Trending Now: Designing With Video Backgrounds
Looking for a new approach to website design? Why not try video?
Done right, using a video background can create a jaw-dropping design that will stop users and encourage them to watch. (Just look that the popularity of Vine, the six-second video sharing app.)
Using video, though, does come with its challenges and may not work for every project. But use of video backgrounds is beginning to really take off. Here’s a primer on what you need to know to get started. (And make sure to check out the sites below to see just how the videos look in action.)
Why Use Video?


With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesVideo is a great way to create a different kind of visual interest while encouraging site visitors to “stay glued” to the screen. Even with videos that are quite short, users will stick around to watch something that is interesting, increasing the chances that a user will spend more time on your site and hopefully interact with the content.
It is also getting easier all the time to integrate video into websites. With advances in technology, such as AI text to video, creating engaging video content has never been simpler. With HTML5 and the more widespread use of video on mobile devices and tablets, seeing video on the screen is a common user-experience.
Using a video background can create a very distinct feeling for your site, establish a mood and even tell a story that might be difficult to convey otherwise. Video also sets your site apart from many others, because while the trend is catching on, there are still not a huge number of sites using video backgrounds. Video is just one more tool that you can use to showcase your creativity.
Where do You Get Videos to Use?


So you’ve decided to use video, but how can you get something usable for your site?
The best option is to create your own video. That way you will have complete control over the contents and own all the rights to it. This though can be time-consuming and expensive (especially if you don’t know anything about video and have to hire a videographer).
If you don’t want to film yourself, consider a creative commons licensing option. You can find and use creative commons videos from popular sites such as YouTube, Vimeo, MotionShare and SitePoint. Just be very careful to check licensing rules and provide proper attribution. The biggest downsides to using creative commons video are that you are restricted in what videos you may find, the number of poor-quality videos to filter through and that another site could be using the exact same thing.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsFinally, you can opt to buy pre-made videos. Sites such as VideoHive include a variety of video options for a fee. You do have the some restraints with these videos but most often they are a decent high-quality option.
Tips for Success


Compose a professional-looking video. Think about framing – consider the rule of thirds – and plan how video will come together. Take careful note of what appears on the screen and how it relates to the video. Remember to plan the video for how it will be used. Where are you planning to place other elements or text? Create or plan for negative space in those areas of the frame when filming, editing or selecting video to use.
Make sure your video is shot well. Nothing can ruin a video like poor quality. Shoot videos using HD quality to avoid pixellation and make.
Keep it simple. The action of background videos should be easy to understand. Too much action or too quick of a pace can be confusing.
Match your video to website content. Video just for the sake of having video likely won’t communicate the right message on your site. Make sure a video background matches the rest of your site content. If you are selling clothing, for example, a great video background might include a fashion showcase of your line.
Keep videos short. Anything that runs too long may not hold the attention of the user. Keep the video background to something that runs for just a few seconds and either stops and directs you on what to do next, or runs in a loop behind other site information, such as text.
Avoid audio. By sticking to a video-only background you are less likely to annoy users with that “where is the music coming from” sensation. Good video easily stands alone. If you do plan to use audio, consider a click-to-start option so that users get the full and intended experience of the content.
Think about load times. If it takes too long for your site to load (or uses Flash-based video, which is not compatible on iPads), users won’t stick around. Compress and edit video files so that they load quickly.
Consider using a plugin to make sure your video plays seamlessly. There are different options out there depending on your website framework.
Sites Using Video Backgrounds
While almost anyone can incorporate the use of a video background into their web design project, video really does work especially well with certain kinds of content. Websites that showcase products – from clothing to food or beverages – can really add a level of dimension with a video that shows off items for sale. Developers and designers are also adding video backgrounds as a way to show off their creative abilities. What better way to show potential clients what you can do than incorporate those techniques into your own site design?
Here are a few stunning examples of video backgrounds being used by a variety of different websites. (Make sure to clink the links to really get a feel for how each video works and incorporates with the content on each site.)
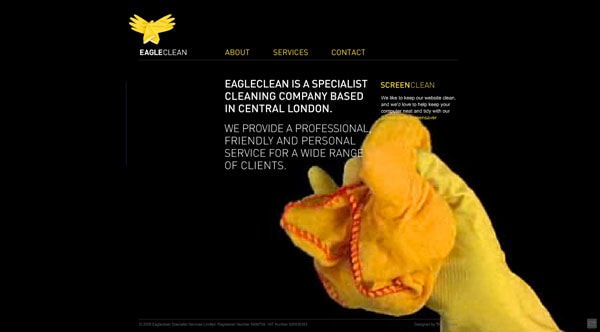
EagleClean: The site is just too clever not to love. The product (cleaning services) is showcased as someone “cleans” your monitor.

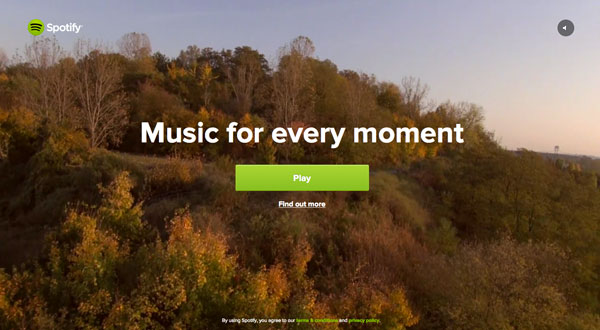
Spotify: With enticing video and a “play” button you can’t help but want to engage with the content.

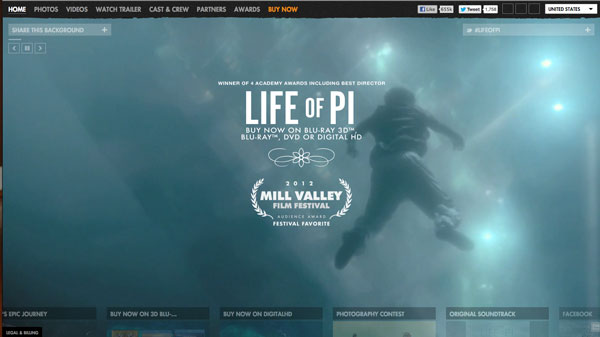
The Life of Pi Movie: The website for this film uses clips from the movie to make you a part of the action. It includes a subtle soundtrack as well and is edited beautifully.

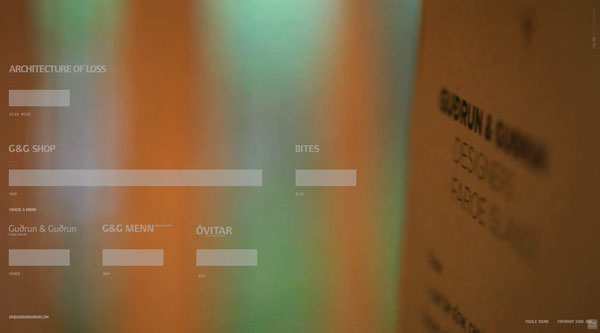
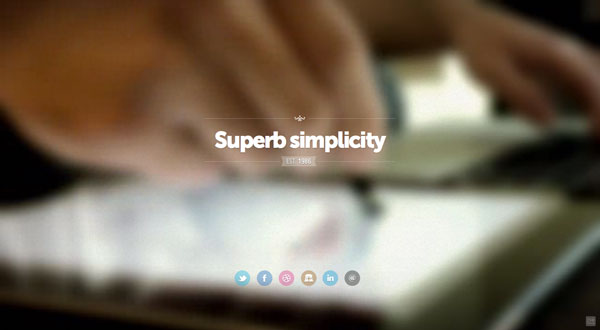
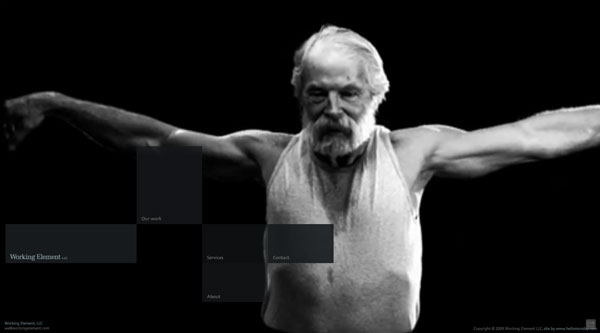
Working Element: This company uses simplicity to draw you in. The company does a great job of showcasing its creative services in an interesting way.
Conclusion
Using video as a background image can be a fun way to add a little something extra to a design project. Just remember to keep it simple, short and easy to understand and focus on videos that are of the best quality.