5 Useful Photoshop Tips That Will Improve Your Workflow
Lately I’ve been thinking a lot about how to work smoother in Photoshop. In that thought process, I have come up with five things that really helped me over time to work faster and more efficient.
These tips are not rocket science, but merely a couple of tricks I use on a daily basis and found worthy of sharing.
Edit Text Fields More Easily
The following scenario has been bugging me for at least 6 years:
Press (T) » Edit text » Click on the move tool (V) since you can’t press (T) again » Edit another piece (T) » Repeat this cycle for as many times as you need.
Why is it not possible to edit another text field by simply clicking on it? Well … it is!
A colleague showed me a super simple solution — the enter key on the number pad.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThis key is like a “submit” button and when you press this after editing text, you can simply select another text field. Way more efficient, especially when you’re doing production work or dealing with multiple of layer compositions.
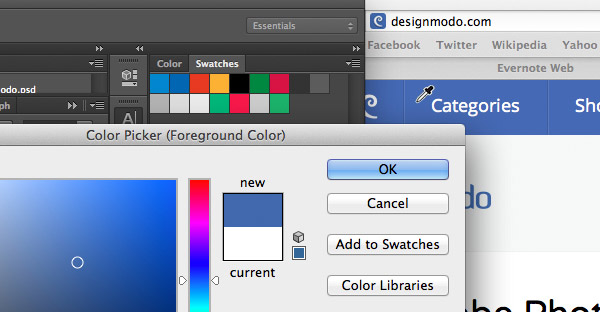
Select Colors Outside of Photoshop
Did you know that you can select colors with the drop tool outside of the Photoshop application? It’s something that I first did by accident, but I’ve been using it ever since.
How it works: Simply select a color with the drop tool wherever you want in your Photoshop document. Click to select, hold and simply drag the drop tool outside of your screen. Et voilà!

Stop Rasterizing Objects
Another super-simple tip I stumbled upon. When creating websites with design elements that included rounded corners, I would flatten the image for two reasons:
- No “select border” around the object (for adding effects and alignment by hand)
- For resizing objects (to keep consistent spacing between buttons and text)
Even though this worked, with responsiveness and easy adjustable Photoshop files in mind, I had to find another way.
Solution: Use the Direct Selection Tool (A)
- You can deselect an object by pressing ‘A’ followed by enter. Just like in the first tip, the layer will still be selected but the border is gone.
- Resizing is also easier. Just press ‘A’, click on the object and select the part you want to adjust. Unfortunately in this mode the object will have the selected border but, then again, you only have to press enter to determine if it’s perfect.
Add Custom Shortcuts
How many times have you asked “Why is there no shortcut for that?”
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsI noticed this for the first time when I had to rasterize another image.
A couple of months ago these same thoughts crossed my mind again when turning layers into smart objects, so I figured it was time for a solution that would better my workflow. (This might not save you a lot of time but it does help me to stay in the right flow.)

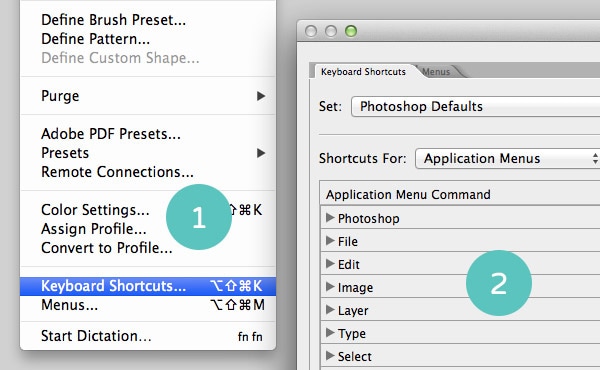
Go to Edit » Keyboard Shortcuts (1) and a panel will pop up. As you can see in the image, you can apply a shortcut to every command available in the Photoshop menu (2) and it’s sorted in the exact same way, making navigation simple.
Once you’ve applied a new shortcut, it might take a few days to get used to but fortunately the shortcut is shown in the same way as the default shortcuts. Each adjusted menu will show available options and corresponding keyboard shortcuts.
Use The Layer Comps Tab
Using the layer compositions tab is a feature that every web designer needs to know. I use it a lot to show different states of web pages. In the past I would just use the timeline and create different frames but layer compositions offer better support and flexibility.
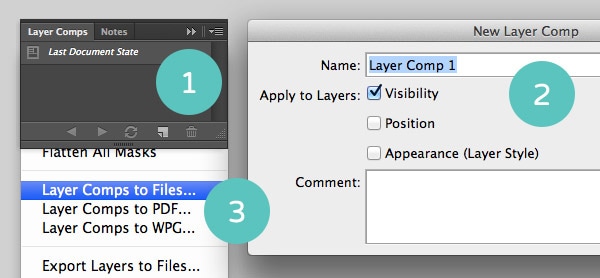
Go to Window » Layer Comps to show the menu (1).
What you’ll see is a simple window with the possibilities to add more compositions. Click the Create New Layer Comp (2) button.

Every new layer composition allows you to change the visibility, position and appearance of a layer. You could select different boxes for every layer comp but I generally select them all to make sure the proper effects are applied.
- Visibility: Turn a layer on and off in different compositions
- Position: Different positions of a layer
- Appearance: Different layer styles on different compositions
The thing I love most about this tool is that you can adjust your element’s style without having to duplicate everything. Also, Photoshop Scripts is a big help. You can easily export all different compositions with one click (3). These options can be found in: File » Scripts. (Make sure to give it a try.)
That’s it! My five personal tips to make your life as a designer somewhat easier. Are there other tricks you use on a daily basis? Feel free to share your tips in the comment section below.