Basic Design Concept of VR Design
Over the last couple of years, companies such as Apple and Google have been investing heavily in virtual reality, or VR. We all know that VR is going to be the next big thing so why not learn something about how to design for it? VR is still in its infancy, and there aren’t too many in-depth resources for it yet. But, we can certainly cover the basics in a quick intro to VR design.
I do want to clarify that I am using the term VR broadly here, the concepts covered under this post can also be applied to both AR (augmented reality) and MR (mixed reality) as well.
From 2D to 3D
To design for 3D, you must think of it as a completely new medium. You must let go of the notion that it’s slightly different than 2D designs like a website or a mobile app. That is ultimately a good thing because, as designers, we are no longer have the constraints we had to deal with 2D; those limitations no longer exist in 3D, which can be liberating or confusing depending on how you look at it.

Apeksha Darbari, a VR designer, and engineer suggests we will have to rely on skeuomorphism a lot more than when we tried with 2D to make successful 3D designs.
Give VR a Try
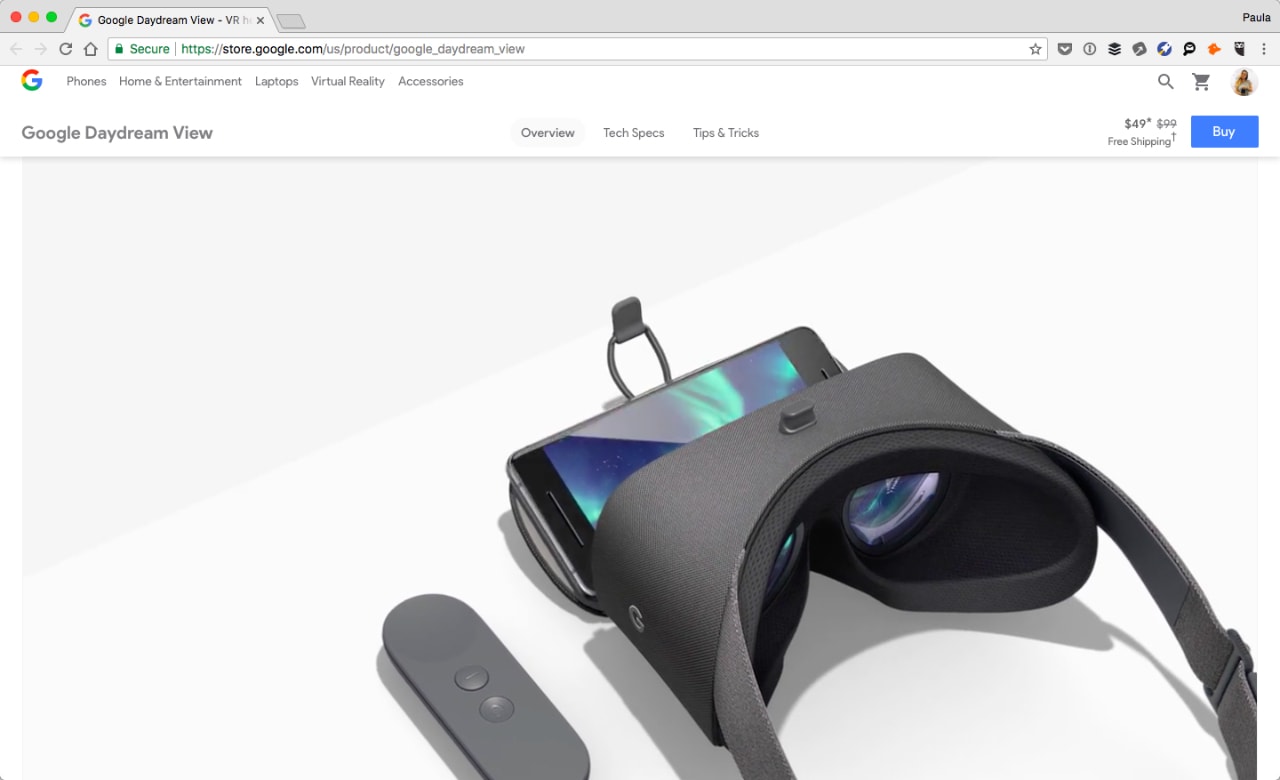
A great way to get started with VR is to start using it. There are three dominating companies for head-mounted displays (HMDs) including HTC Vive, Oculus Rift, Google’s Daydream View and Google Cardboard. If you’re on a budget (or if you don’t have access to the more expensive HTC Vive or Oculus Rift), I suggest Google Cardboard ($15) or Daydream View ($99). (Daydream View is currently on sale for $49.)
This is important for two reasons. First, you must get familiarized with the medium you will be working with. Second, you will need a place to test your design. (Third, it’s a cool and cheap toy. ?)
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThere are also VR cameras to try out including Giroptic, Theta, Nokia OZO, GoPro’s Odyssey and Bublcam.
Design Concepts Break Down
Just like there are basic design concepts for mobile apps or billboards, there are basic design concepts for VR.
Affordance is Key
Affordances are going to be different in VR. If you want to lead a user down a certain path, you have to think differently than leading a person within a 2D space like a landing page.
That’s another reason why Apeksha Darbari suggests using skeuomorphism. We take different cues in a 3D space than a 2D space. You’ll have to think about affordances more like a game designer or an architect. To give you an example, if you want to move a user from one room to another because it’s part of your designed path you will have to make sure it’s obvious that the user should enter that room. There are a number of ways to do this: a large and bright door, graffiti on the wall with directions to enter here, a lack of other entry options.

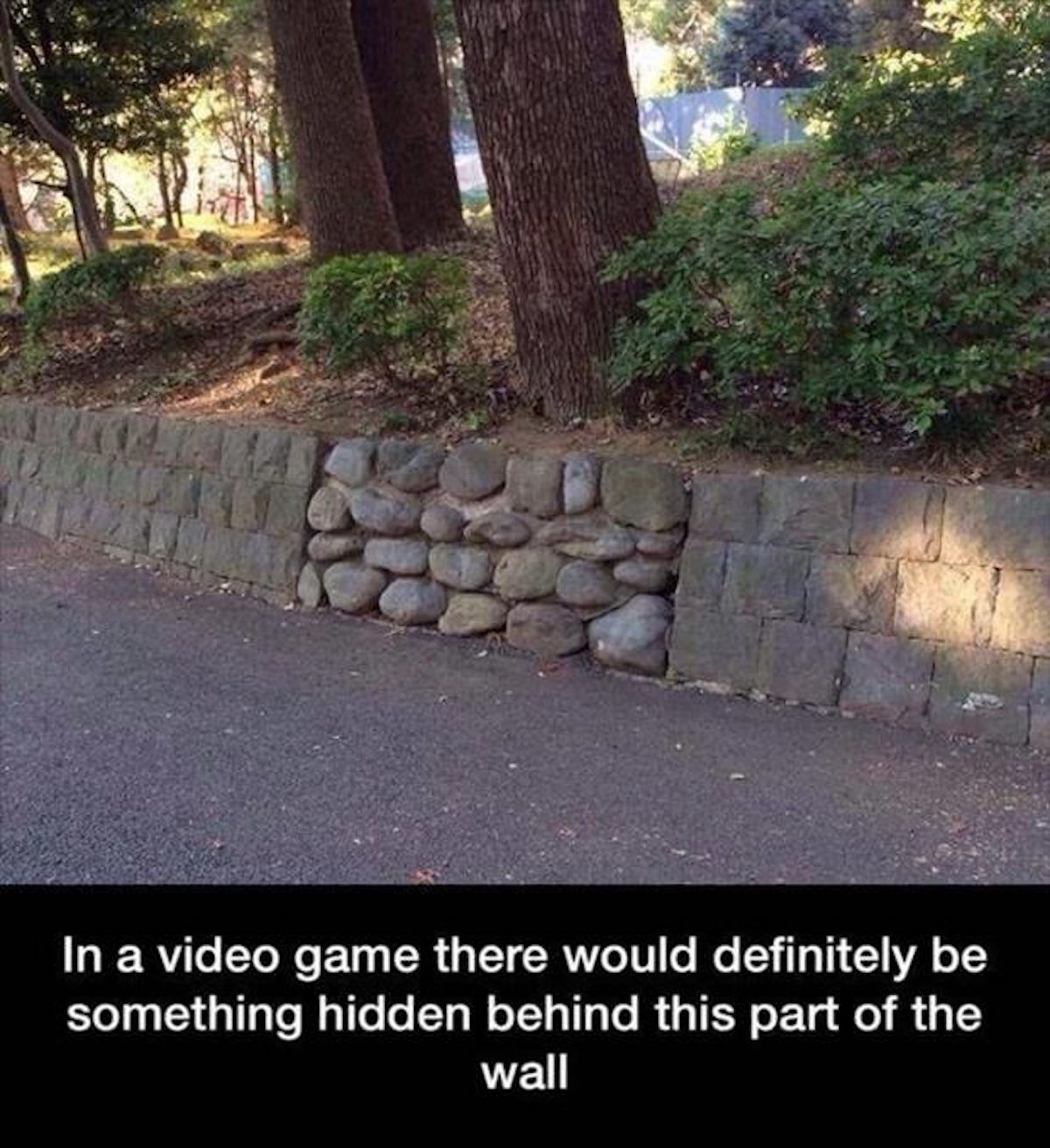
If you ever entered a train station, how did you know where to go to buy tickets or to board your train? If you ever played a video game, how did you know where to go next?
Visual and Audio Feedback
Just like in any interaction, in VR it should also be clear to the user that their actions are doing something. Additionally, it should also be clear that an action is possible.
On a website, we need feedback that a button has been successfully clicked. Also, on a website, we need to easily distinguish a link from plain text. The same applies to VR.
Unlike a website, we can go a lot further and deeper with visual and auditory clues and indications. You can play a sound every time a user does something successfully, like completing an interaction. You can highlight interactive objects in a verity of ways, including glowing, vibrating, bouncing, or color changing. You can add special audio to further influence an experience as well.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsTo get a good idea of these concepts, look at how video games provide feedback, both visually and auditory.
Distance Matters
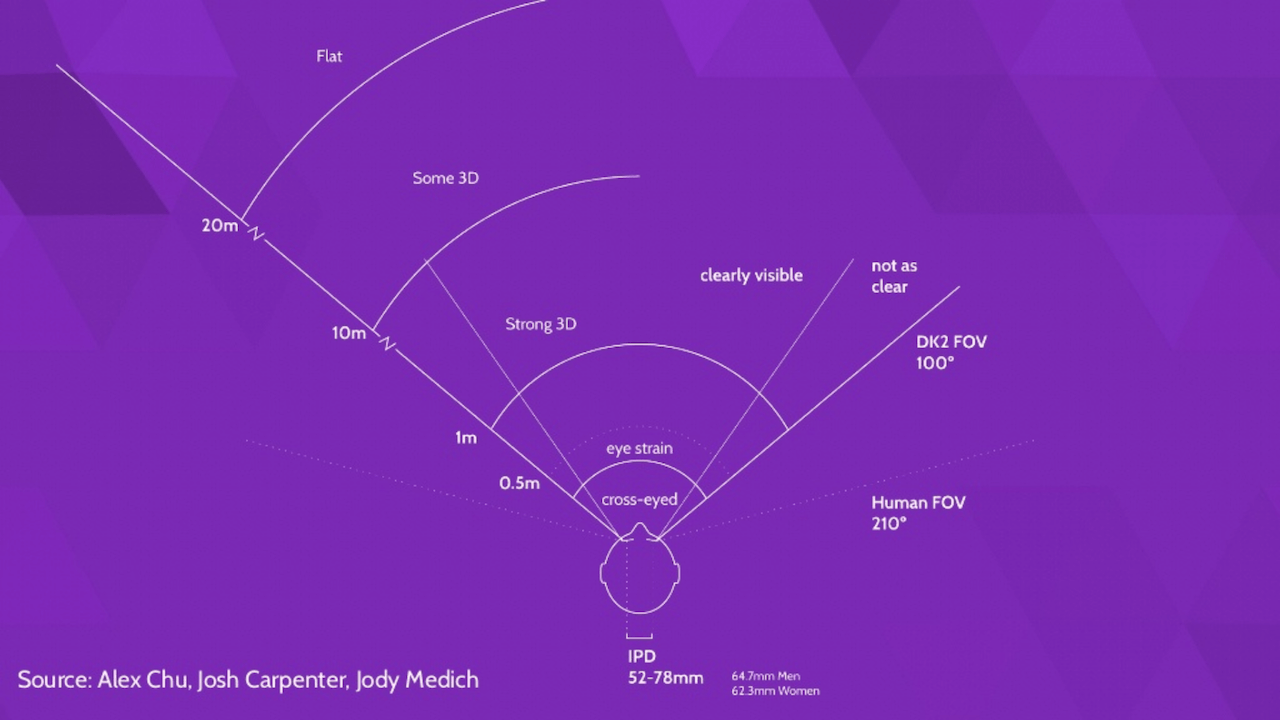
Unlike in the typical rectangular design that is 2D, in VR the distance between the user and the objects will influence their overall design significantly more. If something is big and far away it will be designed differently then if it was small and close by.
Foreground, midground and background will be a lot more influential within VR because of its 3D nature. A billboard is a different design and a different experience than a sign on a window. The two require different designs because of their size and relative distance to its viewers in the real world as in VR.
Enter Ergonomics
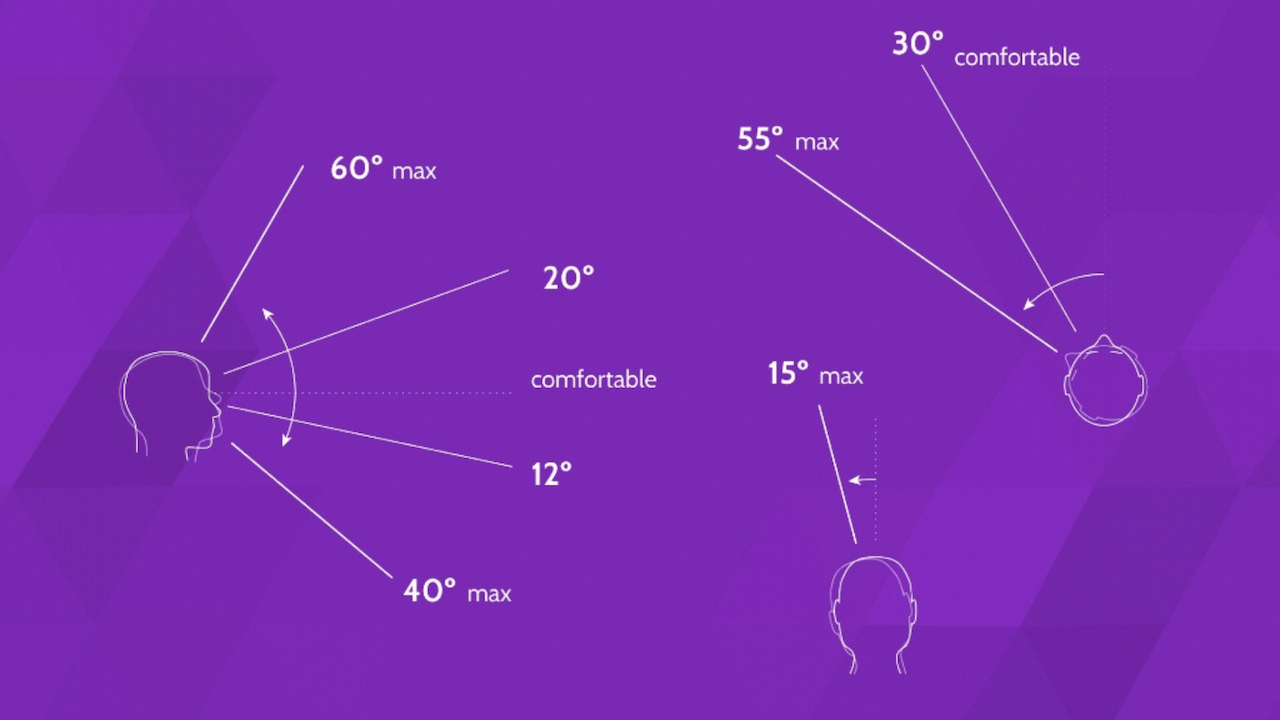
If you’re designing for an experience within head-mounted displays (HMDs), you need to take into consideration ergonomics of the user. This includes different viewing zones such as peripheral vision zones and the comfortable content zones which include the foreground, midground and background. Then there is the unseen space behind a user.

Further, there is head movement to consider — how many degrees up and down or left to right? In 2D design, we worried about the eye movement in relation to the F pattern.
In mobile app design, we worried about screen brightness and distance of screen to eyes. It’s a whole other ballgame with 3D design because it involves the movement of the whole body including the head and arms.

Learning from Other Mediums
I’ve already mentioned taking inspiration and learning from architecture, print, websites and video game designs. But the lessons can go a lot deeper than that. Mike Alger explains that there is a lot more to learn from for VR, noting that you can take inspiration for lighting and composition from traditional art, easing curves from animation, typography from print, usability from websites, storytelling from theater and so much more.
Conclusion
VR is a relatively new design medium that’s been growing exponentially in the last couple of years. If you’re interested in getting started in VR design, this post covered a few key basic design concepts to be aware of. Good luck on your next VR design venture. Share your progress with us in the comments too!







