Designing a Truly Delectable Restaurant Website
Designing around food can be tricky. Think about it: Taking a photo of food is difficult. How can you explain the aroma of a great meal digitally?
But there are plenty of things you can do when designing a website for a restaurant. The idea is to create a fully usable website that makes people hungry and tells visitors everything they need to know before arrival. Here are 10 tips (and some examples of nice sites) to help you make the most of a restaurant website design project.
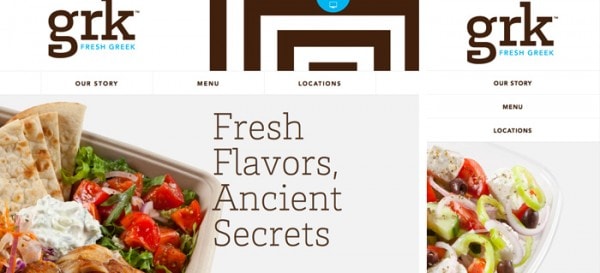
Tip 1. Start with Great Photos


This might be the easiest thing to say and toughest thing to do. Taking food photography is tough. Hire a professional.
The difference between food that looks beautiful and appetizing and food that is poorly lit and photographs poorly can make or break your design. (It can also drive people away from a restaurant instead of to it.)
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
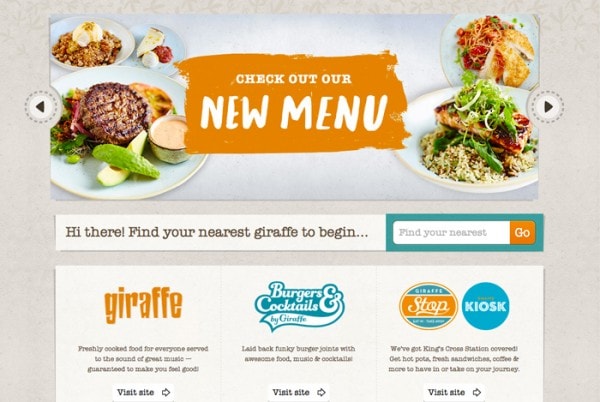
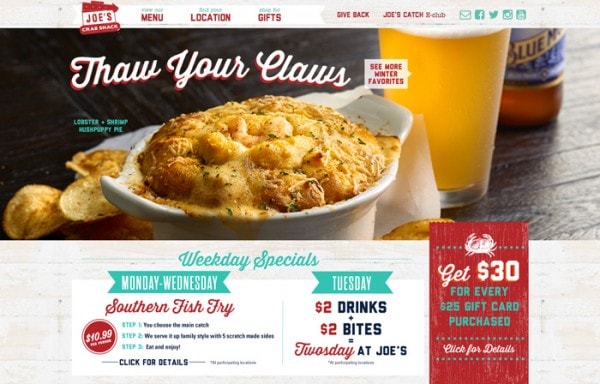
Free Email BuilderFree Email TemplatesUse light- or bright- colored dishware and show meals that have good color. Lighting is key. Every image should be bright and appealing. Simple photos of small quantities of food can work better than huge plates. Vegetables often look more appealing than meats and add plenty of garnishes for color.
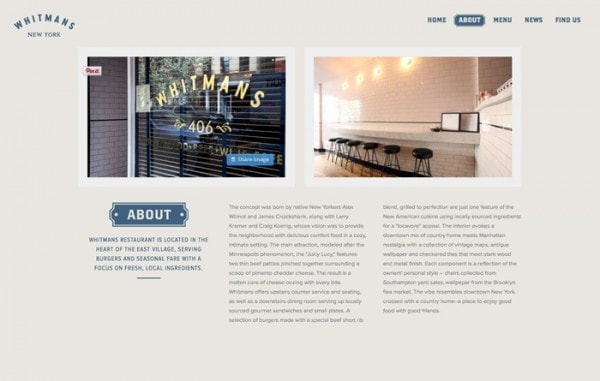
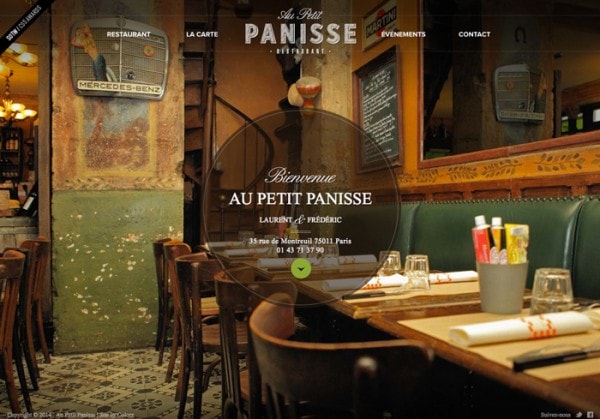
Also use imagery that showcases your atmosphere. Images of the inside or outside of the restaurant or people enjoying food are great options.


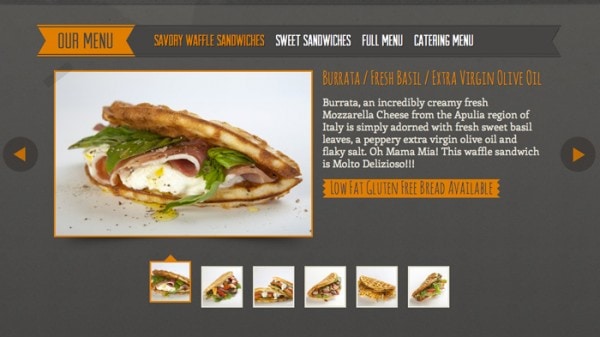
When it comes to eating out, potential visitors want to know what’s on the menu. Create a web-based version of the menu. (Don’t just throw a PDF online.)
Consider interactivity as well. How can you create a menu that will entice visitors to your physical location? Include descriptions of menu items, photos and prices.
Don’t forget to keep menus up-to-date. Nothing is worse than craving something only to find it is not available when you arrive at a restaurant.
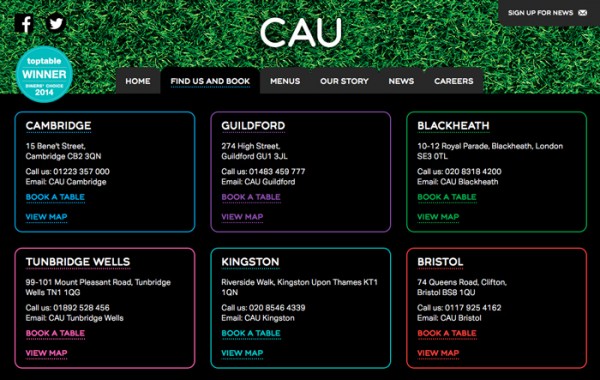
Tip 3: Show Visitors Where to Go

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
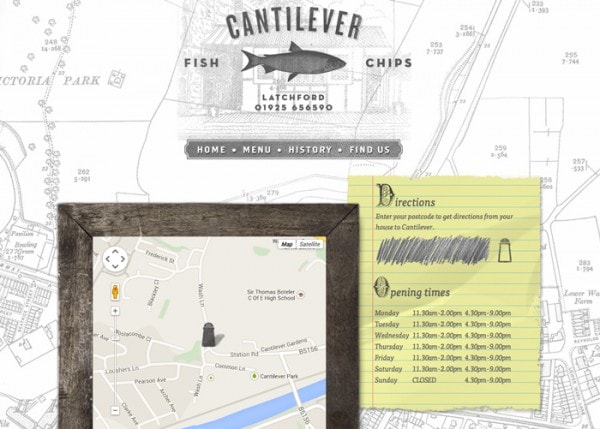
Mapping tools should be integrated into your restaurant site. Include a physical address for each location, geolocation tools on mobile versions and a Google map.
Take mapping to the next level with a proximity service so users can figure out how long it will take them to get to a restaurant from their current locations.
Tip 4: Use Online Tools

A useful restaurant website it the key to success. Integrate user-friendly tools that can help people get served.
User tools to think about include the option to order food online for delivery or pickup, create a reservation or check an existing one and include an events calendar if your establishment hosts music or parties.
Each of these tools need to be easy to find and use. Put together properly, they can also help boost sales. What’s especially nice is that you don’t have to build them from scratch either; there are plenty of “box” solutions to help configure these settings on your website.
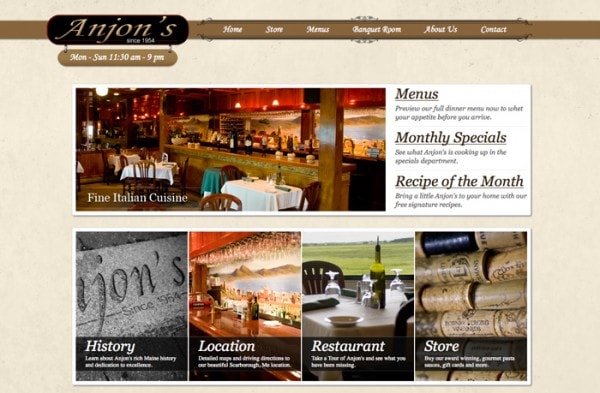
Tip 5: Beef Up Content

Make your website fun as well. Provide some extras in terms of content to help people stick around your site for a little while.
Help visitors learn about your restaurant with a history of the business or where some of the key recipes come from. Provide fun facts or list awards and honors that your have earned. Consider a blog to showcase news, menu updates and more to keep people coming back to your site.
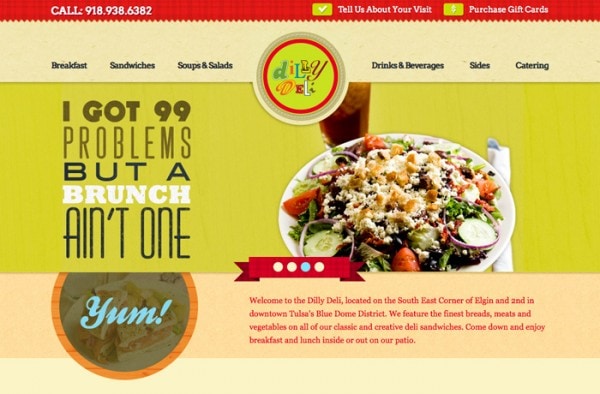
Tip 6: Select an Intentional Color Scheme

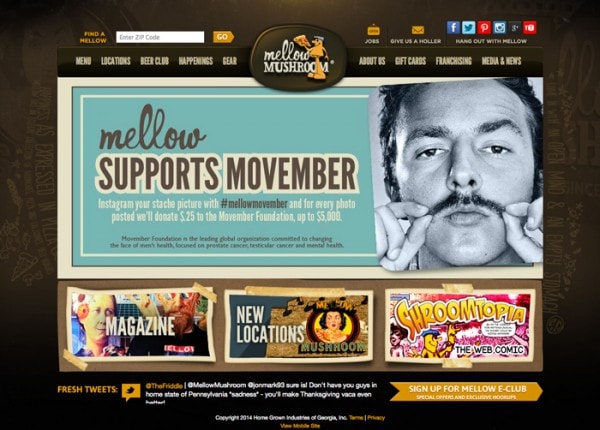
Set the right mood with color. Most restaurant websites use bright, cheerful color choices for a reason – because they create the right mood and entice visitors.
Red, for example, has been shown in studies to help stimulate the appetite. This makes is a popular color choice when designing food-based projects. Another color consideration is branding, make sure your color choices complement your restaurant logo and color palette.
Finally, think about the color palette you choose in collaboration with the colors of food you serve. You want the overall color scheme to work well with images. Contrasting colors can work well to provide separation between “edible” elements on the page and the background.
Tip 7: Make it Mobile

An effective restaurant website works on any device. A responsive design, or at a minimum a mobile version, is a must. Think of it this way, if you are out and about and are looking for somewhere to eat, you are more likely to select a location that looks appealing on your phone.
Make sure that key features such as online ordering and menus work on the smaller screens as well. Proximity tools and mapping are equally important for users on the go.
Include social sharing tools to help users engage with you. Some larger restaurant chains also provide customer service, special offers and coupons through social media.
Customers are more likely to physically visit restaurants that they engage with. What’s the mood or voice of your restaurant? Use that same voice or tone on social media. Encourage visitors to use tools such as checking in so that others know where they are – and what they are eating – as well.
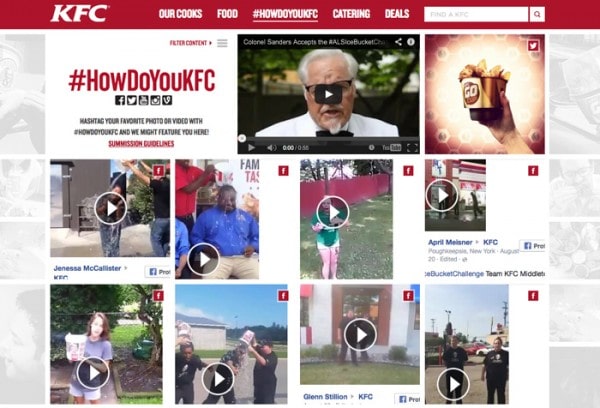
Incentivize social behavior of customers with bonuses or discounts for sharing. Nothing can help bring more people to your location and website than good word of mouth promotion. Consider a gallery of photos from actual customers, but be careful to only add the best images. (Just think of all those foodie Instagrams!)
Tip 9: Integrate Ratings or Testimonials


Link a common ratings website to yours. People like to know where the food is good. High ratings or reviews or customer testimonials can help make the decision to visit your establishment easier.
By integrating a service such as Yelp, customer can read reviews in a familiar format. You may also opt for an in-house ratings system that you can build yourself or use from a third-party vendor. Rankings and reviews can be nice, but be aware that you can’t always control what people might say before you add one of these tools to your site.
Another option is to include customer testimonials. Interview a few regular patrons and ask question about why they keep coming back and use those comments (and a photo or two) to entice new visitors.
Tip 10: Don’t Forget the Basics
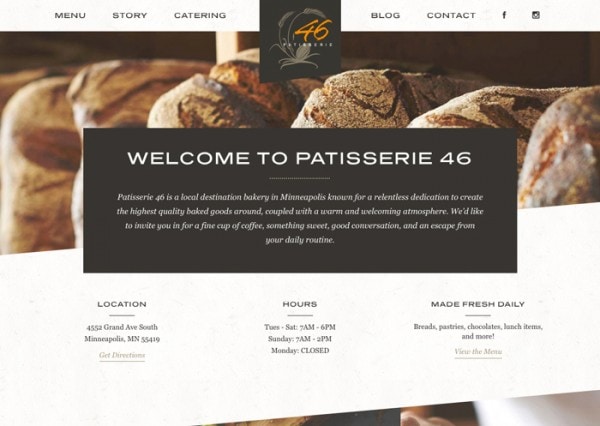
Don’t forget to include basic restaurant information in a prime location on your website. Contact info, address and hours of operation should be easy to find.
Also note other important information such as if reservations are required or if you have a specific dress code. Consider adding a form for users to send feedback after a visit or to sign up for an email list for deals or other promotions as well.
Conclusion
A restaurant website can be a complicated design project, but with proper planning and development it’s not that difficult. Consider the audience and think about design elements that are common for almost any type of website. Integrate a few key features specific to the restaurant industry as well.
Usability and geolocation tools are probably the most important elements you will think about in the design process, while color and photo are vital visual elements. Have you worked on a restaurant website design in the past? Share your designs with us in the comments.