Who should use Designmodo’s online website and email design tools?
Designmodo is perfect for marketers, designers, startups, developers, and businesses who need to quickly create professional emails and websites without extensive design or coding skills.
Do I need to have coding skills to use the Email & Web Design Suite, Designmodo?
No, Designmodo’s tools are no-code-friendly! They are built for users of all skill levels, but you can also export clean HTML code if needed.
Can I design both emails and websites with Designmodo?
Yes! Designmodo allows you to create professional email design and a website layout effortlessly. You can use Postcards to create professional email designs and Slides to build website layouts.
What are Designmodo’s Email & Web Design Products?
Designmodo’s email & web design suite includes Postcards for building email templates, Slides for creating intuitive websites, and Startup page builder. You can create an email newsletter design & build and publish a website in minutes with products developed by Designmodo.
How to create an email newsletter design & website?
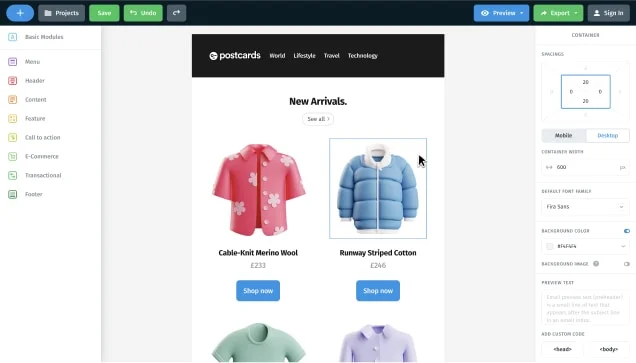
- For emails, use Postcards, our drag-and-drop email builder, to create beautiful email templates with pre-designed blocks.
- For websites, use Slides or Startup to create stunning websites and landing pages without writing a single line of code.
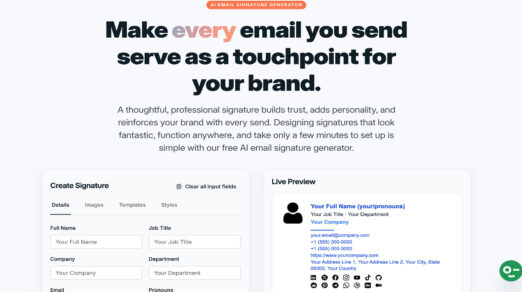
How do I create a beautifully designed email?
- Use Postcards to choose a pre-designed layout.
- Customize colors, text, and images.
- Export your email in HTML format or integrate it with your favorite email marketing platform.
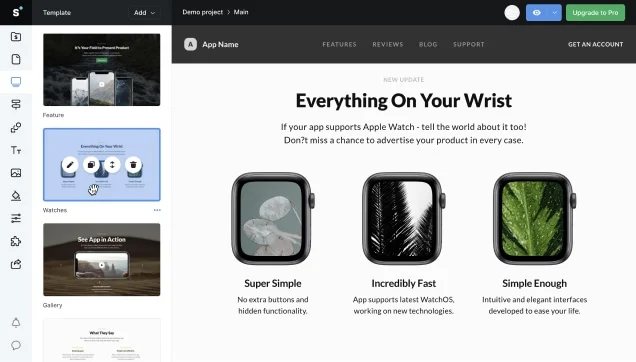
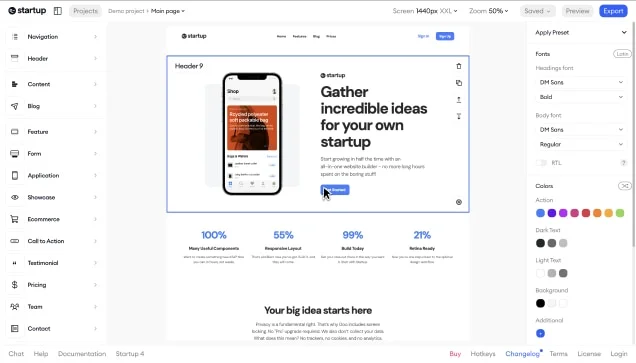
How to build a website with Designmodo’s Slides product?
Simply select from pre-designed Slides templates, customize text and images, and publish your responsive website with the no-code website builder in minutes—no coding required.
Is creating a responsive landing page with Designmodo’s Startup product possible?
Yes! Startup offers a drag-and-drop landing page builder. With Startup, you can use pre-designed blocks and elements to create fully responsive designs and ensure your pages look great on mobile, tablet, and desktop.
Why should I choose Designmodo, not other platforms?
- No-code design tools: email designer, website builder, landing page builder.
- High-quality templates that are modern and responsive.
- Fast workflow with drag-and-drop editors.
- Code export feature.
- SEO-friendly and optimized for performance.














































![Article 'How to Send a Newsletter in Gmail [Different Methods & Templates]' preview image](https://designmodo.com/wp-content/uploads/2025/12/gmail-522x292.jpg)