Get in on Gamification: Tips for Building Easy Site Badges
It seems like almost every website is adding a game to its interface these days.
Are these play-along gimmicks just a fad? Or is the game add-on something that your site needs? While we are too early in the trend to really know how long it will last one thing is for certain – gaming badges are incredibly popular.
What is Gamification?
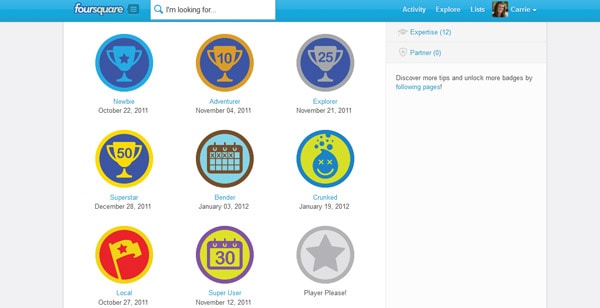
So what is gamification anyway? Simply it is any type of tool or technique that creates a game-like experience online for sites that are not actual game applications. One of the most well-known examples of gamification is Foursquare, a check-in based GPS application that allows users to earn badges for going to certain locations.
The purpose of gamification is to increase engagement with a certain brand or websites and help direct users toward certain actions, such as going to a particular place or spending a certain amount of money. The technique appeals to users’ competitive nature and has elements of mystery and accomplishment.
Sites with Gaming Effects and Awards
Many popular websites are already experimenting with using games as a way to boost engagement. And in some cases you may be playing them online without even realizing it.
Each of these sites has three things in common: They create a sense of delight and achievement for users, create a funnel for information or user data back to the site and badges and awards are “wanted” and visually appealing.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesFoursquare: Earn badges for visiting different places and checking in via mobile device. You can share accomplishments such as Explorer, Superstar, Shutterbug and Mayor with friends over social networks.

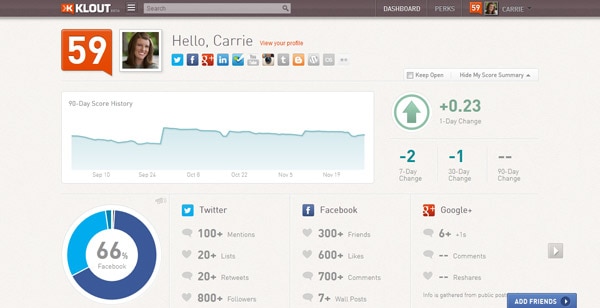
Klout: Klout builds a number when you connect social networks, giving you a score. Higher scores mean you influence more people. More influence comes with badges and perks for discounts on certain items related to your score.

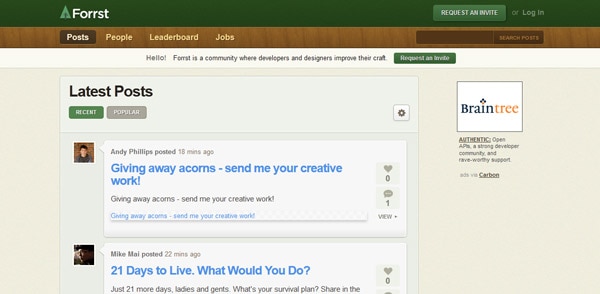
Forrst: Forrst rewards coders for sharing with a community of like-minded individuals. You earn acorns for participation and to “buy” additional features.
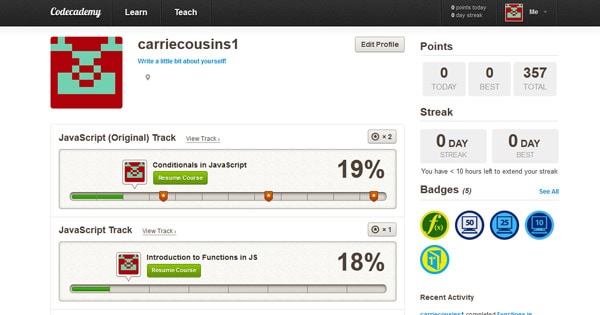
Codeacademy: Codeacademy is a tool that helps teach users how to code. It is set up like a game so that you win points and badges for completing certain tasks. You can share the results with friends and compete for high scores.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
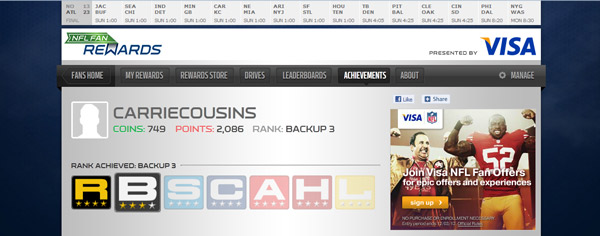
Try Startup App Try Slides AppOther ProductsNFL: Complete challenges and earn badges or coins that you can redeem for prizes for visiting parts of the site and interacting with different types of content, such as reading articles or looking at merchandise.

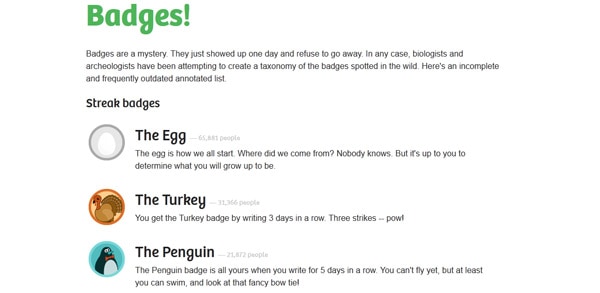
750 Words: This site rewards writers with points for hitting word-count milestones with writing projects. The badges on this site are in the form of evolving animals for making writing progress.

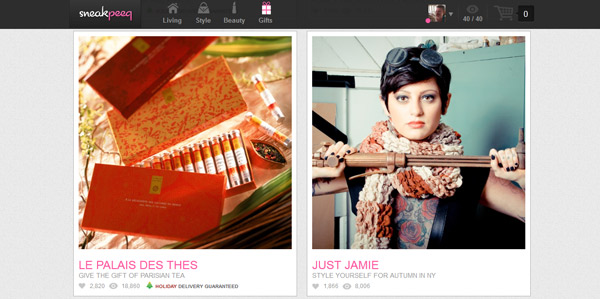
Sneakpeeq: This retail site awards badges based on sharing, referrals and browsing specific product lines. The most valuable badges earn discounts for users.
Gamification and Design

The top concern for designers is that gamification tools – from how they work to what they look like – don’t take away from the overall look and feel of the website.
It can be a challenge.
A few things to keep in mind when designing gamification pieces is to keep them simple.
- Develop and create icons and badges that have a consistent look and feel.
- Develop and maintain a color scheme for awards, even if it is slightly different from the rest of your site.
- Make badges and rewards fun. They should not only be fun for users to earn, but also fun to look at. (You want users to click on and examine all their winnings, right?)
- Think about size. Badges need to be readable small – especially if you are planning a game for your mobile site.
- Consider a pop-up window for badges to let users know immediately when they have earned an accomplishment. And don’t forget to encourage sharing with social icons.
Create Gamification Badges
Now that you are interested in gamification for your site, how do you get started?
And how much time will it take to create 10s or 100s or 1,000s of icons for users who play the game?
After you develop and integrate the game into your site, you need to make sure you have great visuals that correspond to user rewards. Badges are the most common and simple solution and you should be able to create a set for your site game in just a day with the help of some ready-made tools.
Create a basic theme for your badge – color, shape and size – and then customize it with different icons for each user accomplishment.
Keep text and effects to a minimum. Users will probably only look at a badge for a minute and it will be rather small in size.
Download or build a set of vector icons to get started. (Start with a download to save time. Later down the road, if gamification is successful for your site, you may consider spending the time to create icons from scratch.) Using an icon set will help develop a consistent look and feel to badges.
Conclusion
There is no real way to determine the success and longevity of gamification for any project, or if this trend will even last.
But it is something that many developers and designers are considering.
Start simple with a plan in mind for developing prize badges. Invest an icon set as a framework for badges to maintain a consistent look and feel.
And have fun! Developing the game pieces for your site should be as much fun as playing along.