Top 17 Web Design and UI Trends for 2019
New year, new time to think about web design trends.
The start of the year is a great time to look back on the previous year and your successes and look ahead to things that you want to improve and change.
And that goes for website design trends and techniques as well. Many elements that gained popularity in the later part of 2018 will continue to emerge as trends in 2019. These trending elements include everything to color choices, typography and text usage, voice and VR interfaces and everything UX.
There are so many great things happening in web design right now that it was tough to break it down, but we hope you’ll enjoy our look at the top 17 web design and UI trends for 2019.
Read more about previous trends:
- 2014 Web Design Trends
- 2015 Web Design Trends
- 2016 Web Design Trends
- 2017 Web Design Trends
- 2018 Web Design Trends
The look, feel and user experience of your website is no different.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesVibrant Color Palettes



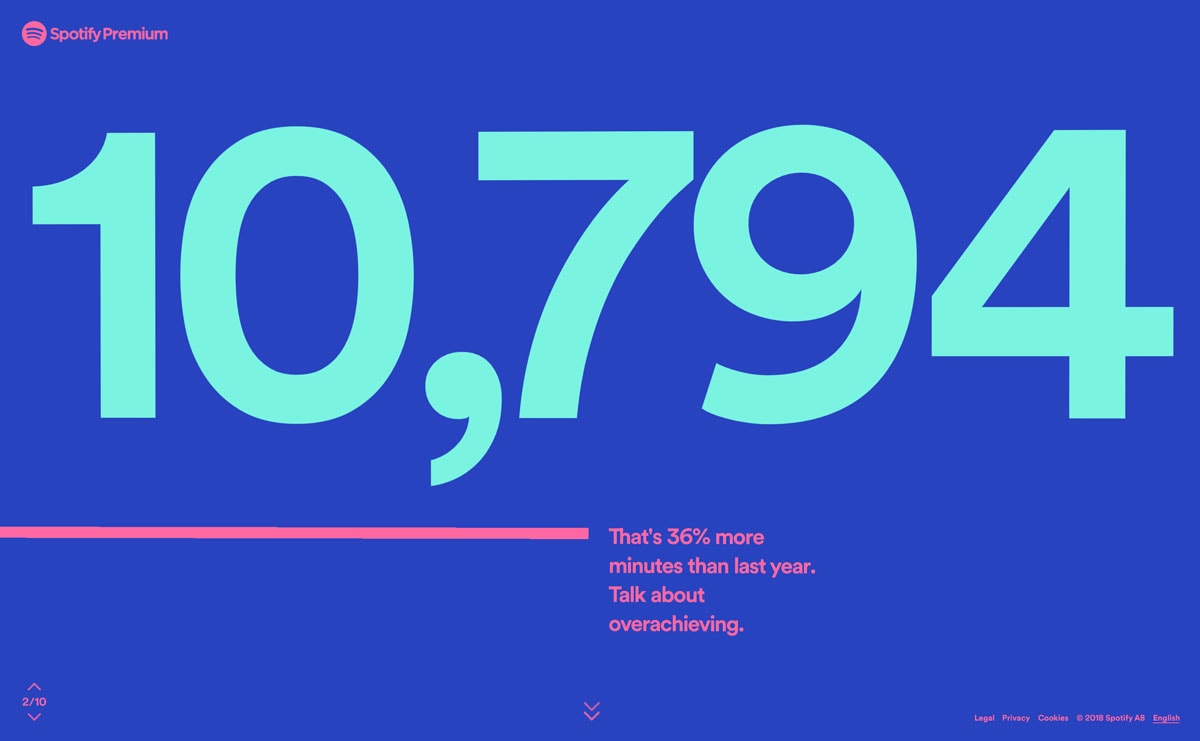
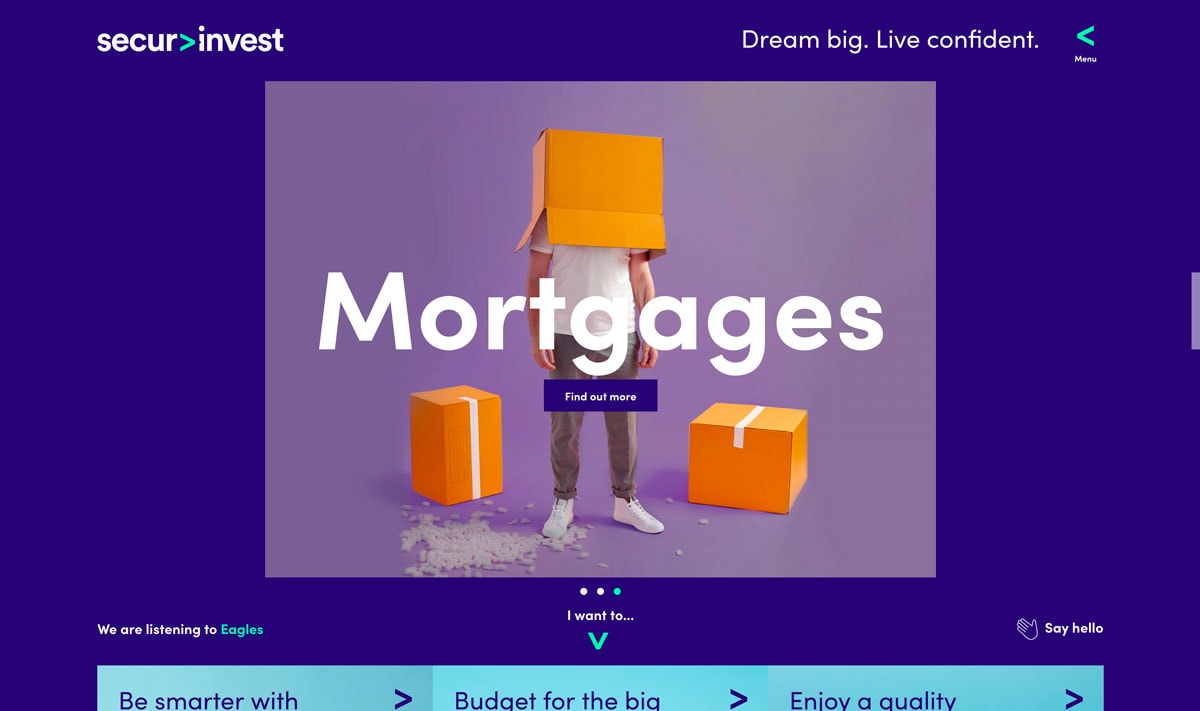
Bright color is everywhere. From gradient backgrounds to bright image overlays to animations that feature moving colors, vibrant color palettes will continue to gain popularity.
Even Pantone is getting in on the action by naming a bright hue – Living Coral – as color of the year. Although a scan of current designs shows that bright blues, such as Spotify or Secure Invest (above), might be the most popular choice.
Many of these bright colors have evolved from other design trends. Brights first started gaining popularity with flat design, morphed into even more vibrant colors with Material Design, and now some of these hues even have a hint of neon in them.
The nice thing about this design trend is that color – once you have a palette – is pretty simple to deploy. You don’t have to completely redesign your website to add this trending element to the design.
Emotional Design


You have to create a connection with users. That’s what emotional design is all about.
In 2019, websites and apps that don’t establish this emotional connection will get lost. According to Design Shack, emotional connections fall into four basic categories — joy and sadness, trust and disgust, fear and anger, and surprise and anticipation. Think about how your content falls into ones of these grouping and use color, imagery and the user interface to further connect on that level with users.
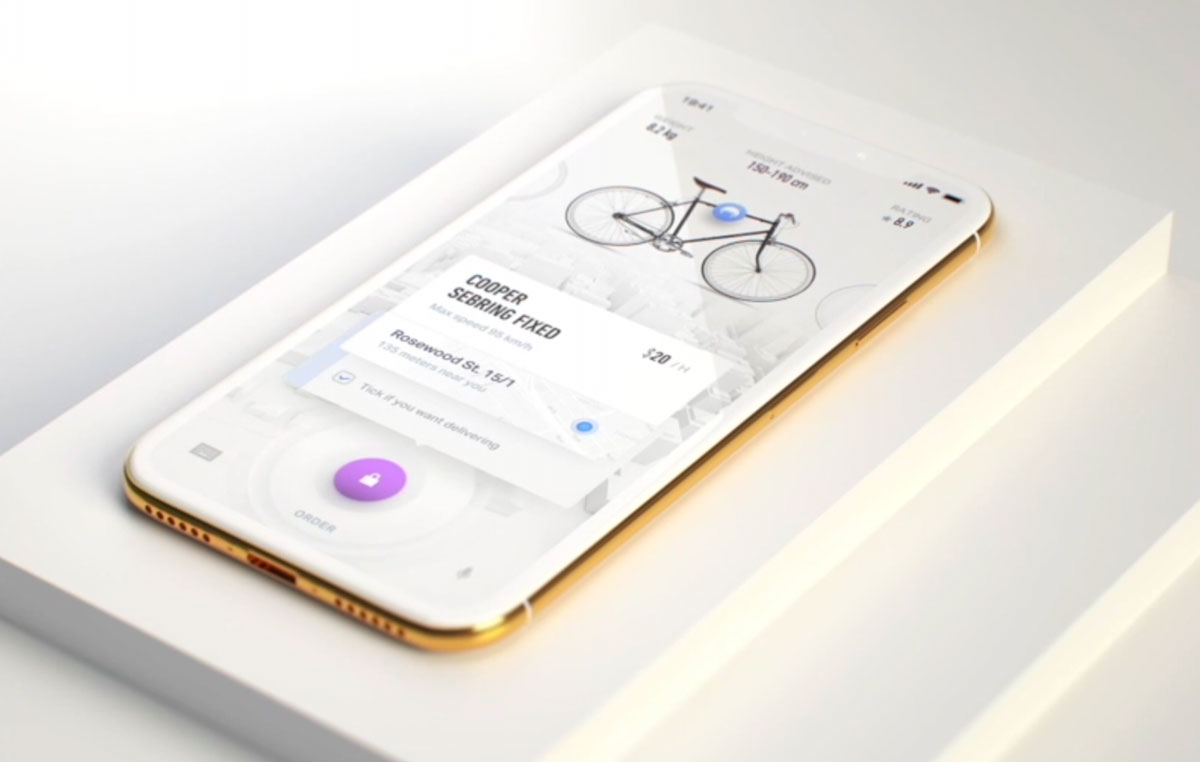
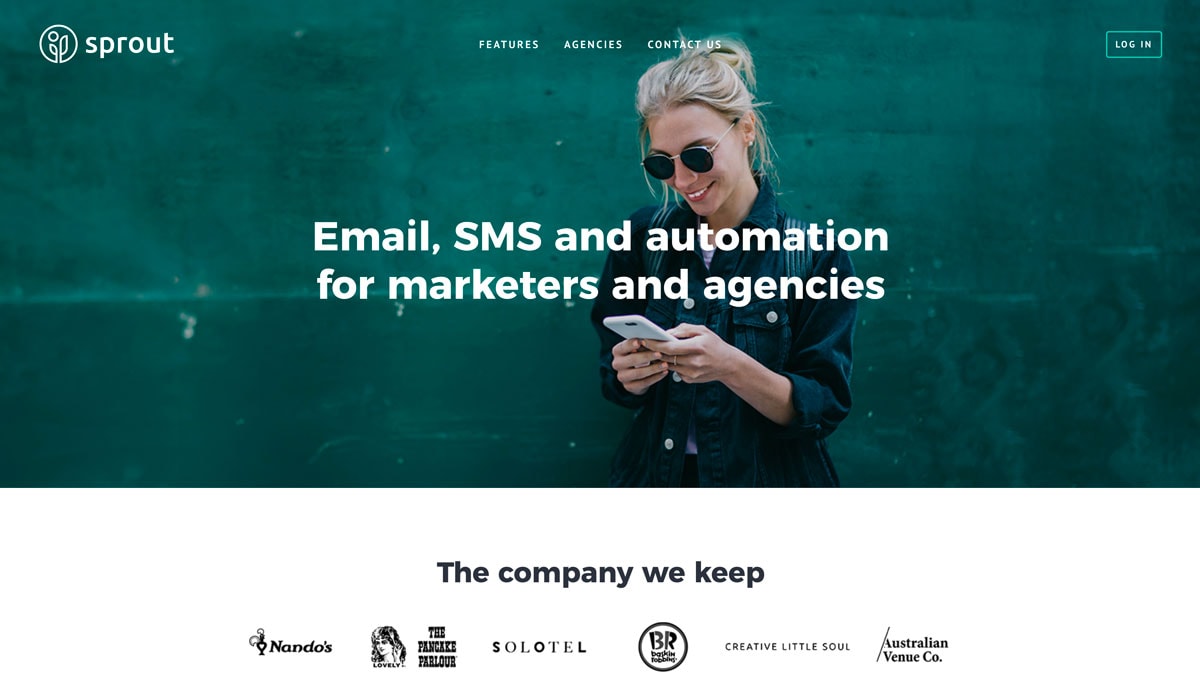
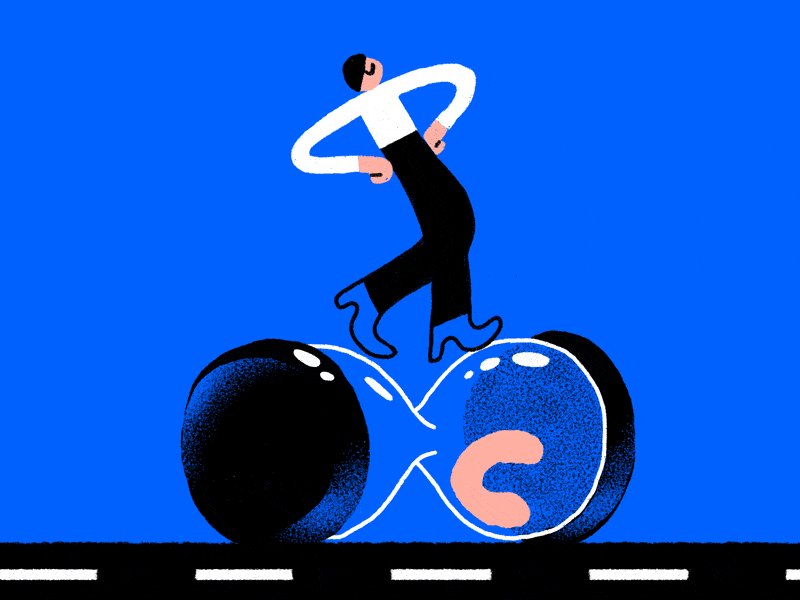
Every visual element in the design provides a cue to users about how they should react. The movement in the bike app, above, for example, shows motion; that makes the user want to ride along. The same is true of the example from Sprout – a smiling face creates a positive first interaction with users. The woman in the image is happy and users can feel and want to emulate that emotion.
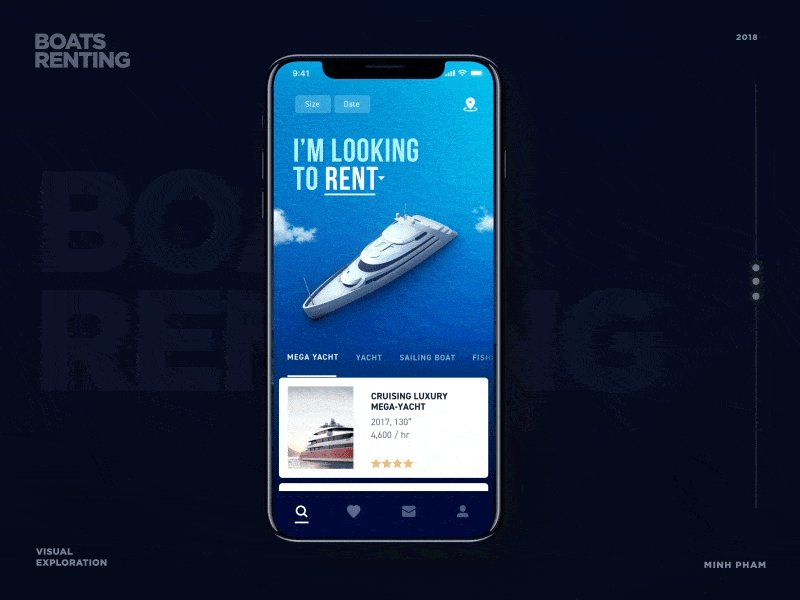
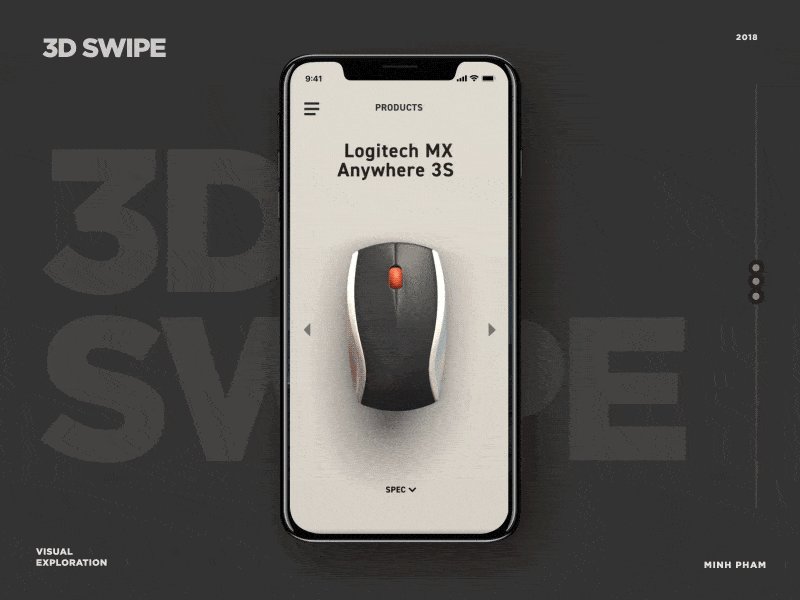
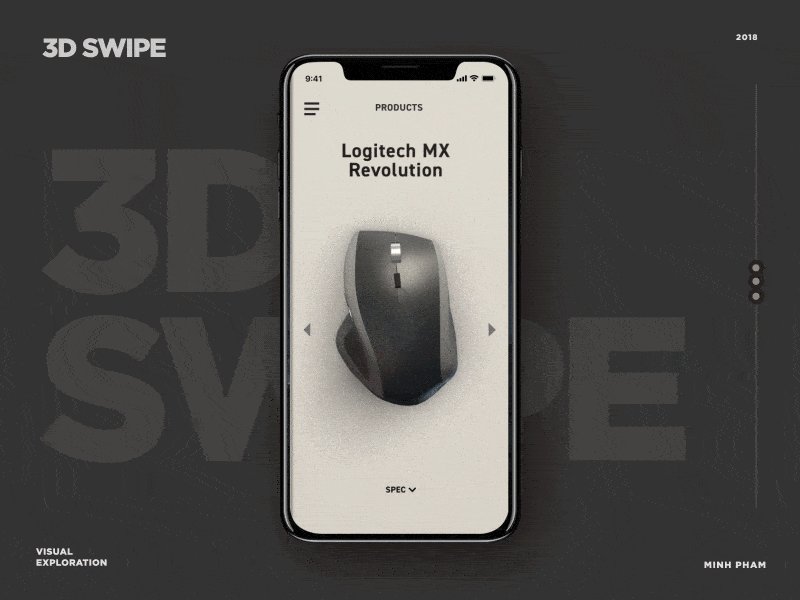
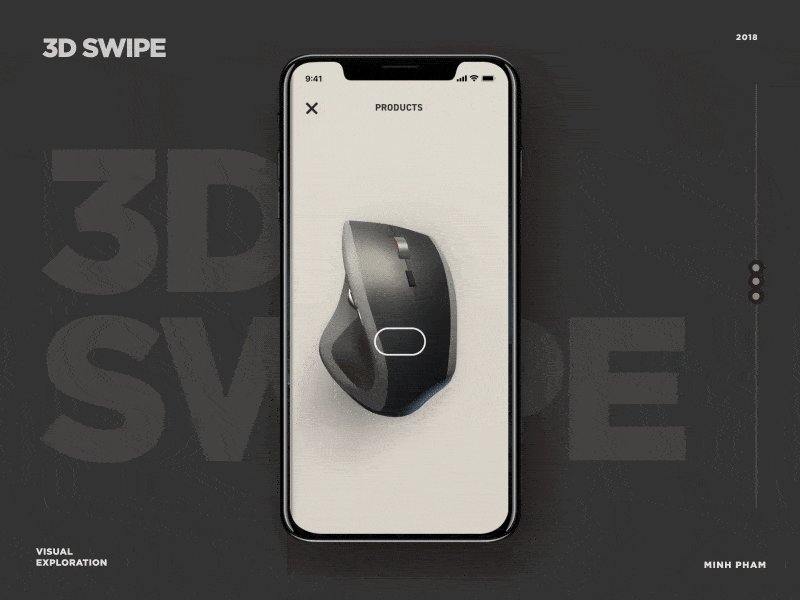
Depth and Almost “Real” Design Elements



While virtual reality isn’t truly accessible to everyone yet, its influences are already evident.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsMore designers are adding more depth and design elements that have a more real or tactical feel to them to projects. This includes everything from illustrations (and even animated illustrations) with a more three-dimensional look to moving shapes or products that users can seemingly reach out and touch.
As more designers use these techniques, they will become more of the norm and much more expected parts of the user experience. They will also start to look more real and less “VR-ish.”
Purposeful Animation


Web an apps designs are packed with animation. But it has to be there for a reason.
Animation draws users to certain parts of the design, helps drive engagement or interest or tells a story. Use animation in web projects to provide a great depth of understanding to users who engage with the design. (Click through both examples above to see this animation in action … and think about how it engages your senses.)
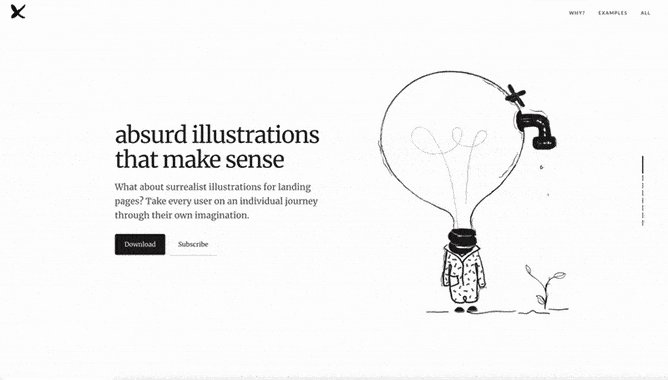
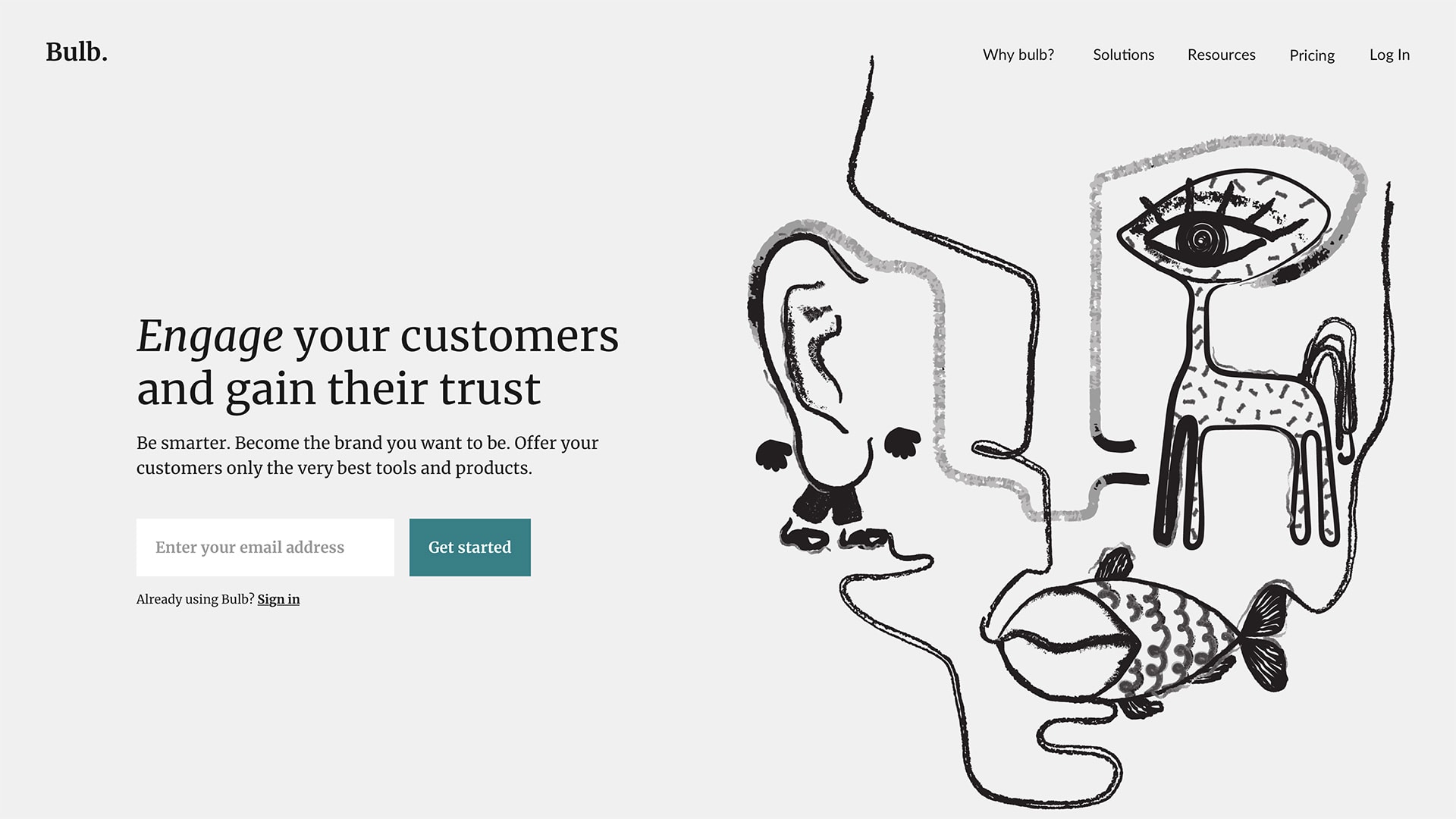
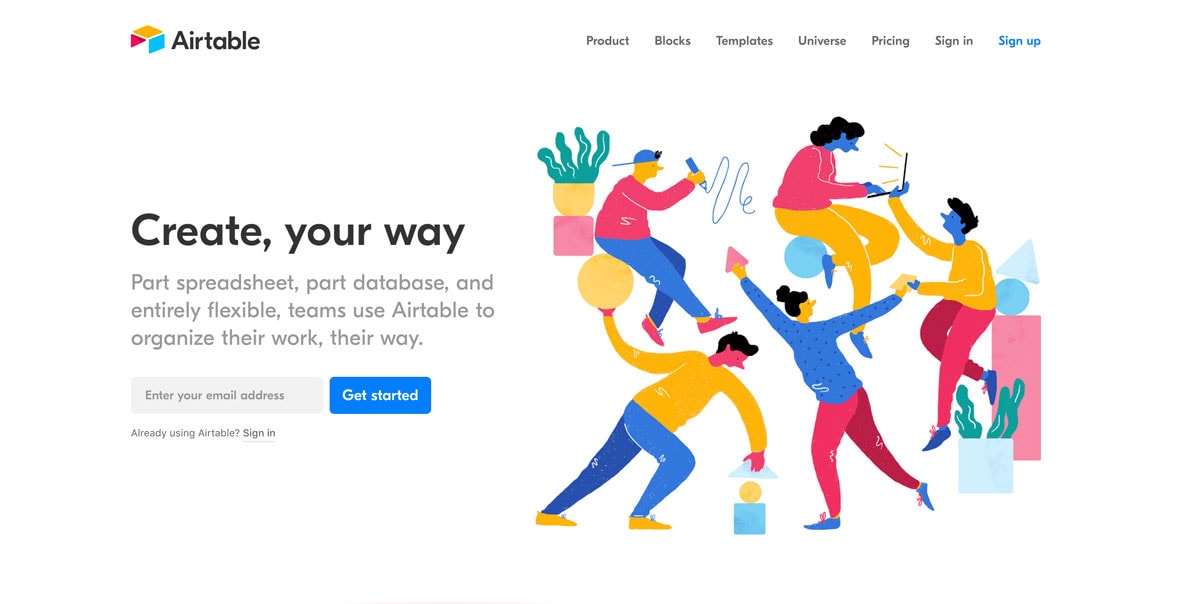
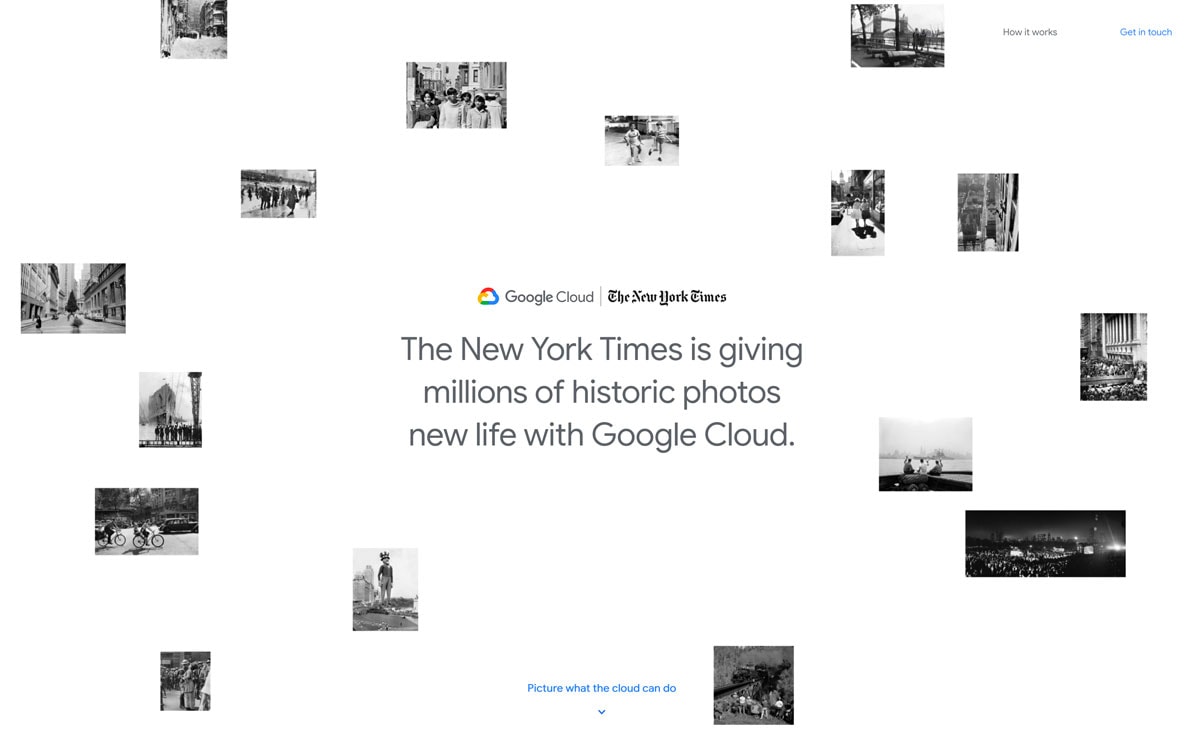
Surreal Design and Abstract Design







With the crazy world that we live in, more designers are creating projects that have more surreal and abstract elements in them. Surreal design and abstract design will continue to develop and grow as more users want these experiences that are almost, but not quite real.
The reason this design technique works goes back to the idea of emotional connection: Surreal design and abstract design provide a connection for users that they can relate to on their own terms. (Maybe because more surreal and abstract elements allow users to picture themselves inside the design?)
These projects are often exemplified by elements that have some animation, illustrated people or things and a somewhat playful or cartoonish nature that users want to be a part of. The goal of surreal and abstract design projects is to maintain a fresh style that keeps users engaged. (We think this trend works well and hope to see plenty of it in the coming year.)
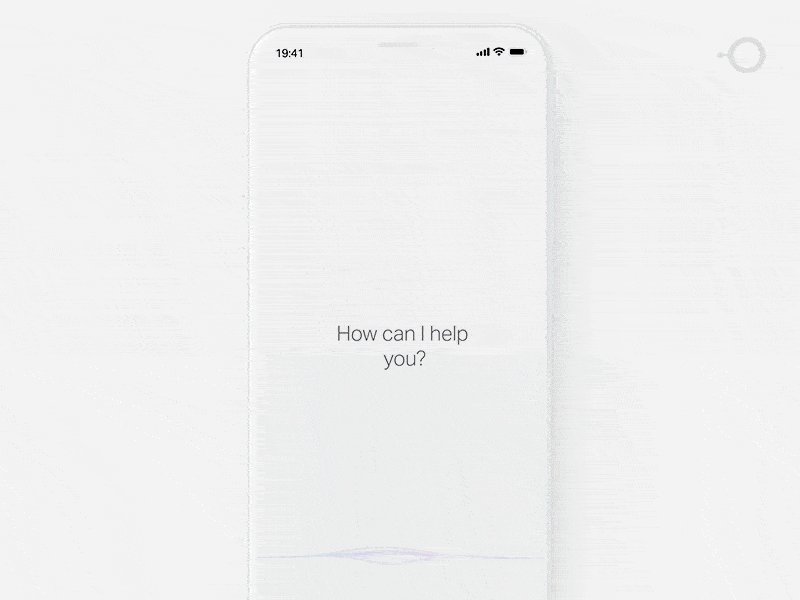
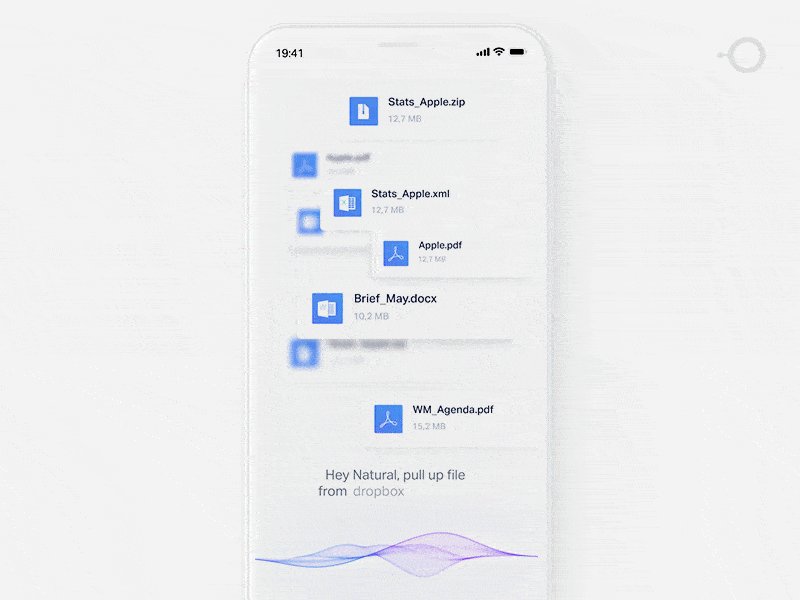
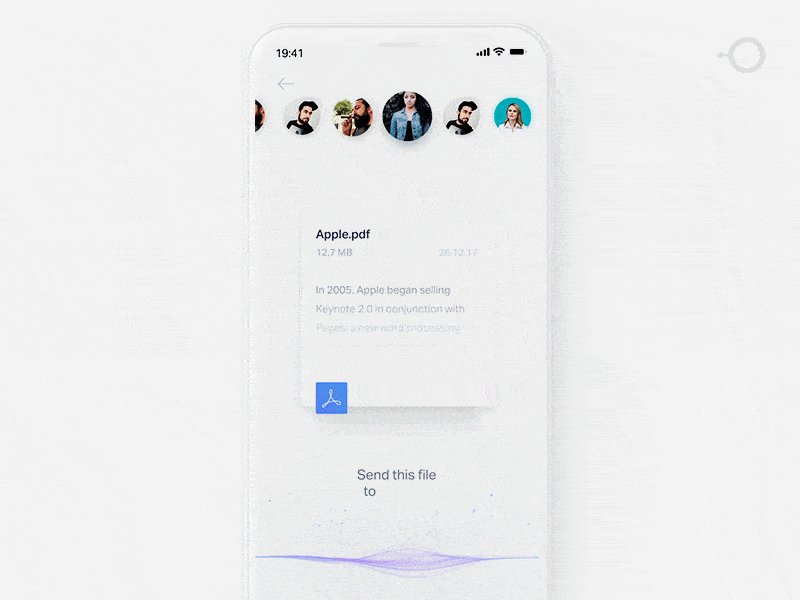
Even More Voice


“Google, play my favorite song.”
In 2019, you will have to design for conversational interfaces. With a rising number of people using smart devices in their homes, you’ll need to start thinking about ways your designs interact with these devices and how to create user experiences that fit the way people want to use websites.
The big change for designers is understanding how users will interact with voice commands and then prototyping the voice interface with keywords and related actions.
And it makes all the content on your website that much more important. Voice interfaces are rooted in “reading” websites for information and data. So text content matters a great deal. (This is quite a shift from more visual thinking.)
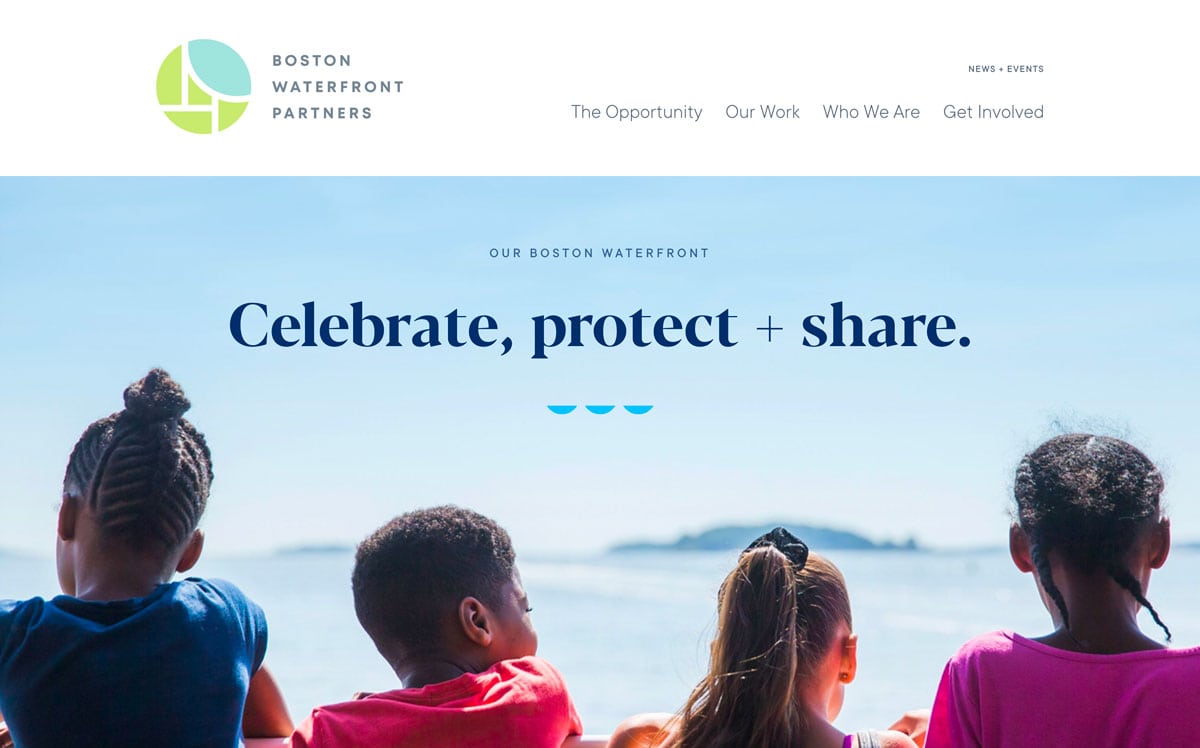
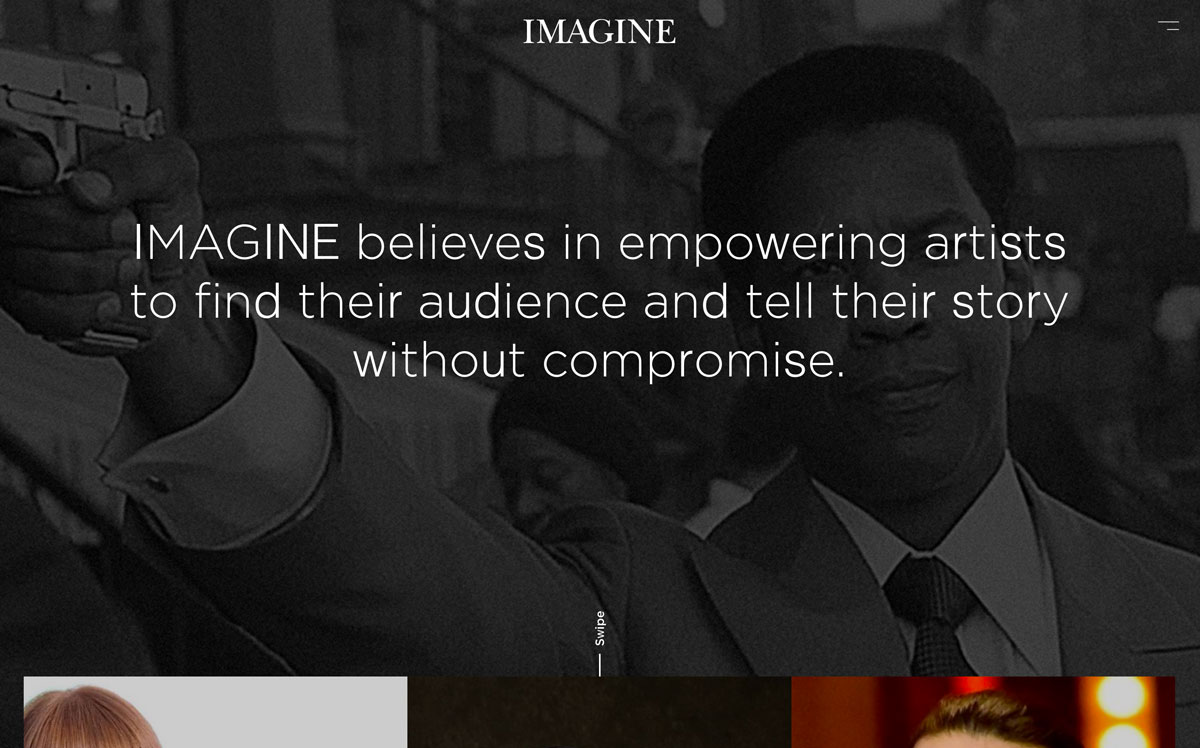
Single Page Design Makes a Comeback



It wasn’t all that long ago that we proclaimed that the scroll was dead. (We missed the boat on that one, obviously.)
More designers will deploy single page designs with interesting scroll features and immersive storytelling to keep users engaged. Single-page design actually works better on mobile and smaller devices because users can get everything with trying to navigate the menu. And mobile users – likely the highest number of your website visitors – are accustomed to scrolling.
Don’t ignore this growing user pattern.
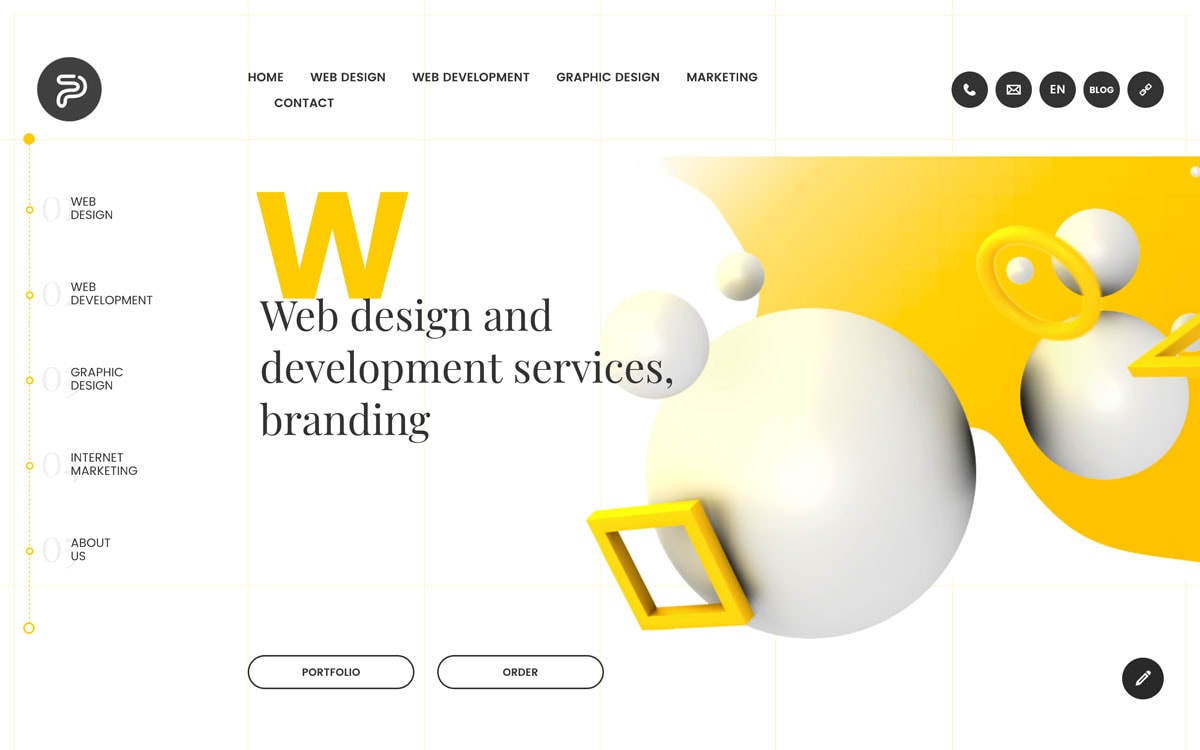
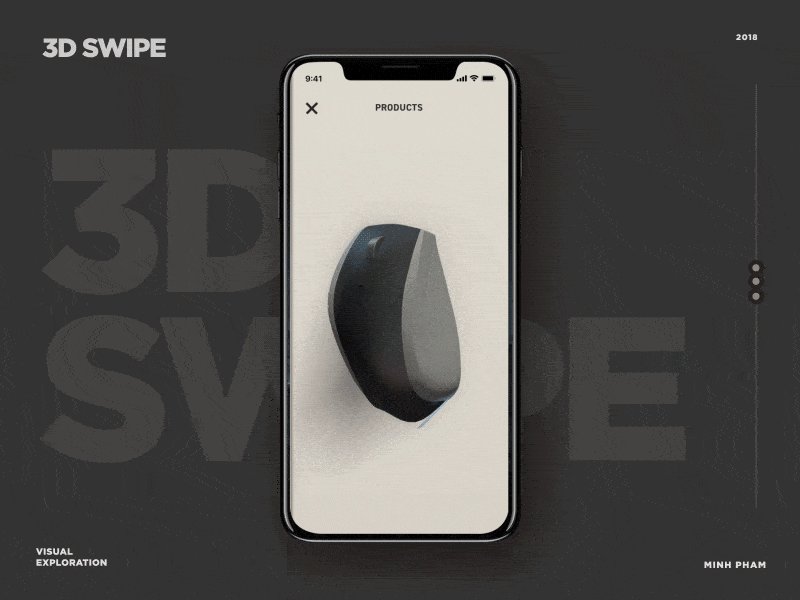
Flat Design Emulates 3D


Three-dimensional renderings are providing an update to flat design. The result is a mash-up of 3D realistic and flat interfaces that are complex, visually interesting and showing up everywhere.
It’s like a touch of virtual reality in designs that don’t require anything special to look at.
When you look deeper into the trend, a lot of what make it work are depth in layers plus animation. (See how multiple design trends impact one another?)
Some people are starting to call this concept “deep flat.” But we just think it is a natural evolution of flat design.
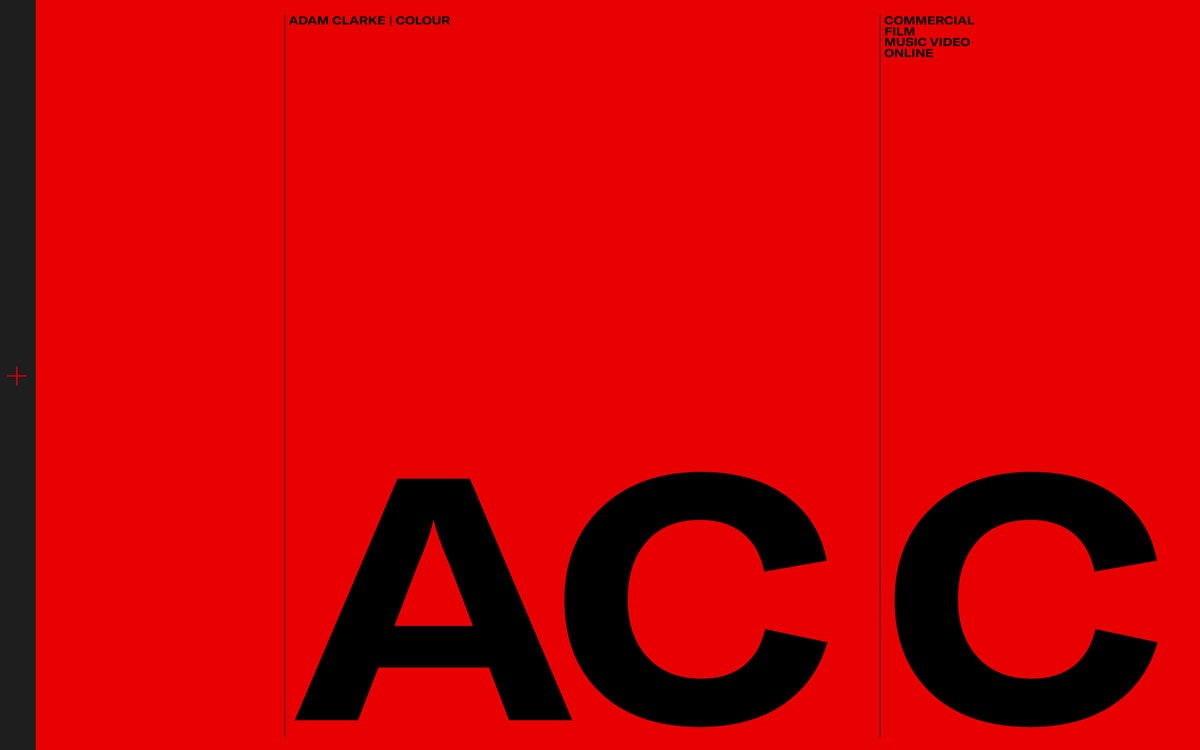
Brutalism Goes a Little More Mainstream



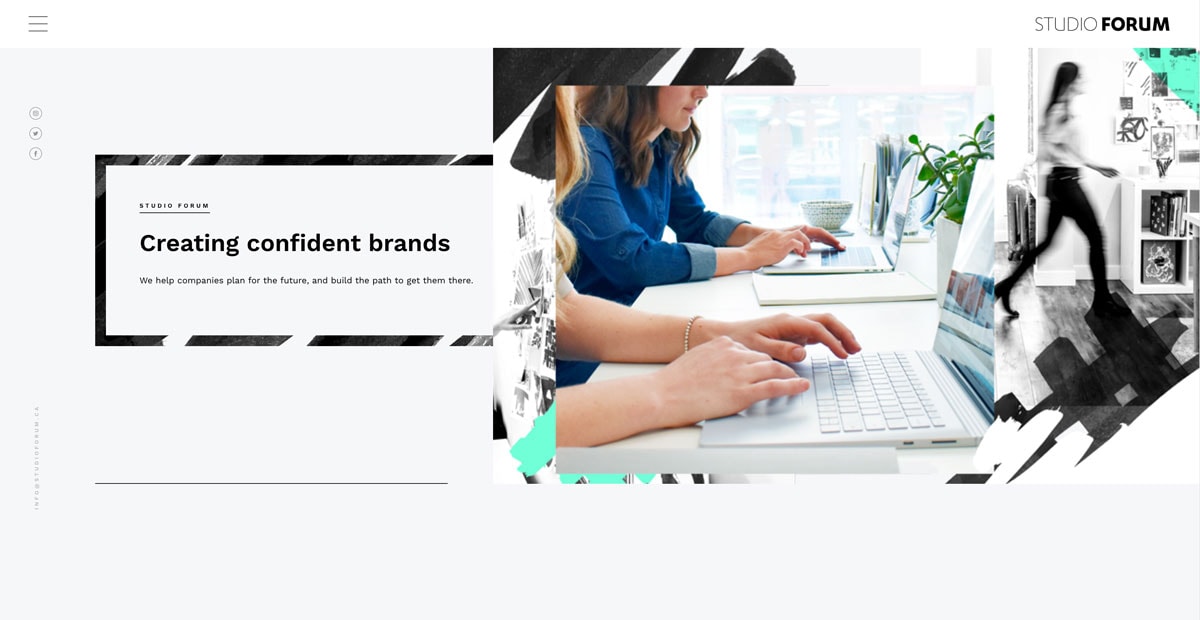
In the way that minimal designs have dominated web interfaces, brutalism is taking over. It’s the antithesis of all the bright-color designs. (You could say it is the yin to that yang.)
Brutalism is described like this by the Nielsen Norman Group: “Brutalism in digital design is a style that intentionally attempts to look raw, haphazard, or unadorned. It echoes early 1990s-style websites (think Craigslist and the Drudge Report). Sometimes this aspect of brutalism is expressed as bare-bones, almost naked HTML site with blue links and monochromatic Monospace text.”
And while few people would classify this design style as pretty, it does have a certain charm for some content types. And with a stark and bold style, it definitely makes an impact when you stumble on one of these designs.
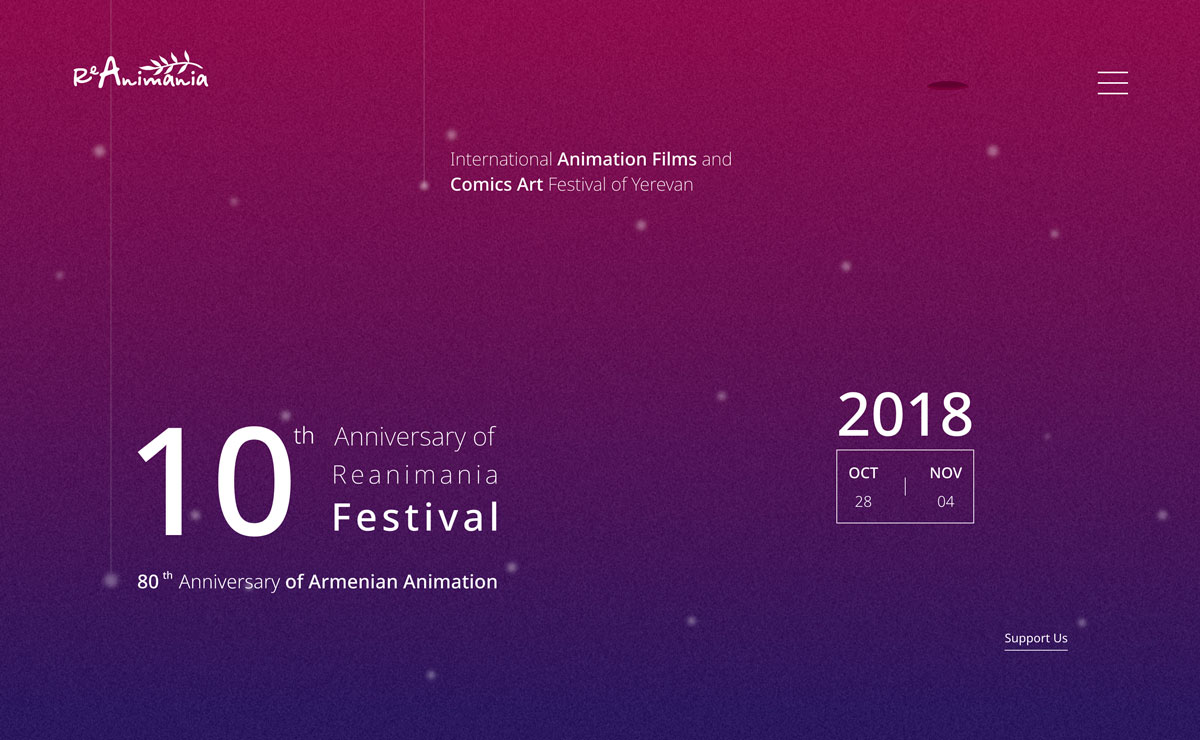
More Gradients



Gradients are the multipurpose color trend that work on pretty much any type of design. And that’s evident by how many projects are using them.
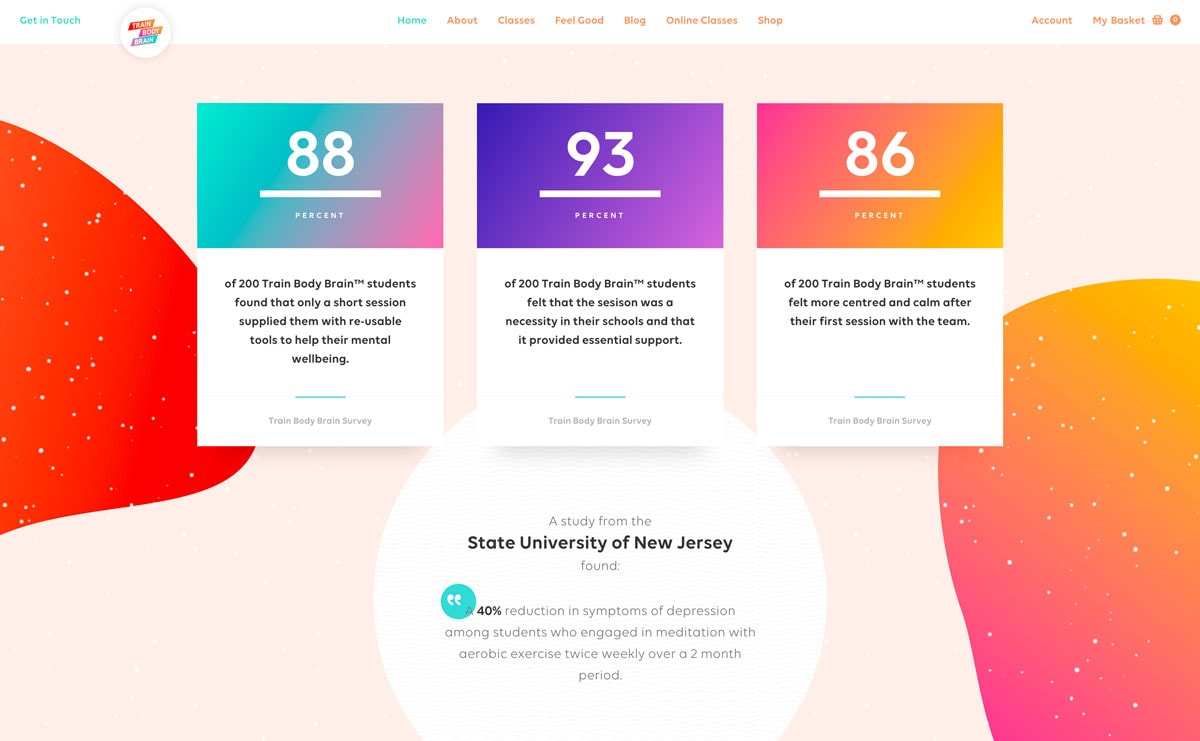
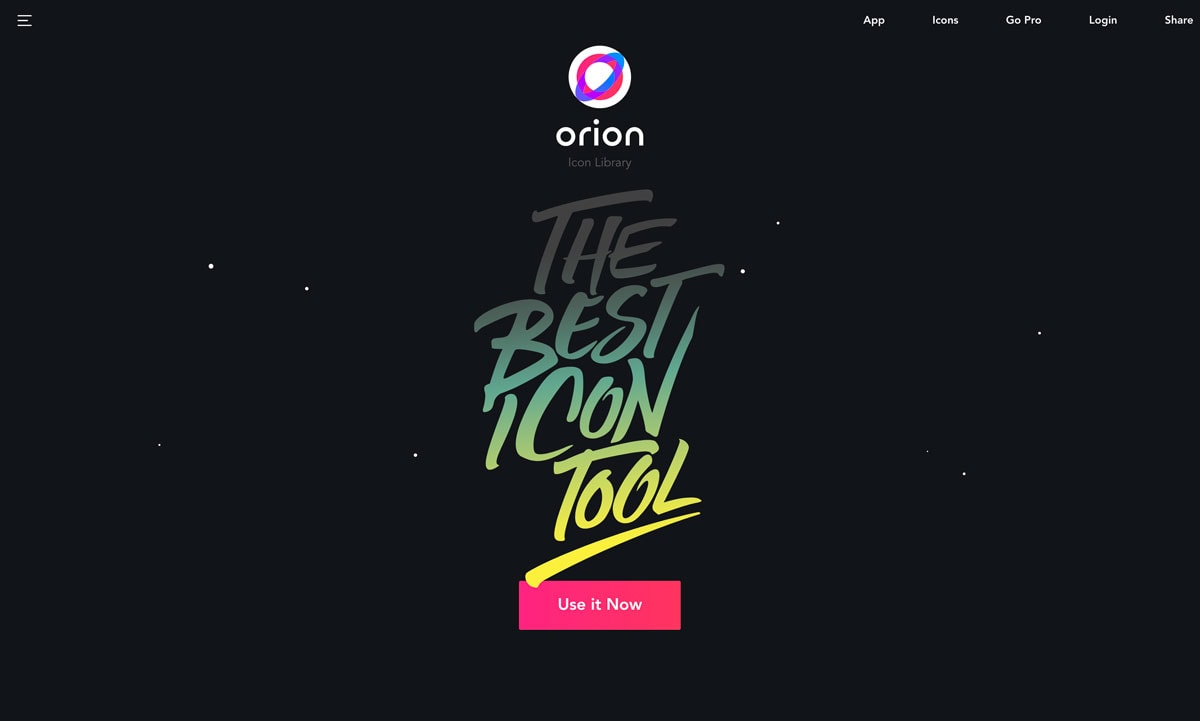
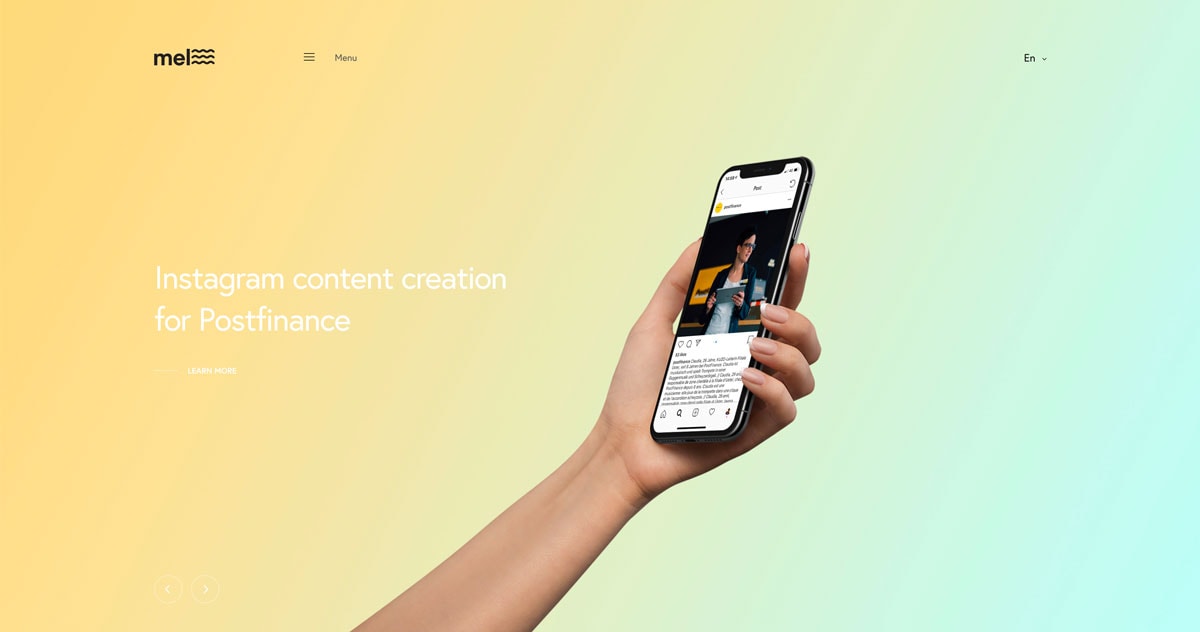
Gradients can add a fun burst of color to almost any design pattern, but are most commonly being featured in projects that might be a little “art poor.” Gradient backgrounds can be a fun way to break out text elements or highlight specific content, such as Train Body Brain (above top); for text elements such as Orion; or create an interesting background for a product placement, such as Mel.
The biggest shift in using gradients as a color trend in 2019, is that gradients are a featured technique paired with primarily bright color choices, whereas in 2018 gradients were more of a photo overlay tool. Now, this popular technique has room to stand on its own.
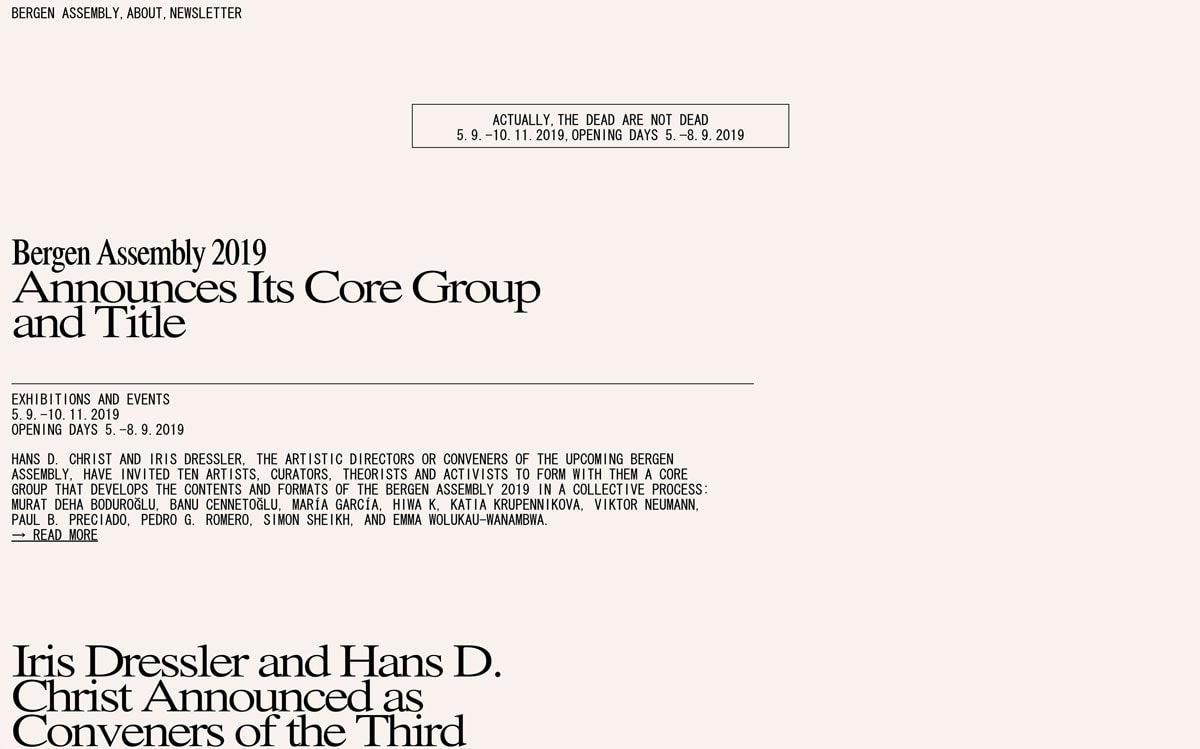
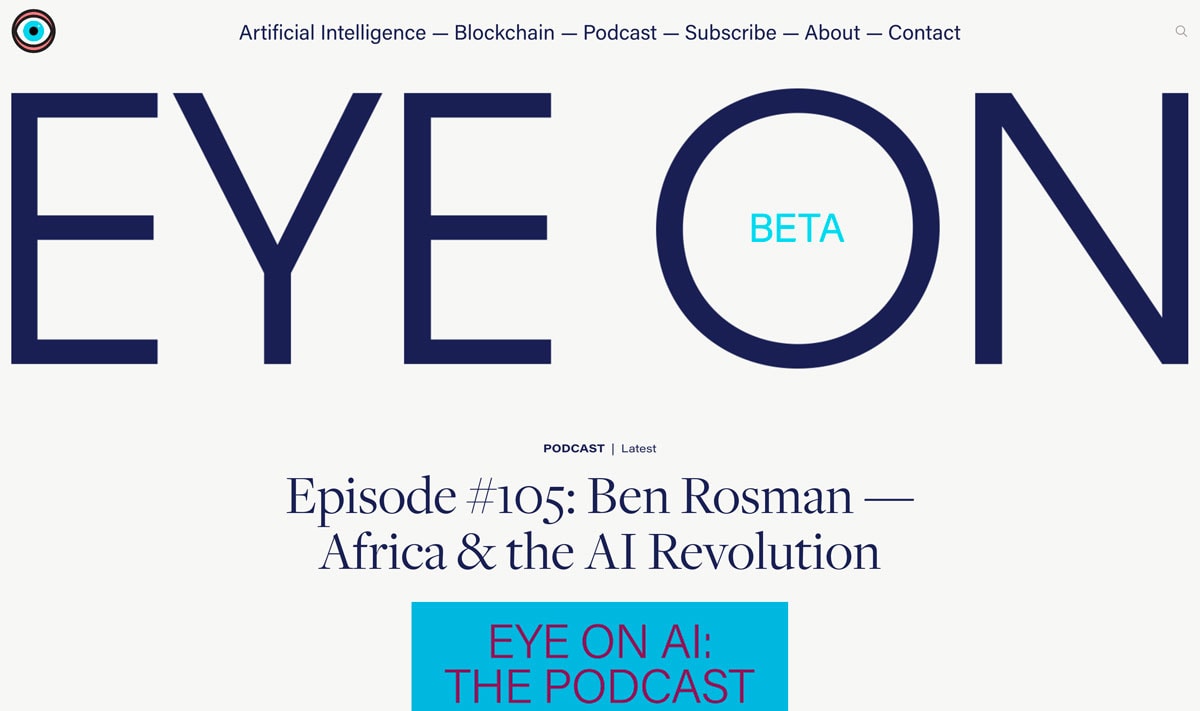
Vintage Typography/More Serifs



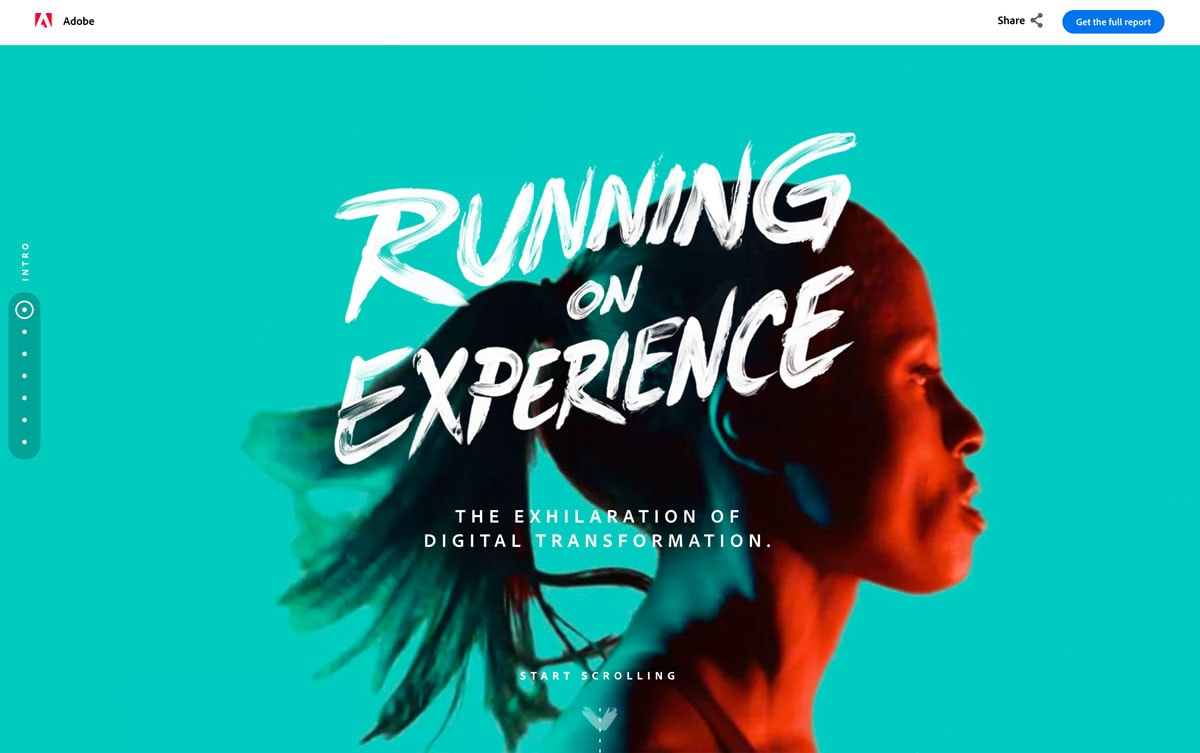
One of the most refreshing design trends of 2019 is a shift to more vintage typography styles.
More serif typefaces, rounded slabs and text elements that seem to have an older feel. These vintage styles all seem to have bolder, thinker lines than some of the thinner sans serifs that have been popular in the last few years.
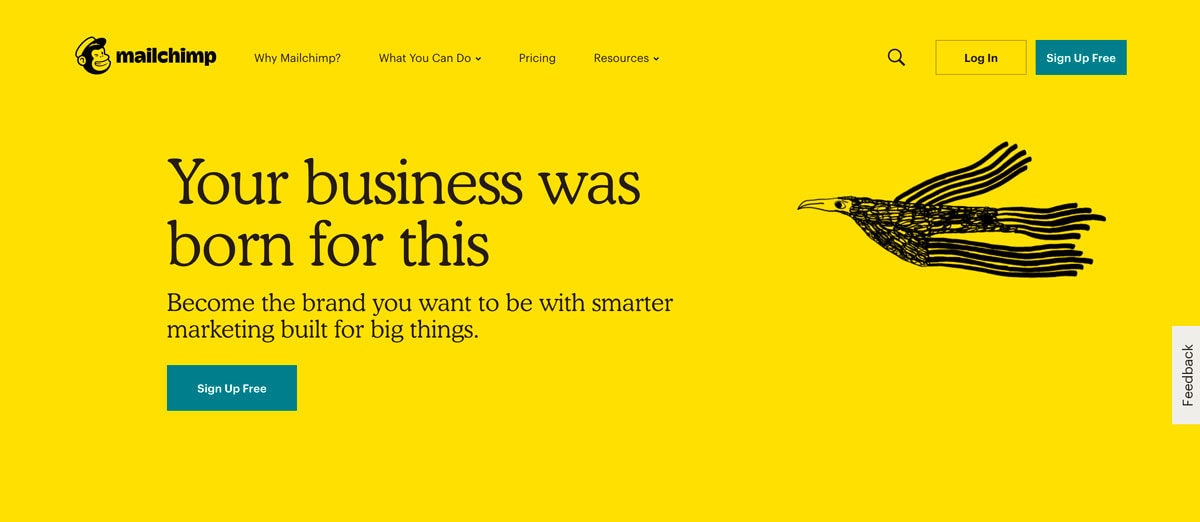
Even some well-known brands, such as Mailchimp (above) have shifted to this vintage typography style.
The biggest contributing factor to this design trend is better screen resolutions across all devices. It was once thought that sans serifs were the most readable on screens, but thanks to high def and high-res understanding serifs is not an issue.
Variable Fonts
More designers will use variable fonts in 2019 to make the web that much more readable across devices.
According to Google: “A variable font is a collection of master styles, with one central ‘default’ master (usually the Regular font style) and multiple registered “axes” which tie the central master to the other masters. For example, the Weight axis might connect a Light style master to the default style and through to the Bold style master. The individual styles that can be located along this axis are called instances.”
While the concept behind OpenType variable fonts might still be a little intimidating to some, they are starting to become more mainstream. They are made for responsive design and can help projects look more complete on different screen sizes.
Variable fonts provide all the flexibility you have always wished for.
Three variable fonts to try:
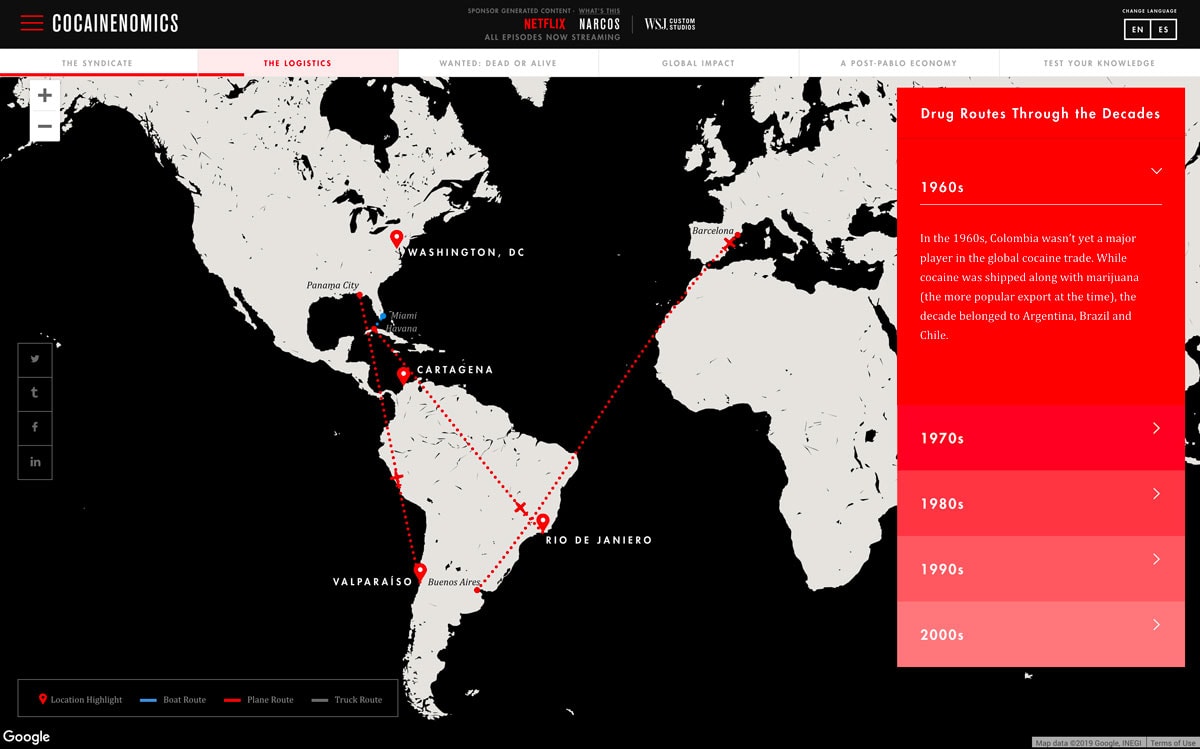
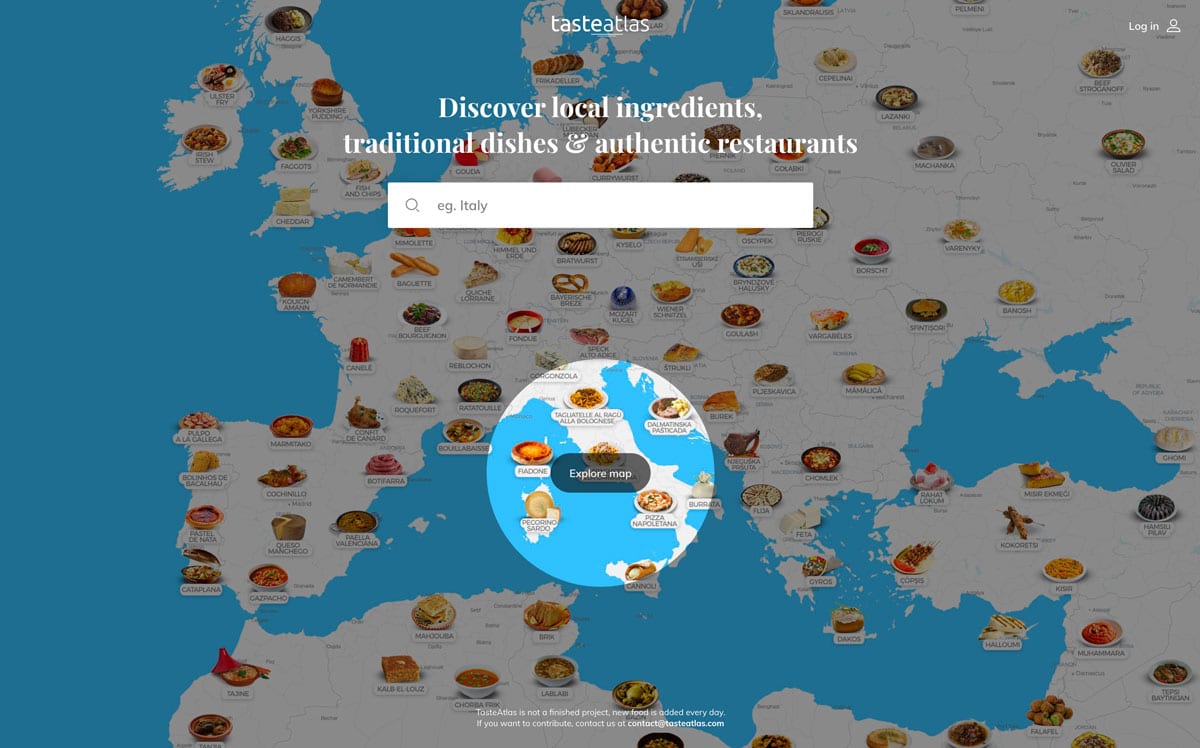
Focus on Data Visualization



Everywhere you look, someone seems to have an infographic as part of the design.
Data visualizations are a more interesting and understandable way to presenting complex information to users. This visual format for everything from numbers to maps to understanding complex algorithms, is loved by users. It can help people understand content and works in a number of ways – as a still image, in scrolling panels, as an animation or interactive game.
The way to make it work most effectively is to turn your data into a story. Create a beginning, middle and end so that users follow the journey of information to complete understanding that hopefully results in longer time on site and higher conversion rates.
Writing for UX



All good design has some element of messaging in the form of text. With users demanding authentic web experiences, there’s a growing focus on writing for UX.
All of the copy on websites will be designed to help users better engage and connect with the product or service. The days of the hard sell are gone and content that useful and practical will rule the day.
Good UX writing is useful and respectful of the user. (Seems pretty simple, right?)
UX writing is so important because you don’t have a lot of space, time or words to tell your story. So, every sentence has to lead to a goal and user outcome that people want to read. (Seems a little more complicated, huh?)
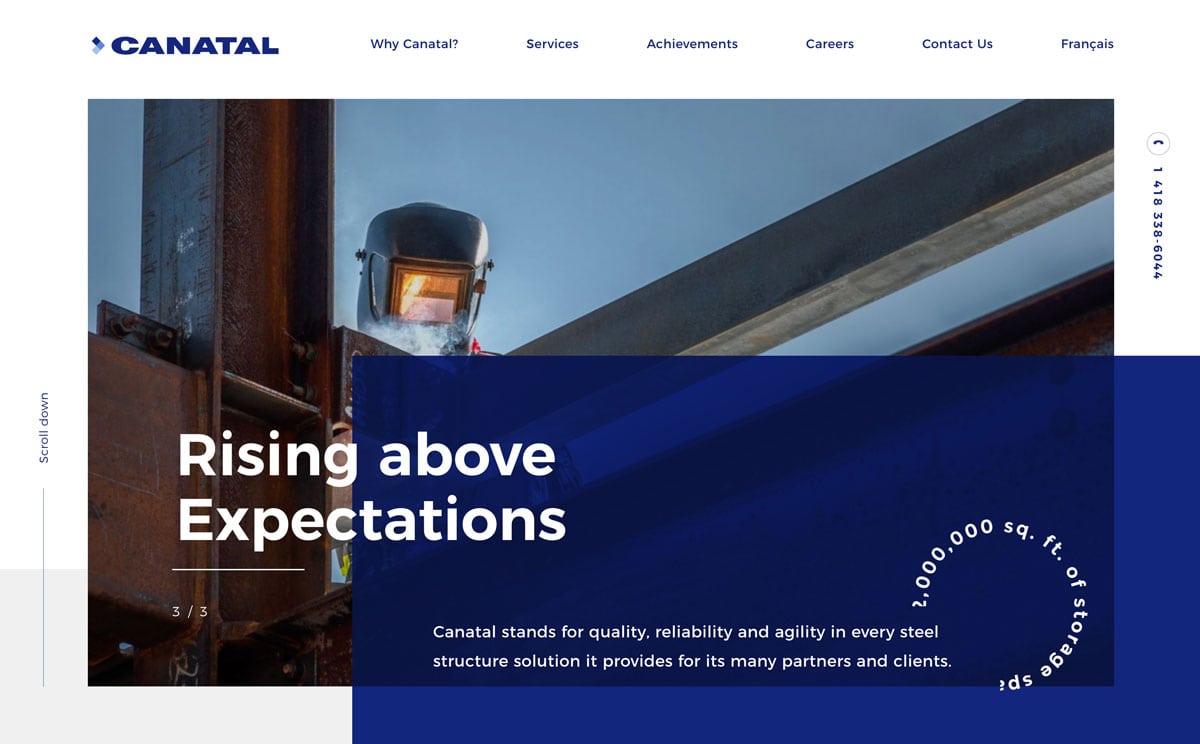
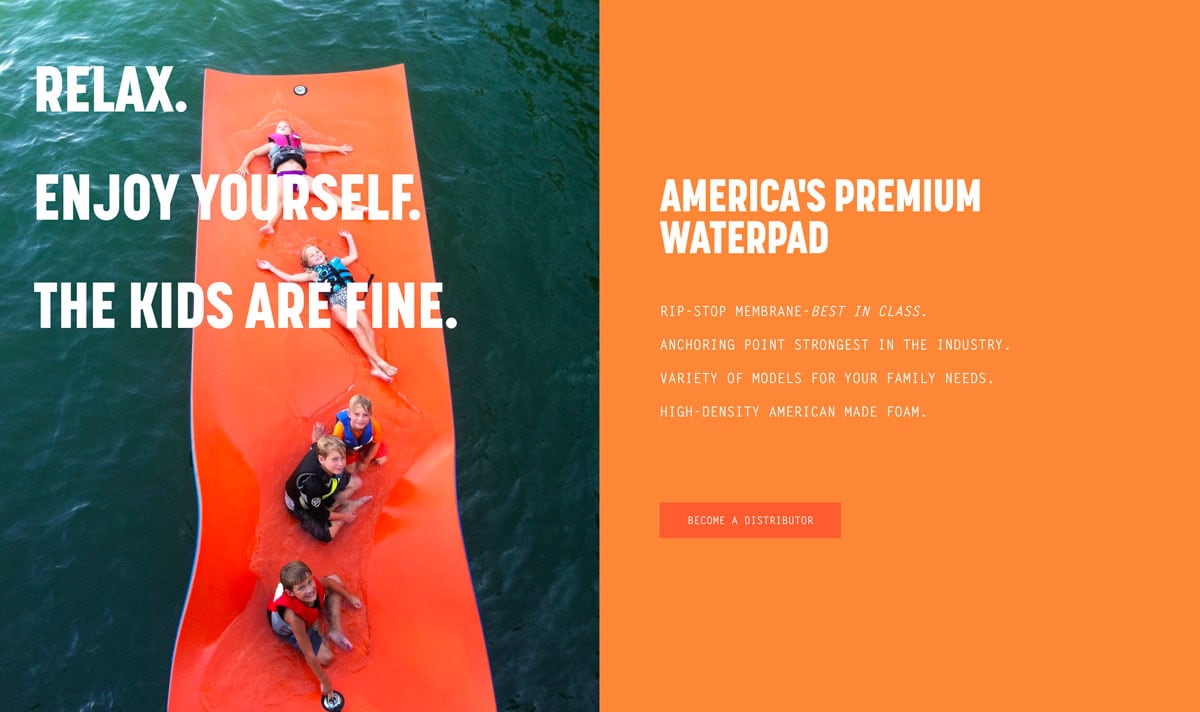
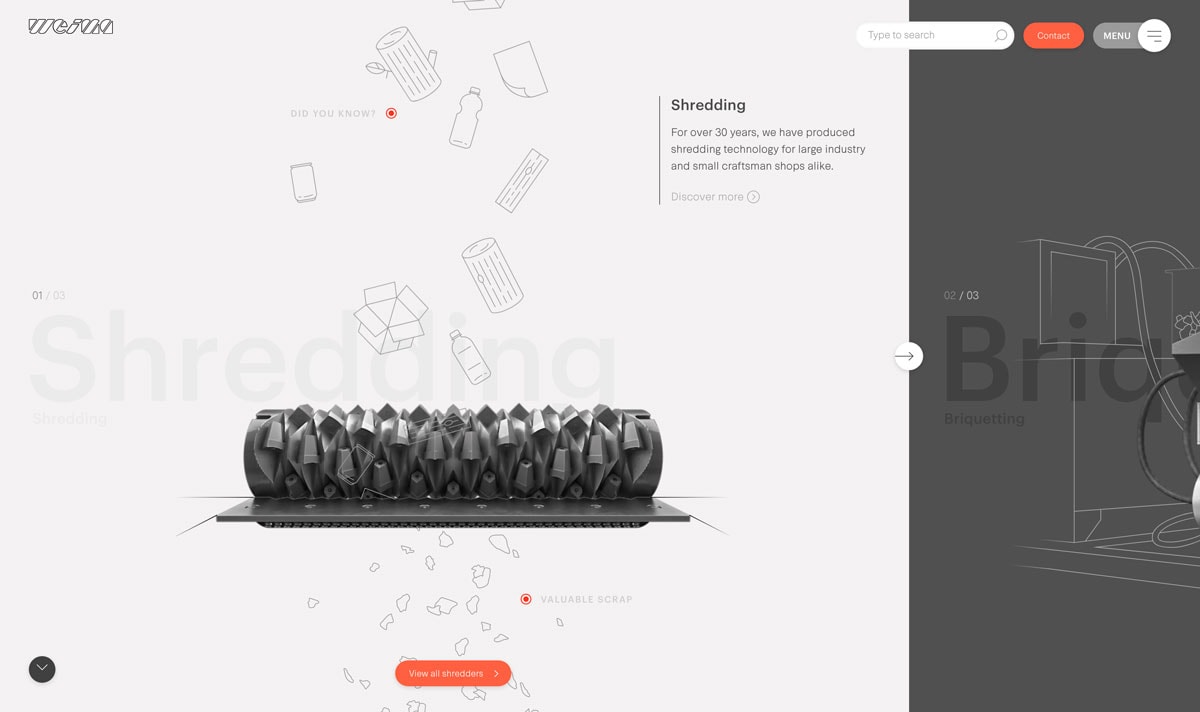
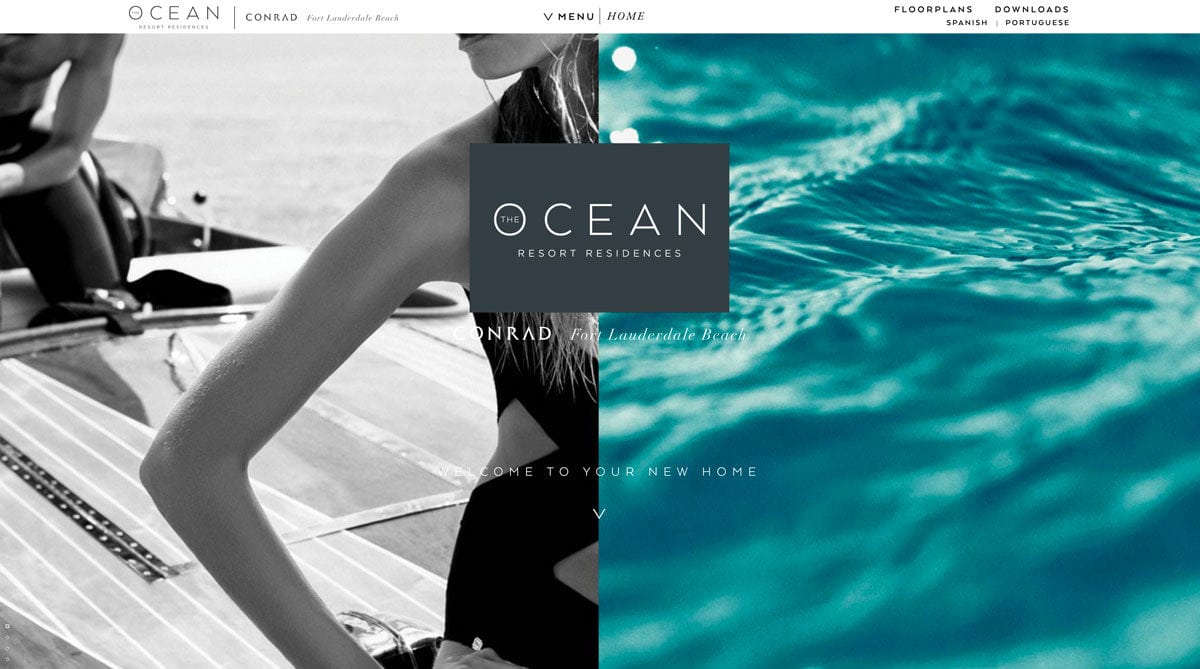
Split Screen Design Keeps Growing



You might be catching on to a theme here – website designs need to fit mobile users. That’s why split screen patterns keep emerging.
The split screen aesthetic – where a desktop screen is broken into two panels of content that collapses into vertical content blocks on smaller devices – is an approachable way to design content that works across devices with a fairly seamless UX.
While many of these designs started featuring side-by-side “screens” that looked similar, more designs are shifting to asymmetrical splits for content. This can create more hierarchy in the design for desktop users, with the larger item having greater importance. (It is assumed for mobile users because the item on top is perceived as being more important.)
Mobile Animation



While designers have shied away from animation on mobile versions of websites, there’s a movement to include animations.
Video is still a concern – particularly for iPhone users, which doesn’t render video on websites well – but timed animations are growing steadily in popularity. You might even start to see more scroll animations on mobile as a shift back to mobile-first thinking starts to take hold.
Remembering that most of your website visits are coming from mobile devices, why wouldn’t you design for these users first?
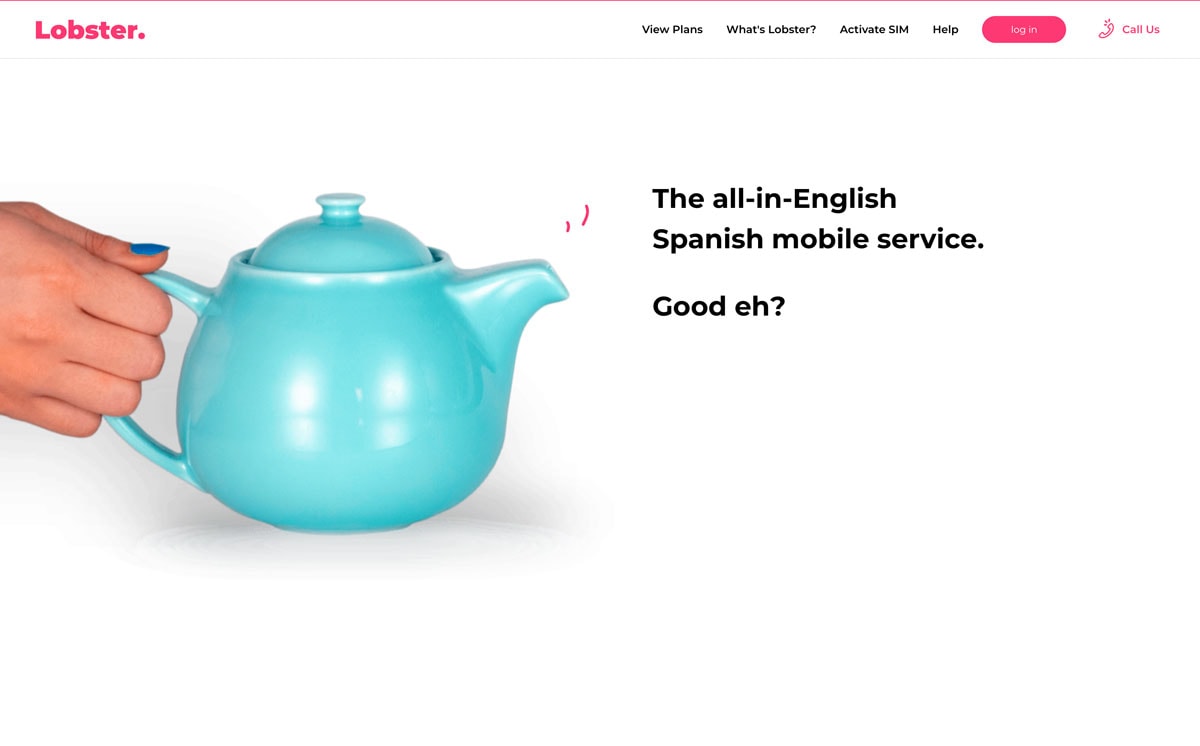
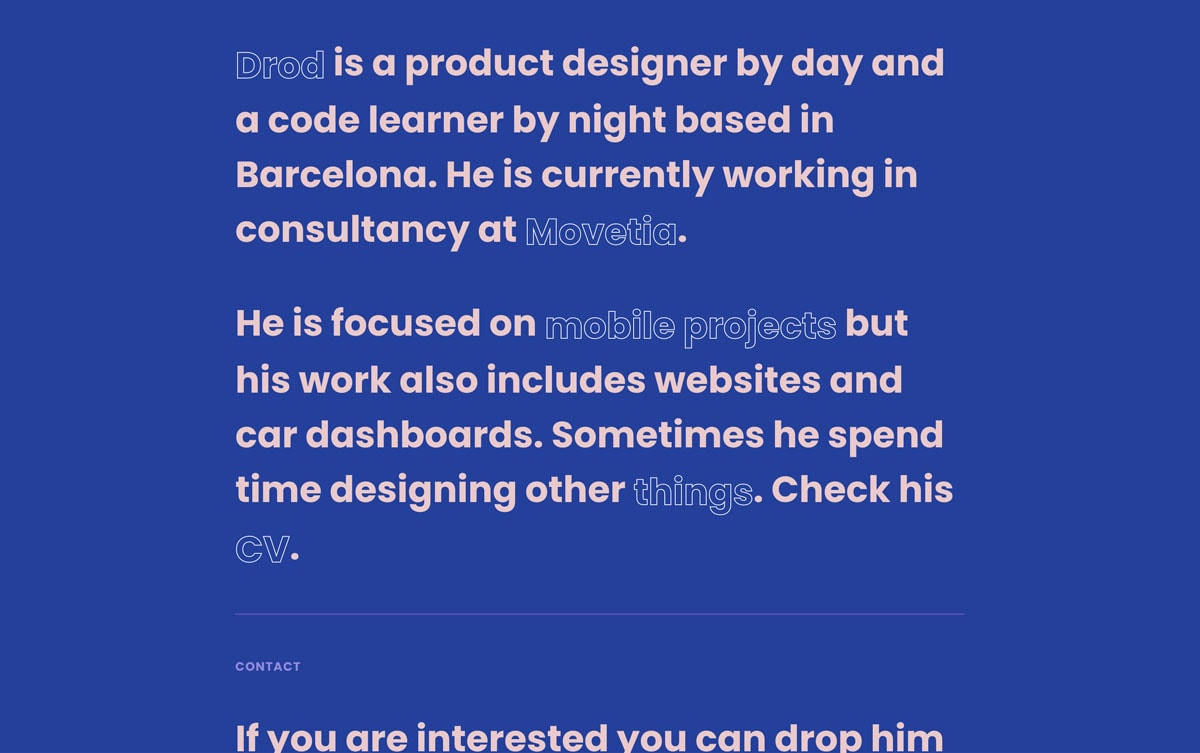
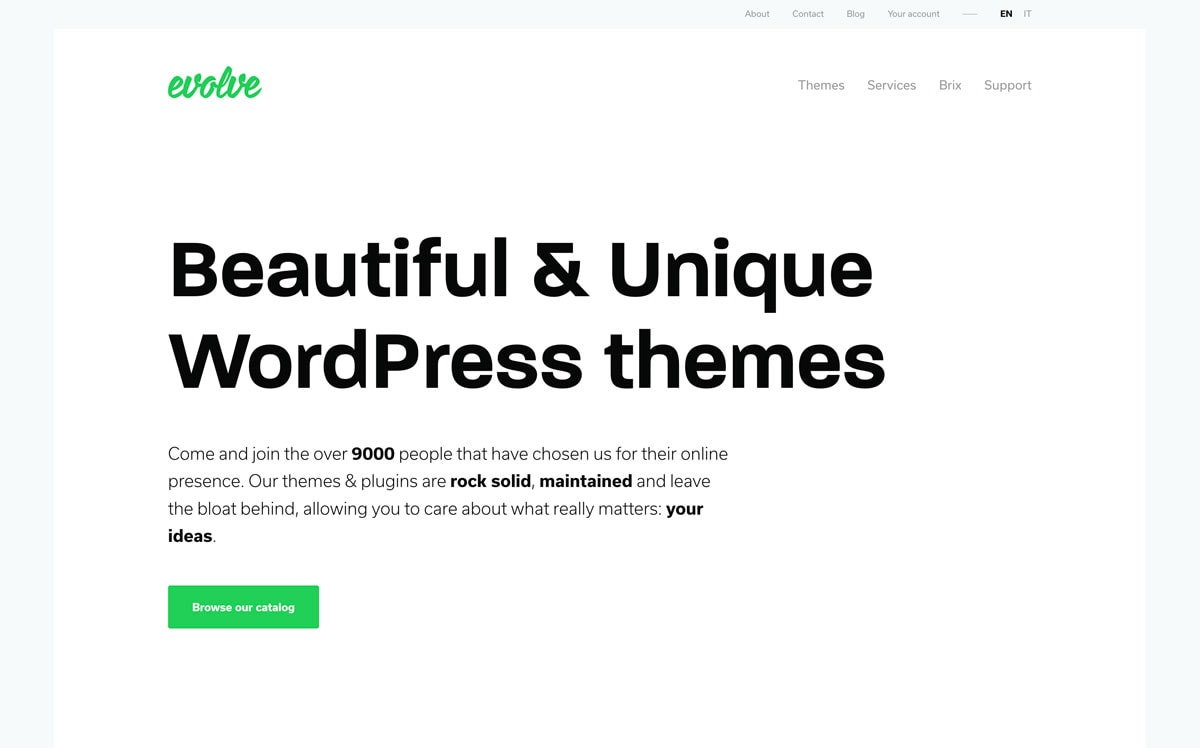
More Text (Seriously!)



Would you be surprised if 2019 went down as the year of text?
From stacked headlines with plenty of words to designs with all and few images, there’s a shift to text as a featured element. With the right typography, this trend can look amazing and provide a great deal of information to users quickly. Without good typography, it can fall flat and be disastrous.
The easiest way to get started with more text-heavy designs is to use a double- or triple-stacked headline on the homepage. You get more room for messaging. The adjustment here is that text sizes are often much smaller than some of the oversized fonts that have been popular. Keep in mind that multiple lines of text at a smaller size can actually have the same weight as fewer words in a larger font.
The trick to making more text work for design projects is that it needs to be valuable text. Users need to want to read the words. So, plan the design carefully. (Don’t just write a lot for the sake of writing; make every word count.)







