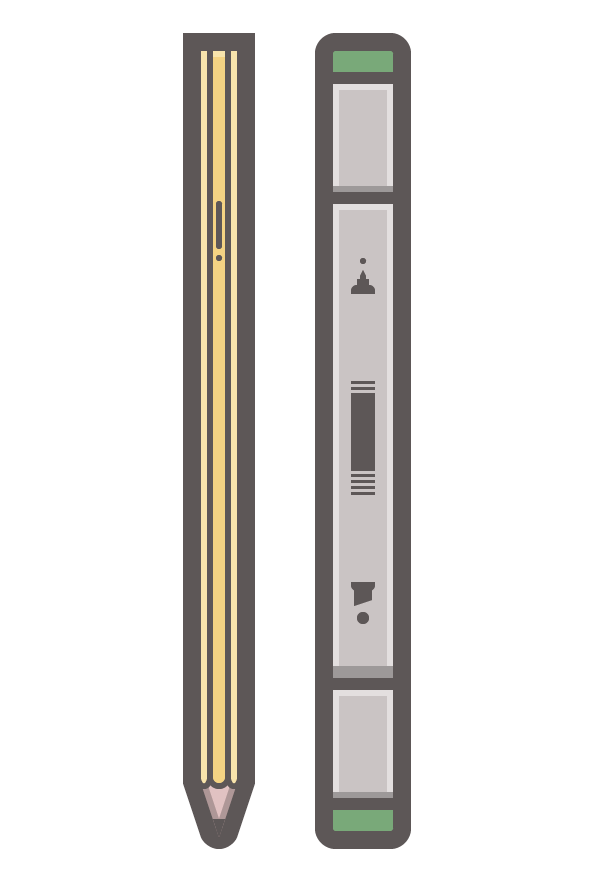
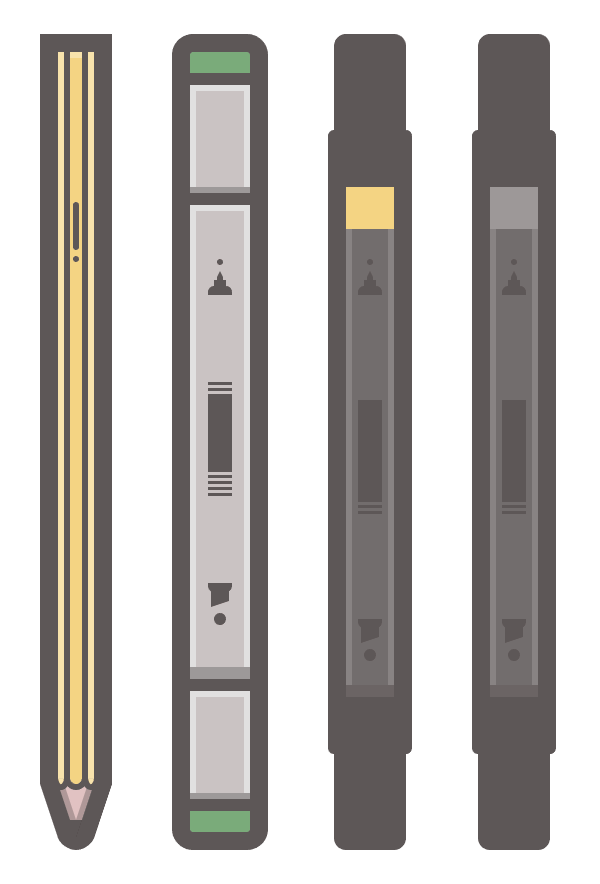
How to Create a Flat Styled Set of Writing Tools
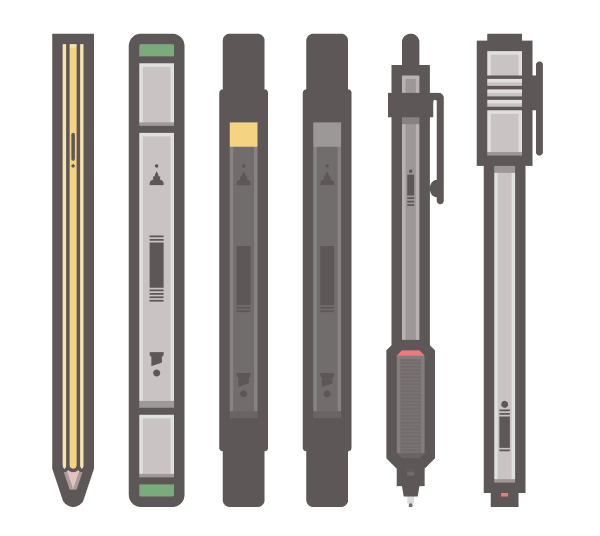
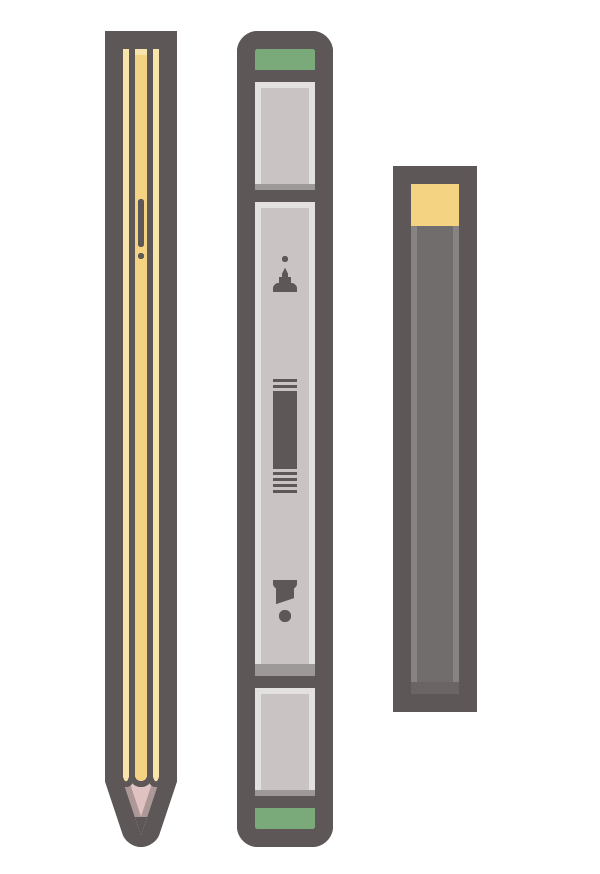
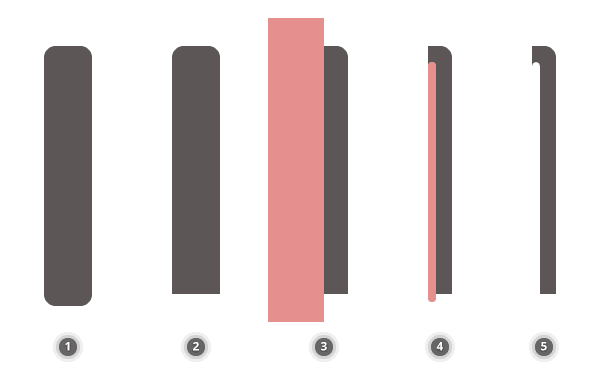
Hello fellow design enthusiasts, today I’m going to show you how to build your very own flat styled set of writing tools using the mighty Adobe Illustrator.
The process will rely on using basic shapes (rectangles and rounded rectangles), which we will adjust here and there using the powerful Direct Selection Tool. Without wasting any more time, power up Illustrator and let’s get starting.

Setting Up a New Document
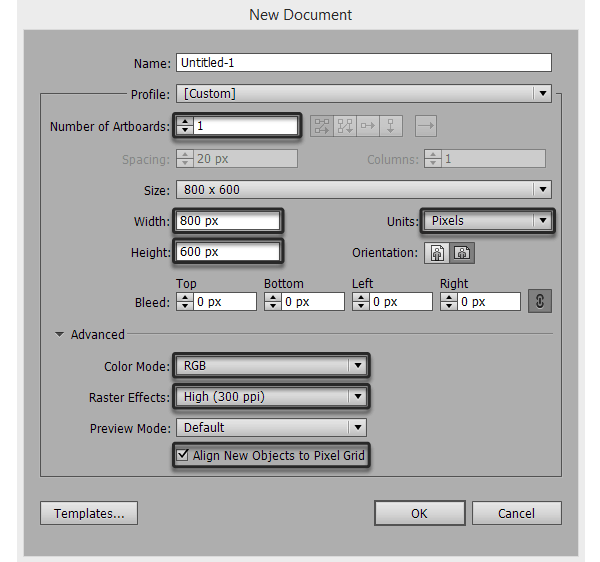
The first thing we need to make sure when we start designing anything is that we set up our document right. Go to File > New (ctrl + N) and create a new document with the following settings:
- Number of Arboards: 1
- Width: 800 px
- Height: 600 px
- Units: pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: High (300 ppi)
- Align New Objects to Pixel Grid: checked

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesStructuring Our Artboard Using Layers
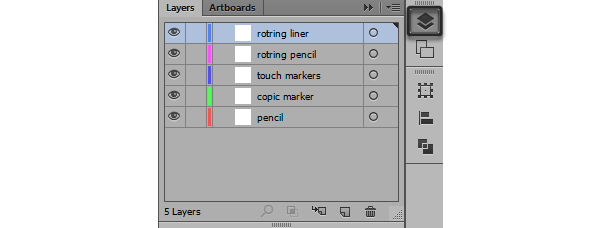
Once you have created the document, we need to set up some layers so that we can structure our illustration, enabling use to work on different sections without the fear of losing or moving parts along the way. Open up the Layers panel (F7) and create five layers, naming them as follows:
- pencil
- copic marker
- touch markers
- rotring pencil
- rotring liner

Adjusting Our Grid’s Settings
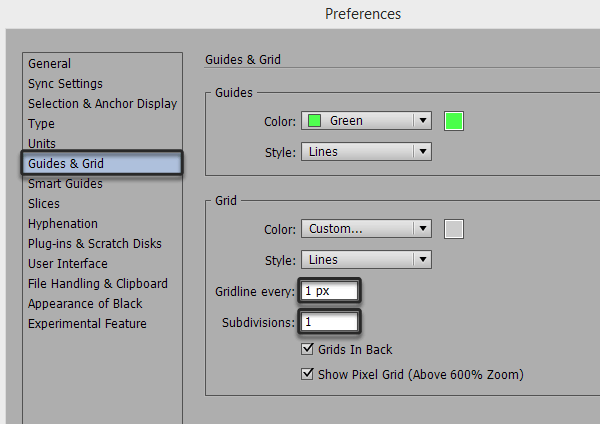
Because we want to make sure that everything on the Artboard ends up being pixel crisp, we need to adjust our Grid so that we can snap our elements as accurate as possible. Go to Edit > Preferences > Guides & Grid and tell Illustrator to:
- Gridline every: 1 px
- Subdivisions: 1

Then simply go to the View top menu and enable the Snap to Grid option and we’re good to go.
Creating the Pencil
Step 1
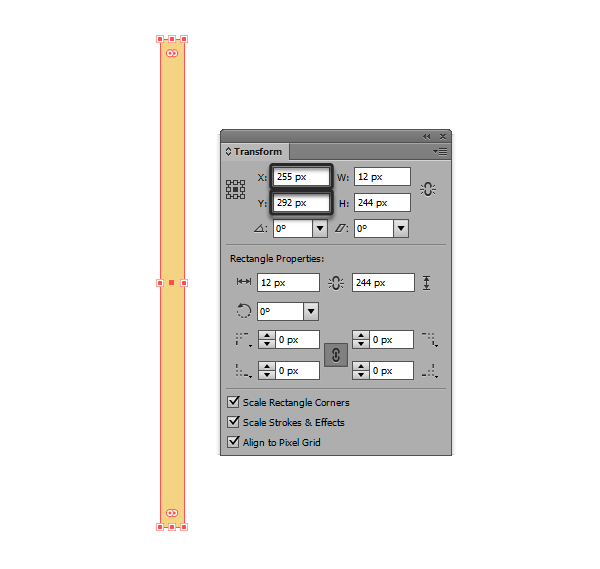
Make sure you’re on the pencil layer, and using the Rectangle Tool (M) create a 12 x 244 px shape, which we will color using #F4D484 and position on the Artboard using the Transform Panel (shift + F8):
- X: 255 px
- Y: 292 px

Step 2
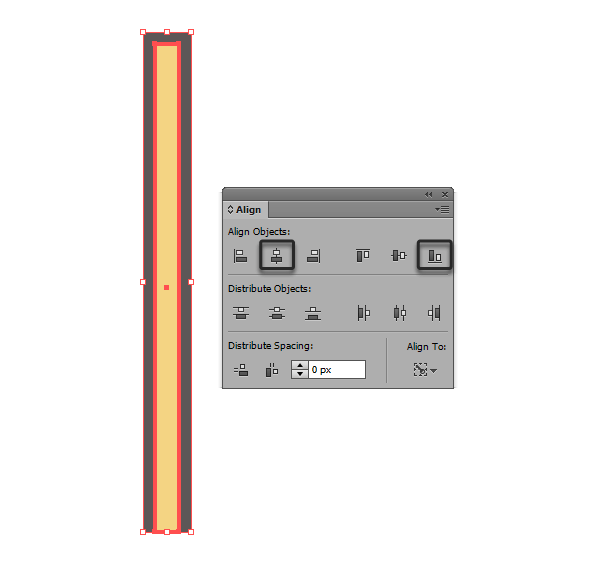
Create a slightly taller 24 x 250 px shape that will act as our pencil’s outline, and horizontal align it to the bottom of the previously created shape, making sure to color in a dark grey tint (#5D5656).
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
Step 3
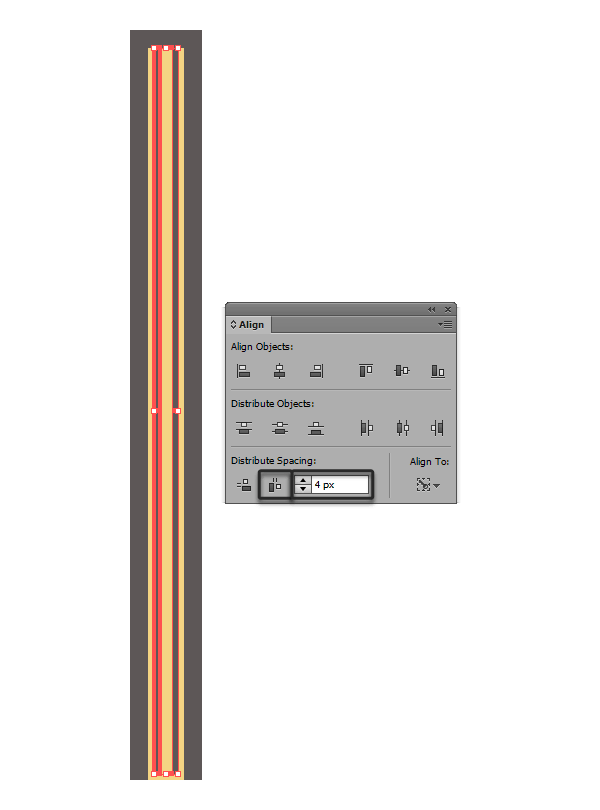
Add a set of two 2 x 242 px delimiter lines to the interior of the pencil, making sure to center them and align them to the top section of it.

Step 4
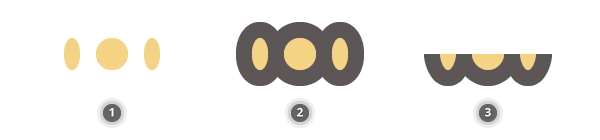
Next we need to take care of the pencil’s bottom section that has the three round parts that take form each time when you sharpen its tip.
First using the Ellipse Tool (L) create two smaller 2 x 4 px objects, and one slightly larger 4 x 4 px one that you will position right in-between the two. Distance them at 2 px from one another, and then duplicate all three of them (ctrl + C > ctrl + F).
Change the duplicates color to #5D5656 and then create outlines out of them by using the Effect > Path > Offset Path and entering 2 px in the Offset input box. As you can see we need to get rid of the top upper half, so select each element one by one, and using the Direct Selection Tool (A) remove the top anchor point, uniting the remaining ones using ctrl + J.

Step 5
Once you’ve done that, simply group all the elements using ctrl + G and position them right under the pencil’s inner delimiter lines.

Step 6
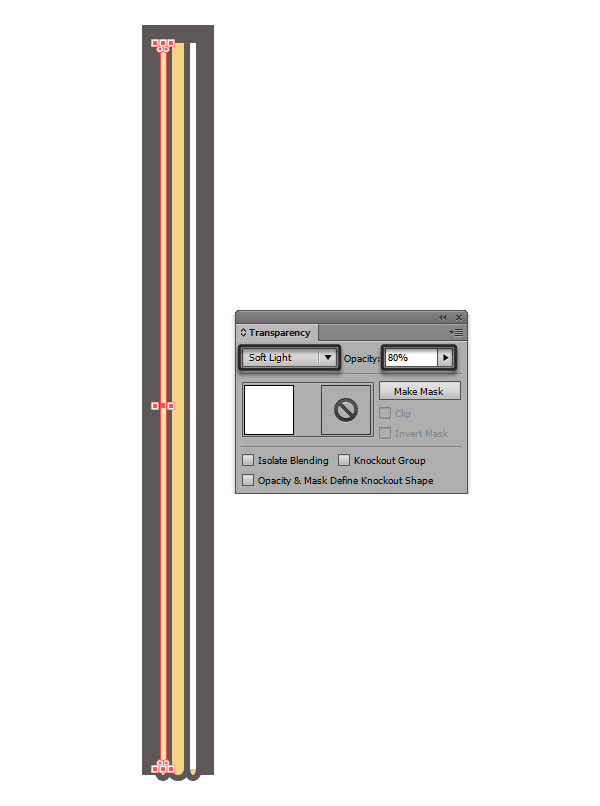
Once we have the rounded three segments positioned, we need to make sure that to add two white (#FFFFFF) 2 x 242 px rectangles on each side of the pencil’s yellow base shape, align them to the bottom side, and then change their Blending Mode to Soft Light and lower their Opacity to 80%.

Step 7
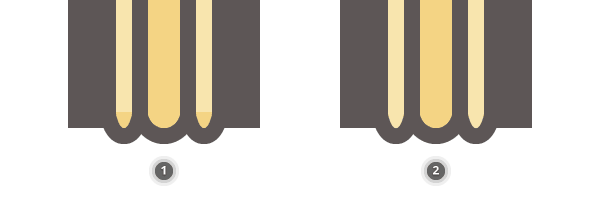
If you zoom in, you might notice that the side highlights are missing the round bottom sections. To change this, simply select the shapes we created at step 4 using the Direct Selection Tool (A) and then create a copy above them (ctrl + C > ctrl + F) making sure to set the Blending Mode and Opacity levels exactly as we did at step 6.

Step 8
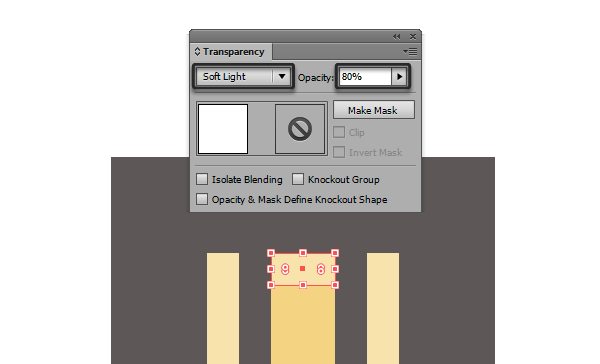
Position yourself onto the top section of the pencil, and add another 4 x 2 px rectangle which will act as our top highlight. Change its Blending Mode to Soft Light and lower its Opacity to 80%.

Step 9
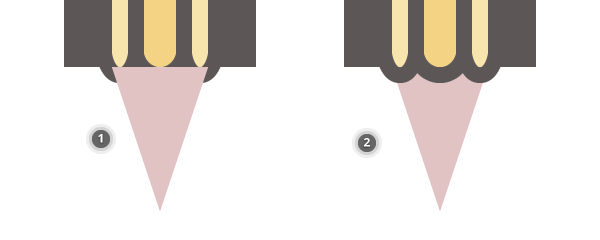
Grab the Pen Tool (P) and create a bottom pointing triangle (#E2C3C3) with a width of 12 px and a height of 18 px. Once you’ve created the shape make sure to position it under the rest of the pencil’s elements by right clicking > Arrange > Send to Back.

Quick tip: You might want to enter Pixel Preview mode (alt + ctrl + Y) to have more accuracy on your tracing.
![]()
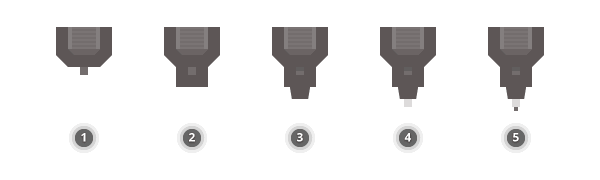
Step 10
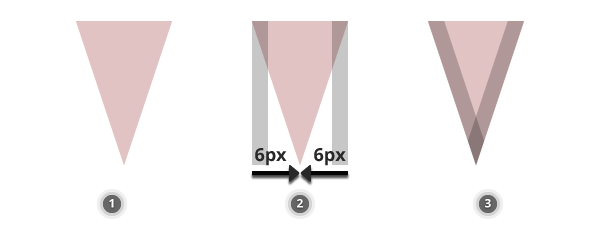
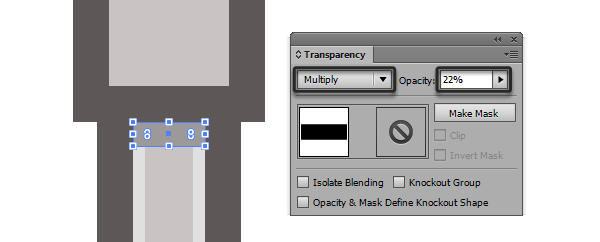
Now, we need to add two side shadows to the pencil’s tip. Create a 2 x 18 px rectangle, left aligning it to the tip.. Using the Direct Selection Tool (A) select the bottom anchor points of of the shape and move them 6 px towards the right ( with the anchors selected > right click > Transform > Move and enter 6 px in the Horizontal field, leaving the Vertical one set to 0 px). Then select the right lower anchor point and using the same trick with the transform tool move it 1 px towards the left and then 3 more towards the top. Change the Blending Mode of the shadow to Multiply and the Opacity to 22%. Then create a duplicate making sure to reflect it Vertical (right click > Transform > Reflect > Vertical) and you’re done.

Step 11
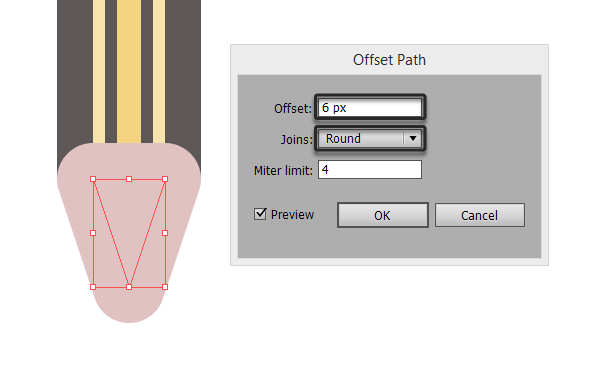
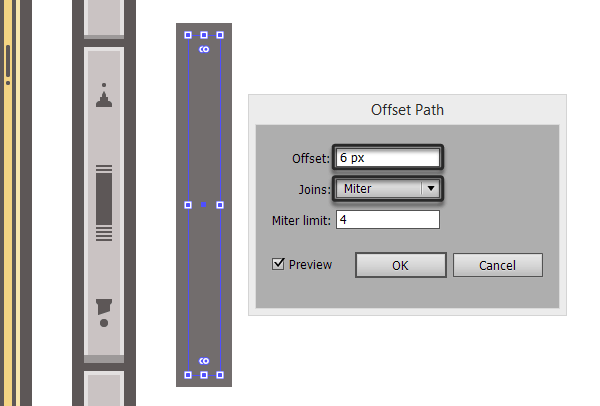
Finish of the pencil’s tip by creating an outline and masking a part of the shadows. First select the tip, create a duplicate on top, and then go to Effect > Path > Offset Path and enter 6 px in the Offset field, changing the Joins from Mitter to Round. Expand the shape (select > Object > Expand Appearance), change its color to #5D5656 and then send the shape to the back of the pencil (right click > Arrange > Send to Back).

Step 12
Mask the tip by creating an 8 x 6 px rectangle using the same color as the pencil’s outline (#5D5656) and positioning it right under the intersection point of the two cross facing shadows.

Step 13
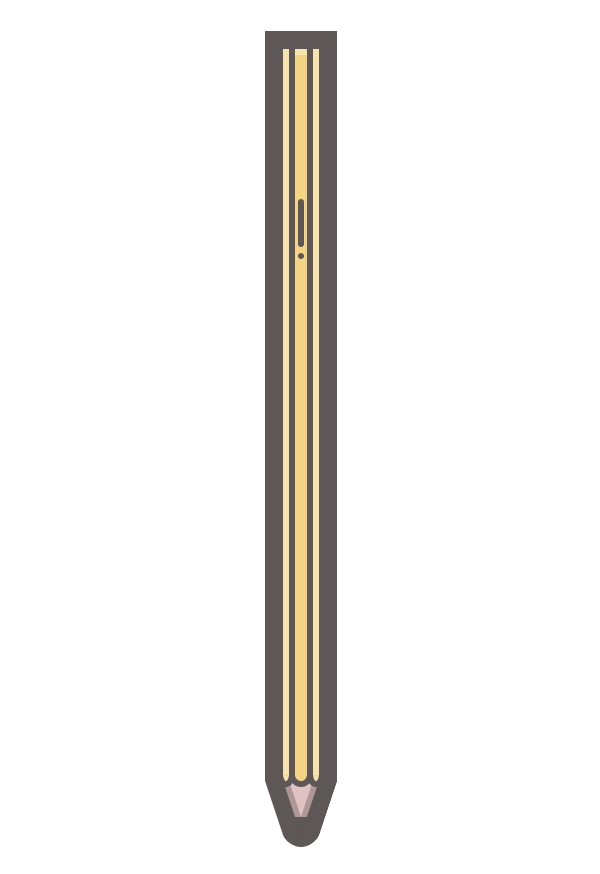
Add a finishing touch to the pencil by creating a 2 x 16 px rounded rectangle (#5D5656) with a Corner Radius of 1 px. Move 2 px towards the bottom and then create a 2 x 2 px circle. Group the two, and then position them towards the upper section of the pencil at about 56 px from the top.
Select all the elements of the pencil and group them together using ctrl + G.

Creating the Copic Marker
Step 1
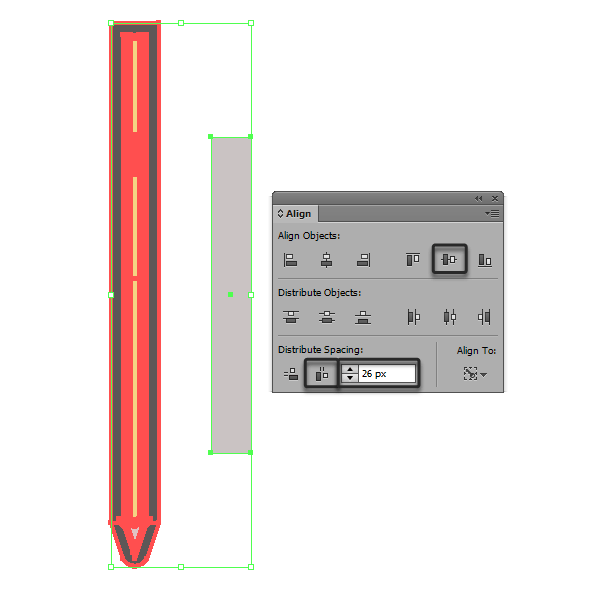
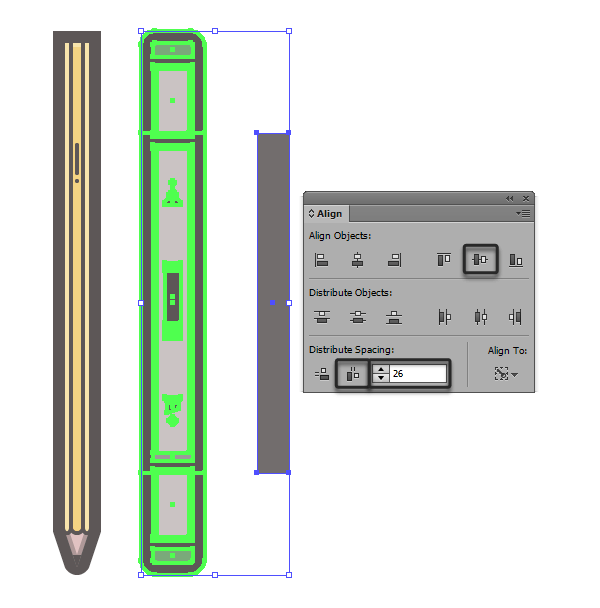
Unlock the copic marker layer, and create a 20 x 158 px rectangle which will act as our marker’s base shape. Change its color to #CBC5C5 and then vertical align it to the right side of the pencil at a distance of 26 px.

Step 2
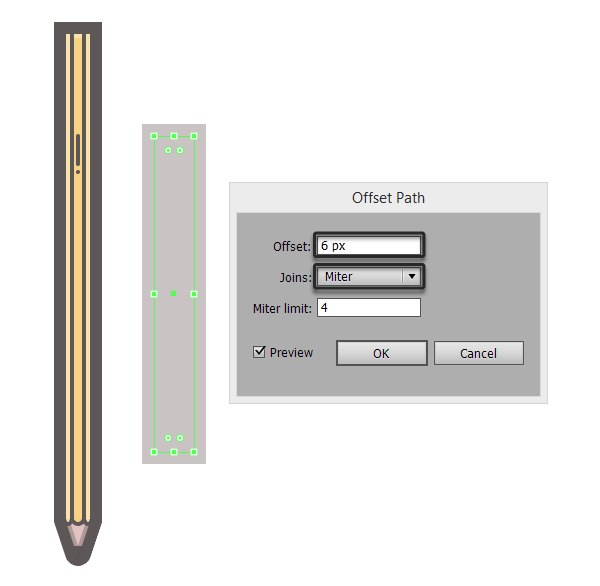
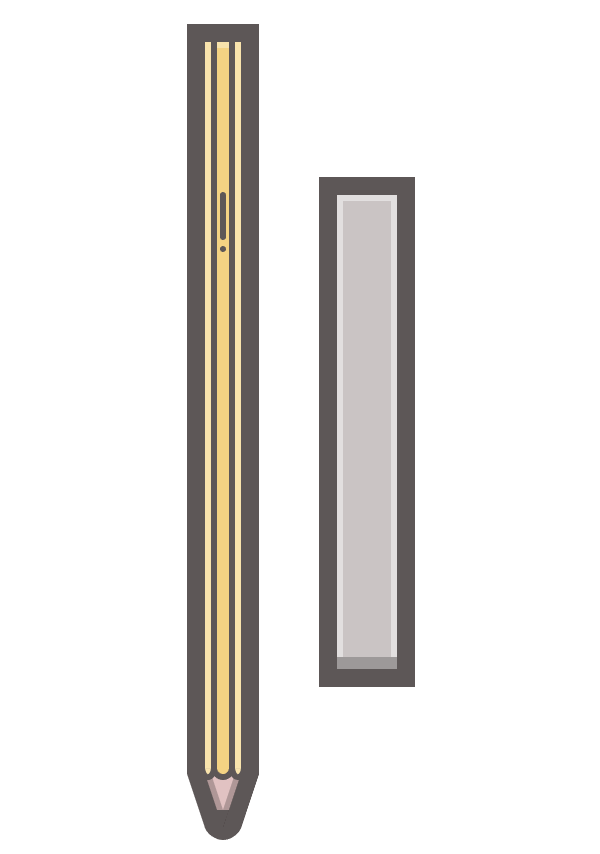
Add an outline to our marker, by duplicating the shape we just created, and once you have it selected go to Effect > Path > Offset Path and set the Offset to 6 px. Expand the shape (select > Object > Expand Appearance), change its color to #5D5656 and then send it to the back using the Arrange function.

Step 3
Add a couple of highlights by creating a 20 x 2 px shape which we will position to the top of the marker, and two 2 x 152 px rectangles which we will align to the outer sides of the marker. Change their Blending Mode to Soft Light and then group them together using ctrl + G. Add a smaller 20 x 4 px piece towards the bottom of the marker, change its color to black (#000000), its Blending Mode to Multiply lowering its Opacity level to 22%.

Step 4
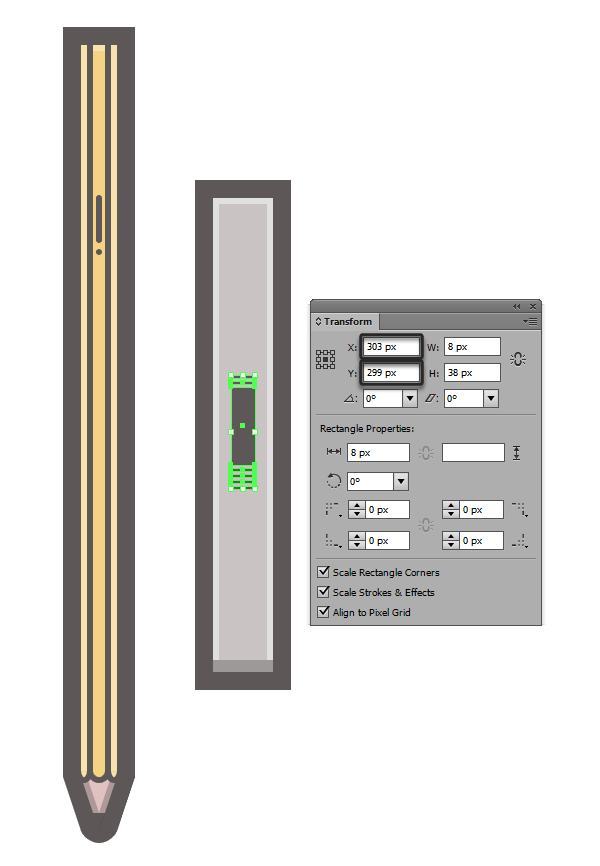
Add a couple of details by creating one 8 x 26 px rectangle and two sets of two smaller 8 x 1 px ones for the top and bottom side. Select the shapes, distance them at 1 px from one another, and then group them together using ctrl + G.
Horizontal align them to the marker’s body using the Align panel and then position them by inserting these coordinates into the Transform panel:
- X: 303 px
- Y: 299 px

Step 5
Create the thinner tip indicator by drawing an 8 x 6 px shape with a Corner Radius of 2 px. Delete the bottom anchor points using the Direct Selection Tool (A) and unite the remaining anchors using ctrl + J. Next, create a 4 x 2 px rectangle and position it right above the top section of the object we’ve just created. Using the Pen Tool (P) create a shape that is 2 px wide, and 3 px tall, and has a pointy tip. Finish the tip indicator by adding a 2 x 2 px which we will align horizontally to the tip, at about 2 px towards the top. Use #5D5656 as the main color for all of the elements.

Step 6
Create the thicker tip indicator by creating a copy of the thinner tip’s base shape, and then adding a 6 x 6 px square which will have to go about 1 px towards the inside. Then, using the Direct Selection Tool (A) select the top right anchor point, and move it down by 2 px. Add a 4 x 4 px circle and then after selecting all of the indicator’s elements, group them (ctrl + J) and reflect them horizontally (right click > Transform > Reflect > Horizontal.

Step 7
Position both the thinner and thicker indicators at 29 px from the top and bottom side of the middle detail.

Step 8
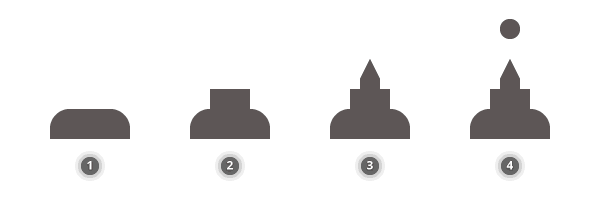
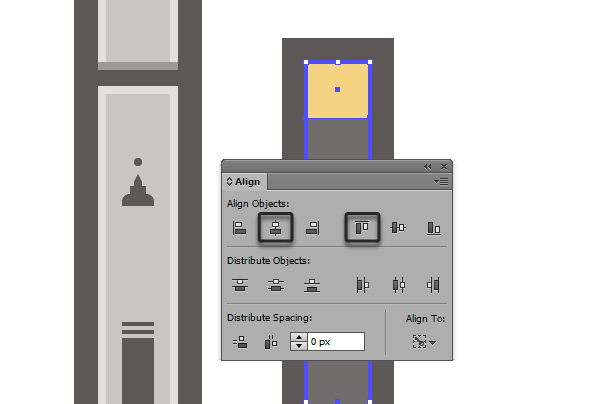
Start working on the top section of the marker by creating a 20 x 36 px rectangle and positioning it to the top of our marker’s outline, and then pushing it down by 1 px so that it will go over a small area of the outline.

Step 9
Add the highlights and shadow by creating four rectangles with 1 px height / width (depending on their position) and then change the Blending Mode for the highlights to Soft Light, and the one for the shadow to Multiply lowering its Opacity to 22%.

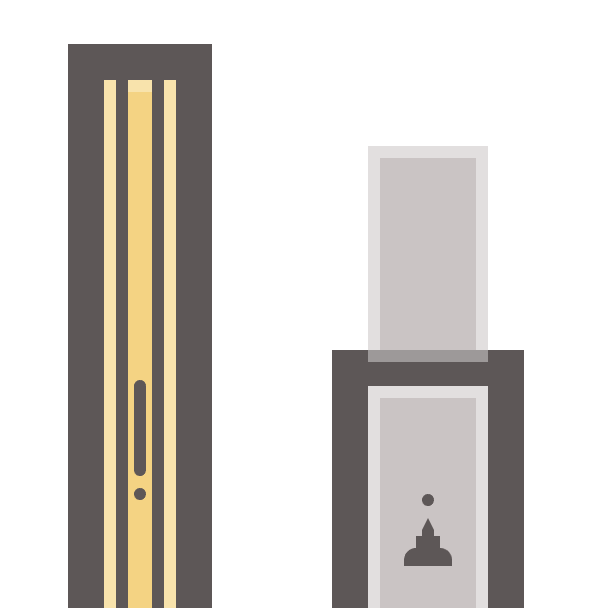
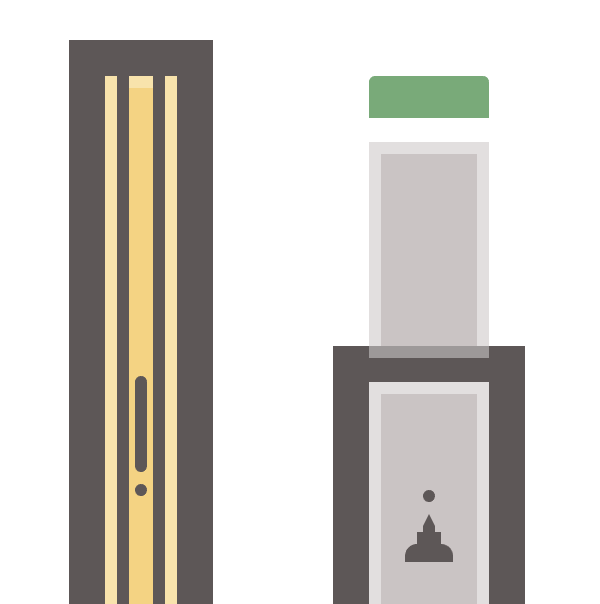
Step 10
Create the top color indicator, by drawing a 20 x 9 px rounded rectangle, with a Corner Radius of 1 px. Color it using #7AAB7A and then delete its bottom anchor points using the Direct Selection Tool (A). Once you’ve united the remaining anchors (ctrl + J) position the new shape at about 4 px of the top section of the cap.

Step 11
Add an outline to the cap, by creating a 32 x 58 px rectangle, with a 7 px Corner Radius. Remove its bottom anchor points using the Direct Selection Tool (A), color it in a darker tint (#5D5656) and then position it under the other elements of the cap.

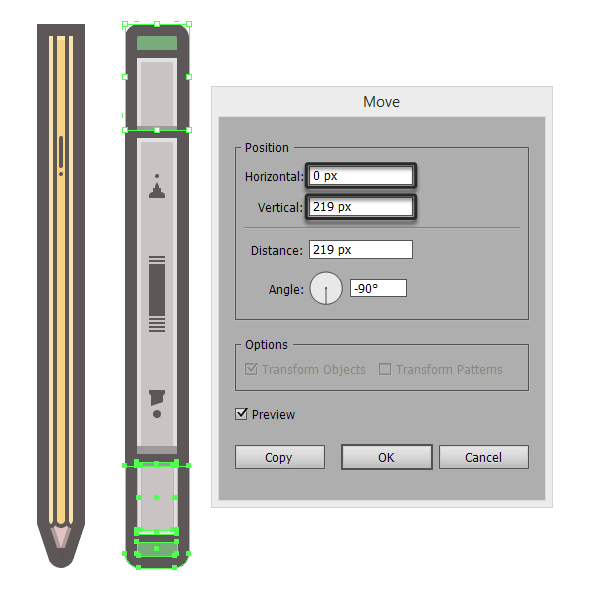
Step 12
Select all the elements of the top cap, group them (ctrl + G), create a duplicate, reflect it, and then move it to the bottom of the marker using the Move tool (right click > Transform > Move and enter 219 px in the Vertical field.

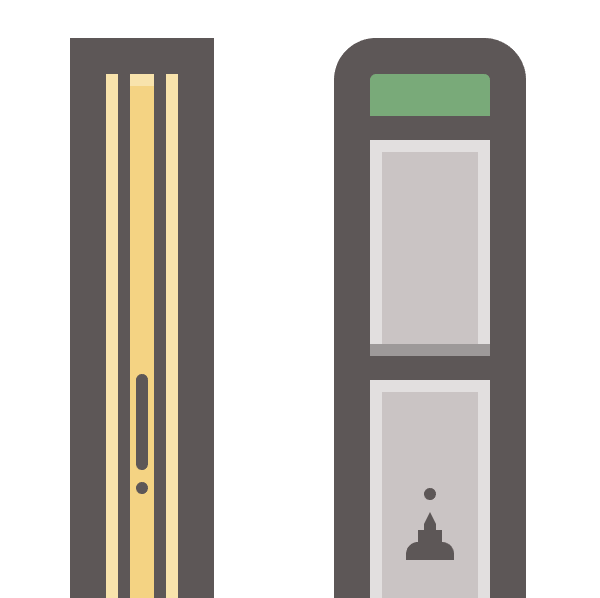
Step 13
Finish off the copic marker by inverting the position of the highlights and bottom shadow, so that the later ends up positioned towards the bottom.

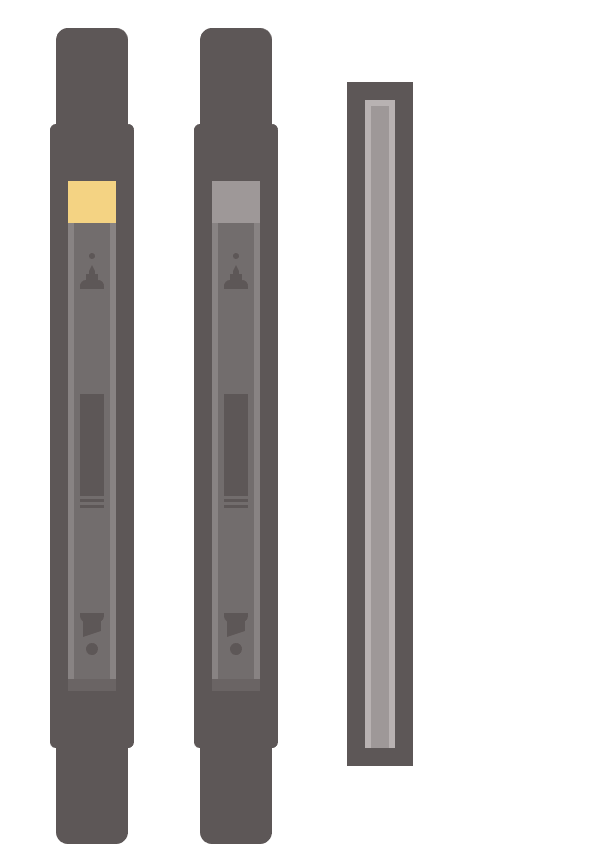
Creating the Touch Markers
Next we will start recreating the two Touch markers, by creating one instance, and then duplicating that, modifying it here and there, and end up having two smooth looking instruments.
Step 1
Start by creating a 16 x 170 px shape, which will act as our marker’s base shape, color it using #736D6D and then position it to the right side of the Copic marker, at about 26 px.

Step 2
Once we have our base shape in place, we need to add the thick outline to it. Simply create a duplicate by copying (ctrl + C) and then pasting (ctrl + F) the object from the previous step, and then apply an Offset Path effect of 6 px to it, making sure to change its color to #5D5656 and then send it to the back (right click > Arrange > Send to Back).

Step 3
Add a 16 x 14 px yellow (#F4D484) rectangle which will act as our color indicator, and position it to the top section of the marker’s body using the Align panel.

Step 4
Then, add two 2 x 152 px side highlights, making sure to change the Blending Mode to Soft Light and lowering the Opacity to 40%. Add a bottom 16 x 4 px shadow and set its Blending Mode to Multiply and its Opacity level to 8%.

Step 5
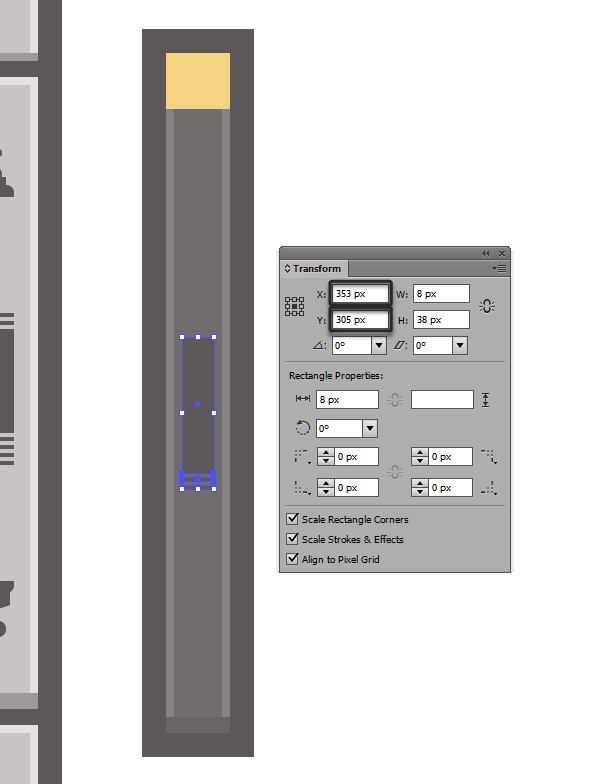
Add the inner detail to the marker, by creating one larger 8 x 34 px rectangle and two smaller 8 x 1 px ones under it at a distance of 1 px from one another. Group them and then position them using these coordinates:
- X: 353 px
- Y: 305 px

Step 6
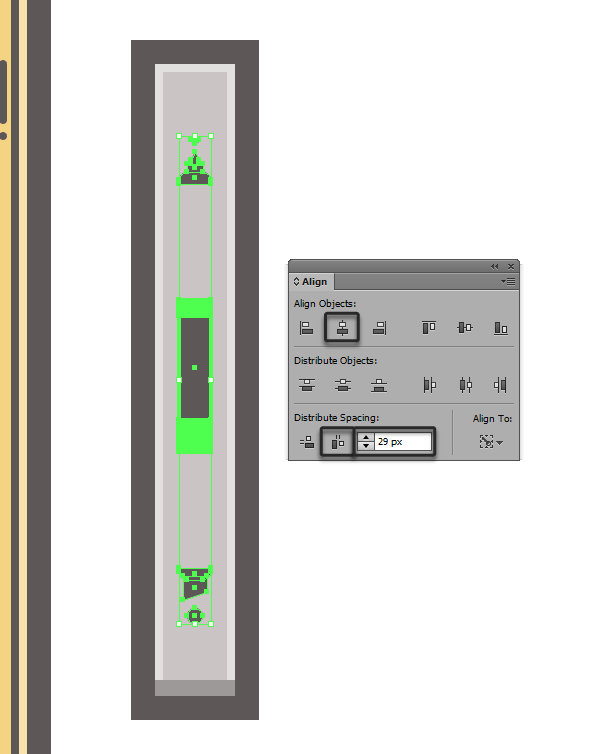
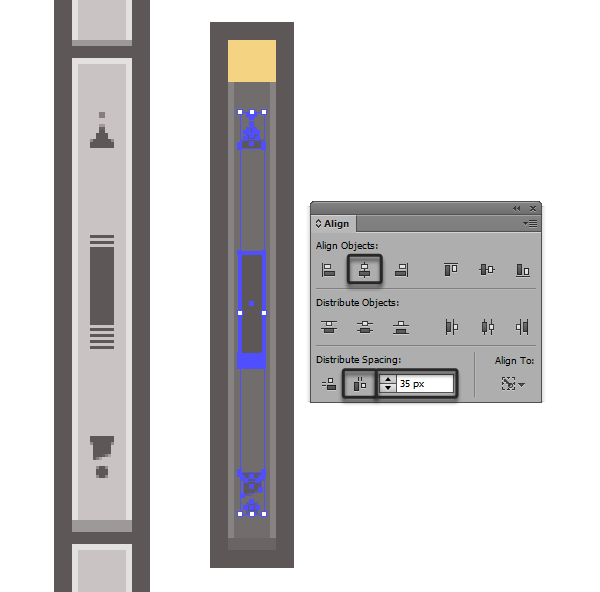
Copy (ctrl + C) the thin/thick tip indicator from the copic marker layer, and paste (ctrl + F) them onto the touch marker’s main body. Then select both the indicators and the inner decal (the one we created at step 5) and align them at a distance of 35 px from the decal.

Step 7
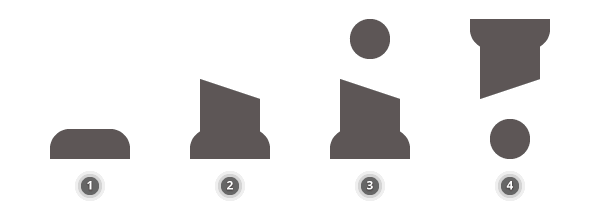
Start creating the top cap, by drawing a 28 x 15 px rectangle with a 2 px Corner Radius. Using the Direct Selection Tool (A) select the bottom anchor points and delete them, uniting the remaining ones (ctrl + J).

Step 8
Position the new object onto the marker’s top side of the outline.

Step 9
Add a larger 24 x 36 px rounded rectangle with a Corner Radius of 4 px. As we did with the previous shape, delete the bottom anchor points and then position it right on top of the cap’s base shape. Then, with both objects selected group them together (ctrl + G).

Step 10
Finish off the marker by simply creating a copy of the top cap, reflecting it horizontally, and then positioning it right under the bottom side of the marker’s outline.

Creating the Second Touch Marker
Step 1
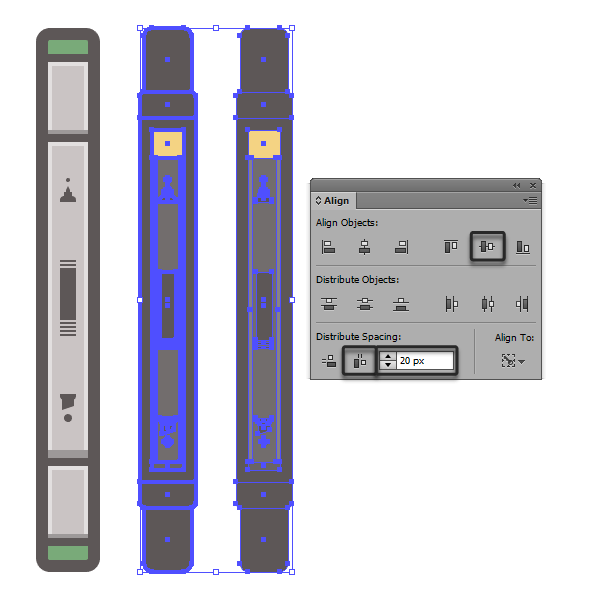
Select the first touch marker (the one that we’ve just finished creating) and while holding down alt click and drag to the right to create a duplicate. Next, select both of them and distance the one closest to the right side of the Artboard at about 20 px from the original.

Step 2
Using the Direct Selection Tool (A) select the yellow color indicator and change that to a light grey tint (#9F9999).

Creating the Rotring Mechanical Pencil
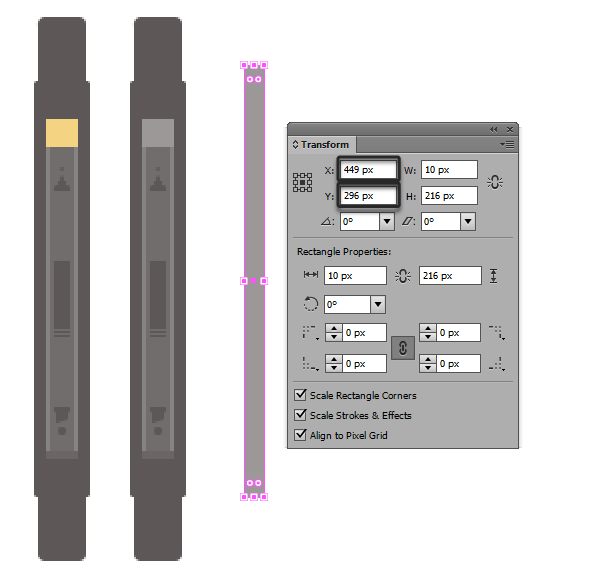
Step 1
Make sure you’re on the proper layer, and start by creating a 10 x 216 px grey (#9F9999) rectangle and position it using the following coordinates:
- X: 449 px
- Y: 296 px

Step 2
With the shape still selected, create its outline by using an Offset Path effect of 6 px, color it using #5D5656 and then position it underneath the pencil’s main shape, by right clicking > Arrange > Send to Back.

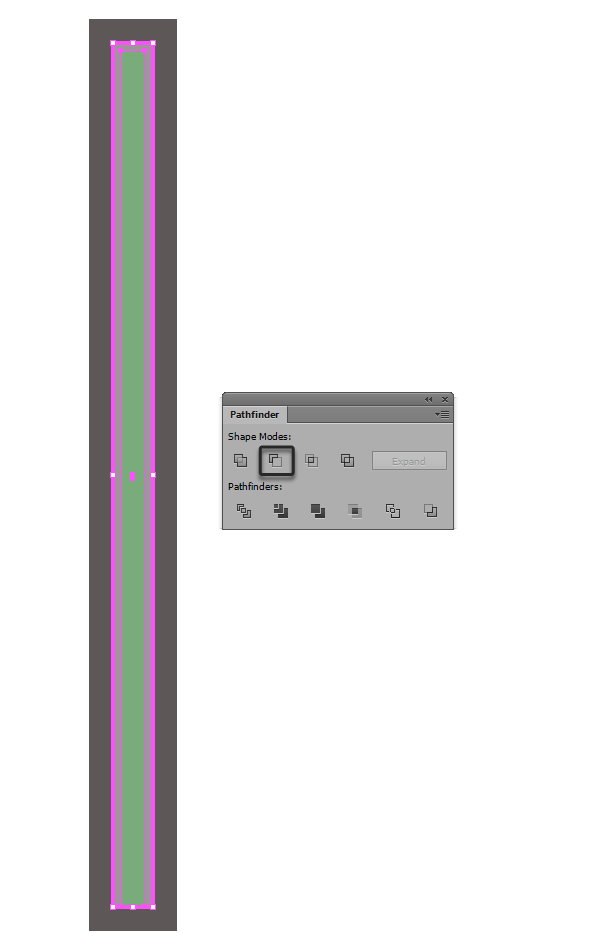
Step 3
Add the side and top highlights by creating a duplicate of the light grey main shape, and then adding a slightly narrower 6 x 214 px one which we will horizontally align to the bottom of the first one. Then using Pathfinder’s Minus Front option, cutout the upper shape (which I colored green to make it more visible) to get the highlights.

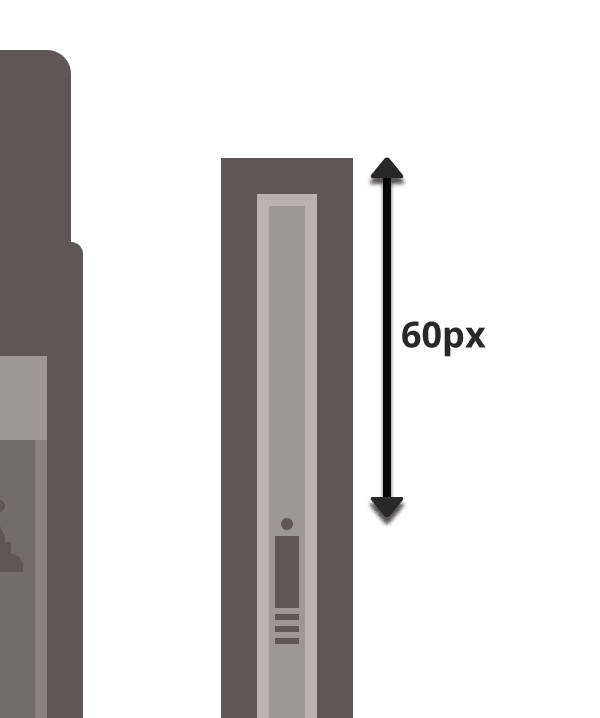
Step 4
Change the highlight’s color to white (#FFFFFF) and then set its Blending Mode to Soft Light lowering its Opacity to 60%.

Step 5
Add the inner body detail by creating a 2 x 2 px circle, one taller 4 x 12 px rectangle, and three smaller 4 x 1 px ones, all distanced at 1 px from one another. Then, group them together (ctrl + G) and position them at about 60 px from the pencil’s outline top section.

Step 6
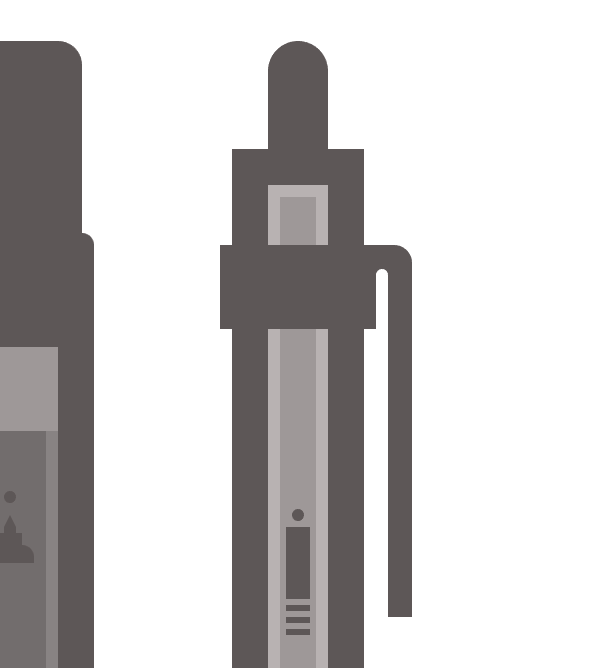
Draw a 10 x 23 px rounded rectangle, with a 5 px Corner Radius and using the trick with the Direct Selection Tool (A) remove its bottom anchor points. Unite the remaining one (ctrl + J) and then position the new shape just above the pencil’s outline.

Step 7
Add a 26 x 14 px rectangle (#5D5656) which will act as our clip’s ring section, and position it at about 34 px from the top clicker.

Step 8
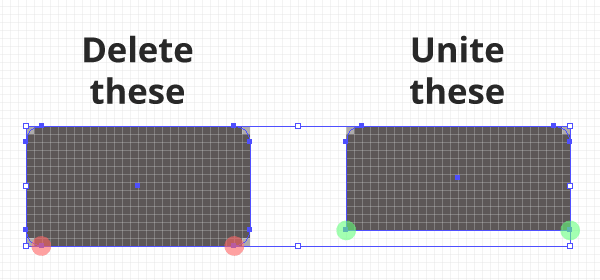
Let’s work on the pencil’s clip by creating a 12 x 65 px rectangle with a Corner Radius of 3 px. Using the Direct Selection Tool (A) get rid of the bottom centered anchor points uniting the remaining ones (ctrl + J), then using another rectangle positioned above (highlighted with red), cut the left half of the shape using Minus Front. Next create a 2 x 60 px rounded rectangle with a 1 px Corner Radius, left align it to the new shape, making sure to position it towards the bottom by 4 px. Select both it and our shape and again using Minus Front get rid of the smaller piece (highlighted with red).

Step 9
Position the clip on the right side of the ring aligning it to its top.

Step 10
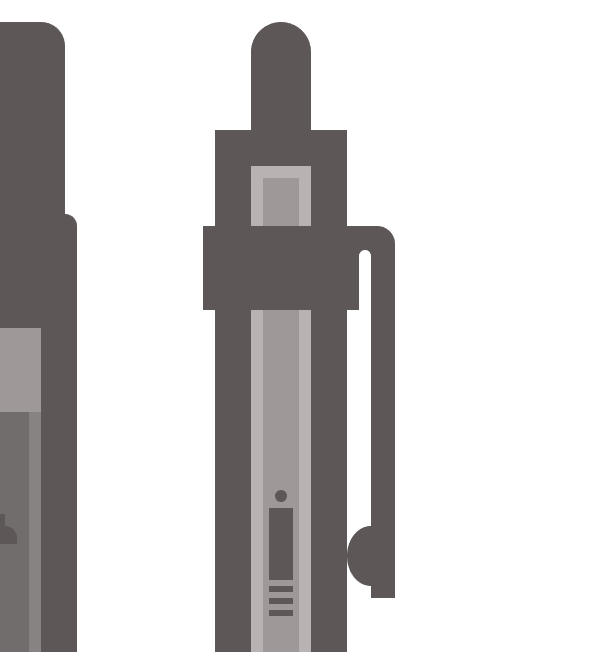
Add an 8 x 10 px ellipse towards the bottom right side of the clip coloring it #5D5656, making sure to leave about 2 px of empty space between the ellipse’s bottom and the clip.

Step 11
Add another smaller 4 x 4 px circle and position it towards the clip’s bottom, making sure that only half of the circle goes outside of it.

Step 12
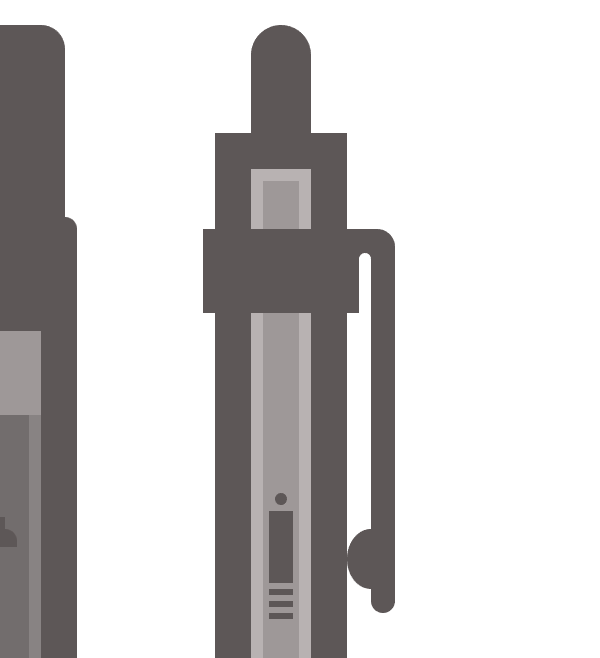
Add a 10 x 4 px black (#000000) rectangle just underneath the clip’s ring and set its Blending Mode to Multiply while lowering its Opacity level to 14%.

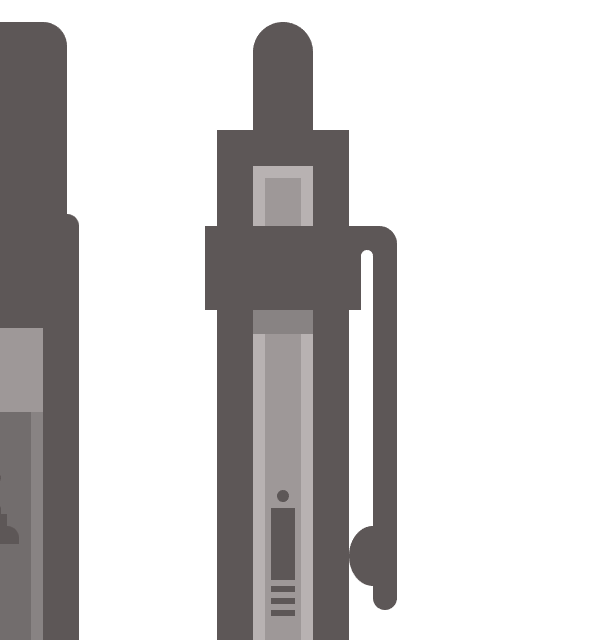
Step 13
Create a 16 x 62 px rectangle, color it using a light grey tint (#736D6D) and then position it using the Transform panel:
- X: 449 px
- Y: 377 px

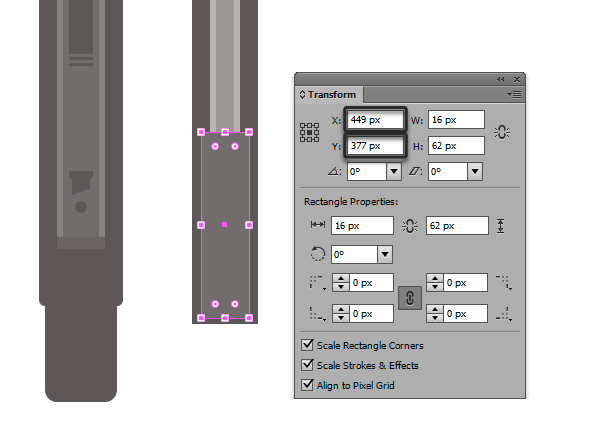
Step 14
Using the Add Anchor Points tool (located underneath the Pen Tool), add an anchor point at a distance of about 3 px from the top and bottom anchor points of the rectangle. Then, using the Direct Selection Tool (A) select the top and bottom anchors one by one, and move them by 3 px towards the inside. Once you’ve done that, give the new shape an Offset Path of 6 px and you’re good to go.

Step 15
Add a red (#EF7B7B) top section to the rubber grip, a bottom shadow, and the highlight going all around the left, top and right side. Finish up the details by adding a bunch (I have total of 27, but you can vary the number) of 12 x 1 px rectangles distanced at 1 px from one another and color them using #7A7474. Group all the elements together so they won’t get moved by accident (ctrl + G).
Quick tip: use the same Blending Mode and Opacity level for the highlight and shadow as we used for some of the other steps above.

Step 16
Create the mechanical pencil’s tip, by first making a 4 x 4 px rectangle (#736D6D) which we will position just under the rubber grip section. Select the new shape, duplicate it (ctrl + C > ctrl + F) and apply an Offset Path of 6 px to it, making sure to expand the offset (select > Object > Expand Appearance), color it in the dark tint we used for all of our outlines (#5D5656) and then make sure to send it to the back (right click > Arrange > Send to Back). Create a 4 x 2 px shape and position it towards the top section of the light grey object, making sure to change its Blending Mode to Multiply and the Opacity to 14%.
Add a 10 x 6 px rectangle, same color as the outline, and move its bottom anchor points towards the inside by 1 px. Add a narrower 4 x 4 pxsquare (#E1DCDC) and a tiny 2 x 2 px darker one (#736D6D) underneath it and you’re done.

Step 17
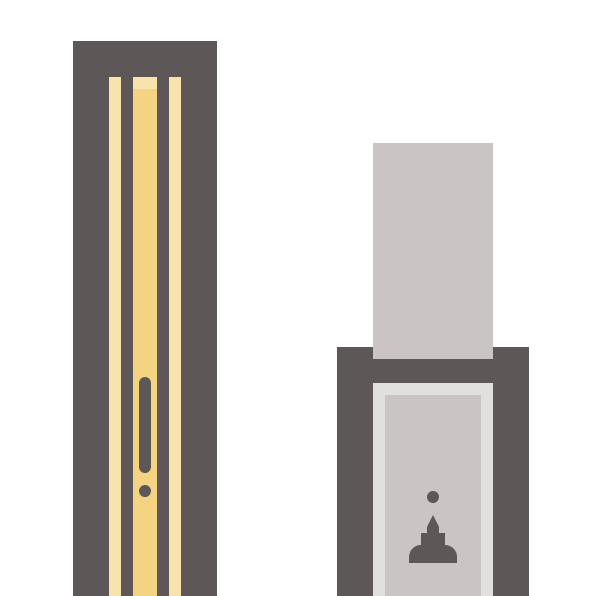
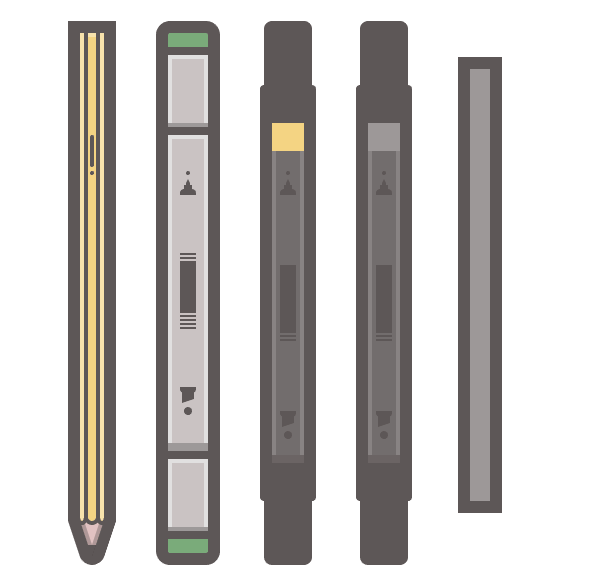
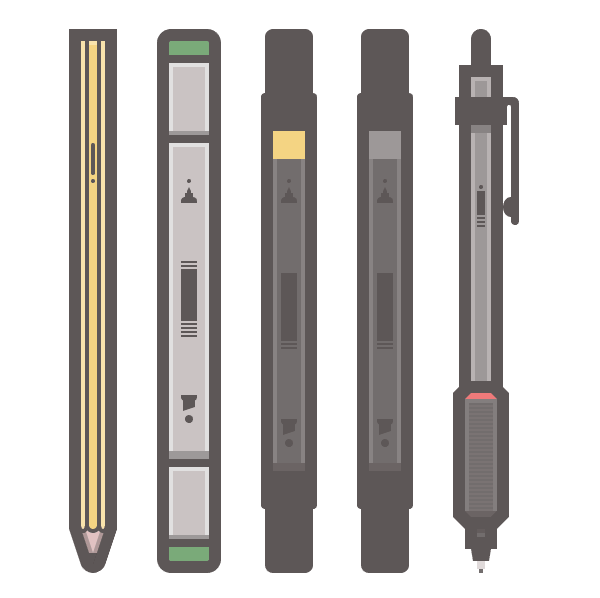
Select all the elements of the mechanical Rotring pencil and group them together using ctrl + G. You should now have something like this.

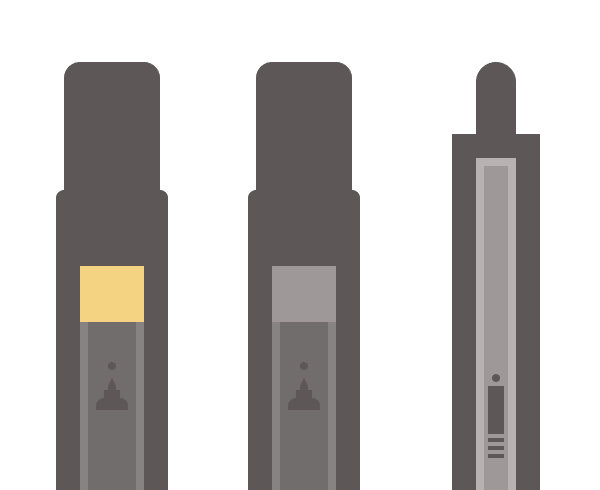
Creating the Rotring Liner
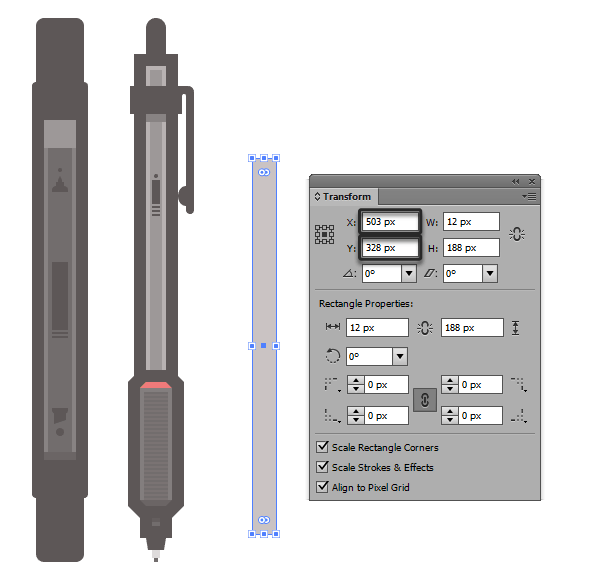
Step 1
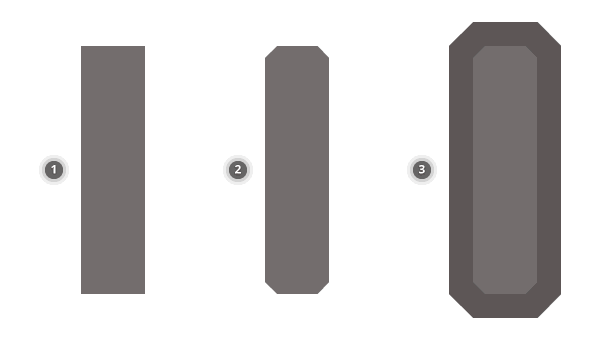
Start by creating a 12 x 188 px rectangle which will act as our liner’s main shape. Color it using #CBC5C5 and then position the object using the Transform panel:
- X: 503 px
- Y: 328 px

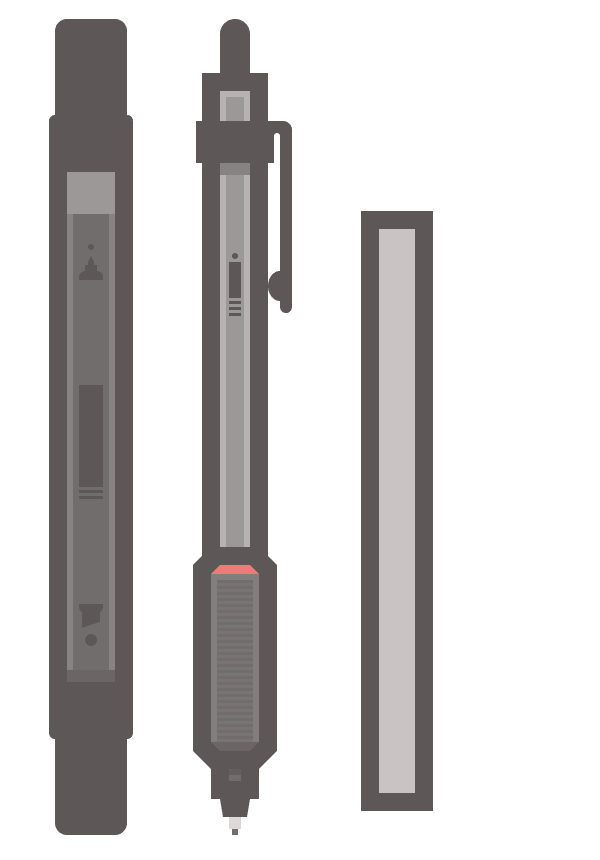
Step 2
With the shape selected, create a duplicate (ctrl + C > ctrl + F) and then apply an Offset Path effect of 6 px to it. Expand the resulting object (Object > Expand Appearance), change its color to #5D5656 and then make sure to send it to the back of our main shape (right click > Arrange > Send to Back).

Step 3
Add two 2 x 186 px rectangles on each side of the lighter grey section of the liner, making sure to align them to the top, and most importantly change their Blending Mode to Soft Light. Add a smaller 12 x 2 px shape towards the bottom of the liner, setting its Blending Mode to Multiply and its Opacity level to 22%.

Step 4
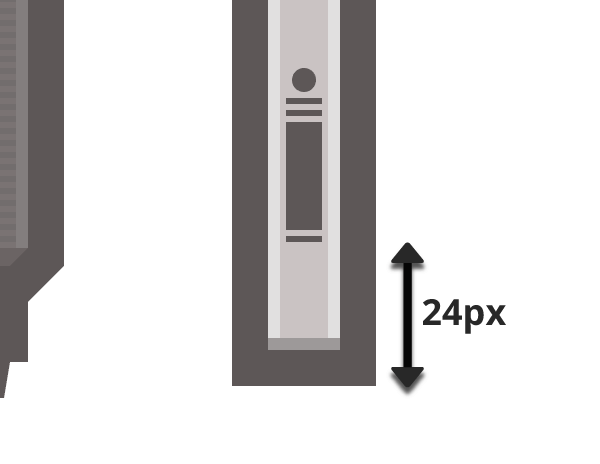
Add a similar decal to the one we used on the mechanical pencil, by creating a 4 x 4 px circle, followed by two 6 x 1 px rectangles. Add a taller 6 x 18 px shape and another 6 x 1 px one, coloring them all using #5D5656 and making sure to distance them at 1 px from one another. Group all five elements, and then position them towards the bottom side of our liner, at about 24 px from it.

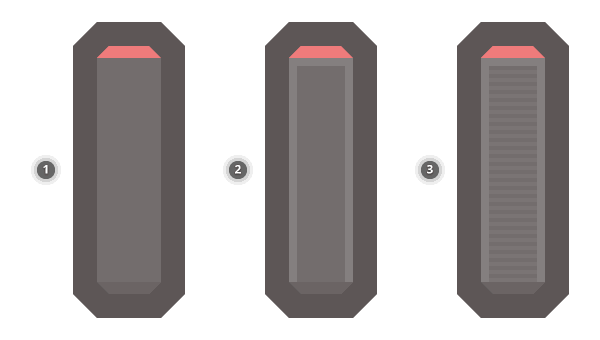
Step 5
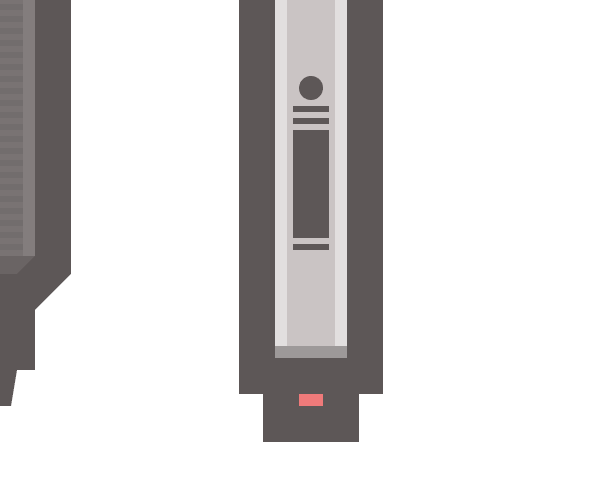
Finish of the bottom section of the liner by adding a 4 x 2 px red (#EF7B7B) rectangle underneath the liner’s outline, and applying an Offset Path of 6 px to it.

Step 6
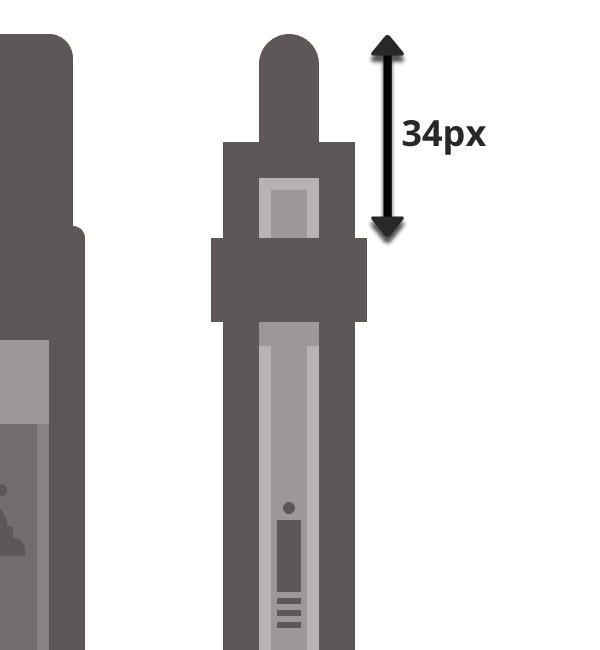
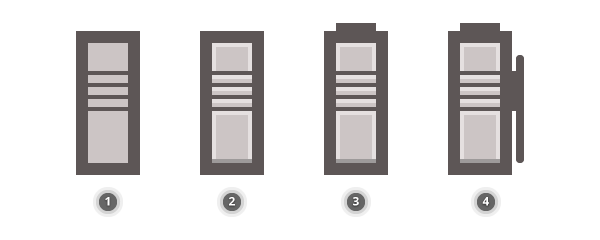
Move towards the top section of the liner, and add a 20 x 60 px rectangle (#CBC5C5) which will go about 6 px towards the inside surface of the liner’s outline.

Step 7
Add an outline of 6 px to the previously created shape using the Offset Path effect.

Step 8
Add a 12 x 4 px rectangle just underneath the outline we’ve created at step 7, and change its color to black (#000000), setting its Blending Mode to Multiply and its Opacity level to 22%.

Step 9
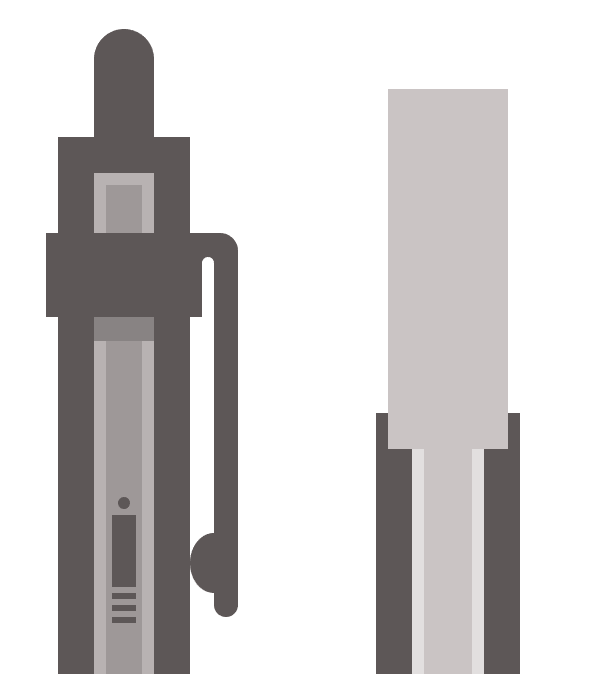
Start adding details to the cap by creating four 20 x 2 px delimiters positioned at about 4 px from one another. Group these and then position them at about 20 px from the cap’s outline. Add the highlights and bottom shadow making sure to give them depending on the direction (vertical or horizontal) a width or height of 1 px, applying the same Blending Modes and Opacity levels as we used before.
Next add a 20 x 4 px rectangle to the top of the cap’s outline, and color it using #5D5656 making sure to center it horizontally.
Move to the right side of the cap, and add a 2 x 20 px rectangle (which will act as a bridge for our clip.) and top align it to the delimiters we created a bunch of moments ago. Create another 4 x 54 px rounded rectangle with a 2 px Corner Radius and position it to the right side of the bridge, leaving about 8 px going above and outside the bridge’s topside.
Group all the elements together and you’re done.

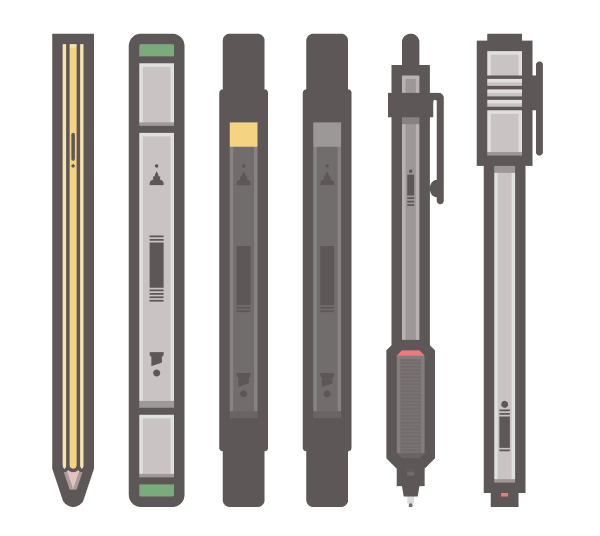
That was it guys!

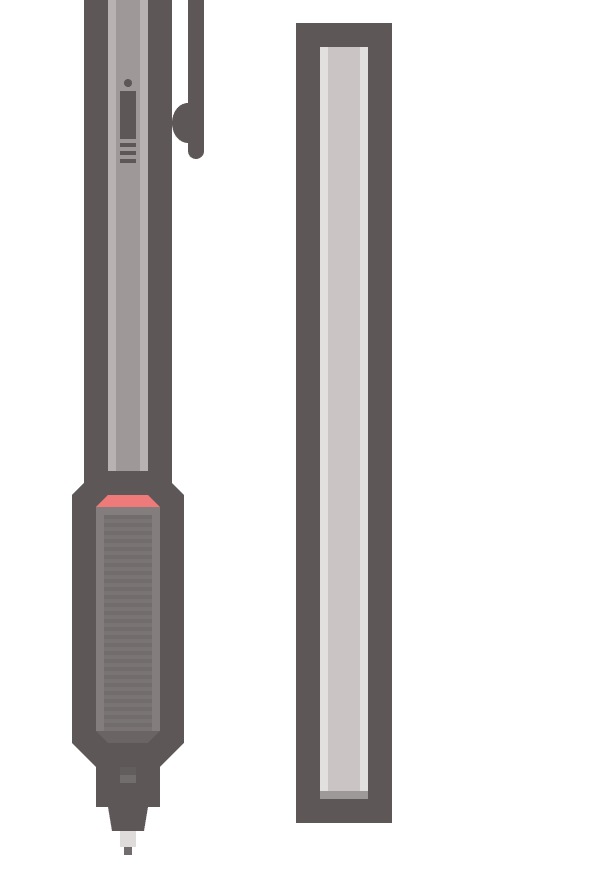
I’m happy to let you know that you’ve just finished our cool little writing instruments pack. I hope you found the recreation process understandable and most importantly learned something new along the way. Until next time!





