How to Choose the Right Monitor for Web Design
Having the right equipment can make working on a web design project delightful or downright miserable. This is especially true when it comes to choosing the right computer monitor. (You are going to be looking at that screen for hours on end, after all.)
So how do you find and purchase the best monitor for your design project? The answer might not be as simple as you think. You will want to base what monitor you buy on the type of computer you use (desktop vs. laptop), size and scope of project and personal preference.
But we can give you some ideas of things to look for and tips for finding the perfect monitor for web design projects.
Desktop vs. Laptop

First, you have a decision to make. Are you a desktop designer or laptop designer? A lot of this may depend on how and where you work. From an office, from home, on the go?
If the answer is a laptop, there are a lot of factors in addition to monitor specifications that you will want to think about. (All of these elements will impact how you use and work on that laptop monitor.)
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates- Battery life
- Connectivity
- Keyboard size
- Mouse vs. pen vs. touch controls
- Portability
- Screen size (laptop size)
Now that we have the whole desktop or laptop thing covered, let’s really start to think about monitors. And in particular, big desktop monitors.
How Big Do You Go?

Let’s be honest: We all judge other designers by the size of the monitor on the desk. And bigger is definitely better. (You want so see every tiny detail, right?)
But there are more considerations to what size monitor is the right fit depending on the type of work you specialize in. Think of it this way, if you are designing games that will primarily be played on tablets, you might want a smaller screen that mirrors a tablet size to use for some design and testing aspects of your work.
Most designers though opt for monitors that are somewhere in the 24- to 27-plus-inch range. (Remember monitors are measured diagonally.) The 27-inch monitor is popular because it offers a great viewing area, will fit in most workstations and is rather affordable.
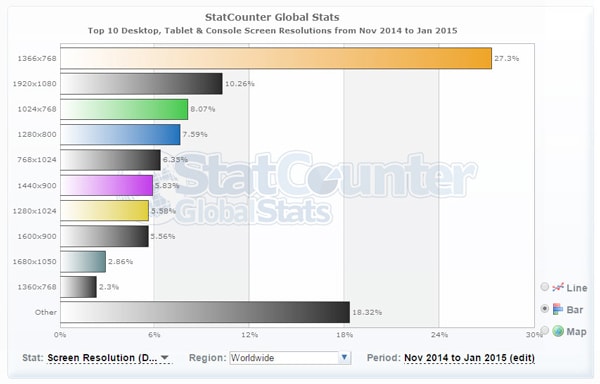
Consider Resolution
The resolution – or number of pixels a monitor can display – is an important factor in the monitor-buying process. The higher the resolution, the better the detail.
This is something that is getting even more important every day with more end users buying devices with retina displays. Some of the most popular devices on the market feature more pixels than HD TVs right now.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsResolution is measured in horizontal (width) pixels by vertical pixels (height). Shaun Anderson for Hobo Internet Marketing keeps a frequently updated list of the best screen resolutions for designing websites. The most popular size today is 1,366 by 768.
Pick a Panel

All monitors are not the same in the way they are constructed. Most types fall into four categories and can vary drastically in price and overall performance.
- Twisted nematic panels (TN): This is the most common style of monitor – and least expensive. If you are not sure what you have, this is probably it. This monitor is fast and has a quick refresh rate but is not as accurate when it comes to rendering color and can have some distortions.
- Vertical alignment panels (VA): This is one of the toughest monitor types to find. It falls in the middle of the pack in terms of price and has better color rendering than TN models.
- In-plane switching panels (IPS): If color is your thing, this is the monitor for you. The accuracy is wonderful from almost all angels, although these models have a slower refresh rate (primarily a concern for gamers). This is a fairly expensive option by one many designers opt for.
- Plane-line switching panels (PLS): This model is much like a IPS monitor, with more calibration and features. It is the priciest options available.
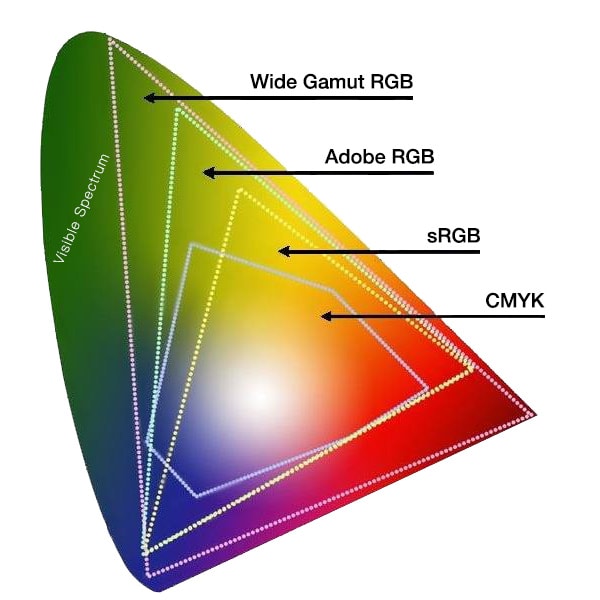
Color and Gamut
Color and color correction are two elements that mean a lot to designers when it comes to picking the right monitor. You’ll want to make sure the monitor you choose has color correction and calibration capabilities.
Consider the gray gradient – higher quality is noted when shades of gray or other colors can fade easily across the screen without color breaks. How this works can get a little technical but has to do with the response of the RGB signal from the graphics card to the monitor itself. Some processes include to deterioration of that signal; others do not. Look for monitors with higher LUT numbers for better color quality.
When it comes to calibration of color, you will likely invest in an add-on bit of software to do this. There are plenty of options on the market that you will buy after you actually decide on a monitor. What you will really need to think about when you are making the monitor purchase is the quality of the graphics card. (It’s worth the money to get a monitor with a high-end graphics display.)

The other color consideration in terms of monitor selection is gamut – the complete range of viewable color available on the device. Honestly, this is less of a concern than many people make it out to be, unless your focus is on photography or printed design projects. The reality is this: No matter how great the color is on your end, it will display based on the equipment of the user. Most displays, including Apple and Windows operating systems – are made to be sRGB compliant. (For more on gamut settings and color correction, you can read this tutorial.)
Think About Your Workspace

In addition to the monitor itself, you should think about where you are actually placing it before you make the purchase. There are a few key questions you should ask yourself to help find a model that will work from where you are working.
- Will it fit in my workspace or on my desk?
- What type of stand is necessary? Does it need to swivel?
- Are there lights or windows that will cause a glare?
- Will it connect to my current equipment?
Go through the checklist and determine what features are most important to you. (Personally, I always opt for an anti-glare coating and swivel base. These things make it easier to show work to others.)
Consider the impact of others looking at the screen when thinking about these elements. Dark workspaces don’t require anti-glare coating, for example, which can dull down information on the screen.
Connectors and plugs are another pretty important consideration. Make sure you have everything you need to actually plug your new monitor into existing equipment. (One of the things that I always look for is USB ports on the monitor; it’s a feature that I absolutely love and have gotten extremely used to.)
Look at Special Features
Be honest, will you actually use all those fun features or not? When looking at what a monitor can and can’t do, stick to what you will find useful.
Add-ons such as touch screens and webcams can drive up the price quickly, but if you aren’t going to use these tools, it is a waste of resources. Other features that often sound cool but are unnecessary when it comes to graphic design monitors include built-in speakers, TV tuner and super-fast response times.

The most important special feature for designers should include accurate color calibration. You want to make sure what you are seeing on your screen is exactly what will come across for others.
Plan a Budget and Stick to It
Finally, you need to think about budget. When you are looking for the perfect computer monitor for web design projects, it can be easy to want everything. But you have to be realistic. How much money can you actually spend?
A nice, high-end monitor is not cheap. Models can range anywhere from $500 for smaller sizes to upward of $3,000 for larger (think 32-plus inches) displays. Set a budget before you start shopping so you know what you can and can’t have.
If the budget is tight, instead of one pricey monitor consider a primary monitor and a second smaller monitor for other things, such as checking email or social media.
Conclusion
There’s a lot to think about when selecting the perfect computer monitor as a web designer. Think about how you work and what features you can’t live without before you even look at the first model. Set a budget and stick to it.
Then go shopping. There are a lot of fun tools out there. What type of monitor do you prefer? Why? Share your favorites with us in the comments.