Free Carousels and Sliders Based on Bootstrap
It’s hard to find a website without an eye-catching multimedia slider in the header that showcases popular items or impressive artwork right away. It has become an integral feature of almost every web project.
Whether you are going to create the layout from scratch or apply to modern frameworks, there is a solution for you.

Startup: Free Bootstrap Builder
Looking for a Bootstrap Online Builder?
- Try our Bootstrap Builder and create unlimited projects for unlimited clients.
- Start to build a website using our Bootstrap Templates.
Today, we will review 15 free image sliders for Bootstrap boilerplate, covering those that are revamped and improved versions of existing solutions and third-party plugins with extra functionality.
Free Bootstrap Carousels and Image Sliders
Jssor Slider

With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesJssor Slider is an entirely responsive image slider well-suited for web projects built on Bootstrap. It supports touch swipe to make the user experience on mobile devices and tablets pleasurable. The catalog is comprised of plenty of variations and skins for customization. Also, you can use a free bootstrap builder to create these sliders.
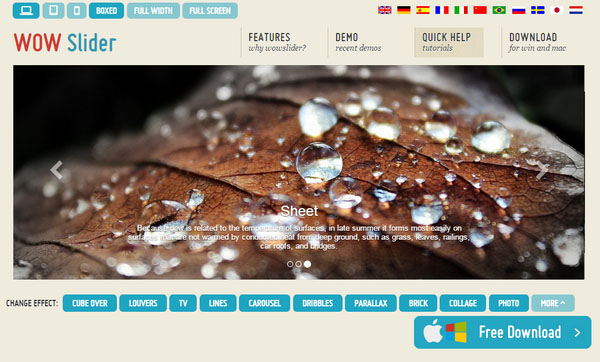
Wow Slider

This sleek flexible slider ideally displays images regardless of browser screen dimension and offers a broad range of accompanying transitions that make shifting between items an eye-pleasing show. The range covers such effects as collage, photo, cube over, lines, parallax, brick and others.
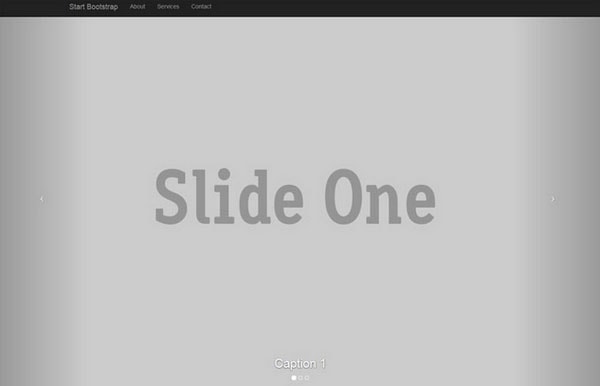
Full Slider

Full Slider unobtrusively directs users straight to the images displayed on the entire screen. Native Bootstrap carousel drives this slider. It goes perfectly well with projects constructed with the help of the third version of the framework.
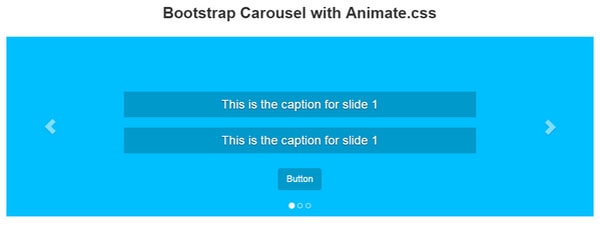
Bootstrap Carousel with Text
As the nameplate implies, you will be able to not only showcase images in a visually appealing manner but also make them more informative through adding subtle lines of text. The latter nicely excels from background thanks to solid highlight stripes. Moreover, you can easily add extra HTML content.
Bootstrap Carousel

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsCreated by professionals of Sitepoint, this simple yet practical component will naturally call attention to your artwork. Here, regular Bootstrap carousel is skillfully improved through animate.css that makes transitions more smooth and elegant. What’s more, on the official website you can find a pretty useful article with explanations.
Bootstrap Carousel Tooltip

Having used trigger slide event, the developer is managed to merge effectively the carousel and tooltip, providing users with a unique and well-crafted component. This is an excellent solution for those who want to save images from the clutter, such as captions and text, yet still add informational content to each item.
Bootstrap Carousel
Bootstrap Carousel is a native plugin that ideally blends with the corresponding environment. The component smoothly shows images through a basic cycling technique. Since a sliding effect is achieved through CSS3 transitions and animations, it experiences some trouble in IE9 and earlier versions.
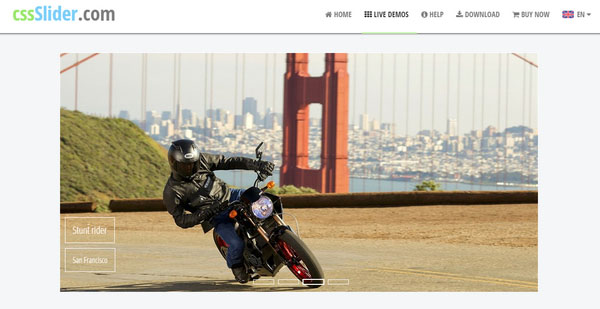
cssSlider

cssSlider is a pure CSS-based plugin that won’t overload a layout. It comes with such essential features as automatic cropping and resizing, SEO friendliness, support of retina displays, cross-browser compatibility, quick customization through CSS file, and it serves as an excellent instrument for demonstrating images.
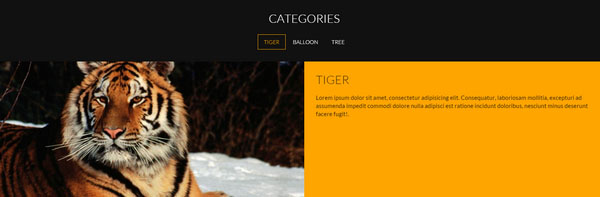
Bootstrap Carousel Categories

The developer goes for a fresh take on Bootstrap carousel component, adding more functionality as well as making it suitable for cooperating with categories. Beautifully split into two equal sections and adorned with flat style and gorgeous coloring, the slider looks refined and up-to-date.
Responsive bs-carousel with Hero Headers
This small snippet lets you add a carefully crafted, responsive lightweight carousel for cycling through a range of images. It looks consistent across various devices. You can assign a hero header with HTML content to each item.
Full Width Bootstrap Carousel

Full Width Bootstrap Carousel enables images to occupy the entire browser screen for great focal points. It nicely degrades when needed and does not overwhelm viewers with excessive content and controls.
Bootstrap Carousel Fade Transition

This simple, image-free slider uses a subtle fade transition effect in order to improve a presentation and make it more eye-pleasing. Clean and pure, it is ready to be customized and meet your needs.
Bootstrap Carousel Fade-in, Fade-out

This primitive, yet neat, Bootstrap-powered carousel leverages tiny flat controls in order to naturally bring images to the center stage. The component is spiced up with two primary effects (fade-in and fade-out) that pretty transitions and add to the overall aesthetic.
Bootstrap 3 Carousel

This is another skillful revamp of Bootstrap 3 carousel. The key feature is that the component uses a vertical sliding effect rather than the more traditional horizontal movement. Such solution puts a nice twist and a lovely touch on the presentation.
Bootstrap 3 Carousel
Last but not least, we want to end our collection with a helpful tutorial that clarifies some issues concerning the integration of Bootstrap 3 carousel into a layout. The author clearly demonstrates how to create an ideal markup, adjust settings and add JS that will make the component fully compatible your projects.
Conclusion
Along with third party plugins like Wow Slider or Jssor slider, there are plenty of native solutions made for Bootstrap carousel, presented via code snippet and available for free on codepen or GitHub. Although solutions may differ in details and demand some skills, they can also add extra functionality to a project.