Animated Gifs is a New Way of Good App Presentation
Everything has a habit to return, and gif animations that for a long time lost its dominance, popularity and utility among developers has taken a fighting stance nowadays. Although it is still the same array of images that are consistently shown, yet there are no rougher plain transitions between frames that in the good old days recreated a sense of a quite abrupt video with lack of quality. At the moment gifs can be effectively populated with various eye-catching effects and smooth transitions that give the final animation a sleek and sophisticated appearance.
UI/UX developers have quickly reassessed the whole potential of such small yet truly effective and interpretative animated pictures. All we know how it can be difficult, irritatingly and time-consuming sometimes to explain to clients or end-users how the app will look like in the end; and no spectacular screenshots of topnotch, beautifully-crafted user interface designs together with extensive descriptions and effects “shown on the fingers” won’t do the trick. Only video or these short fully animated gifs can easily uncover workflows and convey all the charm of an “alive” app, effectively demonstrating an interaction between various functional components.
Read here about email GIFs.
So by a nice irony, our toolkit of presentation instruments has been recently replenished with a new tool, which actually all this time was nearby.
Today we have compiled a fresh collection of animated gifs that pleasantly show workflows of various mobile applications.
Animated Gifs Examples
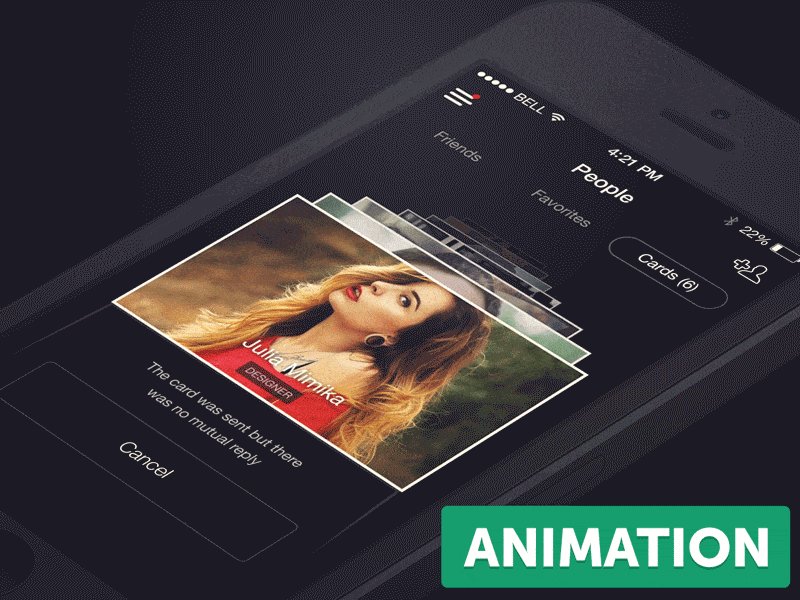
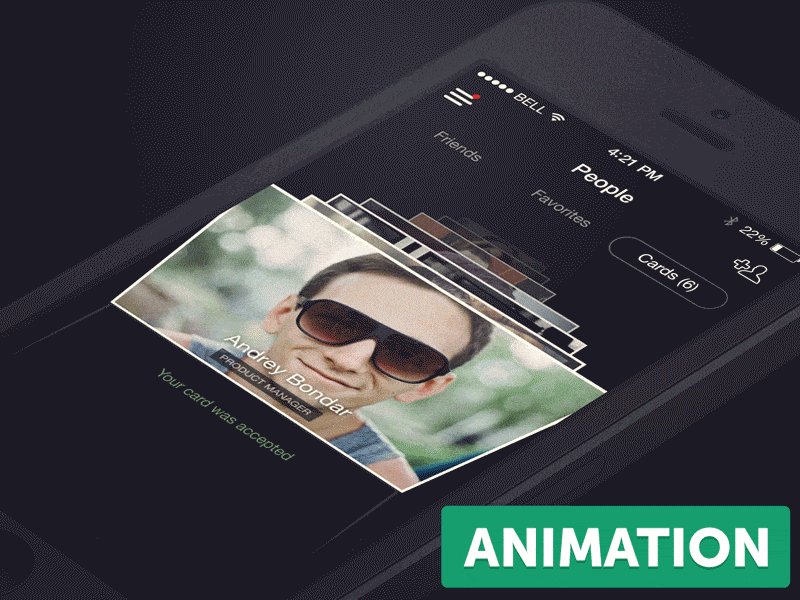
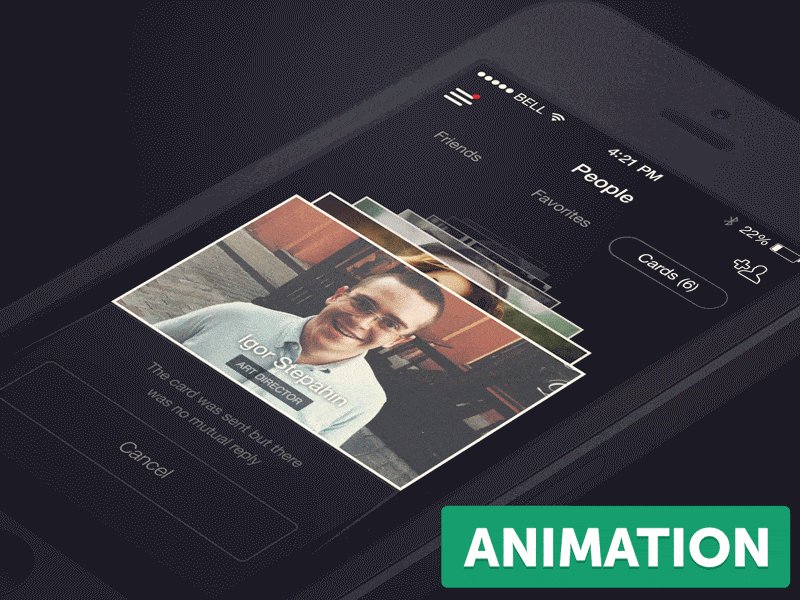
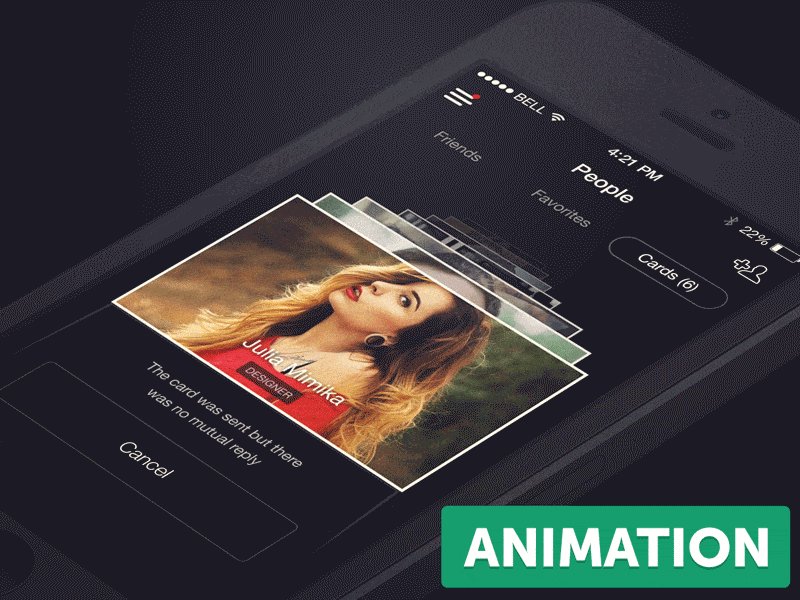
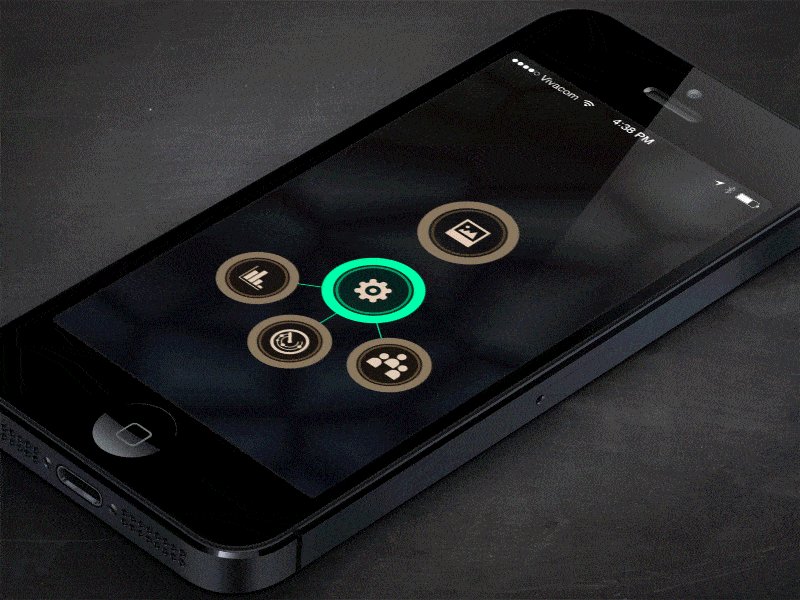
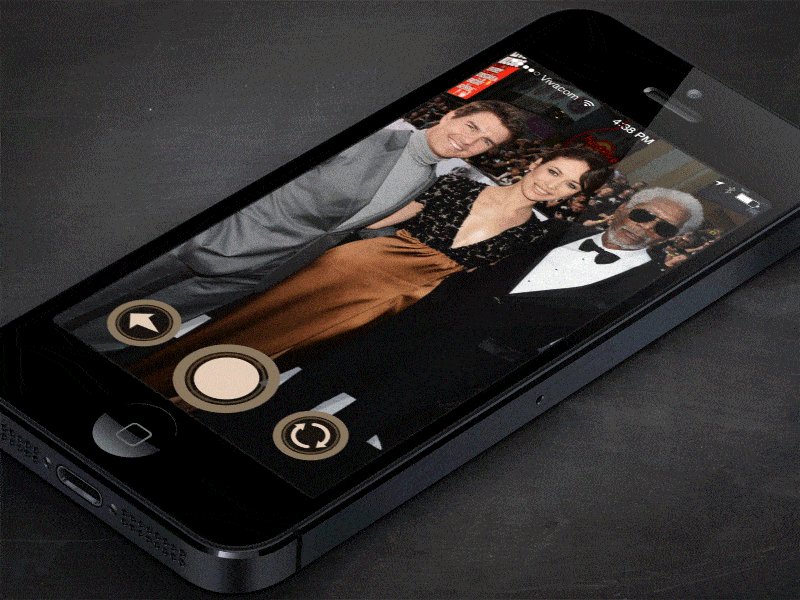
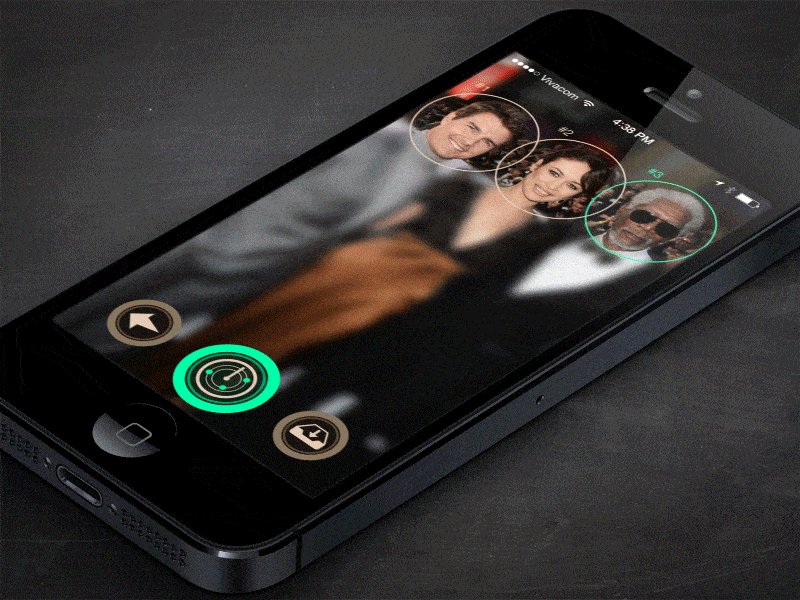
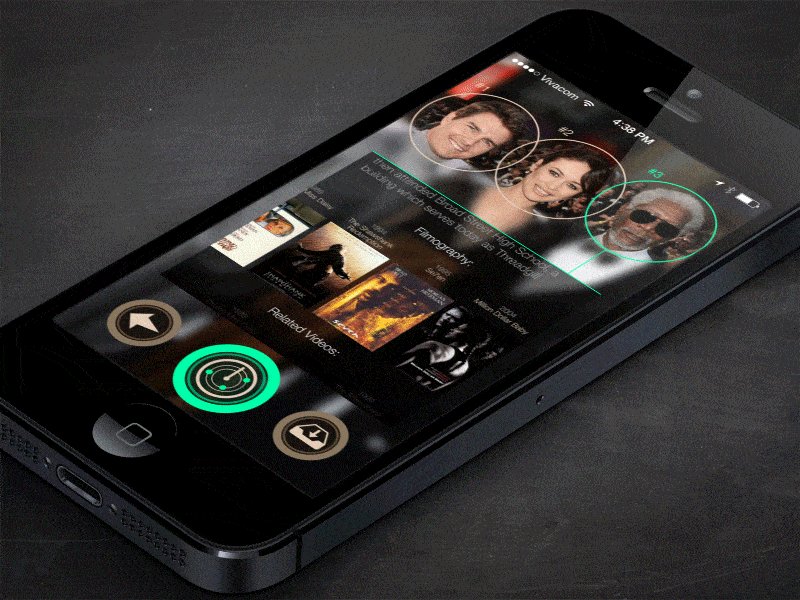
First shot in Chapps by Dmitriy Chuta – Here you can enjoy the whole beauty of a fully animated set of photo cards with various professionals. The gif reveals a lovely approach of the alternative and visually pleasing searching process through a database.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates
FaceScan app concept by George Frigo – Although the animation lasts only 12 seconds it is quite sufficient to clearly express a main idea of the app. For those who want to take a glance at the full version the UI designer also provides an avi file.

WIP Discover Music app by Alexander van Ravestyn – As the nameplate implies, the designer wants to direct users’ attention towards the process of navigating through the multimedia content, which quite predictably ends up on a well-crafted screen with a music player.

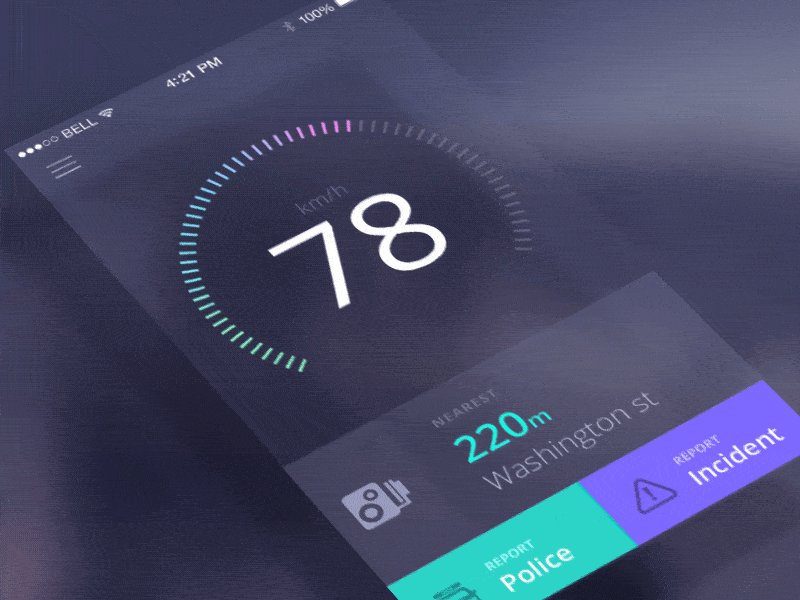
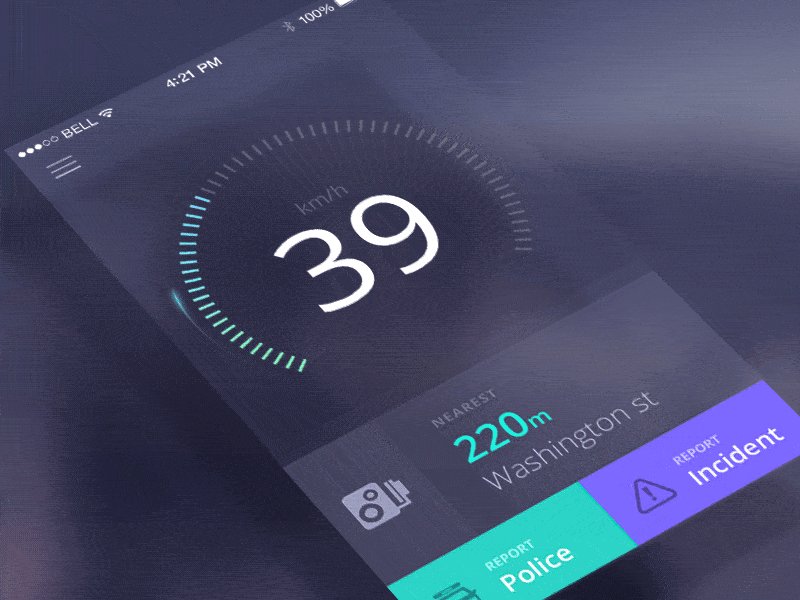
Speedcam app animation by Jakub Antalík – The designer does a great job of presenting its app in action. The gif nicely showcases a part of a speedcam app in all its glory.

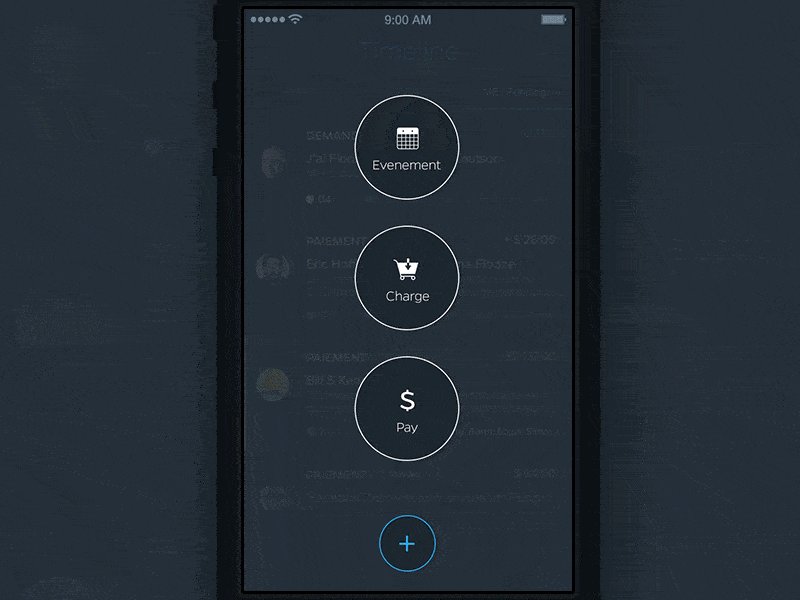
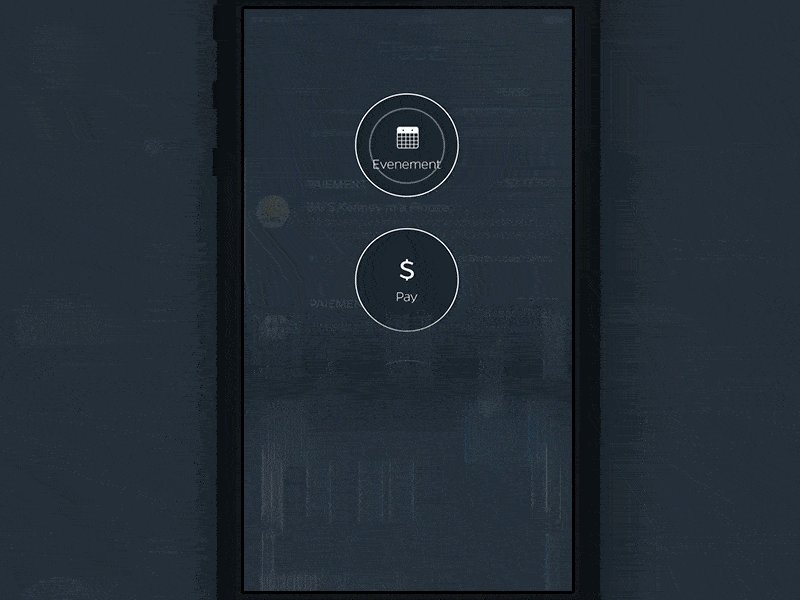
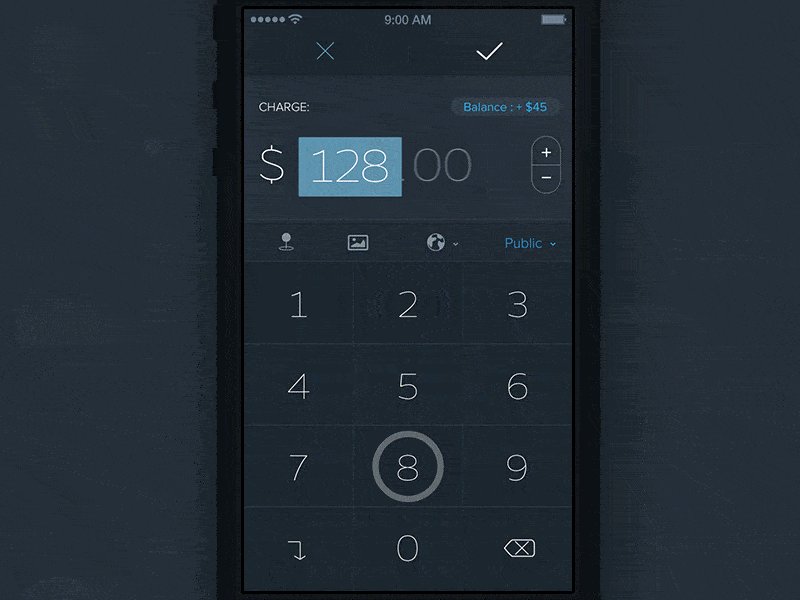
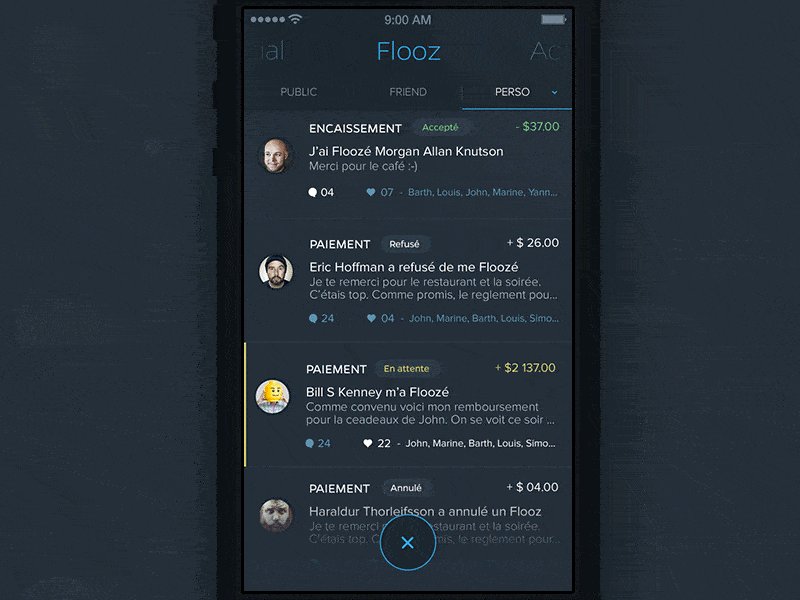
Workflow Payment by Barthelemy Chalvet – The team exhibits several gifs dedicated to its new app. The one that is presented below establishes a focal point on the payment process that looks quite neat and handy. Other gifs cast light upon timeline, pay/charge, fiche and account processes.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products
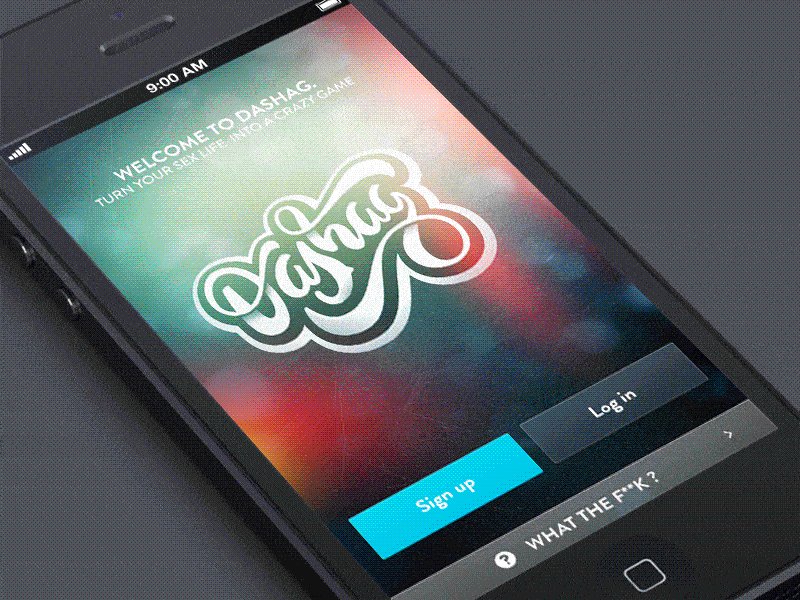
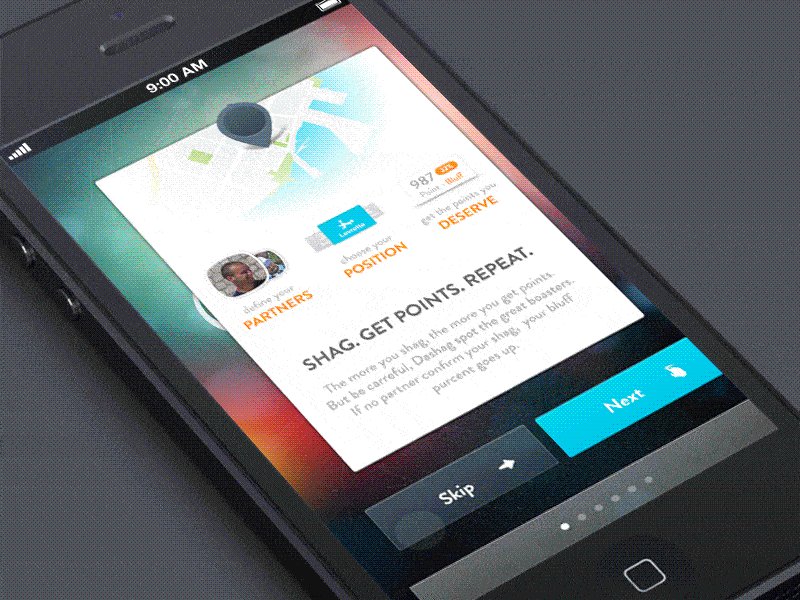
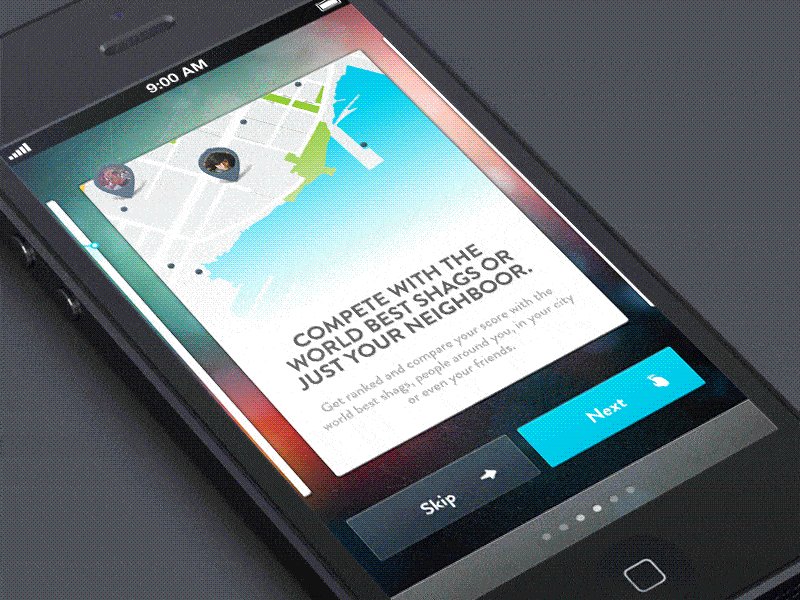
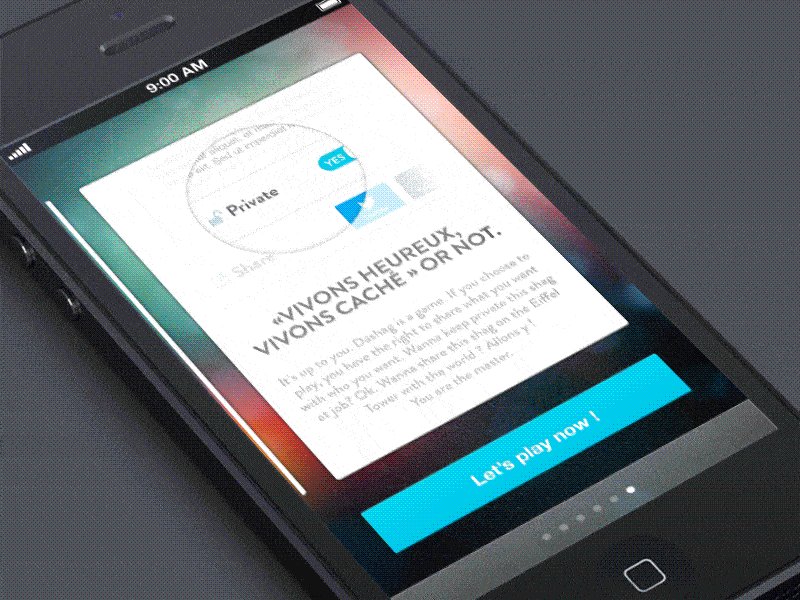
Dashag Tour by Barthelemy Chalvet – Here the team has displayed only a small gif that is aimed to remind others about their previous project. If you want to thoroughly familiarize yourself with the app you can visit theirs official website that includes a massive gif animation that reveals almost all functional screens.

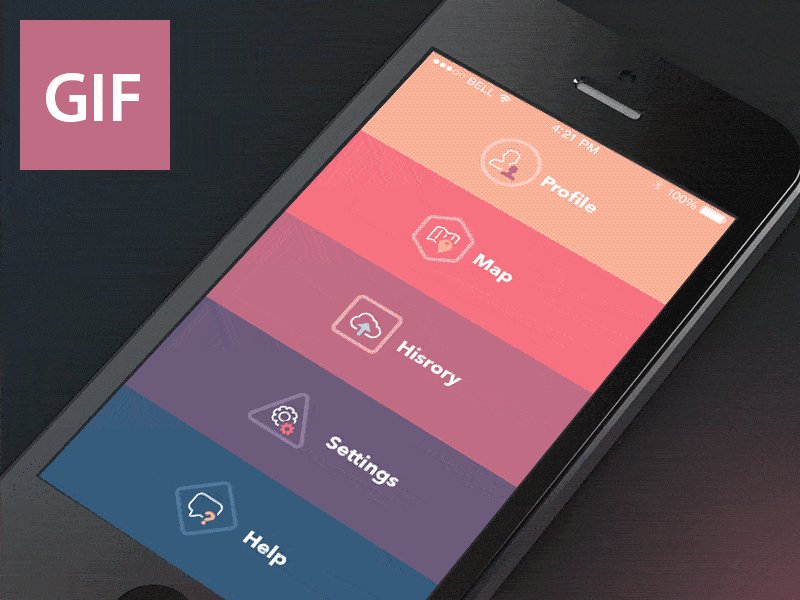
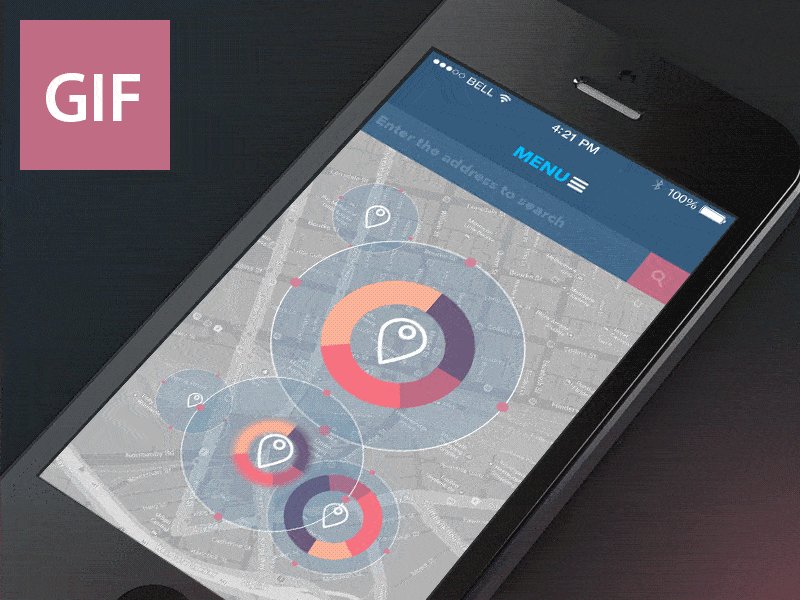
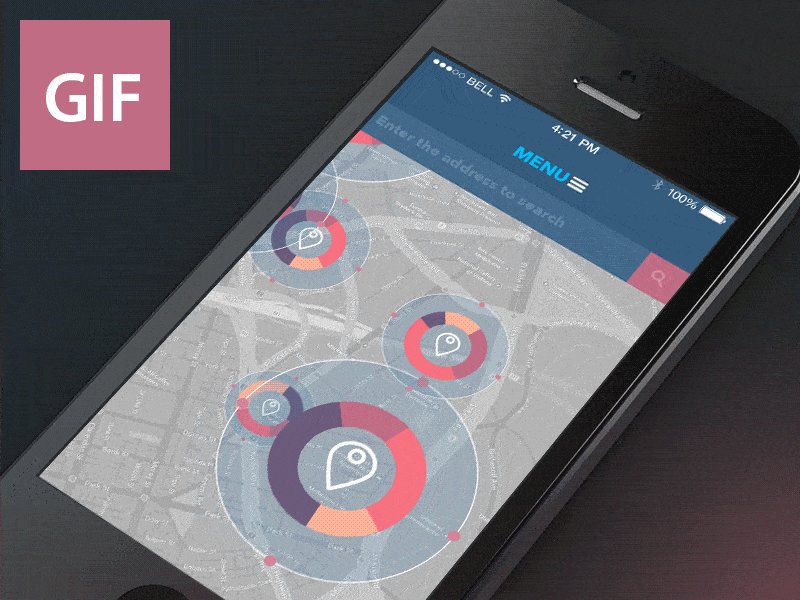
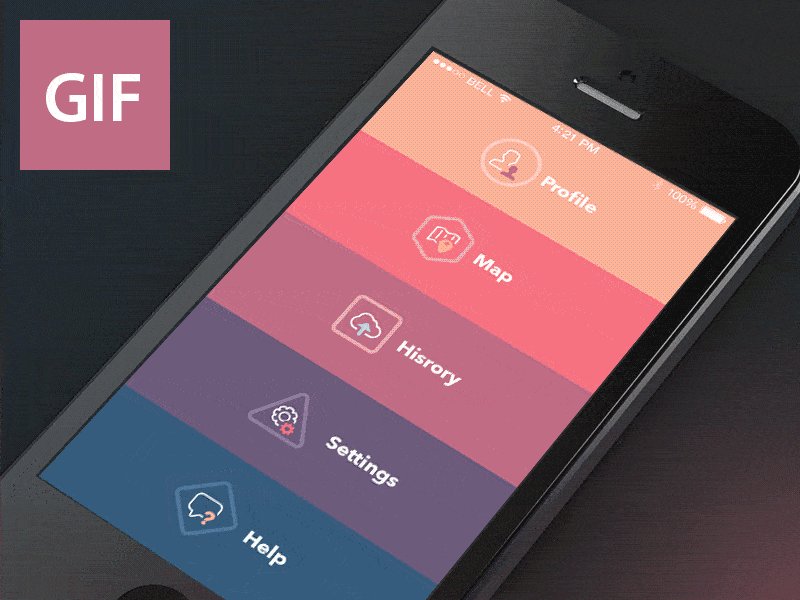
Gif Animation by Sergey Valiukh – This topnotch screen with pleasant and carefully-crafted transition animations uncovers a small process of navigating through a basic map widget and a main menu. Everything is nicely connected together via lovely effects.

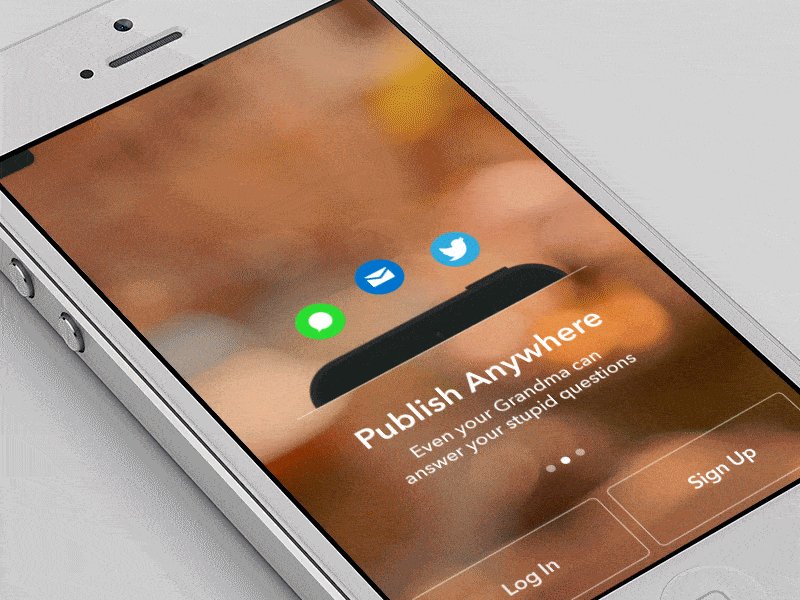
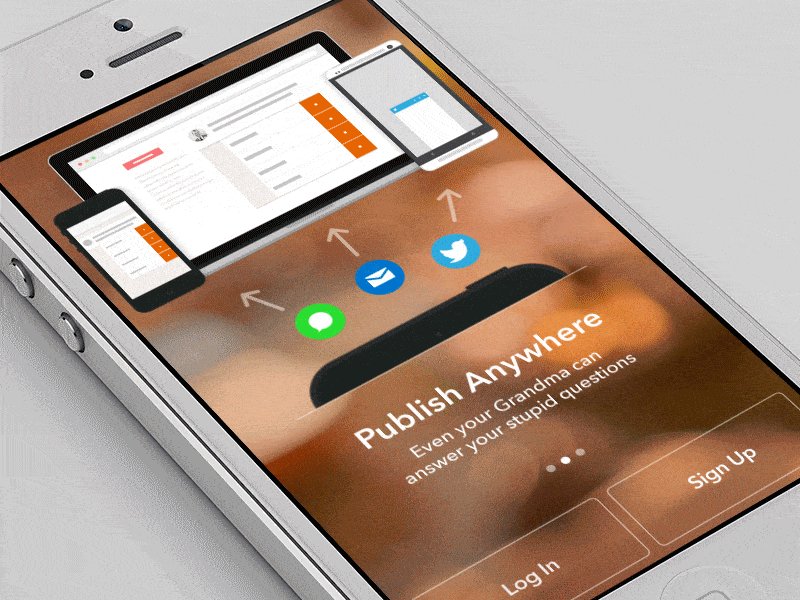
Walkthrough Animation by Devin Ruppert – The gif points out a welcome screen that has a slider with several dynamic slides and panel with login buttons. Everything is brought to life in order to effectively showcase what you can expect from this app.

Interaction overview by Mihnea Zamfir – This is a quite short yet effective animation that was originally created to walk a client through a simple process of adding and deleting items from the card directory.

Delete task and assign task to your teammate in action by Tobs – The gif is aimed to demonstrate a standard swipe technique in action that effectively contributes to the whole aesthetics and makes the app look alive, modern and alluring.

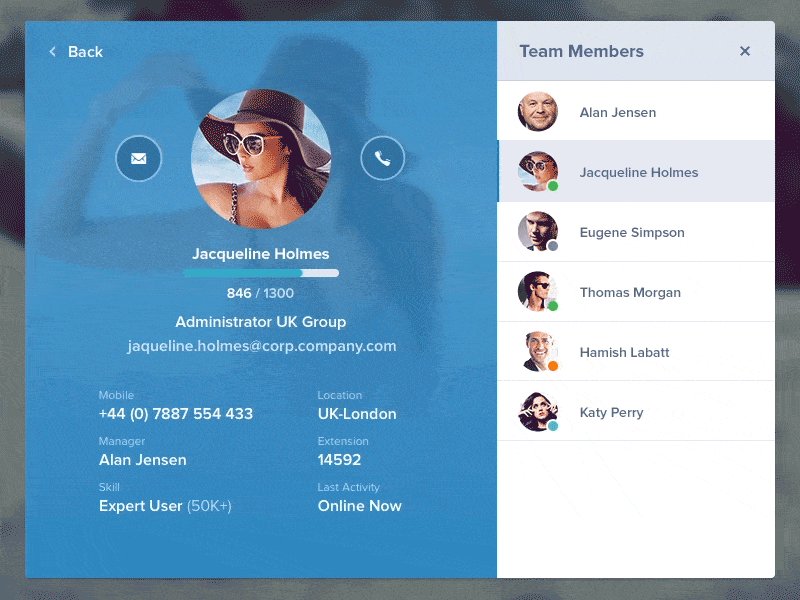
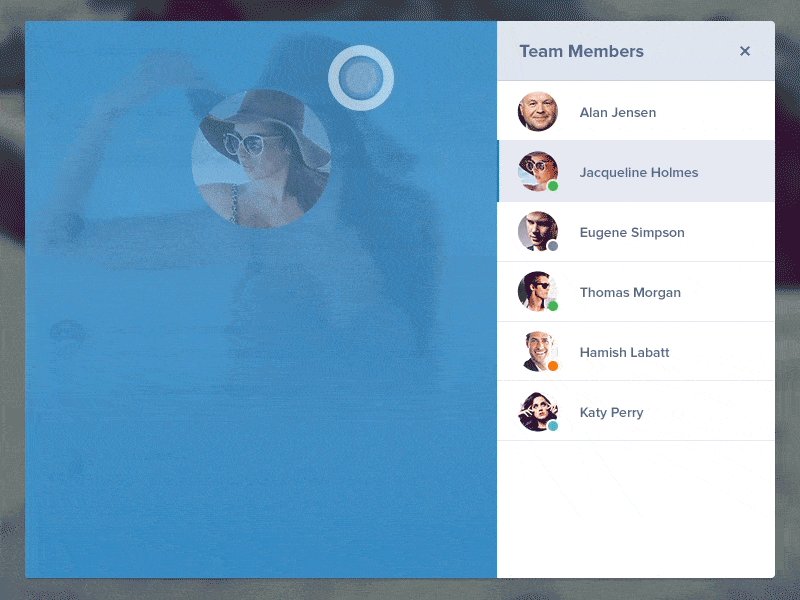
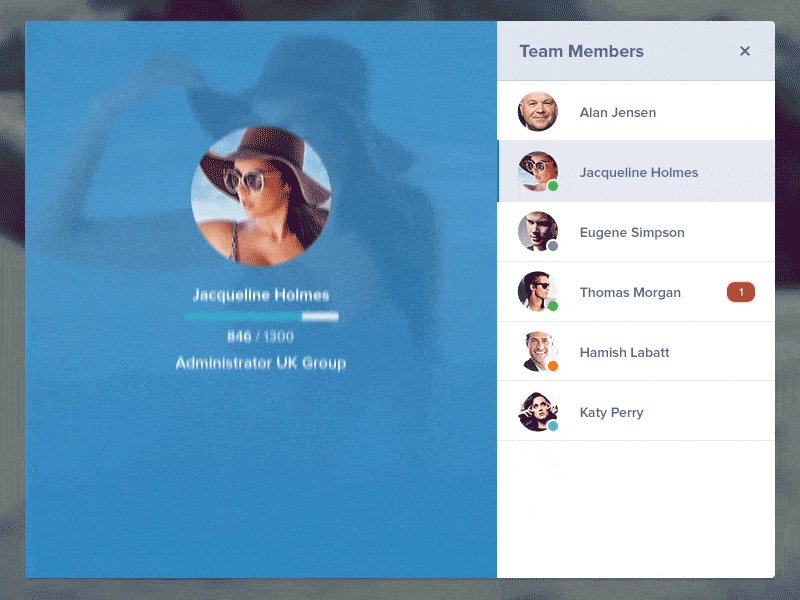
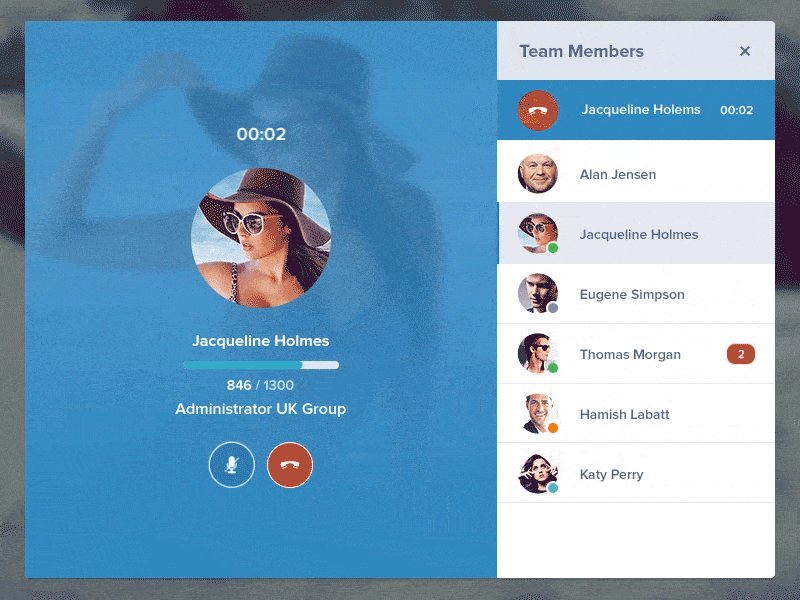
Team Messages by Jan Losert – The team has provided its readers with an extensive explanatory material that is intended to reveal not only static screenshots with descriptions but also video and a huge gif animation that shows how the app will be actually working.

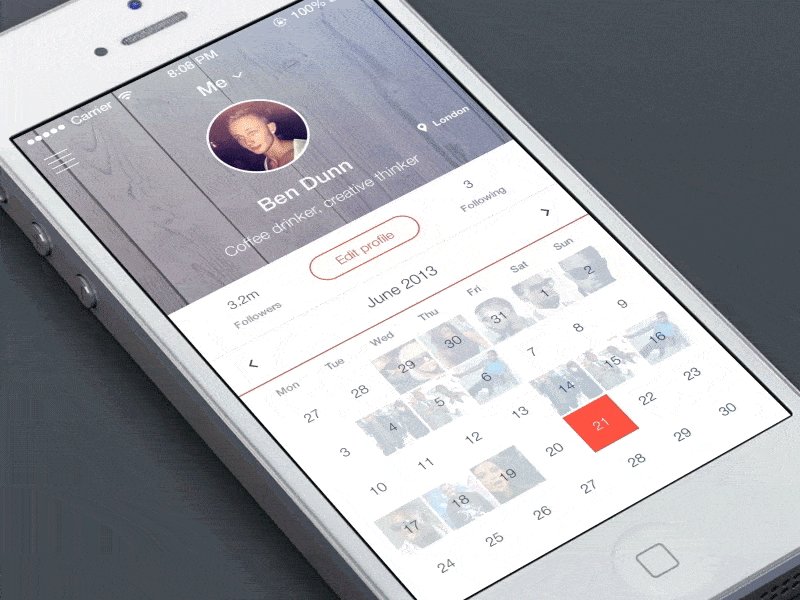
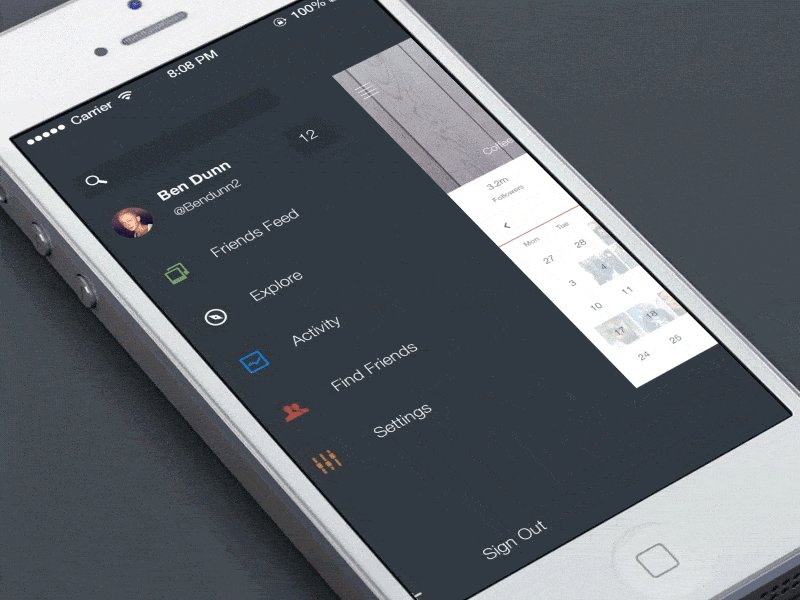
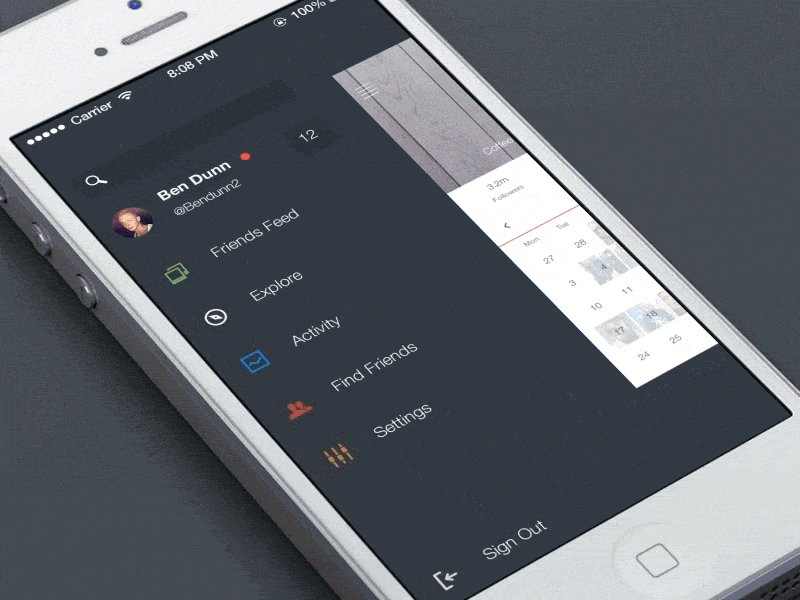
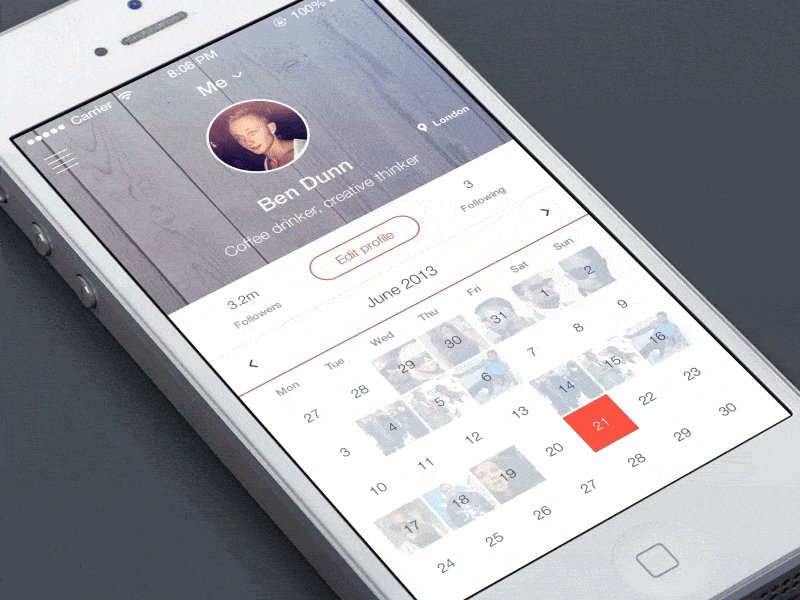
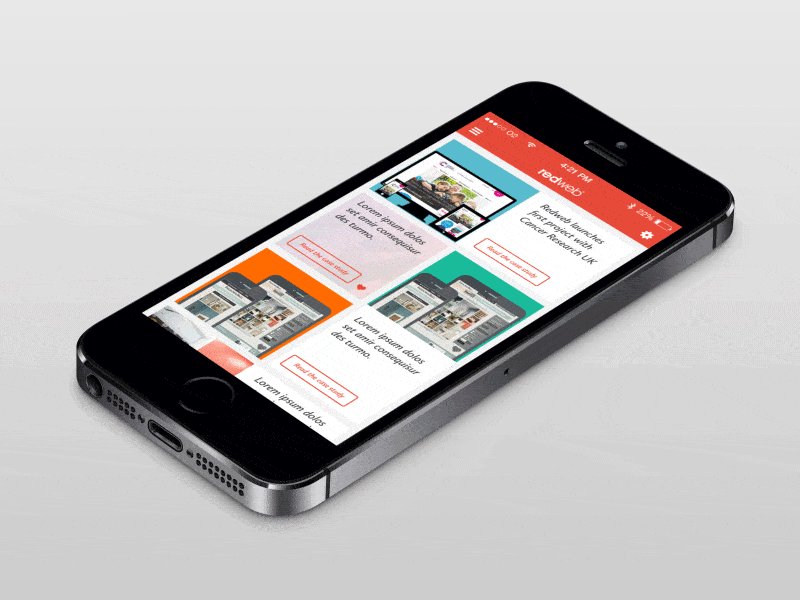
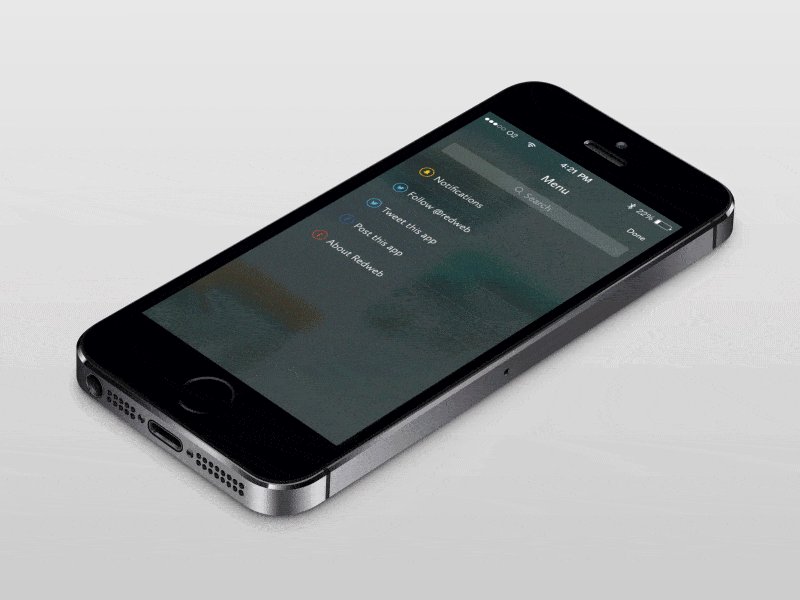
Menu interaction GIF by Ben Dunn – Here the animated gif serves as a tool for displaying a whole beauty of a basic menu in action that elegantly slides out from the left side and presents all necessary links.

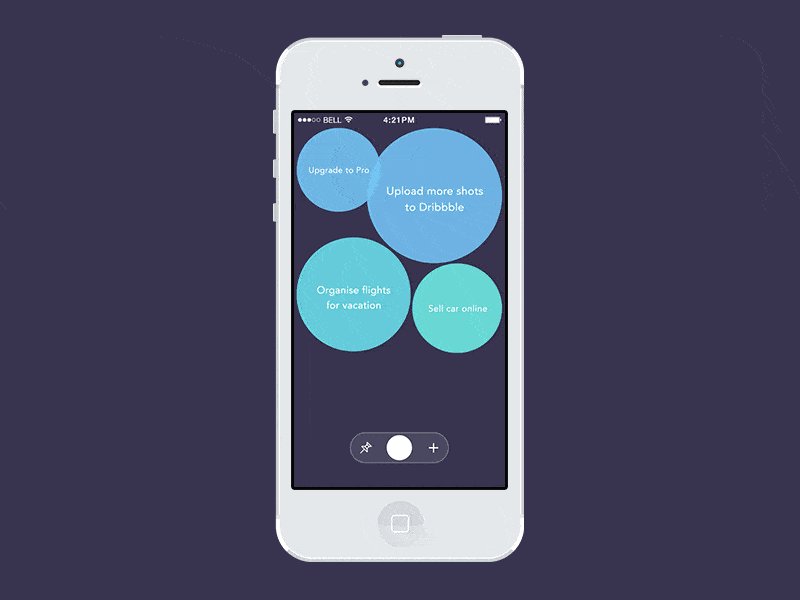
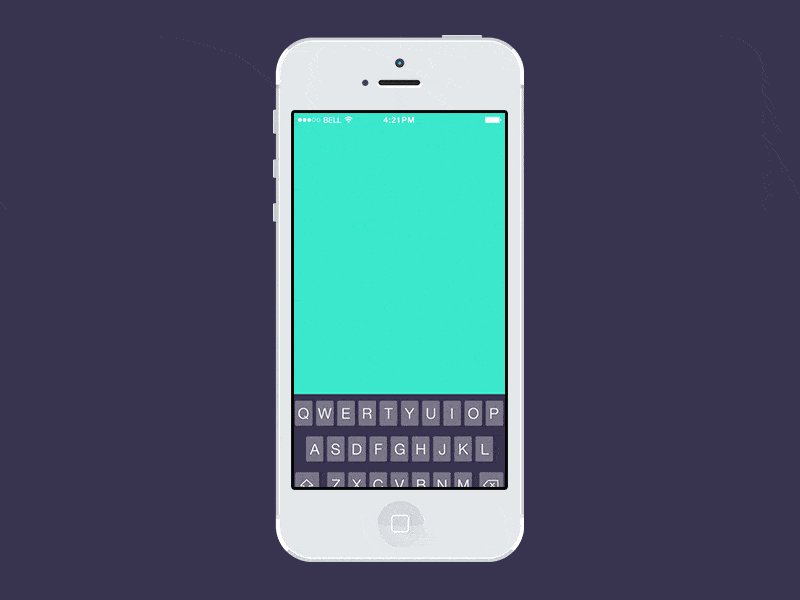
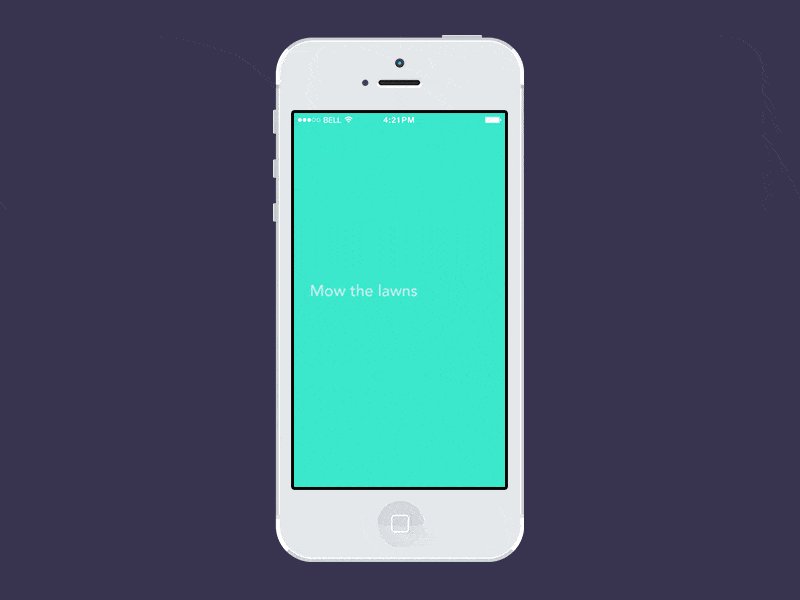
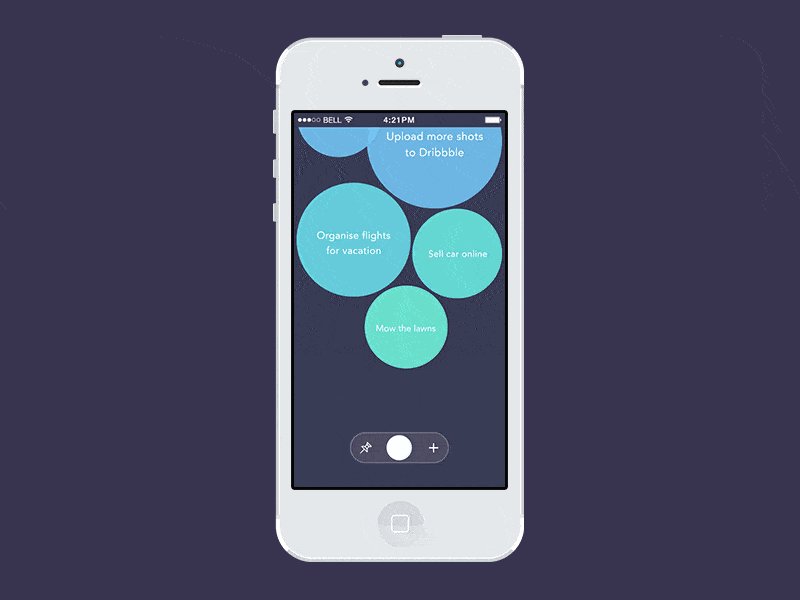
Poppin – Adding a task by Ed Sansom – The app has a lovely circular vibe and elegant aesthetics of flat style that is nicely highlighted by smooth effects united in a one small gif.

My First UI Animation by Dennis Terrey – The gif tries to exemplify how a basic slide menu can look clean, stylish and subtle.

What’s Next for Zite by Danny Spitzer-Cohn – I want to complete our collection with this lovely gif animation that definitely evokes some pleasant old-timey feelings with its classy and traditional utilization.

Those who want to try their hands on such sort of presentations we have also included several freebies with gif animations that can be easily disassembled into components.
Freebie: flat preloaders by PixelBuddha

Precomposed Touch Gestures by Areus Wade

Conclusion
Video editing programs such as Adobe After Effects fraught with many opportunities and possibilities that solve lots of problems concerning the interaction between app creators and clients/end-users. Gifs that can be used as short explanatory animations can efficiently reveal workflows for better understanding of what is going on.
What do you think about such a way of presentation? Are short animated gifs able to clearly communicate an idea of an app?







