Facebook’s Logical Grid Concept is More Power to the Keyboard!
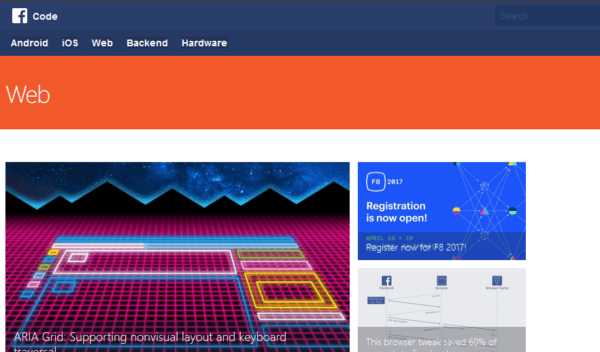
Every web developer should keep an eye on Facebook’s Code blog. Other than the fact that it’s the official blog on one of the most influential web service online today, Facebook Code is a gem for any developer looking to have a look at cutting edge technologies that are shaping the web and, obviously, their career.
Let’s be honest, when was the last time when a logical grid was your concern?

Try an experiment. Unplug your mouse, open your 10 favorite websites, and enjoy them as usual. It won’t be a pleasant experience. And your tab key will hate you. It’s a horrible experience, especially if you run in an infinite scroll. It’s the modern interpretation of Dante’s Divina Comedia.
WAI-ARIA and the Grid Role
If you are familiar with W3C’s Accessible Rich Internet Applications (WAI-ARIA) 1.1 Candidate Recommendation, which, by the way, you should, then you’ve stumbled upon WAI-ARIA Roles and the Roles Model.
Role: Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that type. Excerpt from: Accessible Rich Internet Applications (WAI-ARIA) 1.1
No-Code Email Template BuilderWith Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
A grid role is a collection of rows with at least one cell where some cell are focusable. While you may associate such a construct with a tabular layout, the grid role is not constrained to any visual designs. In fact, the grid role is a descriptor of the relationships between elements. It is just what you need for traversal keyboard navigation. This role can be used to build Interactive Tabular Data and Layout Containers, also known as grids [widgets].

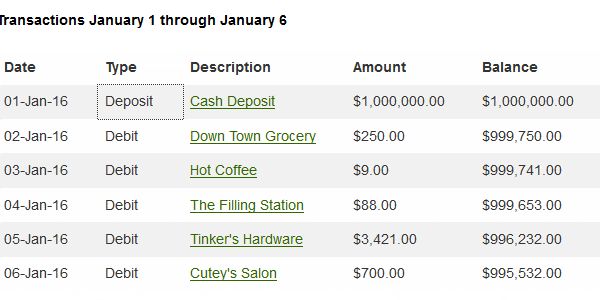
Grids allow authors to display tabular data that has column titles and/or row titles in an editable and interactive manner. The grid will be navigable with directional arrows, the Home key and End key, including some added CTRL functionality. In a selection supported grid, you can also use the Shift key to select cells, rows, and columns.

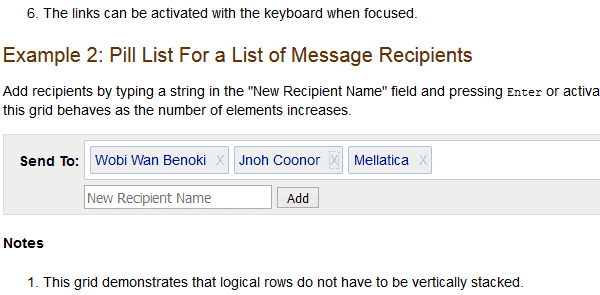
A grid can also be applied to a group of interactive elements consisting of links, buttons or checkboxes. By using a grid, you’ll skip tab stops on the page containing the grid, and add bi-directional navigation inside the grid.
Think about a bucket list app where, you can add or skip and item from a predefined list, where the app will suggest a new item based on your previous choices/tags. In a tab sequence scenario, the dynamically added field will trap you into a tab cycle that will end only when there are no more suggestions. Now, this is not something wrong from a philosophical point of view (more items in your bucket list equals more motivation, more things to do and, potentially, eternal life?), but is a usability nightmare. Obviously, no one designs apps this way, but it’s an example that always helps showcase the great things you can achieve with WAI-ARIA.
There are some quite practical examples on WAI-ARIA Authoring Practices 1.1 for Data Grid Examples and Layout Grid Examples, so have a look at them.
The Logical Grid
A logical grid is a term Facebook uses for an UI pattern for navigating a page with a keyboard. This pattern aims at reducing tab stops to a single tab stop within a part of the interface designated as a grid. While the user can advance through grids with the tab key, the navigation in a grid is multidirectional.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
Facebook encourages developers to adopt this generic UI pattern so that they could design accessible and practical user interfaces, boosted by keyboard interactions. The logical grid circumvents the linear ordering of DOM elements and implements navigation on no tabindex elements. By applying WAI-ARIA’s imperceptible grid semantics, Facebook solves an UI issue without adding code complexity or affecting assistive technologies.
Take a look Facebook’s React.js implementation in an easy to understand example. See for yourself how the team dealt with some challenges they faced. It’s an interesting concept that has numerous applications, including a bucket list app. While there is still a lot of work to perfect, including establishing a visual cue to indicate the presence of a grid, the logical grid has the potential to optimize the way we think about designing user interfaces.