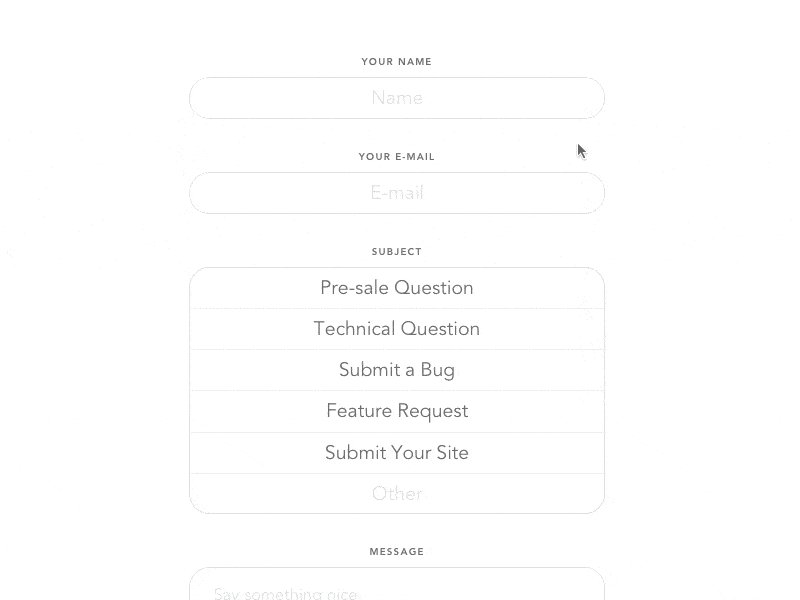
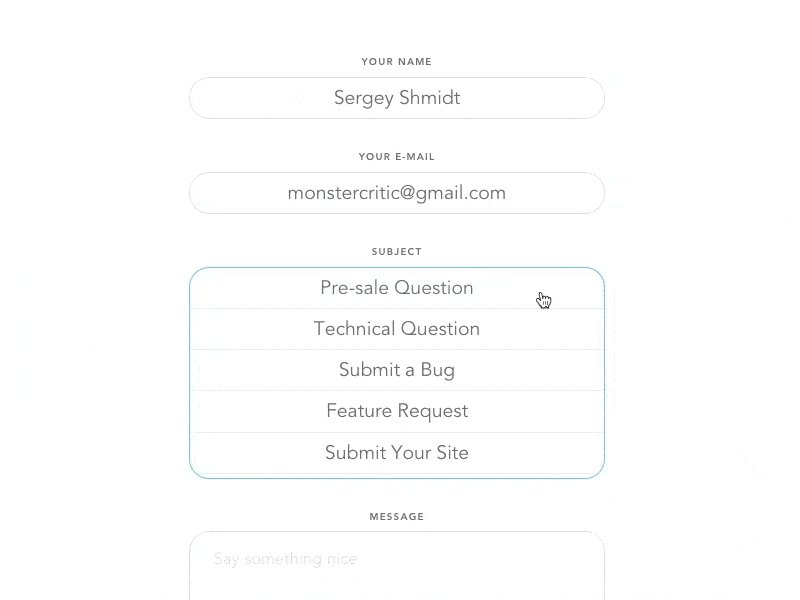
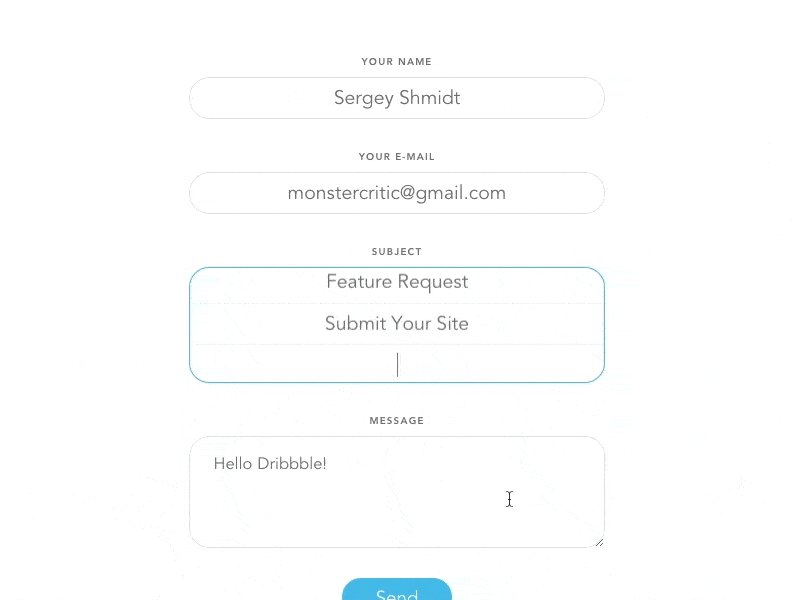
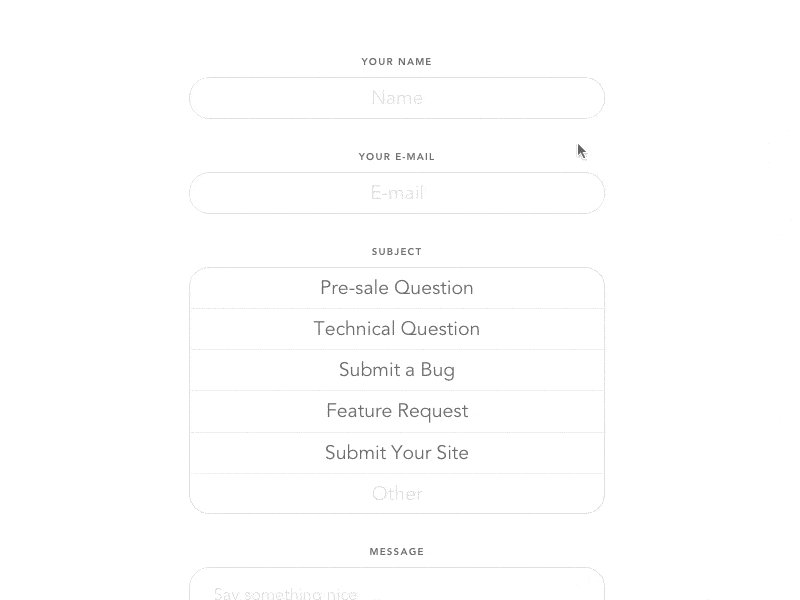
Float Label Form Interaction by Matt D. Smith

iOS New Gestures by Javi Perez

Qards Contact Form by Sergey Shmidt

Nike by Owi Sixseven

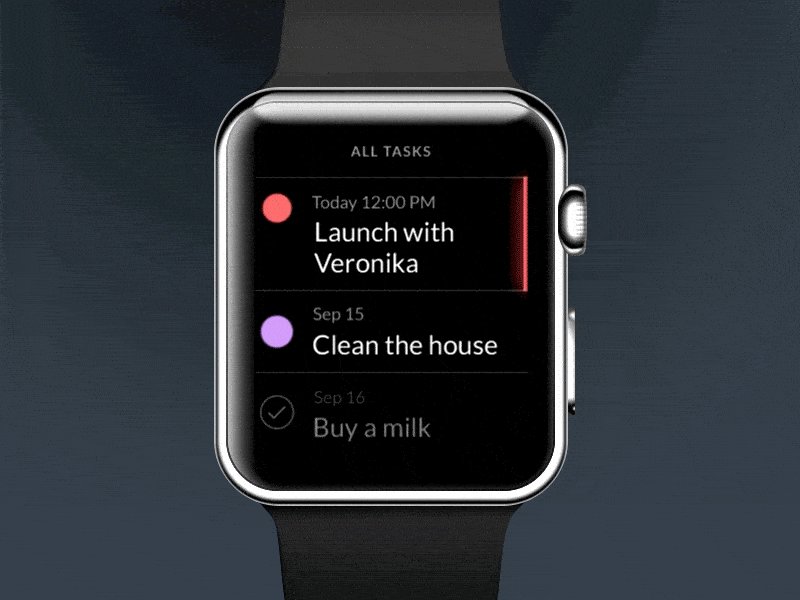
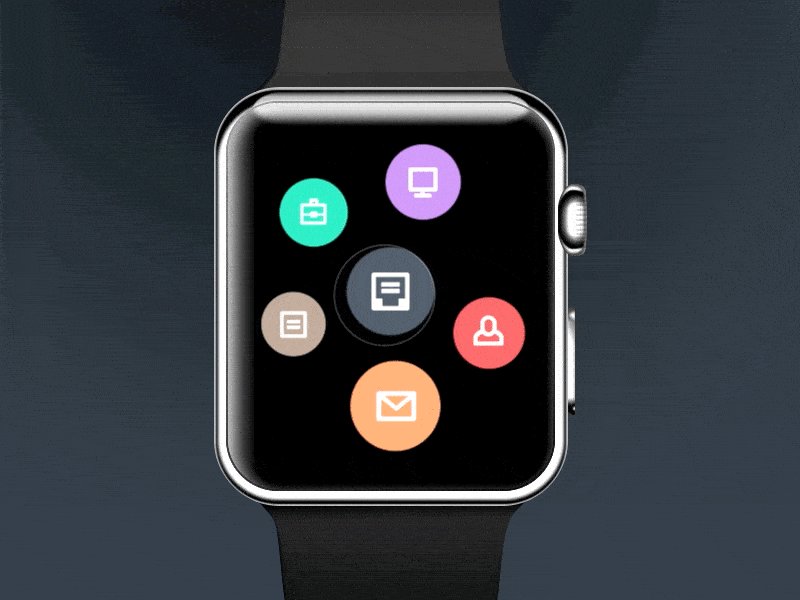
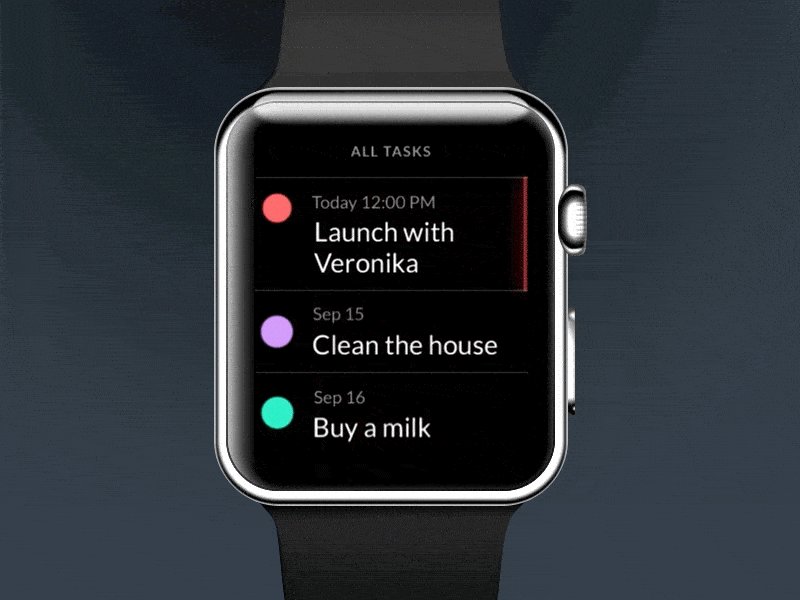
Android Wear by Ramotion

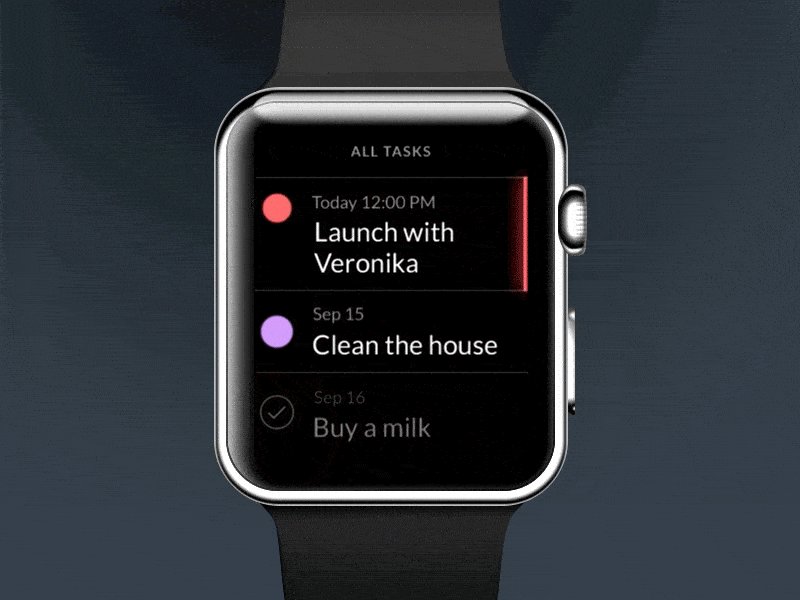
Apple Watch by Jakub Antalík

Interaction Design Resources
There are plenty of great and worthwhile resources out there on interaction design, tolls and jobs for interaction designers and the field in general. Here are a few places where you can start learning even more about interaction design:
- Interaction Design Foundation
- “Interaction Design: Beyond Human-Computer Interaction” textbook
- Interaction Design Association
- Interaction Design Checklist for designers
Conclusion
Users expect interactive experiences on modern websites. There is no way around it. In order to keep current and keep users coming back, having such interaction is necessary.
Having someone on your team who is responsible for managing, creating and monitoring these interactions is equally important. You will need an interaction designer.
Think about it. Is that person on your team already? If not, what do you plan to do about it? We’d love to know what you think about interaction design and if there is a dedicated interaction designer on your design and development team. Share your thoughts with us in the comments.