Beautiful Examples of Flat Icons Design
Flat Design is one of the newest approaches in web design, aiming for simplicity and powerful visual impact and using shapes as patterns and backgrounds. Microsoft’s Metro user interface is probably the most popular Flat Design example.
We already discussed the Flat Design approach in-depth, and we did it for quite some time now. Most of you know Designmodo promotes Flat Design with proudness and designers its own framework according to the Flat Design principles. Therefore today we took our time to browse around the web and find even more flat design examples, only this time we will focus mostly on icons, not on web designs as whole.
Flat Icons
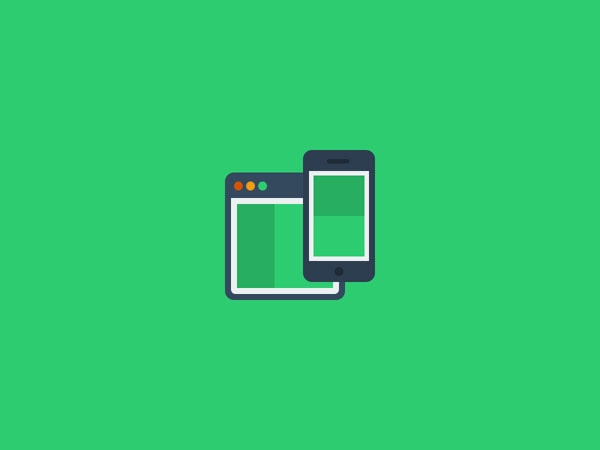
Responsive Icon

This icon can be used to mark themes and layouts which are responsive and fit every device perfectly. Funny about this is that if you look for more than five seconds at the icon, the background will change. Actually, it is not really happening, but your eyes see it that way.
Calendar and Night Icon

There are two icons here: there is the calendar icon, which in my opinion is the result of some amazing work, and a more abstract icon, which could be used for activating a “sleep mode” for example. Although the second icon is a bit abstract, the calendar is amazing.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesCreaticons
![]()
Creaticons: Food & Beverages is an impressive icon set of 72 yummy icons that come in three different style variations – outlined, filled and colored — for 216 total images.
Illustricons
![]()
Illustricons is an icon pack like no other. It includes 520 elements that were carefully designed with versatility in mind so that you have the ability to do more than you can ever imagine.
Mail Icon

This is actually a great icon created by us at Designmodo and can be used for any mail purposes.
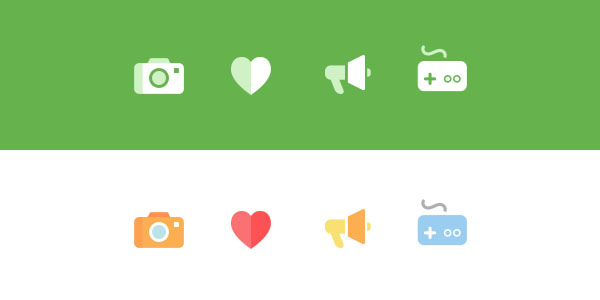
Iconex

Iconex showcases four different icons: a photo camera, a heart, a megaphone and a game controller. They come in different colors, most of them calm (sure, there had to be red for the heart), and seem very easy to use.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsMisc. Vector Icons

This pack has four vector items. Two of them can be used for map applications, one for a “settings” feature, while the fourth one is a bit abstract, visualizing some crayons.
Flat Design Icons Set Vol. 1

This is a 16-pack icons also inspired by Flat Design UI. The icons can be used for different purposes and they are available as a freebie.
Two Flat Icons

While the first one is very abstract and can probably be used for several purposes, the second one shows a camera and looks actually very good. The icons are displayed in a calm, blue-ish palette.
Glyph Profiles

This pack contains six icons that can be used for several purposes, as most of them are quite abstract. Two of them can be successfully used for shopping carts and checkout options.
We Are Hiring

As the name says, the following four icons can be used for this type of announcements and one of them can definitely be used when searching for developers.
Filetypes

Another very obvious one is Filetypes, a pack with three icons showing three files (.psd, .png and .jpg) in different colors.
Retina Icon

If you want to emphasize retina capabilities of a screen or of a layout, then this icon is most definitely the right choice.
Monika is working

This pack contains four icons coming in different patterns. The icons show websites, mobile platforms and a paper coming out of an envelope. The animation is a bonus!
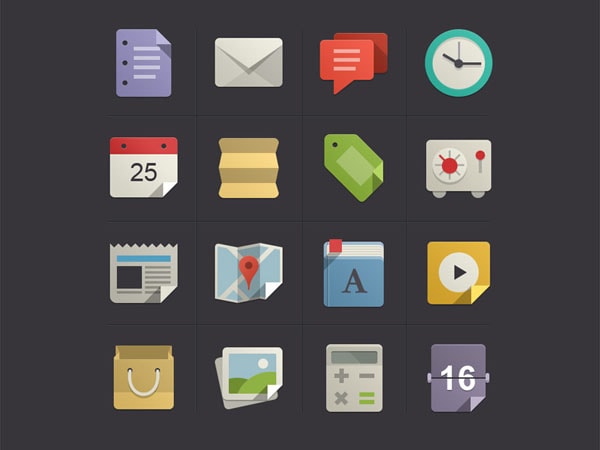
Flat Icons

The pack brings four icons that can work for map applications, calendars, to-do reminders, dictionaries and others.
Squares

Squares is a pack with six icons designed in a retro style that can be used for different purposes, such as phone calls, camera, search functions, play buttons, SMS or setting features.
Ididi’s Flat Icons

This pack of four icons is modern and can be used as visualization elements of art pieces, notebooks, radios or folders filled with content.

Although named Navigation, these five icons can be used for many other purposes as well. To be honest, I don’t even see them as potential navigation elements, but the name doesn’t matter that much I assume.
Gimpo Studio Flat Icons

This pack contains six icons showing a gaming console, a diamond, a monitor, a website, a darts set and a pinned map.
Flat Tiles

None of the icons showcased until now look as close to tiles as these four ones. They use some great combinations of colors and are very good for multiple purposes.
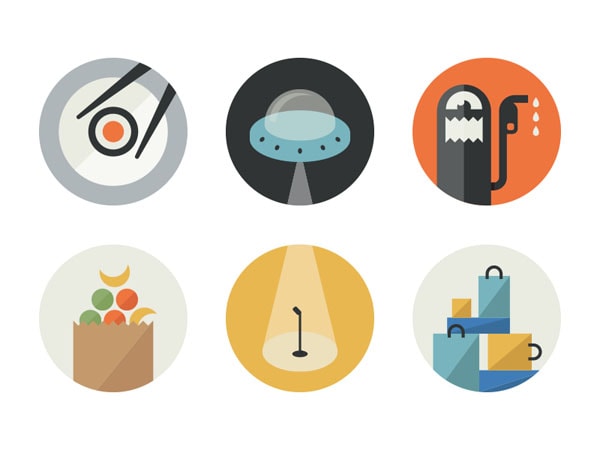
Comfort Icons

This is a pack containing only three icons, all of them in the shape of a circle and showing a warm shower, reading a newspaper and a cabin.
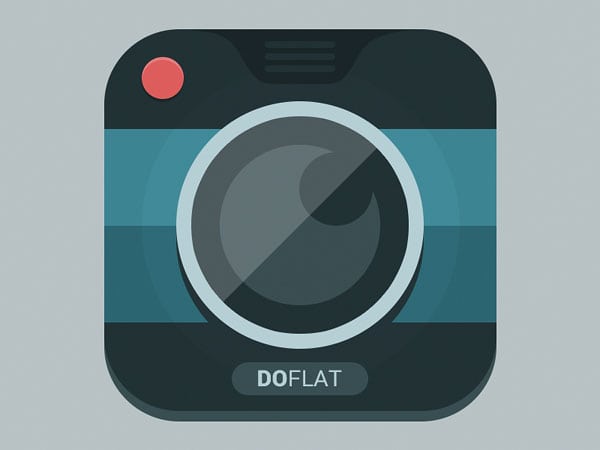
DoFlat Icon

This is a single icon showing a camera in a very calm pattern, with a little bit of red on it.
FlatMail Icon

Another single icon, this type visualizing an e-mail coming out of an envelope.
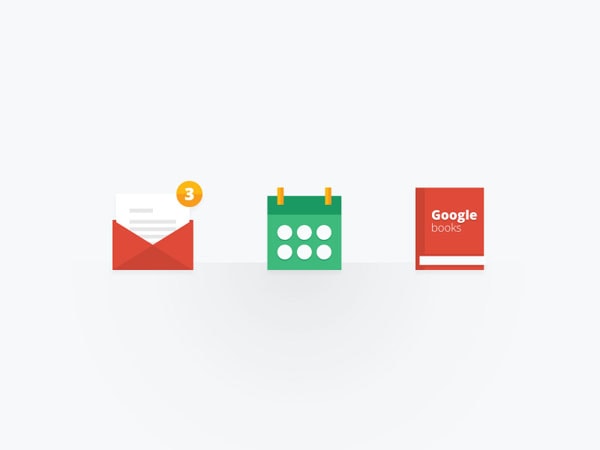
Inspired by Google

Inspired by Google is a three-icon pack, throughout which one can find a red book labeled Google books.
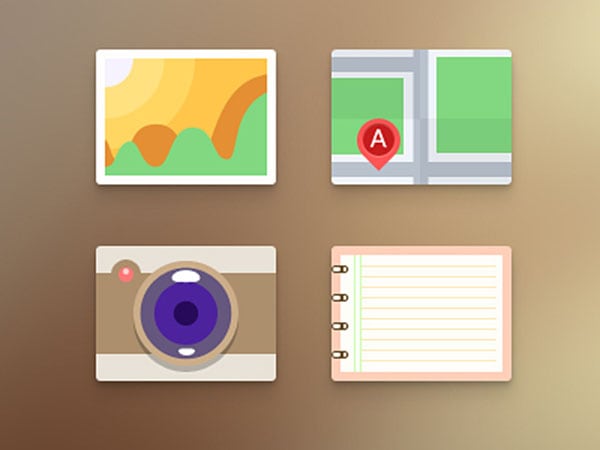
Simple Icon Part 1

This is a very simple four-pack icon showing a notebook, a pin on a map, a drawing and a camera.
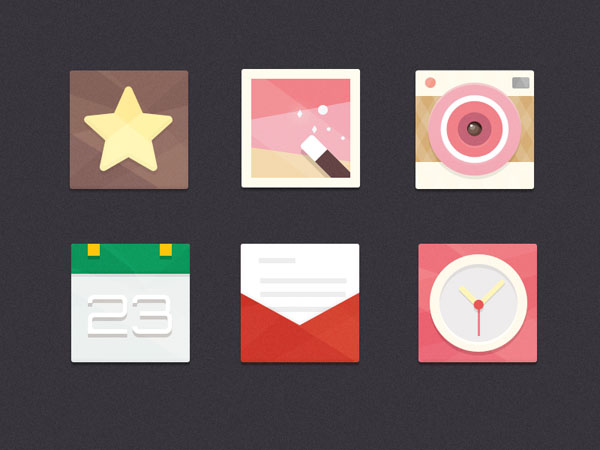
Flat Icon

Named simply, Icon, this pack containing six icons, was recently released and shows how beautiful design can actually be with some icons showing a star, a calendar, a clock, a camera and so on.

This is only an icon showing a stylized hashtag which can be used for different purposes, such as indicating a Twitter feed, for instance.
Icon Set for the New Mixpanel

This is a very modern pack containing five icons designed in a very simple color pattern. The icons can be used for search buttons, cloud storage, messages and others.
Flat Icons

The last pack contains three icons designed in yellow and green and can be used for mail, address book and text editors.
In case you missed many of the articles we wrote here in the past couple of months, then you probably still don’t know about Designmodo’s Flat UI pack available on GitHub. If you like all these icons we showcased, or at least their style, you should know our UI pack contains such icons as well (over 30 actually), and it is totally free to check and use them, so don’t hesitate to take a look at them at least.







