Introduction to Adobe Fireworks
Photoshop has become the de-facto for graphic design. It has always been that way and it continues to be so. Fireworks though now a product of Adobe was originally created by Macromedia and launched in 1998. Fireworks was created with functionalities similar to Illustrator and Photoshop and was no doubt created for screen design. Fireworks strength has always been its simplicity and its ability to allow us to do rapid prototyping.
Fireworks since its first release always suited best for website design and since its last 3 releases, Adobe has made better integration between Fireworks and other software in the creative suite specially Photoshop & Illustrator.
Photoshop no doubt has the best software for image editing, below I just want to point out the features that make using Fireworks over Photoshop more sense for web design.
What makes Fireworks quicker & better for Web Design?
1. Rapid Prototyping
You could start sketching your ideas for a website, app, etc. faster in Fireworks without worrying about layers, sorting, etc. Being a vector program, each element you draw could be individually edited, scaled, etc. Fireworks also supports bitmaps and have layer styles similar to Photoshop that could be applied to individual objects or multiple objects at once. Unlike Photoshop, for simpler work, you could finish your work in Fireworks without even needing to use the layers panel once.
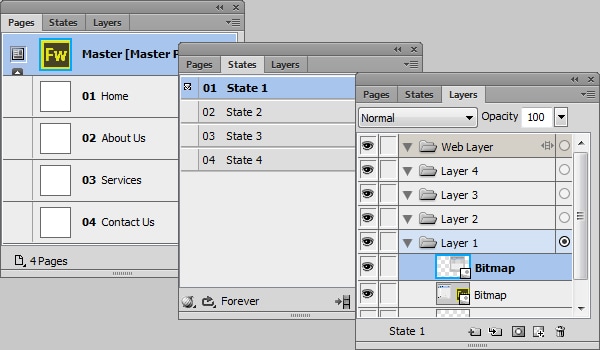
Instead of using another took to create prototypes, Fireworks offers inbuilt tools to create multi-page click-through prototype using layers, states and pages. These prototypes could then be exported in PDF format to share with your clients or team.
2. Native PNG
The default file format in which Fireworks saves all the information about your designs, layers, etc. is PNG. PNG or Portable Network Graphics file format is a patent free file format initially created for replace GIF format. PNG’s allow saving of multiple Meta data and since it can be opened by anyone even in a web browser; sharing PNG’s is much easier as compared to PSD files.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesNOTE: While saving a source file, Fireworks now adds an .FW before the extension .PNG to avoid confusion of overwriting a source file created in Fireworks.
3. Page Management
Another reason why Fireworks is more suited for website design is its page management. You could manage the designs of different pages of a website in a single file. Websites have multiple pages and many components of a website remain same like the logo, menu, etc. Page Panel in Fireworks allows us to create multiple pages and share layers across them that. When using pages, we can also create “Master Pages” which allows us to define consistent elements that appear across multiple pages.

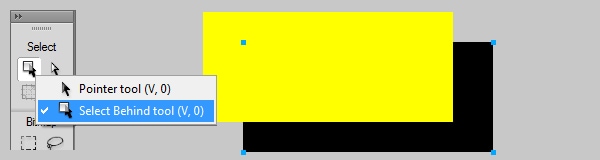
4. Quick Object/Layer select along with Select behind
To select an object in Fireworks, all you have to do is to click on it. Fireworks offer’s a very intuitive way to select. Hovering over an object gives it a red border and after selection the border turns red. Fireworks also comes with a background selection tool that is helpful in selecting objects hidden behind other objects. Any object can be selected irrespective of which layer they are in. You can also select multiple layers by dragging your mouse across them or pressing shift key while selecting them.

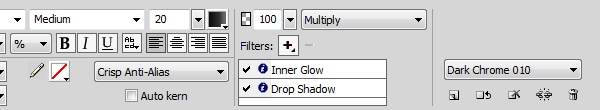
5. Properties Panel
Applying filters or changing properties of the selected elements is easier in Fireworks due to a single properties panel available below the canvas. This can take getting used to for Photoshop users, but this approach makes it easier for even a beginner to learn Fireworks quickly. Properties panel allows us to change the properties of text, add layer styles and control transparency and blending modes of layers. It also allows quick saving of layer styles which comes in handy for saving general styles for headings, buttons, etc. while designing websites.

5.1. Layer Styles, Transparency & Blending Modes
Layer styles are referred to as Filters in Fireworks. Along with the usual Photoshop layer styles, Fireworks also offers many additional effects. Properties panel allows you to control every single property of an element from the properties panel.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
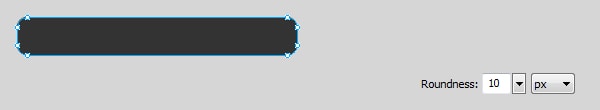
5.2. Rounded Rectangle
From properties panel, rectangular objects can be given rounded corners and there is also a possibility of precisely modifying the curve later on.

Through properties panel you can also add textures, modify gradients, and adjust stroke and fill and lots more.
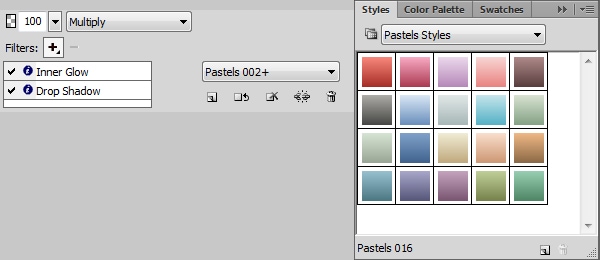
6. Styles, Symbols & Library
Fireworks provides styles & symbols which are used to define special styling of different elements in your design and they are saved in common library. Just like CSS styles, editing the styles affects all the elements that use it throughout the document.
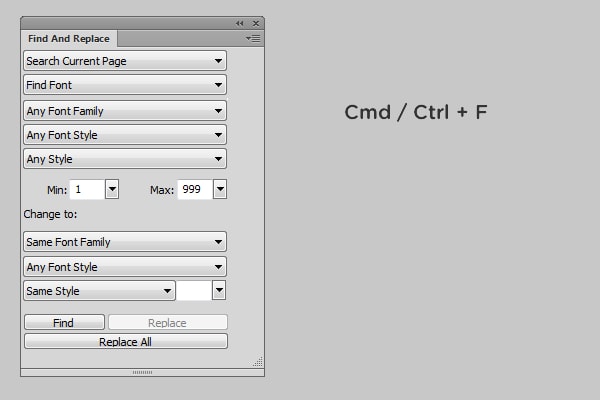
7. Find and Replace Panel
Being a product used for web site creation, Fireworks offers a powerful find and replace panel that can be used to replace color across multiple pages/layers in the design, find and change text or URL, or change font.

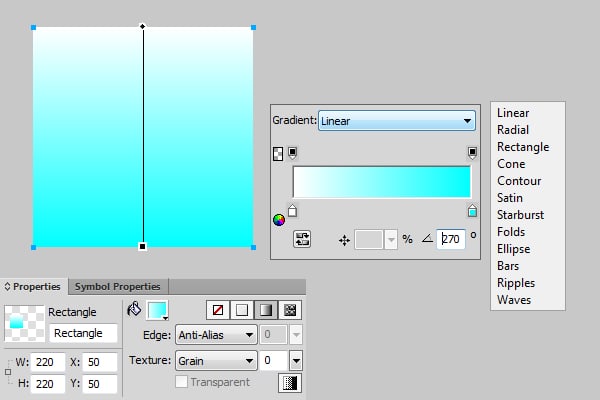
8. Gradients
Fireworks gives a more refine gradient tool. Creating gradients is easier in Fireworks due to more precise control thanks to the control handles that enable us to move and resize the gradient. Fireworks also offers dithering of gradients to increase the quality of exported file formats.

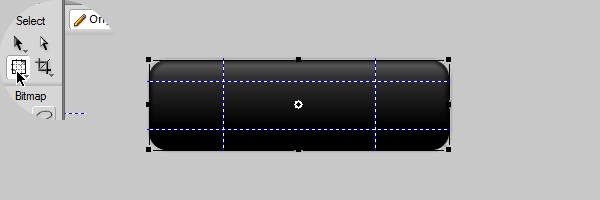
9. 9-Slice Scaling
9-Slice scaling introduced since Fireworks CS3, allows us to scale smooth rounded corners without distorting them. This feature works for vectors and bitmap alike and can be used for any objects. Using the feature is as simple as selecting an object and then clicking the scaling icon.

10. Adobe Creative Suite Integration
You can now import a multi-layered Photoshop file in Firework with many effects intact and you could also export vector paths from Fireworks to Illustrator. Though not always a straight forward process, this comes in handy when working with someone who does not use Fireworks.
Some of the other features of Fireworks are:
- Pixel Precise alignment of objects from properties panel.
- User interface library of common elements included some of which can also be exported as HTML to be used in a web browser.
- Better Image compression for the web
- Ability to copy styles of one object and apply to another.
- Easier to get CSS code based on the style of an element.
- Easier Grouping of elements
Fireworks was never created to replace Photoshop and it never will. Using Fireworks in your website design work-flow would not only help you do your task faster but give you more ways to manage and control your work-flow. Design agencies still look for people with Photoshop expertise but this is slowly changing. The demand for people with experience in Fireworks in slowly increasing and if you are into web design, having Fireworks in your arsenal of tools would only give you advantage over others.





