HTML Media Capture is Now a Proposed Recommendation
HTML Media Capture is a W3C specification that defines an HTML form extension that facilitates user access to a device’s media capture mechanism, such as camera or microphone, or within a file upload control.
It works by extending the <input type=”file”> element with a capture attribute.
Surprisingly, browsers were never good at capturing images and videos from your web camera or recording sounds from your device’s microphone. Plugins like Flash and Silverlight filled this missing functionality on desktops, while on mobile it was quite tricky. Flash is dead, Silverlight is the walking dead and mobile browsers are taking over the world.
As of Nov. 28, HTML Media Capture is a W3C proposed recommendation.
The Syntax
The syntax is simple:
<input type="file" name="video" accept="video/*" capture="environment">
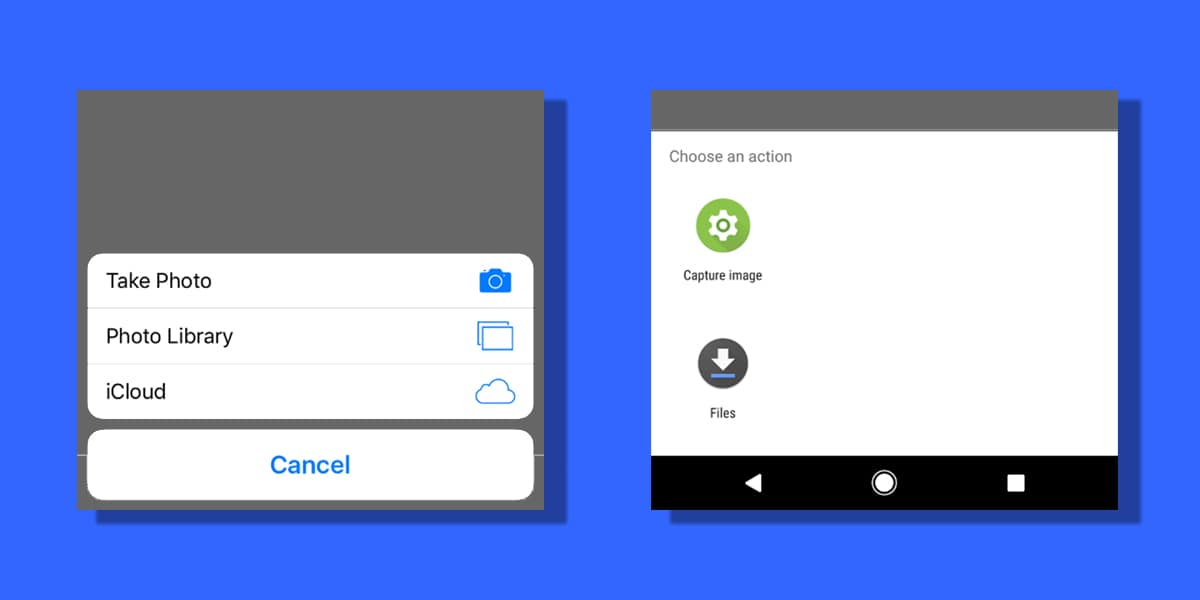
In mobile browsers, this method will allow the user to either choose which app to use to capture the image or choosing an existing image file.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
For video capture the accept attribute is changed to video:
<input type="file" name="video" accept="video/*" capture="environment">
And here is a sample for capturing audio:
<input type="file" name="audio" accept="audio/*" capture>
Why Media Capture?
The specification is:
- Easy to Implement: Developers just need to add defined tags for media capture without having to write long lines of code or implement third-party apps.
- Flexible: The implementation supports on-site images, audio and video capturing via a device’s hardware.
- User-friendly: For end users, all it takes to interact with the browser is clicking a “capture” button. This will trigger the device’s hardware or will allow the users to submit media content from the file system.
- Universal: The specification works across various platforms, without needing platform-specific implementations.
HTML Media Capture Browser Support
All modern mobile browsers support this implementation. The specification is available here, and you may want to look at Media Capture and Streams specification. While the HTML Media Capture specification defines an HTML form extension, the Media Capture and Streams specification defines a set of JavaScript APIs.