Designing Big: Tips for Using Oversized Layouts
For some projects any old design just won’t do. You need something big, bigger than big even, over the top.
That’s where using an oversized layout comes in. From big photos or video to backgrounds, photos and type, big layouts can have an immediate impact. They catch the user’s attention right away and demand to be seen.
But how can you make an oversized design work for your next project? We have a few tips and some great examples to get you started.
Advantages of Going Big
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates


The No. 1 advantage for using an oversized layout is visual impact.
By using large elements, images and type above the scroll, you can encourage visitors to stop, look around and even click or scroll to see what else you have. The oversized layout essentially serves as a pseudo-promotion to the rest of the site.
Parallax scrolling and effects, for example, work great with oversized layouts. Because the design is divided into screens that are unique, having something supersize on each is a great way to keep users interacting with the content. (Unfamiliar with parallax scrolling trends? Learn more in a previous Designmodo article.)
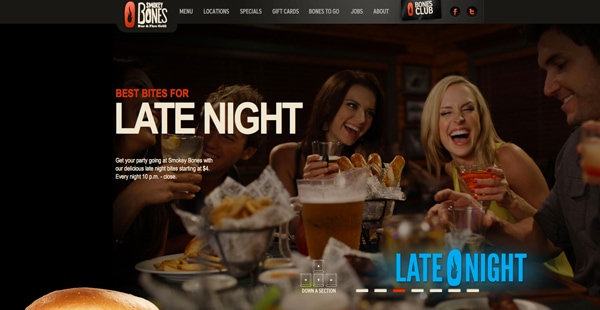
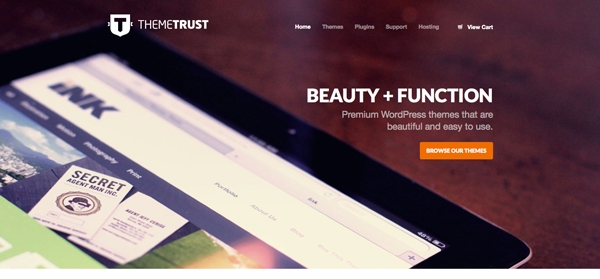
Great images or video can be displayed prominently in oversized layouts. As the background for the screen or just as large images on the page, great visuals get room to be showcased. The thing to note here is the use of great visuals. Going oversized with an average or stock image, is not advised. You need an image that is unique, sharp and special to make it work.
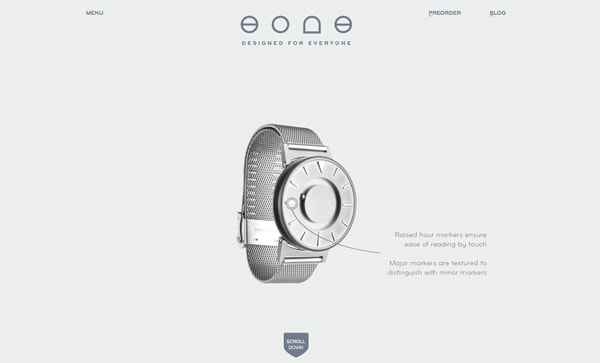
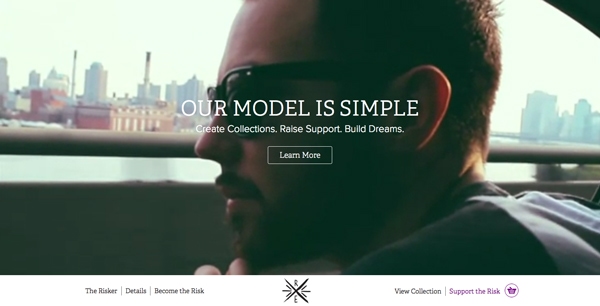
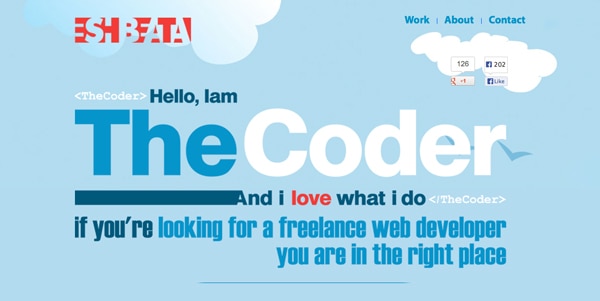
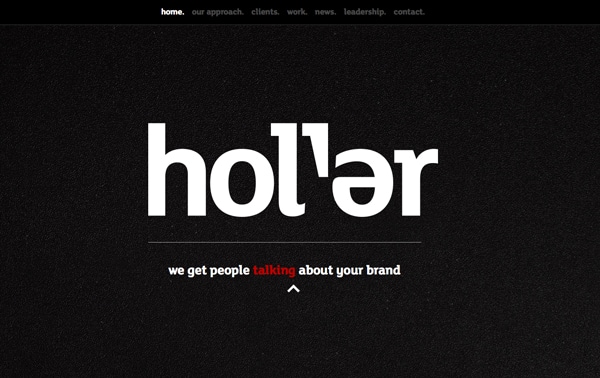
Good writing is rewarded with oversized type. Show off the great work of your copywriters for a stellar campaign or beautiful typography created by a designer. Big words can say more than just what you read from them. Size makes the text feel more important, memorable and should be saved for the best writing. This technique of using oversized text works best when words are kept to a minimum and are very straightforward in nature. (Read more about “going Bigger with Typography” in a previous Designmodo article.)
One type of project that really makes the most of oversized design are portfolio sites – for photographers and designers and almost any other artisan. The nature of an oversized layout allows the designer to use his or her site to highlight visual work. And what do you want from visual work? To see it, making big design a great option.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
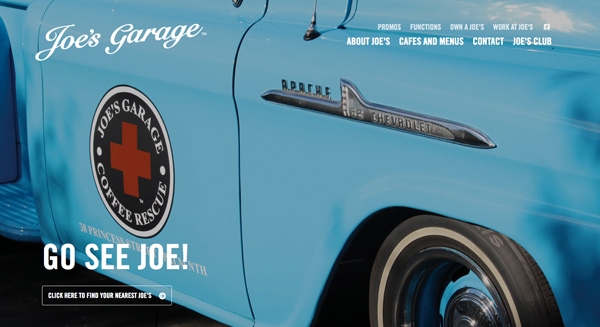
Try Startup App Try Slides AppOther ProductsAnother genre of website using oversized design is retail, and specifically food sales. What better why to show off a product or menu item than with a fantastic super-sized photo?
Tips for Making Big Beautiful
Not every part of your site design has to be oversized to complete a project that includes large-scale objects. Mix and match big elements and design techniques for a maximum impact.

Focus on strong images: Big images need to be sharp, clear and deliver a strong message. If your site sells something, the item needs to be clearly visible. If your site focuses on food, showcase it. The best large images contain vibrant color and are easy to read at just a glance. They need to be of top-notch quality and should not be pixilated or grainy. It’s also best to avoid stock images. There is no advantage to an oversized photo or illustration that is used by other companies as well. Uniqueness will sell.

Plan around beautiful type: If you don’t have an image worthy of an oversized treatment, consider type. Big lettering, display type that typically more than 85 points, in a novelty typeface or almost any font used in an interesting way can have a lot of impact. Play with color combinations with both type and the background for optimum impact.

Use standard navigation: With a large layout it is important to leave some things alone. Develop a simple navigation theme that works in a familiar way. Anchor navigation tools in a common location, such as along the top of the page and consider the weight of navigation menus carefully. How important is navigation to the site and its usage? Do these items need to be oversized as well so that users can easily find them? Or do more standard-sized navigation tools work? Explore both options.
![]()
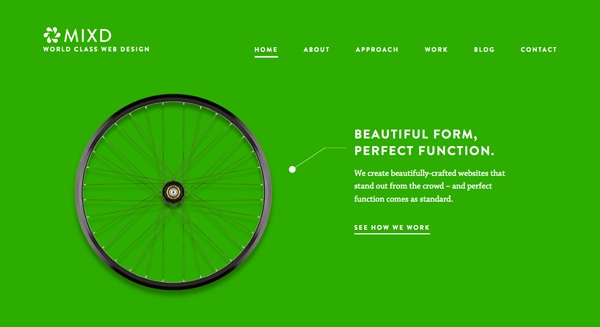
Use color well: Creating a strong and consistent color palette is important. As with anything else that is big, users will see it in a major way. Colors need to work well together, create the right amount of contrast and highlight the proper parts of your site design.
Big Plus 1: You should set a limit to the number of tricks you use in any project. Count an oversized design scheme and only use one other trick, such as animation, parallax scrolling effects or any other dominant design technique.
Keep it simple: One of the common things that you will see among websites that are doing oversized design well is that they are using simple design schemes. There just is not a lot going on, allowing the big focal element on the screen to stand out. That’s typically what makes oversized design work. Let your one big element shine; if it is worthy of creating and showcasing at such a large size, allow users to see it easily.
Oversized Design is Not for Every Project
As with any design tool, oversized design is not for any project. It is also not the easiest technique to pull off either.
You have to have the right big element or elements to make it work well. Look at all the sites featured above. Each website focuses on one big thing – an image, type, a striking color or background. This is the essence of oversized design. If you don’t have something that strikes you as big right from the start, this style is probably not the best option.
Don’t try to force average parts or elements into oversized design. Some things are made to work best at small sizes. There is a certain cheesiness factor to making something look too big. That’s the art of oversized web design projects – they are big but don’t feel “too big.” It’s all about balance.