How to Export Designs from Figma to Siter.io
Siter.io is a design tool and website builder that lets you create and publish entire websites without any coding. After export, you can make changes and easily add responsive versions for your pages.
This article will show how easy it is to export your Figma designs into HTML Siter, a web-ready, functional website that could be live and ready for your customers.
Need to pass your files to a developer? Not anymore; after exporting your Figma design file feel free to add a hover state to website components, expand your image gallery with Open overlay functionality, add external links to access quick and easy predefined links and if your website page it’s too long play with Scroll to element functionality, add any YouTube video for free or choose one of the available paid plans for .MP4 videos, show directions to your customers with the Map tool or even paste your ready to use the syntax of code or maybe Slider tool could be a perfect decision – this will allow you to choose as many images you want and represent them in an interactive way and don’t forget about Form tool that will collect all of the filled data from your future visitors on your ready-to-use, live site.
Video Version
Export Designs from Figma to Siter.io Website
First, you need to access https://siter.io/ and press the Go to app button.

Choose to Continue with Google or Facebook, or maybe with your email address and password if you are a current Siter.io user, or choose sign up and create a new account.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesAfter logging into Siter.io, the app will ask you to create your first ready-to-use project.
To create your new site, just press “+ add new site” or the New Site button.

Add a unique title for your new site and press the green button Continue →.

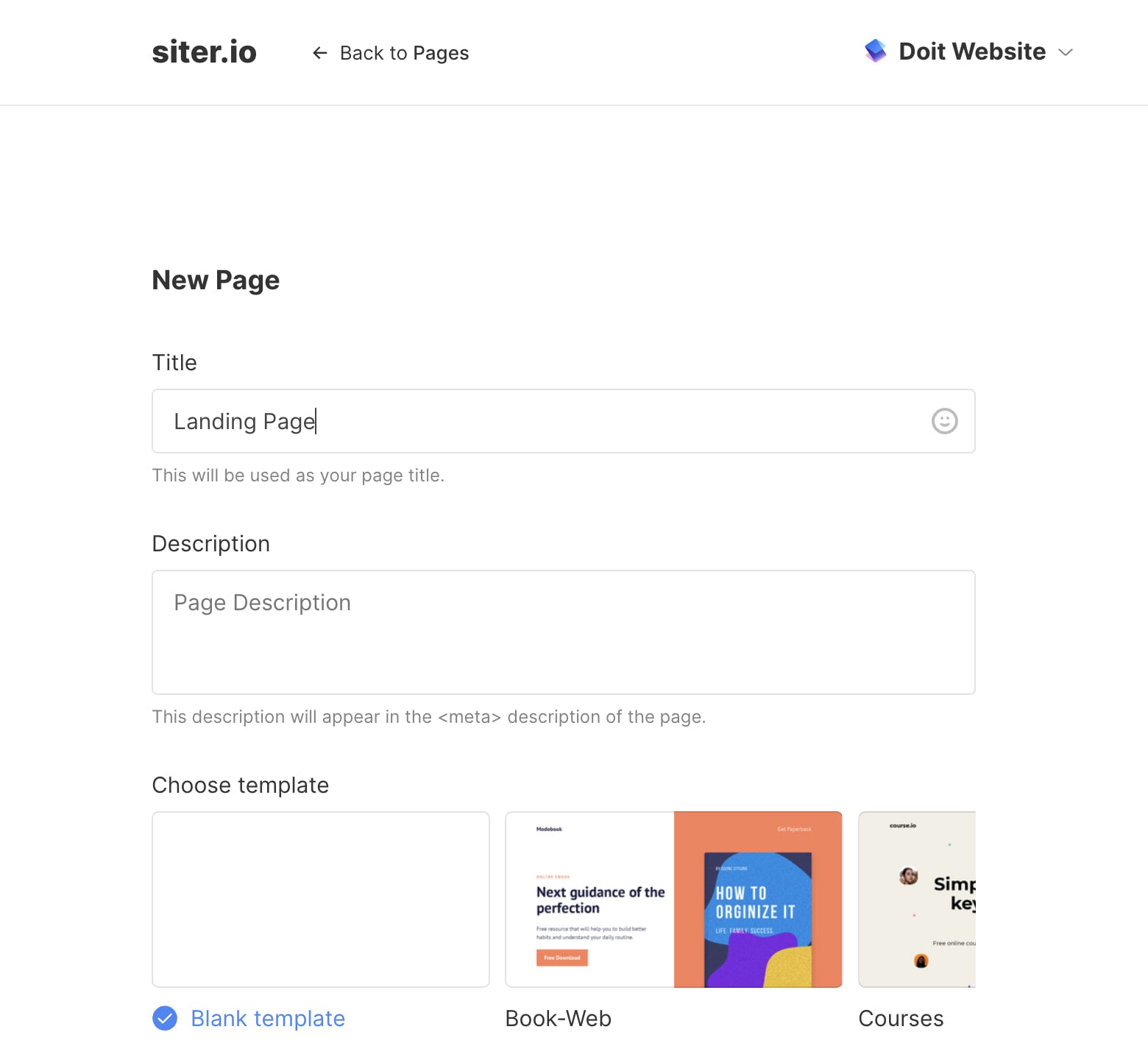
Add the desired title for your website page, add an optional description and leave a blank template (this will create a new page without any assets on it) just perfect for your new export from Figma.

Great! Your new page it’s properly created and it’s ready for Figma layout import.

Figma is a design tool that lets you create designs for mobile and web interfaces or any other kind of design you can think of. Figma is a collaboration tool for teams and individuals to create and share high-quality work.
With Figma, designers can share their design with developers who can then work on it collaboratively and give feedback without having to switch tools or wait for files to export. With Figma, there are no file formats and everything is editable – even animations and interactions.
Adobe Acquired Figma

Recently Figma was acquired by Adobe – the software giant behind tools such as Illustrator, Photoshop, and Adobe After Effects, for an impressive $20 billion, and at this point, many creatives are worried about that because Adobe products have a subscription plan while Figma is free to use for education. In fact, Figma should keep their free program at least there are no plans to change pricing formula for education as they mentioned on their blog in the last article: A new collaboration with Adobe.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsFigma Plugins are programs or applications created by the community that extends the functionality of Figma. Plugins run in Figma perform one or more user actions. They allow users to customize their experience or create more efficient workflows.
Plugins run in Figma files perform one or more user actions. These user actions are usually short-lived and must be initiated by the user.
- Users can only run one plugin and one action at a time.
- It’s not possible to build plugins that run in the background.
- It’s not possible to build plugins that monitor and respond to changes as they happen in a file.
Siter.io Figma Plugin
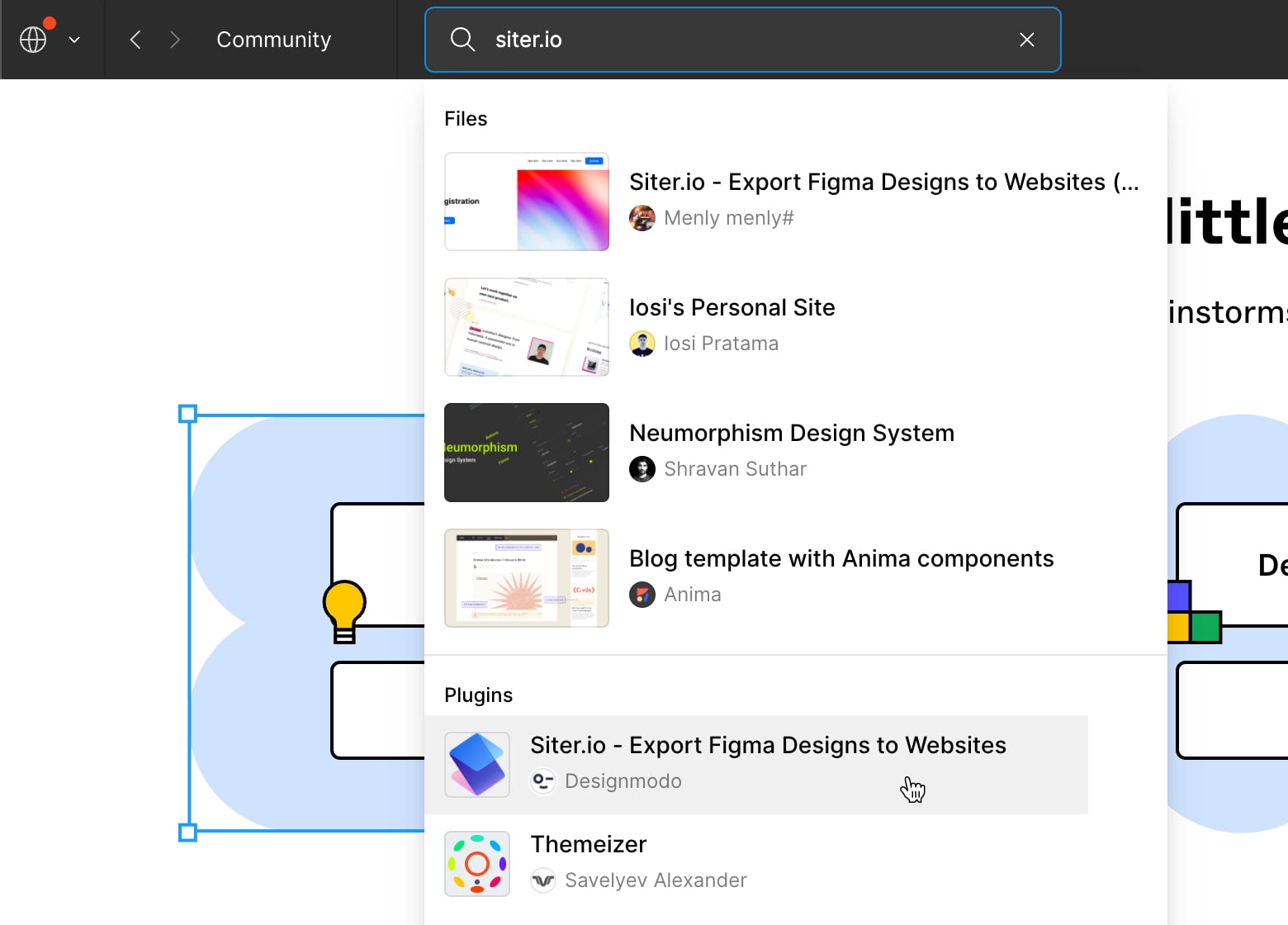
Open the Siter.io Figma plugin and install it or alternatively search it on Figma Community and try it out.

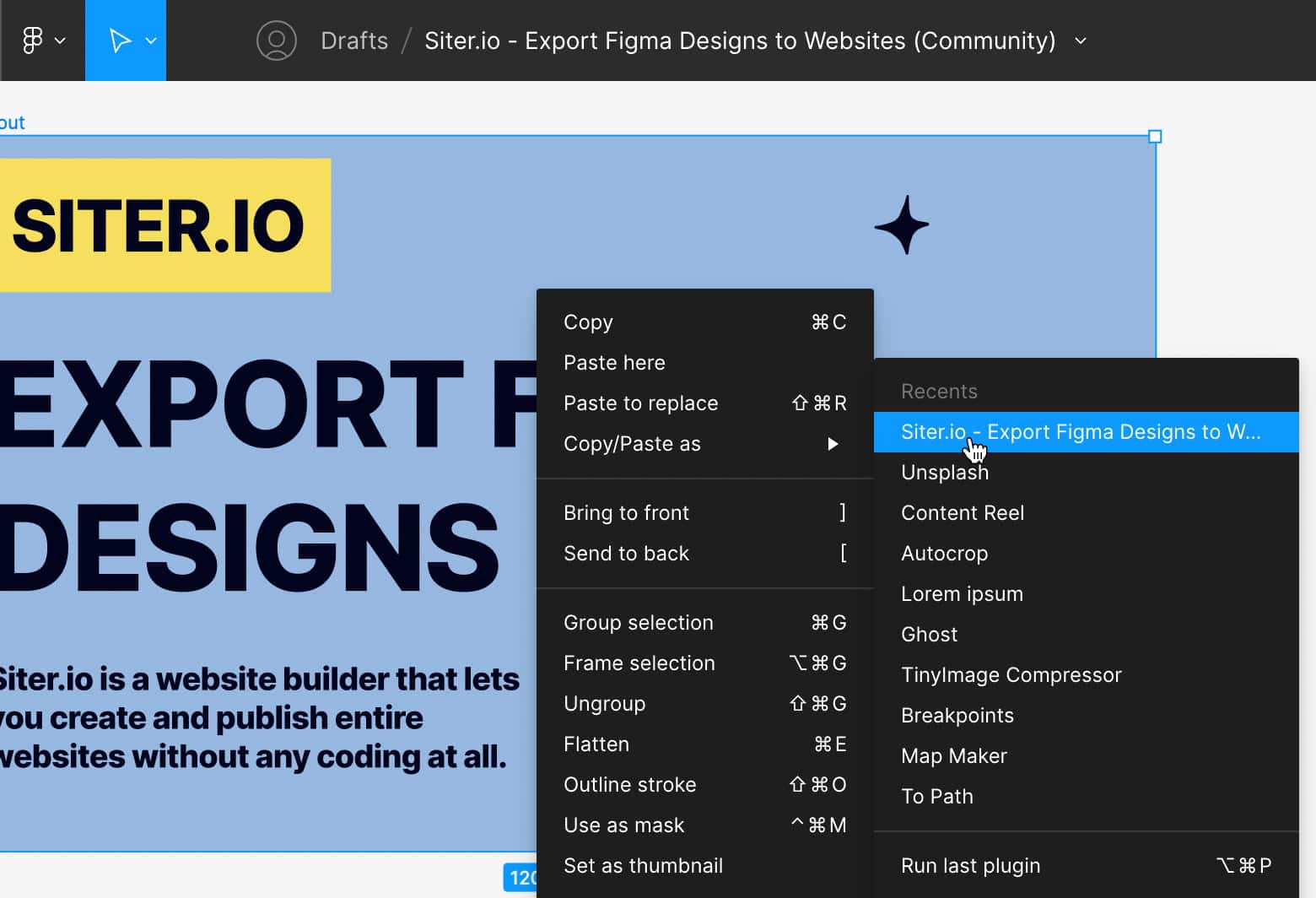
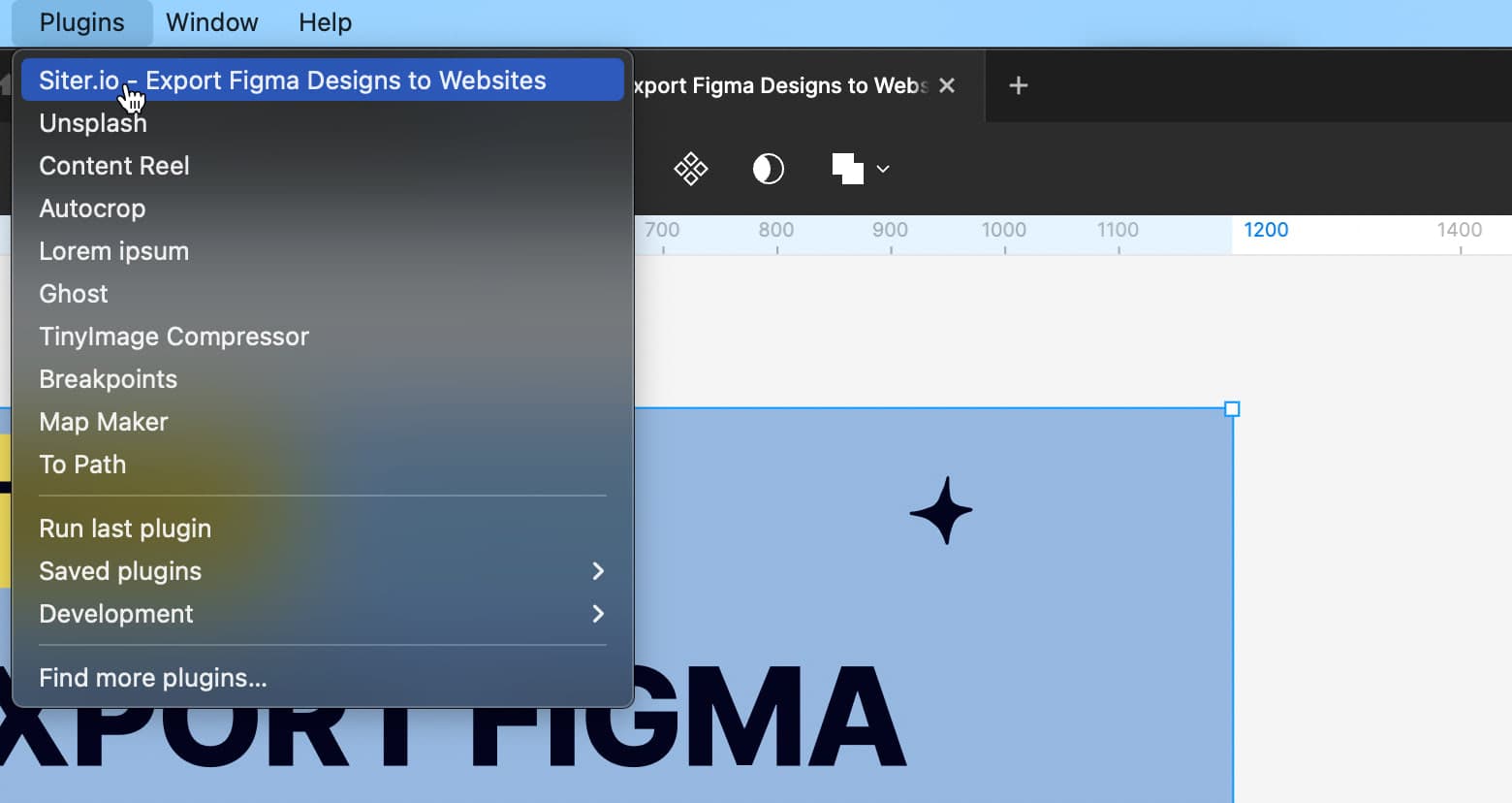
Next, choose your Figma layout, right-click and choose Plugins and after select Siter.io – Export Figma Designs to Websites plugin.

Alternatively use the Plugins menu from the top of the window.

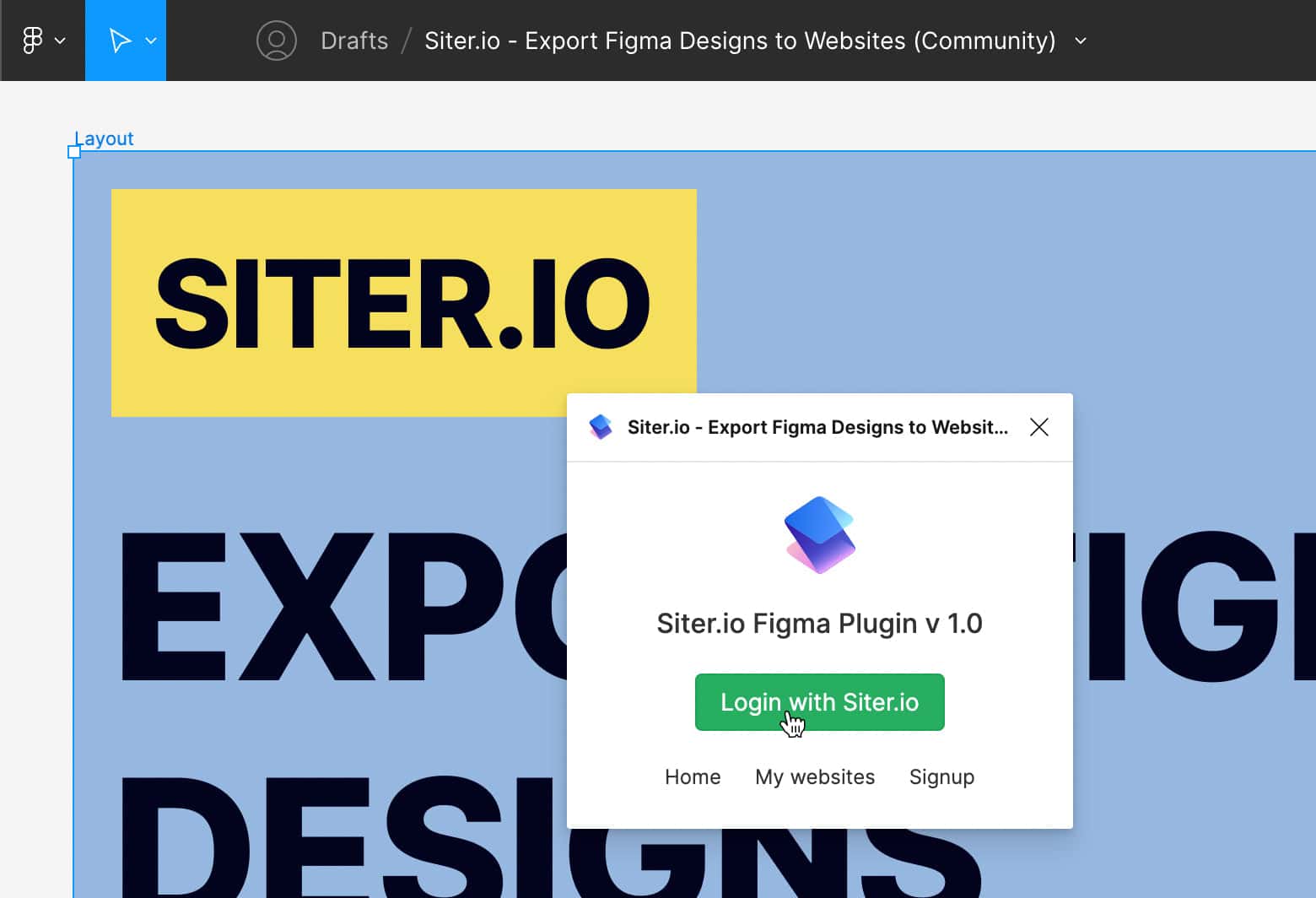
Click Login with Siter.io button, this should pair Figma with your Siter.io account.

A few seconds and here we are, Siter.io successfully paired with Figma. The plugin is properly ready for export.

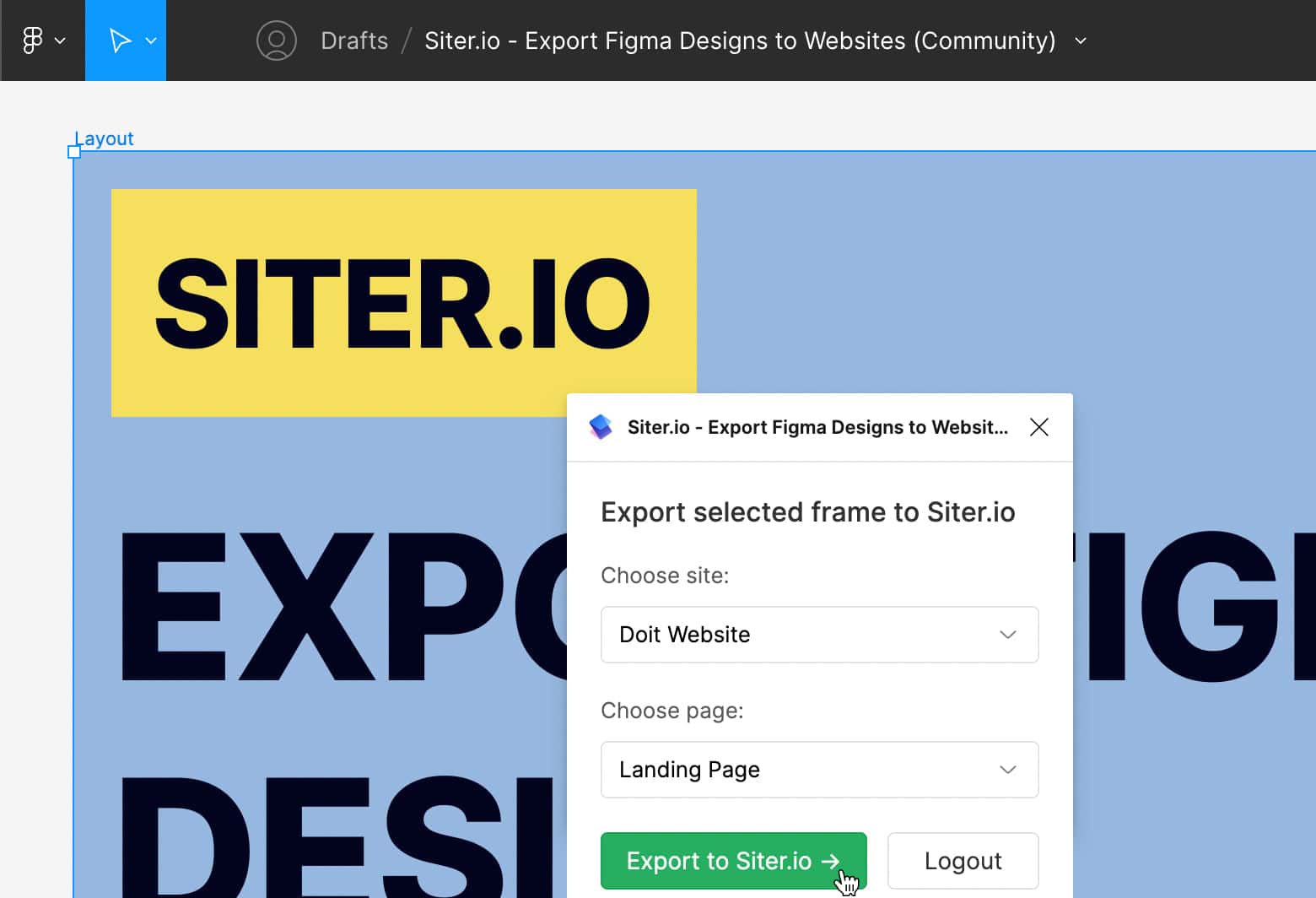
Go back to Figma, choose your layout and run Siter.io – Export Figma Designs to Websites plugin, Choose the site from the dropdown menu, after that make sure that the page it’s the right one, and press the Export to Siter.io green button.

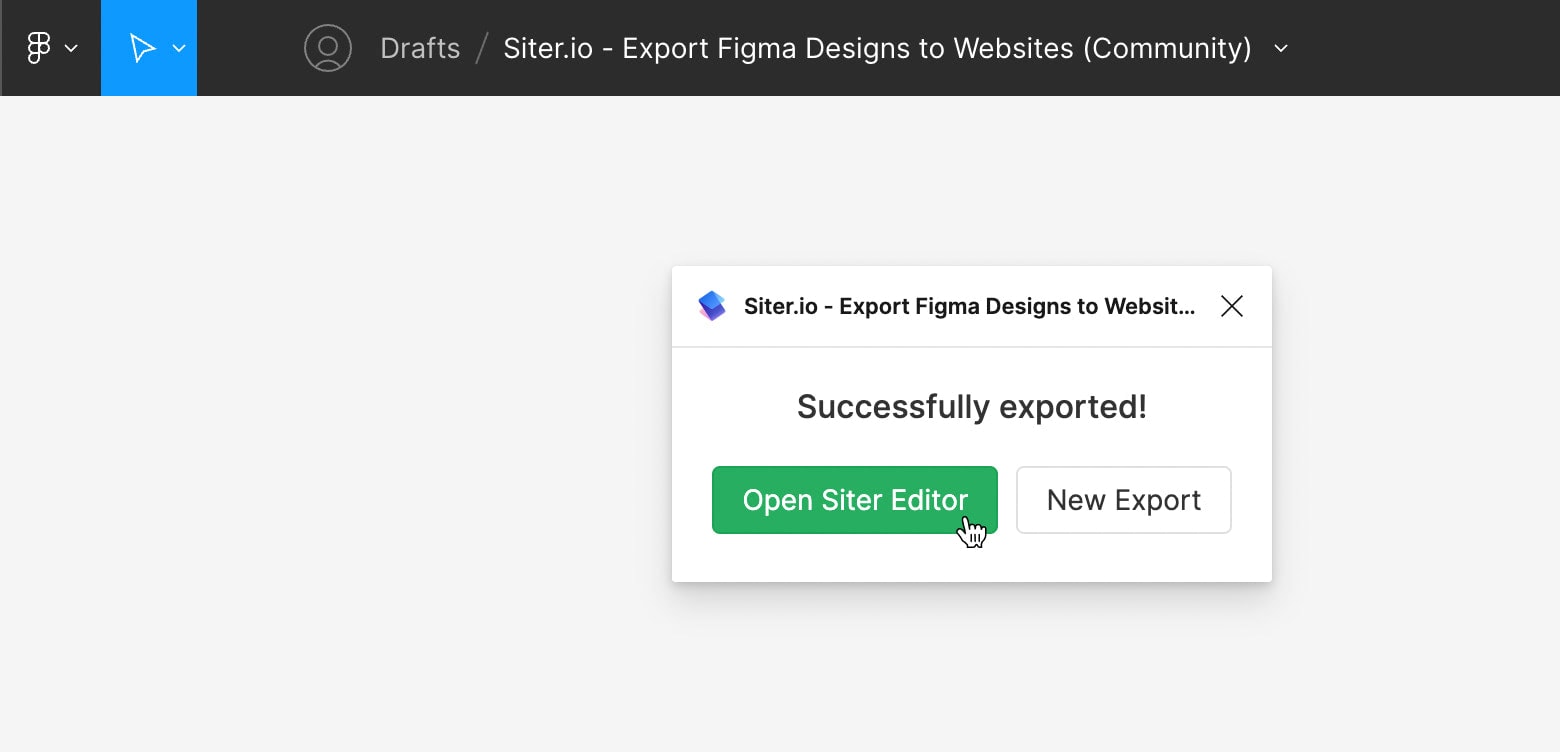
A few quick moments and a successful export message will let you know that the Figma layout is exported. Click the green button, Open Siter Editor, for a fast redirect.

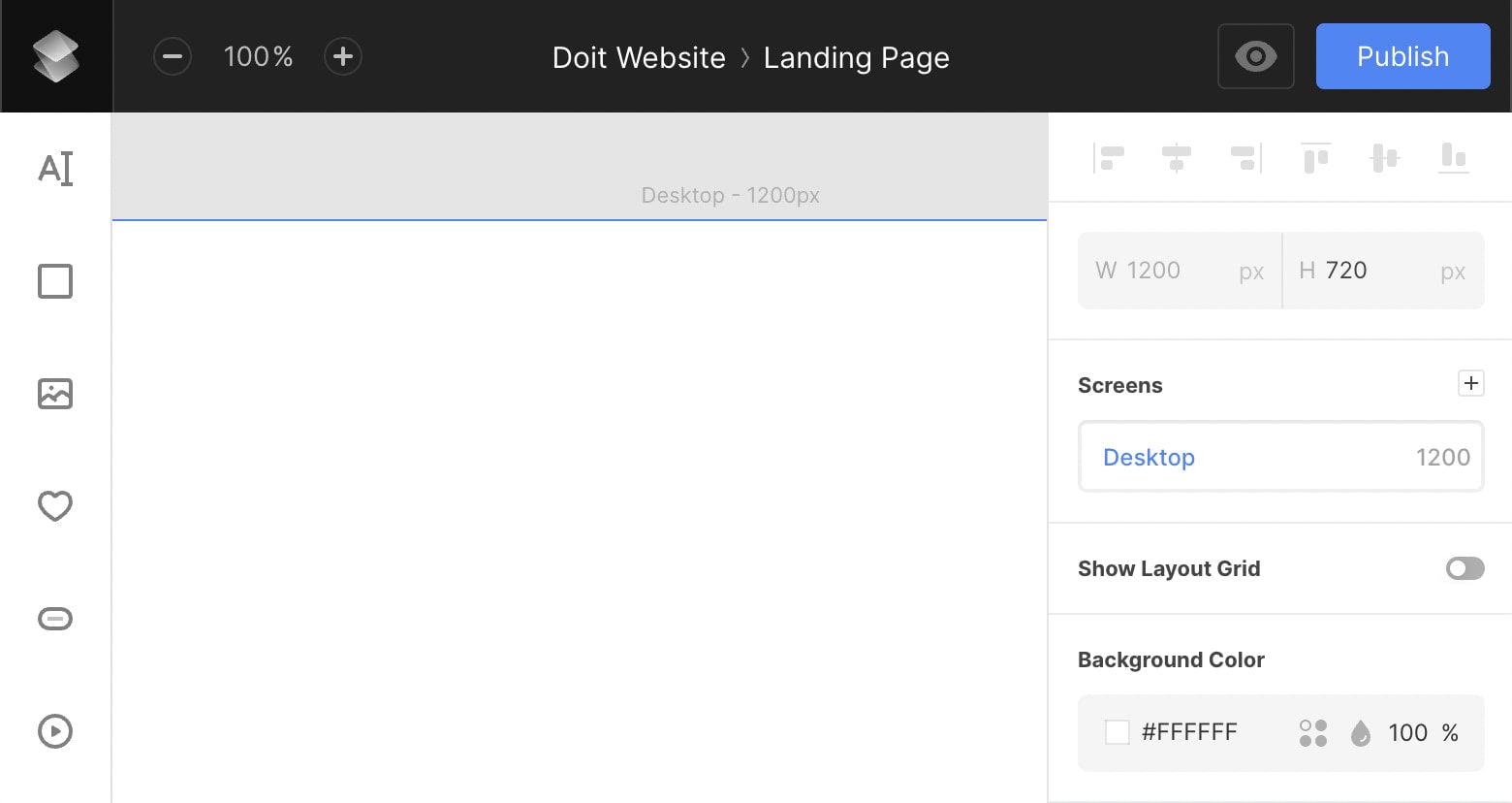
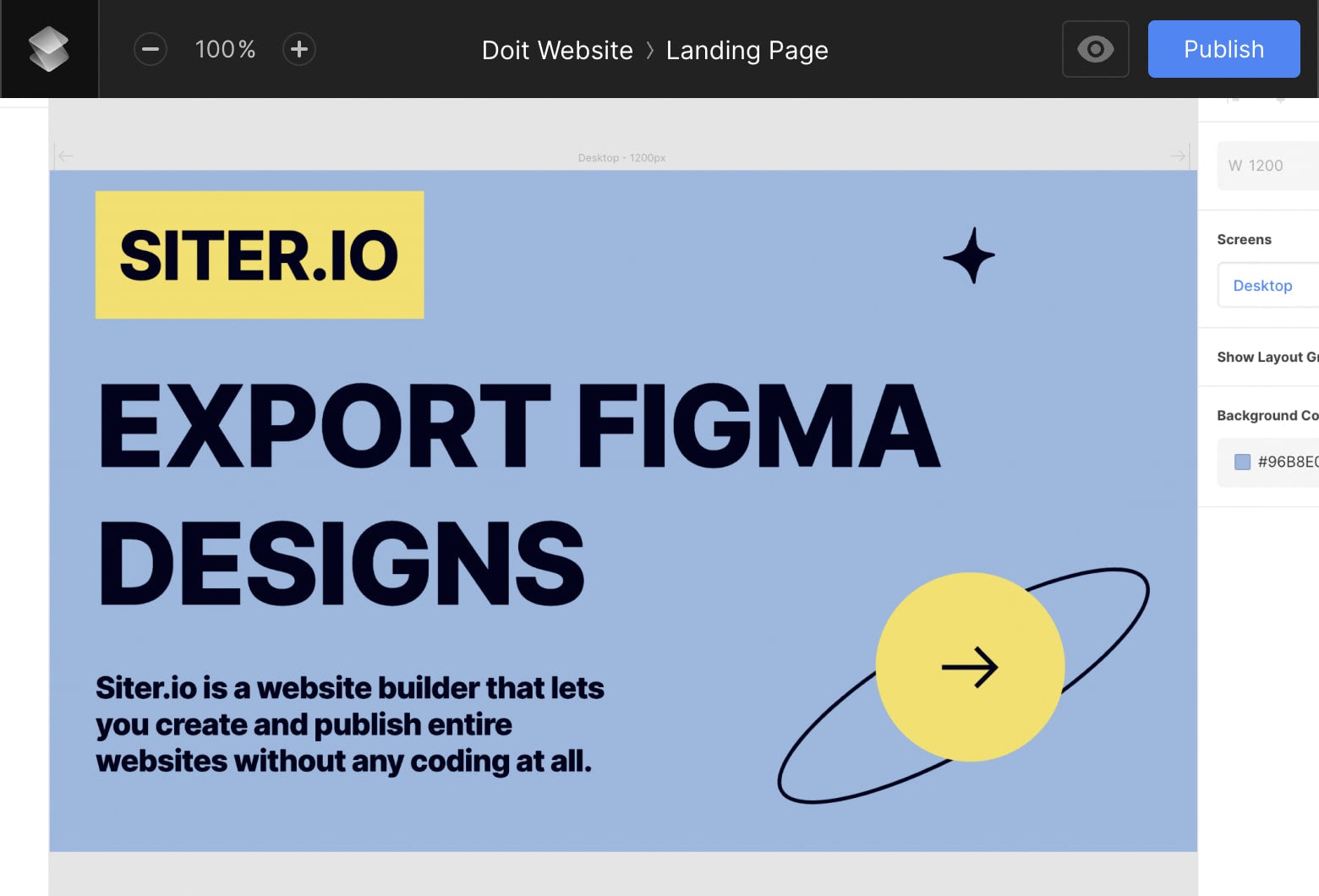
There it is! Now you can see how the Figma layout looks on Siter.io. Here you have a lot of flexibility as everything could be quickly customized and changed.

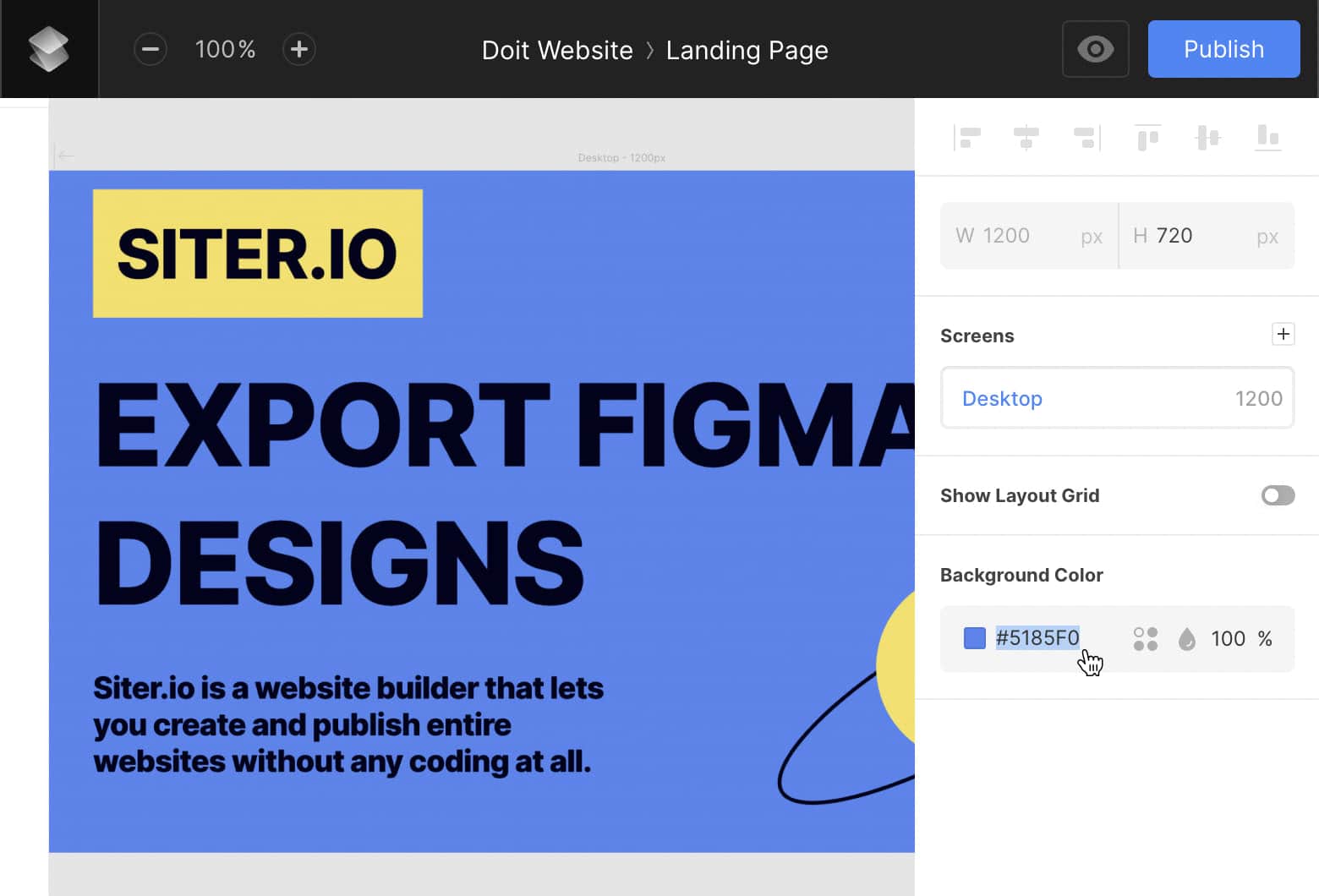
Apply any changes you would like, for example, change the background color.

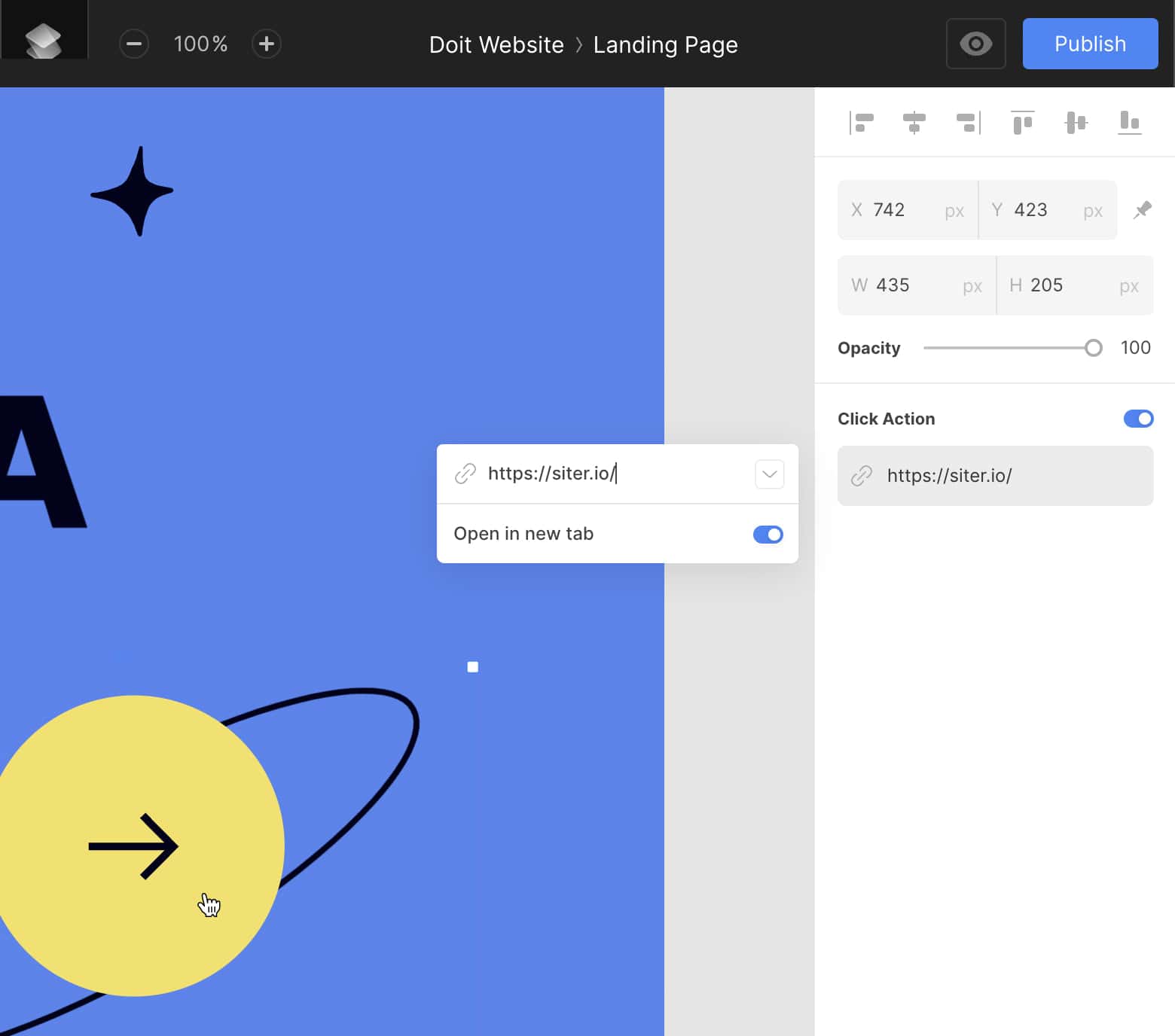
Or insert a link to any site element.

Happy with the results? Press Publish button, wait a few seconds and your exported page with small tweaks applied is ready to be displayed to the world.

Congratulation, you did it!
Right now you firmly know how How to export a Figma design to a website without coding.
Do not hesitate to expand your knowledge about Siter.io, feel free to access the help center to find out more about our tools.







