Virtual Reality and Web Design: Everything You Need to Know
How will the web look in virtual reality?
The 2D web could become immersive, interactive and tangible. Imagine Wikipedia as an extensive multimedia library. Instead of reading about the Egyptian pyramids, you could wander around them, explore the inside of the pyramids, view the texture of blocks used to build it or solve a puzzle to gain access to the pharaoh’s tomb. You could even have a virtual guide accompanying you, narrating the history of the pyramids and answering questions. And all this while being accompanied by distinct ambient sound effects and sounds.
Not impressed?
What about surfing Amazon, searching for the ultimate wedding dress? You could try them on, see yourself from a 3D perspective. You could create multiple avatars to compare several dresses to could choose the one that fits and have it delivered in one day. Visit a virtual car dealer, test-drive the car, select options, tweak the seat position, see if it suits you and … summon it (Hello Tesla!). Science fiction? Twenty years ago, shopping on the internet was science fiction. Twenty years ago, the idea that you could watch the Olympic Games on your VR headset was equivalent to Star Trek’s holodeck.
The hardware to achieve this, while still in infancy, is here. HD cameras, 360-degree cameras, fast graphical processors and VR handsets are the pathfinders to a new era. Expensive, bulky and sluggish at this time, as the rate of adoption will rise, the hardware will get cheaper, smaller and faster.

Microsoft’s Hololens are shipping to developers. Not the developer type? Sony’s PlayStationVR is available for preorder. In a hurry? Oculus Rift can be purchased now for $599. Expensive? Samsung Gear can be ordered for $99. If you already have a Galaxy, you could experience VR at the price of two high-quality cases. Or, if you are extremely budget conscious, Google Cardboard is available starting at $15. You can even build your own.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
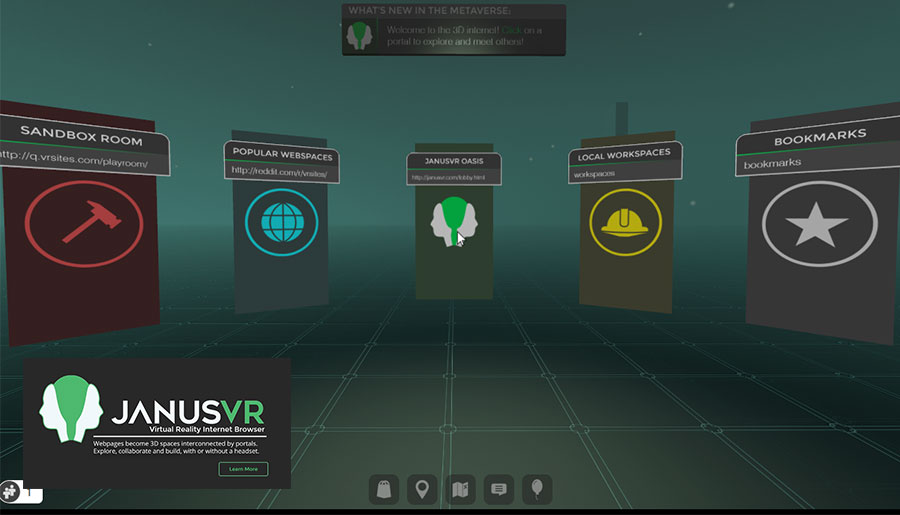
In fact, you can even browse the virtual web as you are reading this. Open the Janus Browser, and you can experience a very probable future of the web. You’ll have a lot of fun in Janus Reddit section, trust me.
The technology behind VR is quickly advancing. WebVR, the experimental Javascript API that provides access to virtual reality devices such as Oculus Rift or Google Cardboard, is available in Firefox’s Nightly builds, in experimental builds of Chromium, and in the Samsung Internet Browser for Gear VR. Test your browser for compatibility here. You can even emulate a VR headset for testing the API without needing any VR hardware with Jaume Sánchez Elias handy Chrome extension. You can even experience VR without a VR headset, but to truly understand the concept, you should get one.
Ready to roll? Head on to MozVr, select one of the 11 showcased projects and prepare to be amazed. (My personal favorite is Inspirit). If you’re still here instead of frantically reading the documentation available on Mozilla Developer Network, then I’ll point you to Vizor.io, where more VR goodies are available. If you happen to have an HTC Vive, you are probably on your first steps to becoming the Picasso of the VR with Mozilla’s A-Painter.

Most of the projects above are based on A-Frame, the open-source WebVR framework for building virtual reality experiences with HTML. Powered by three.js, A-Frame is created to make virtual reality accessible to the web developer and, intrinsically, to jump start the WebVR content ecosystem. A-Frame is made on top of an entity-component-system pattern and integrates with a lot of existing web development frameworks and tools. Being fully extensible if a feature doesn’t exist, you can write a component to enable a missing feature or, if you find a particular component limiting, you can fork it.
While impressive for a new technology, the simulations are far from the virtual Amazon we are all looking for.
In fact, we may never have a virtual web. Unlike games, or entertainment, where VR is more or less bound to happen, a functional virtual reality web is a complex ecosystem. While individual sites could offer an interactive virtual reality version to differentiate themselves from the crowd, the plethora of sites available on the internet will still limit to a 2D version floating in a 3D environment.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsAnd this won’t work. The basic desktop monitor is at 30 to 40 centimeters away from the user. All UI elements are there in front. A slight eye movement is sufficient to focus on the element. In virtual reality, the canvas is the environment. There is no bottom or top of the screen. Moving your head to the left, and you have additional canvas. Look down and the canvas expands. You could artificially establish a frame, where you could align icons or notifications (F22 Raptor anyone?), but this is no longer virtual reality. This is augmented reality. Virtual reality is all about creating an immersive environment.
Instead of a screen in front of us, we can have apps, browsers and even a window to the reality surrounding us. Such an environment is based on depth and scale.

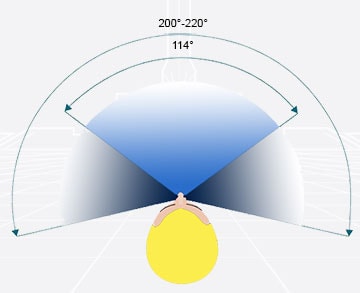
To give you an idea of the canvas in virtual reality, we’ll refer to a passive VR device such as Oculus Rift. According to a paper by Mike Alger, based on useful observations provided by Samsung’s Alex Chu, the main canvas is the field of view when the user is looking straight forward. For example, Oculus Rift’s actual field of view is 94.2 degrees (110 according to specs), close to the 120-degree view of binoculars. Oculus recommends a distance of 0.75 meters to provide a comfortable experience for the basic user. This canvas can be extended 30 degrees from the center with a maximum distance of 55 degrees to the side as a result of head rotation. Upward the canvas can be increased to 20 degrees with a maximum of 60 degrees and, downward with a minimum of 12 degrees with a high of 40 degrees.

Contemporary interfaces, crafted to suit the hardware requirements of 2D screens, won’t work here.

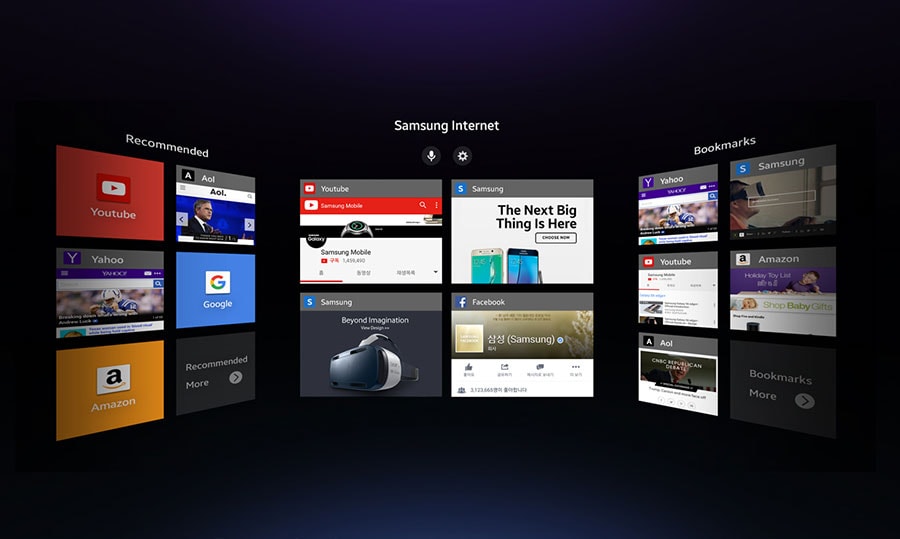
The shift to a new paradigm in UI/UX is necessary to avoid the “window” metaphor in VR environments. Developers are adapting the metaphor to suit the needs of basic VR device. On the Samsung Gear VR, the familiar web interface floats in front of your eyes. Head gestures, taps and voice commands are functioning the way we are accustomed to with a traditional keyboard and touch interfaces. And while this is sufficient to sell the consumer the idea of virtual reality, it is not enough to convince the user of the advantages of simulated realities.
Should you invest your time in learning WebVR? Definitely yes. In the immediate future, designers and developers will start including VR features on their websites. Interactive maps, educational tools and visualization tools are elements which could set your website apart and give you an edge on the competition.

Obviously, the traditional web will continue to coexist with VR. Some things are just not practical in VR. While I could read a blog post with a virtual reality handset with SPRITZ integration, I still prefer to actually read it on my iPad. And, while I love my Kindle, I prefer to read a book the old-fashioned way. The smell of typographic ink, the habit of turning pages, the written notes I scribe and the sense of accomplishment after I finish the last page are totally worth it.
And because VR is probably the next best thing, stay tuned to Designmodo for more articles on virtual reality. Leave an interesting comment bellow and maybe you’ll be the inspiration for a new blog post.







