How to Start a Web Design Project [Infographic]
There’s a first time for everything — and it’s finally time for your very first web design project! While landing your first gig is a huge accomplishment in itself, keeping your first client happy requires a whole different set of skills. You’re not just a designer — you’re a project manager, and offering a great customer service experience is essential for winning over your clients’ repeat business, so you’ll need to be on target from day one.
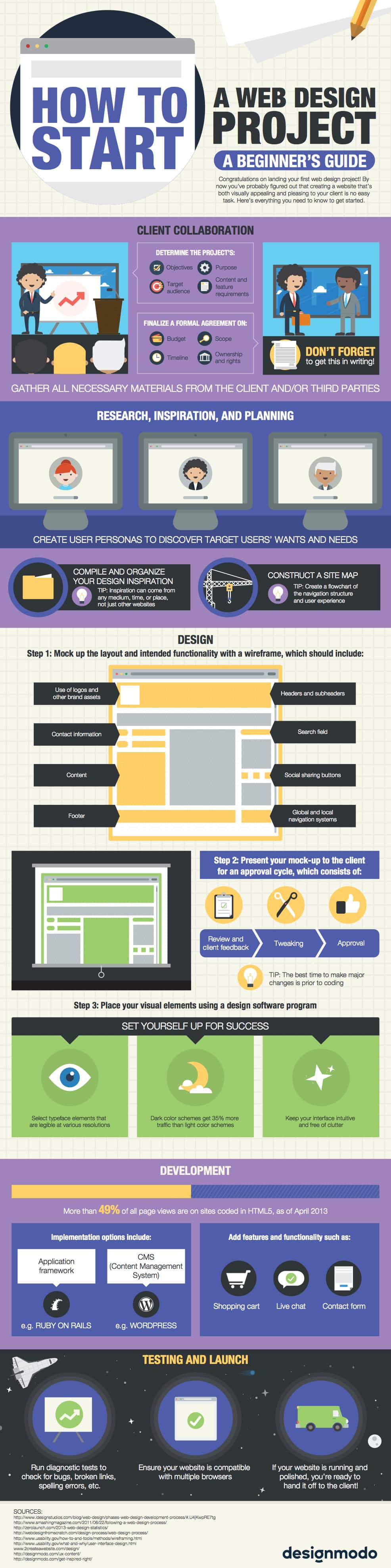
But where should you begin? You may not have learned so much project management in school, so we’d like to offer up a few tips. The infographic below outlines every stage of the web design process from start to finish. The first step of a web design project is learning what your client wants: her overall objectives, the purpose of the website, her audience, the features she requires. Remember, this is her project, not yours. You’re here to bring her vision to life — and hopefully, to offer some creative insights that will make the website even better than she imagined.
You’ll need to know your client’s goals up front, because that’s how you’ll determine budget. Next, outline budget and timeline in a written agreement. This agreement holds your client to her side of the contract, but holds you accountable, too.
So you’ve set expectations up front — great! Now you need to do a little research. Part of your job is determining the best possible user experience for the site, and that usually means creating user personas to determine how to meet the needs of target users. Every great website serves a purpose and facilitates that purpose to the greatest degree possible, so that’s what you’ll want to deliver! At least, we think you do.
The wireframe that results from all this research and planning helps to make your plans clear to your client. Managing your client’s wireframe feedback can be challenging, but here’s a rule of thumb: if she makes a suggestion that you think will hurt the aesthetic or functionality of the site, push back in a polite and professional manner — after all, the client isn’t just paying for your skills, she’s paying for your training and expertise. But in the end, this is her website, not yours. Balance your professional opinions with the demands of your client and you’ll make it through this stage unscathed.
Now it’s time for the coding — your favorite part! But once all the coding is done, don’t forget to run diagnostics and check for browser compatibility. Turning in an untested site is one sure way to look unprofessional in your client’s eyes.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesWhen you were in school, you probably thought the coding would be the hardest part of your future profession, but managing a project can be just as challenging. Luckily, keeping your clients happy can also be the greatest reward of a site well-built.
Web Design Project Guide