5 Essential Elements for E-Commerce Websites
Step-by-step e-commerce websites are quickly becoming a better alternative to the more traditional retail shop. The list of benefits is endless, even though actual retail is hard to replace because of the experience of shopping in a physical store.
Regardless, there are ways to make the e-commerce experience brilliant. The five topics below are things to keep in mind when creating/optimizing an e-commerce website.
1. Convincing Content
Since customers won’t actually “feel” the product until they purchased it, it’s important to give them the best impression of the product as possible. They need to be convinced by your content.
Here are a couple of brands that do a really good job displaying products and providing info.
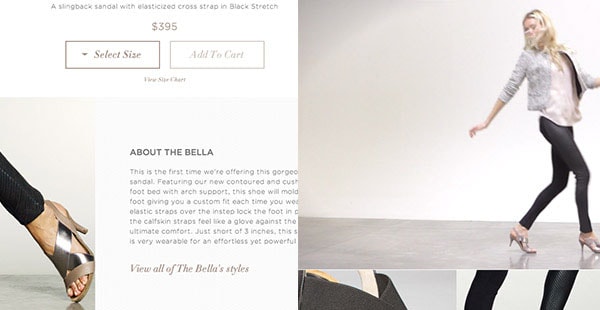
ANYILU.COM
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThis one is a real eye-catcher. Obviously, Anyi Lu is an expensive brand, but because of the beautiful and interactive way content is displayed it’s convincingly worth the price.
Another great addition is videos, where users get a good idea of how an item, such as high heel shoes, is going to look on you. They also do a very good job in highlighting different types of occasions when the product can be used.
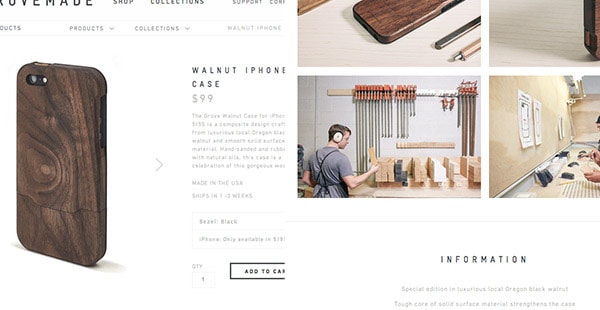
GROVEMADE.COM
This webshop puts a high focus on creating product value. Not only is the product imagery stunning, but they’re also selling a brand and emotion at the same time.
ASOS.COM

Asos is a completely different shop with lots of products and content. This might make the overall design look less intuitive, but Asos has found a great way to provide product information. The “Watch Video” feature on each product detail page is simply amazing.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsSince it’s a well-known fact that having an e-commerce platform has many benefits, the competition within this market is extremely high.
One of the most important things to keep in mind when developing an e-commerce platform is to provide the best experience possible in order to keep customers satisfied. Whether this is done by an intuitive concept or just a very functional design, below are a couple of shops that are doing a good job.
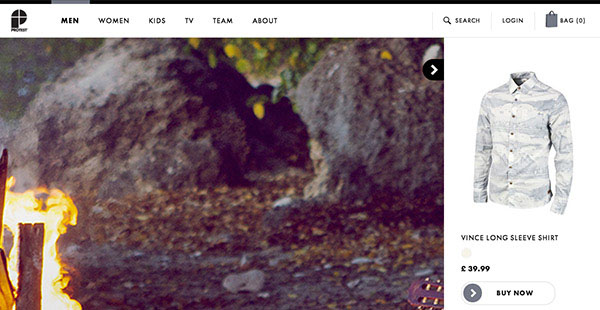
PROTEST.EU

The homepage is not too focused on conversion – or at least that’s what it looks like. The big slider is meant to inspire visitors, but instead of linking them to a product-listing page or product detail page, they are given with this awesome product list slide that triggers every time you scroll to the next image. You can immediately check the price and available colors.
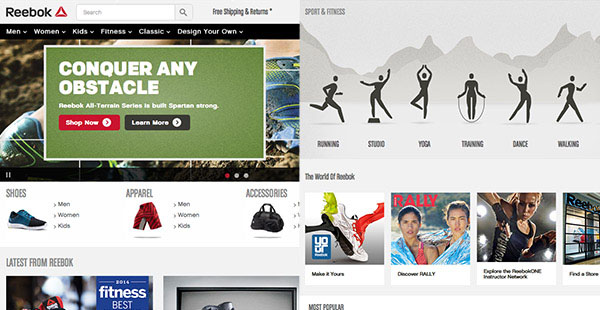
REEBOK.COM

Reebok is a great example of solid navigation. Around 65 percent of the homepage is about navigating. Just like any other shop boasting a product selection this large, you are provided simple navigation fields. You can search based on gender, type of product and categories. Sometimes this can be a burden, but I Reebok achieves the right visual balance. The filter for sport and fitness navigation is especially nice since athletes are the main target group.
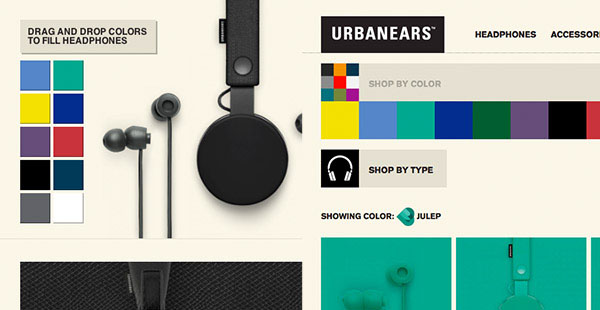
URBANEARS.COM
My last example is the unique experience of urbanears.com. An interactive drag and drop menu is followed by a nice product description and detail page. Definitely worth checking out.
3. User-Friendly Checkout Process
A good checkout is a super important element of the e-commerce experience. Even though a customer might totally love the product, if they’re having doubts or confusion during the checkout process, they’ll probably abandon a purchase. Below are a couple of examples that do a great job in giving the customer a relaxed experience when purchasing online.
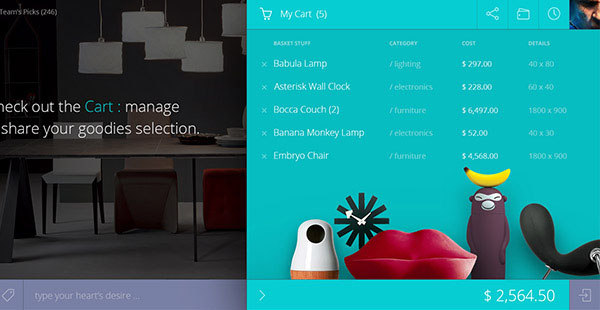
COSMIN CAPITANU – USUAL SUSPECTS CART

Even though this webshop is not yet launched, and the actual checkout process is not visible, I really have to highlight the unique way Cosmin Capitanu visualizes the items you have in your bag. Make sure to check the full pixels here.
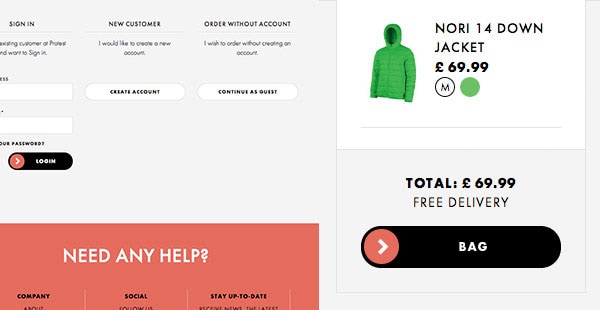
PROTEST.EU

Although this seems less intuitive then the homepage slider I mentioned earlier, the bag and checkout pages are to the point and comforting. I love the fact that they give you the option to checkout as a guest. Also, the “need any help” part is prominent, which is reassuring if things do go wrong.
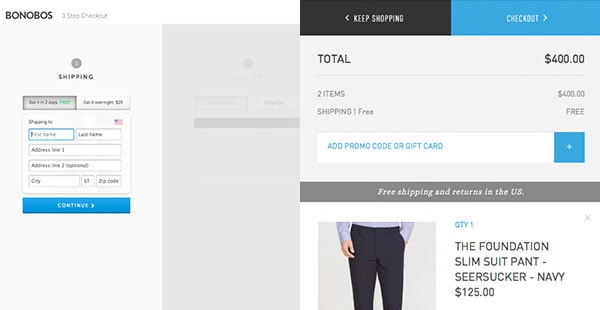
BONOBOS.COM

An absolute winner. You can clearly see that Bonobos understands the importance of a streamlined checkout process. When you add a product to the basket, you see an amazing slide out that provides you the information you need to know.
Also notice the process indicator, something that a lot of other shops also do but not nearly as well as Bonobos.
4. Customer Support
It’s a definite plus for your consumers to know that you’re here to help. With the increased use of mobile devices and social media, it’s almost mandatory to resolve any miscommunication as fast as possible. Bad news spreads like wildfire, so be sure to avoid conflicts.
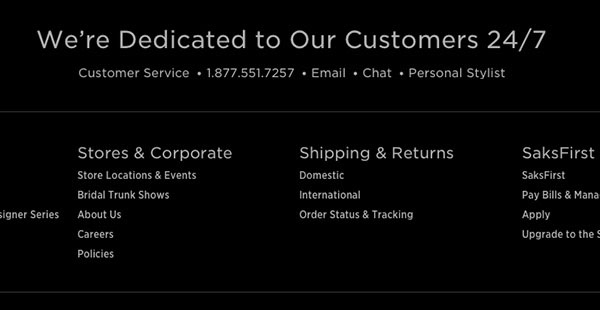
SAKSFIFTHAVENUE.COM

Even though I’m not that into the Saks visual design, their customer support is right on the money. They ensure 24/7 assistance to their consumers, and I really love the fact that they have live chat support. Phone calls are a boundary for a lot of customers.
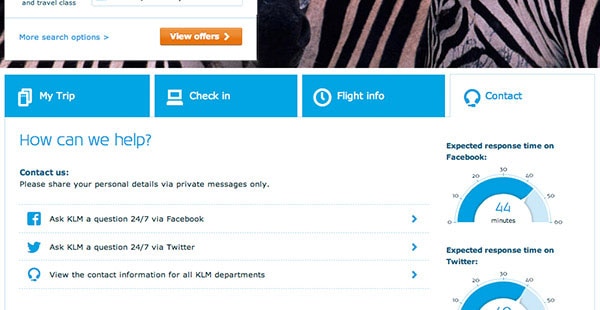
KLM.COM

Another awesome customer support desk known for their social media behavior is KLM. A lot of companies are trying to handle issues via social media, but KLM definitely excels.
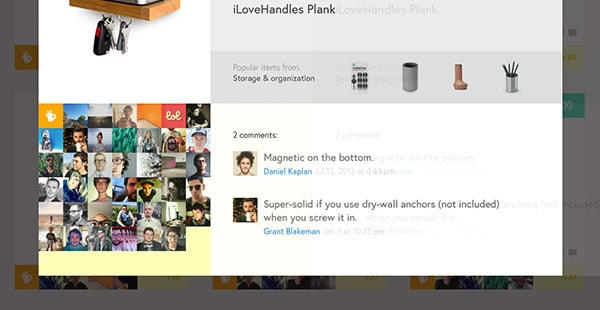
CANOPY.CO
Here you will find a unique concept with a high focus on user reviews. Consumers’ stories are more re-assuring than content written by the brand itself.
5. Accessible Via Mobile Devices
Mobile revenues are growing rapidly and executives at major companies are finally starting to see this potential and incorporate this into their online stores. My final three examples cover mobile design.
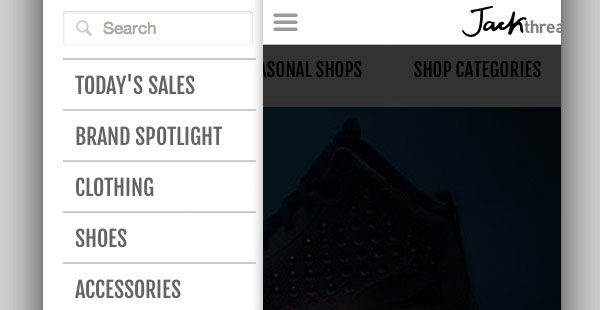
JACKTHREADS.COM (Responsive & Mobile App)
A great example of optimized mobile design. According to TechCrunch, around 50 percent of the company’s revenue is driven by mobile. Not only a responsive website, but Jackthreads also has a separate app that takes the mobile experience to the next level.
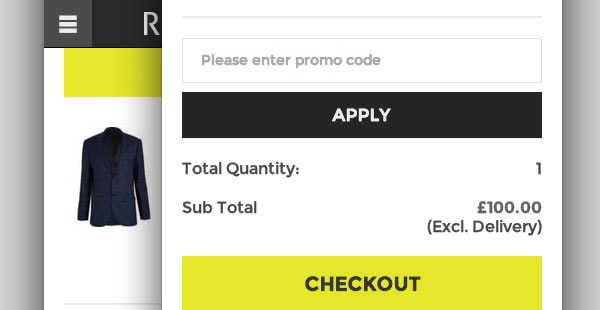
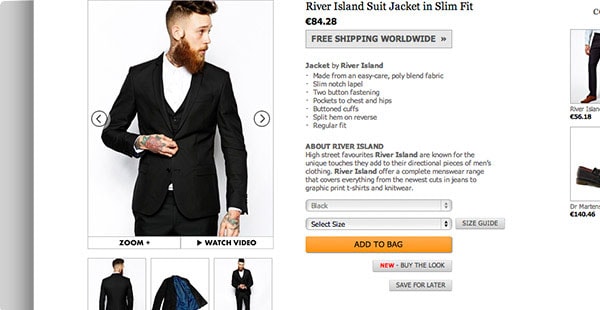
RIVERISLAND.COM (Responsive & Mobile App)
Another brand that has done a great job optimizing their e-commerce site for mobile. The fixed navigation and filter is a big plus. The design is perfectly in sync with the brand’s online presentation, and the app makes it possible to enjoy even more features for mobile devices.
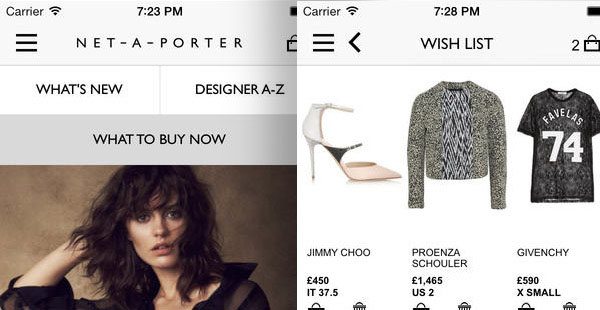
NET-A-PORTER (Mobile App)

By choosing an app instead of a mobile-optimized site, Net-A-Porter benefits from a lot of things (location and push messaging are two examples). Also, you can gain an extra 15 percent of screen space for your store, depending on the kind of device.
Conclusion
Design a webshop that’s appealing and inspiring. Branding is an important factor in creating the right emotion. Make sure that consumers get the best impression possible so they’re confident in their purchase. Video embedding can be a great extra feature.
Once a customer is interested, make sure not to lose them. Products need to be found as fast and efficiently as possible. A playful touch can be a good addition, but make sure that usability is the main goal.
Next comes the purchase, where usability is key. Be as flexible as possible in regard to the personal information that’s required to actually get a product. Also, make sure to share accurate information in regard to the purchase. Ideally, you don’t want people to contact you during or after this process.
But don’t forget customer service. No matter how perfect a shop may seem, there are always going to be questions and problems. Great solutions are features such as live chat, social media support or support by phone (preferably a toll-free number).
Last, but not least, is my advice to go mobile. There is so much to gain. Preferably, create a budget for a fully-optimized mobile application. That’s it! Feel free to leave a comment or a suggestion.