Tips for Creating a Great Personal Online Portfolio
As a designer I think we’ve all experienced the difficulty of creating something personal, including a portfolio. You end up spending countless hours in Photoshop, trying a hundred different things and after two months you realize that your homepage still says “under construction.”
This might not be the case for everybody, but being my own client is quite challenge and that’s why I want to share how you can better set up a personal portfolio.
What’s the Purpose of Your Portfolio?
Before jumping in Photoshop and pumping out cool ideas, start with the core of your “business.” You are the client. Just as any other project you need to set goals first.
- Do you want to sell products?
- Simply showcase your products?
- Get to know you?
- Educate your audience?
These are just a couple of examples and you don’t necessarily have to pick one. A good idea might be to write down the goals you came up with and give them values. In my case that would be: Sell products (0/5), showcase products (2/5), get to know you (2/5), hire you (1/5).
This might seem strange, but the main purpose of my personal portfolio is not to hire me. In my case 90 percent of the inquiries I get are via Dribbble, so I decided to focus more on showcasing personal favorites.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesWireframing
Now that you’ve seen the examples, you probably want to start redesigning right away. That’s fine, but don’t open Photoshop yet. Grab pen and paper instead.
Set a time limit; let’s say one hour, and sketch out all the things that come to mind. Even when you think you’re done after 30 minutes, keep pushing. Nothing is “ugly” or “not done” in this stage. Aim for 20 completely different layouts.
(Note that these are not full wireframes yet but merely sketches.)
After this brainstorm session, it’s time to filter sketches and come up with a wireframe. Since the choices are personal (obviously) I cannot give you a set of rules, but I have a few pointers:
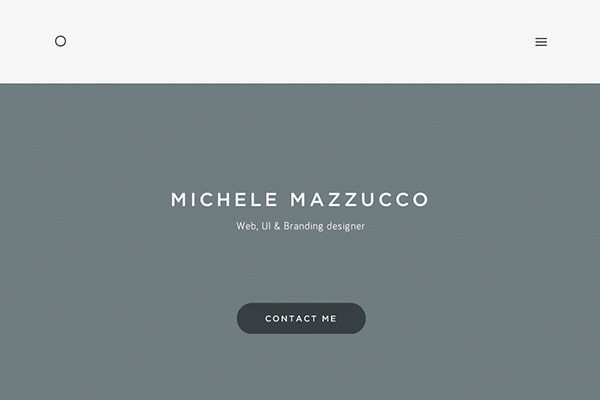
- Be clean and clear. It shouldn’t be that hard to explain what you’re doing. Make sure the first impression is clear and inviting.
- Make choices. As a designer you’re probably pretty well-rounded. This doesn’t mean you need to highlight everything you did in the past. Highlight strengths rather than overall experience.
- Focus on your products. Unless you really want to express your brand identity I think it’s best to keep your design minimal. It’s like an art gallery; you don’t want the showroom to get more attention than the actual artwork right?

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
Code or Design
It’s finally time to go digital! The reason I mention code or design is simply because not every designer knows how to code. If you do; forget about Photoshop and try this.
Since you already have a solid wireframe at this point, start out by setting up the code to match functionality. On a personal note, even if I had a wireframe for my portfolio in the past, I would still change things around in Photoshop and ended up publishing nothing.
This is why I recommend starting with building the wireframe first. Not only does it keep me in the right flow, but it also saves a lot of time since I’m editing code while working in Photoshop.
Edit and Publish
Last but not least, is to put your portfolio online as soon as possible. As long as you have a good foundation, you can always tweak and optimize your page at a later point. It might even be a good thing to optimize this later on so you can actually trigger returning visitors.
“I added full project descriptions, view updates here!”
“You can now buy my latest flag icon set directly via my portfolio!”
“Updated scroll behavior, what do you think?”
It’s like owning a house you bought. It’s never going to be finished, but you’re not going to wait to invite people over until it’s perfect, right?



I would love to hear your thoughts on how to set up a personal portfolio. Maybe some more tips or personal experiences? And feel free to drop your personal portfolio in the comments below! I’m always looking for inspiration.