Design Trend: Long Shadows
A new trend is making its way through cyberspace – long shadow design.
The concept, which borrows themes from flat design, is popping up in a big way in recent weeks. The trend is impacting user interface elements and icons the strongest, but is starting to creep into other parts of website design.
What is Long Shadow Design?


![]()
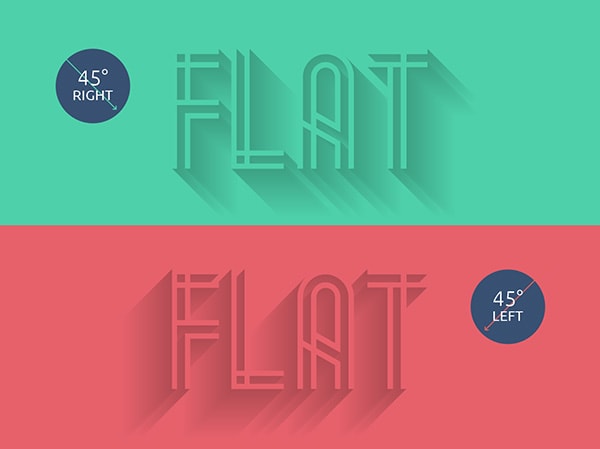
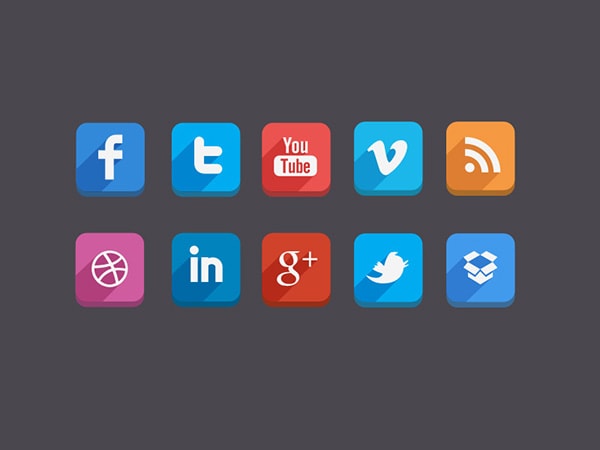
Long shadows extend far past the object in which they mirror.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates“Long shadow” is not a new term. It is actually borrowed from lighting and photography. Photographers often show long shadows in images to create a high-drama effect. In natural light, long shadows are cast when the sun ins near the horizon, occurring both at dusk and dawn.
In design, long shadows have become a quick trend. In design, long shadows are being added to objects in flat design schemes. The shadows, which often rest at a 45-degree angle, mirror an object and add a lot of emphasis and drama.
What’s different about these shadows are that, they too, are flat. Designers are creating long shadows using a tint of the color with no fading, shading or graduation of color.
It seems like many designers hopped on long shadows almost all at once and are using the same basic idea. Even as far as the direction and angle of each shadow. (Most shadows fall to the lower right corner of the object at a 45-degree angle, although some designers are using 120 degrees.) Shadow edges are sharp and add an extra element of depth to the overall design.
Long shadow design is more limited than other concepts, because it is intended only for small elements. It is not something that designers are using for an entire project and is almost exclusively limited to icons or buttons.
So far, long shadow design is used primarily for smaller objects and elements such as icons. Shadows live within the element and often extend beyond an object to the surrounding frame. Many of the long shadow concepts we are seeing come from projects where designers are looking for creative ways to build icons for the upcoming Apple iOS 7.
Borrowing from Flat
![]()

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
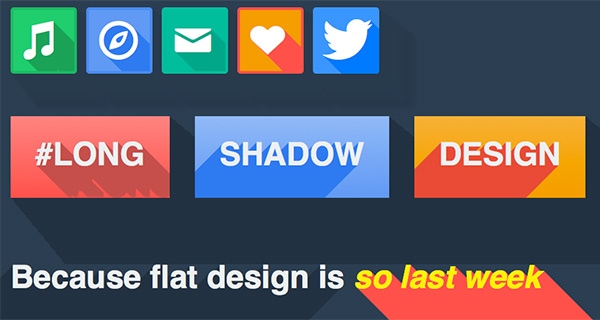
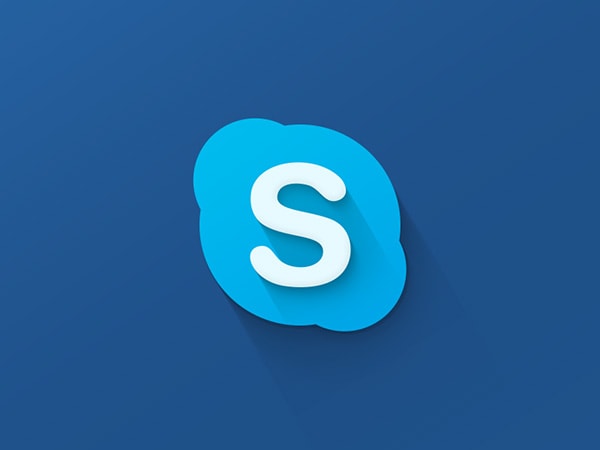
Long shadow design is borrowing a lot of the principles of flat design. It could even be considered a form of flat design (or you might call it “almost flat”).
Long shadow design is based on simple shapes and clean lines, as is flat design. It also uses a color palette that is bright and vibrant. Color is also used for shadows, which may just be a shade darker than the hue it mirrors, rather than black or gray.
By picking up and mirroring flat design concepts, long shadow design is meant to be used in conjunction with a flat design scheme. Elements employing long shadow design can be used with elements that are completely flat to create an interesting overall design scheme.
Where long shadow design removes itself from flat design is with the idea that elements take on more of a three-dimensional effect. While it works for long shadow design, some purists may argue that any effect designed to create that extra layer of dimension is not entirely flat.
Gallery of Long Shadow Design
Long shadow design is popular in mockups right now, although not as many projects have made it to publication yet. (But expect to see quite a few of them soon.)
The most notable example of long shadow design right now comes from American retailer JC Penney, which is running a television and internet ad campaign that uses long shadows.
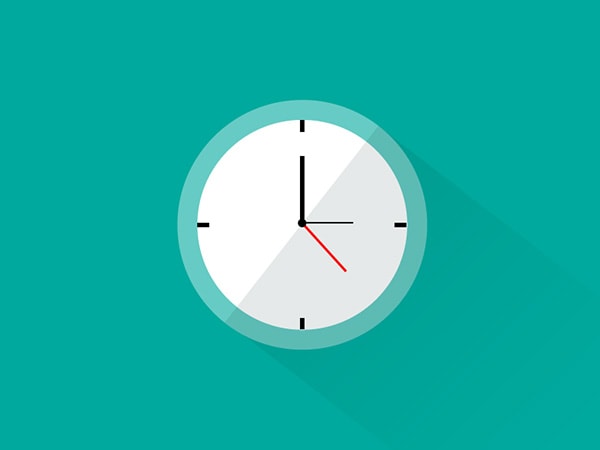
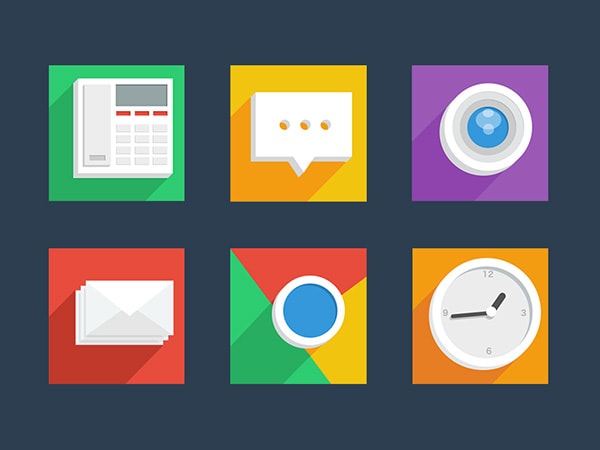
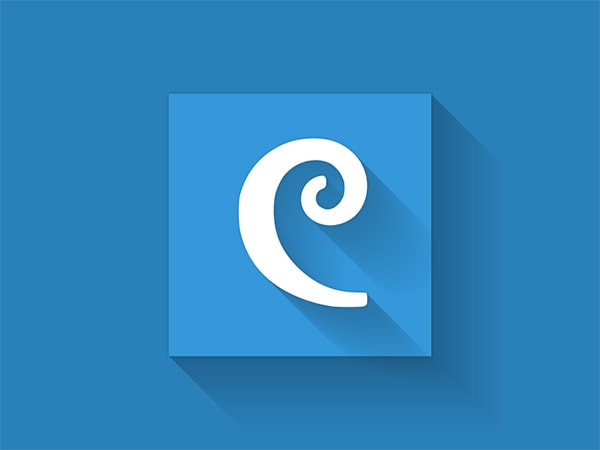
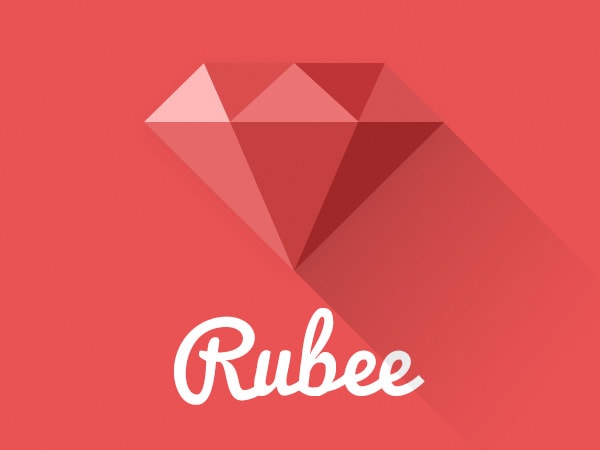
Dribbble is a great place to look for flat and long shadow design inspiration. Here’s a gallery of some great examples of long shadows.



![]()
![]()

![]()

![]()

![]()
Long Shadow Design Resources
Long Shadow Generator
Long Shadows in CSS3
Google Fonts CSS longshade Icon
![]()
Create a Long Shadow in Photoshop
Conclusion
Long shadow design seems to be an evolution of the flat design trend. Designers looking to create more depth but work within the concept of flat design have created a sort of middle ground with long shadows.
The idea is fun and user-friendly. The one thing to be aware of is creating clean and distinct shadows. Long shadows should be distinguishable and need to all follow the same patters of light, meaning every shadow within a frame needs to be at the same degree and angle. Remember, shadows are designed to mirror light and will all fall in the same direction at the same time.
Are you working on a project using long shadow design? Share it in the comments!