Design Your Website for How People Read
How scientific is your approach to design?
Could the look of your site benefit from a little research?
By learning more about how people read and look at websites, designers can make smarter decisions about placement of elements, size, color and overall aesthetic.
And it could result in more clicks and interactivity between users and site content.
What is Eye Tracking?
Eye tracking measures where a person is looking or the motion of the eye when reading. Eye tracking studies are conducted for a variety of mediums, including advertising, television watching, print media and for websites.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesEye tracking for websites is typically measured in one of several different ways – using an eye tracker device in a controlled environment, with a camera that records eye movement or by following mouse patterns and click flows to create heat maps.
Although eye tracking is picking up speed as a great scientific approach to planning and executing design concepts, it is not new. The first eye tracking research dates to the late 1800s when Louis Emile Javal noted that people do not read smoothly but it starts and stops. Eye tracking first emerged as a marketing and design tool nearly 100 years later in the 1980s and 90s. One of the most famous early eye tracking studies was used on NFL TV analyst Joe Theismann to determine how the average fan viewed a football game and what parts of the screen they did and did not watch.
Then came Jakob Nielsen’s eye tracking study in 2006, which determined that users read web pages along a certain pattern – two horizontal stripes and then vertically.
But how do you see it all?
There are a variety of ways to look at eye track or click data, the most common being heat map representation. A heat map looks very much like a weather map overlaid on a website. Different colors show how a site is viewed and clicked.
Common Patterns

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther Products1. Visuals are of utmost importance. Most users spend the most time looking at images on a site. This refers to both small images, such as those that show up in Google search results, to the large full-screen images that many sites use. Often users will move from image to image when multiple images appear on the page.
2. Users tend to follow an F-shaped pattern in a predictable manner. The F-shape refers to the most-common pattern for how people use websites. They start at the top left corner and move to the right in a straight line and vertically from the left corner down the page. Users also tend to move from left to right across the page again about a third of the way down the screen. (Some refer to this as a triangle, rather than the F-shape.) This common pattern occurs as users look for specific information – who is the site for (often answer by a logo at the top of the page), what is this page about (answered with navigation tools) and does anything here interest me (the vertical and second horizontal scan of content).
3. Users do scroll, but spend the most time looking at content above the scroll. (The longer the scroll, the less time spent with the content.) This can be debunked somewhat with unusual scrolls or with “single-page” style design schemes that are fresh for each page scroll.
4. Most users ignore ads – both banners and in the sidebar – but they are commonly drawn to company logos and navigation menus.
5. Fancy effects, lettering and formatting can catch a user’s attention but might not make them read. Users are almost always drawn to big words, bold, odd lettering and sporadic use of color but they do not always read the words that are decorated with these effects.
Putting it in Action
Intentional or not, quite a few websites are designed around the F-shape noted in eye tracking studies. Here are a few that really use it to their advantage.

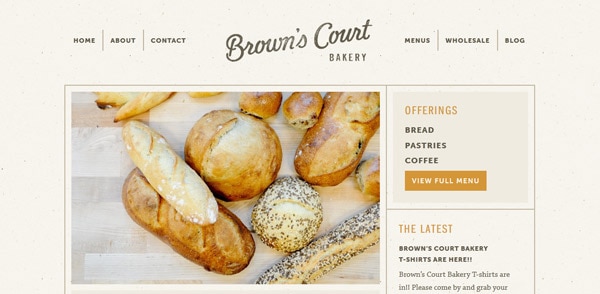
Brown’s Court Bakery: You can almost draw an F over the page – Logo and navigation across the top, image placed in vertical left column and text to the right.

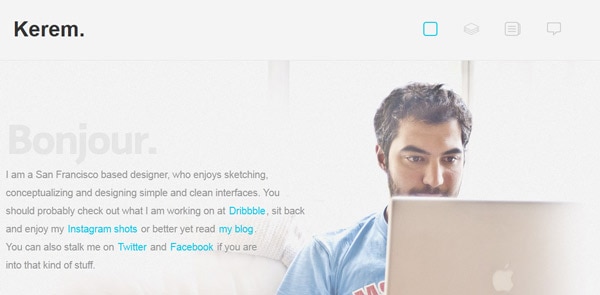
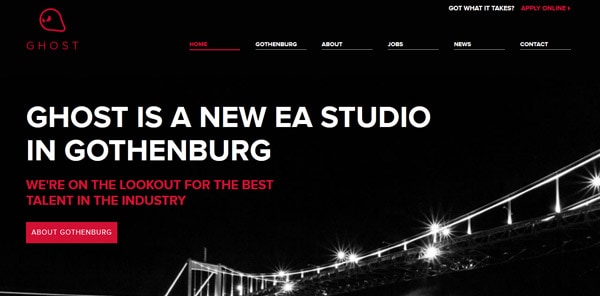
Ghost: While the eye will likely first see the image at the bottom left, the text is placed in the model of the F-shape. This creates a great way to get users to look at the image and then follow the words across the screen.
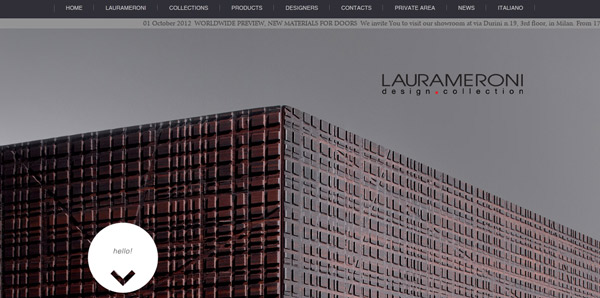
Jib: Because the scroll works in a highly unusual way, this site really grabs you with fancy effects and large images. Both are keys to grabbing a user’s attention and with a top-of-the-page logo, users are also able to find key information quickly.
Conclusion
There is much controversy in parts of the design and development community about whether eye tracking works and if it really means anything. Do users just look (or click) where expected because they are in a controlled environment? Are the results swayed because of the types of design presented?
Many would argue that great design will cause users to look at it, regardless of position or location on the screen.
While this is true, it is important to also consider the comfort level and anticipated activity of users as well. Understanding how users may interact with content can help you make decisions about placement, size and color.
The lesson is this – it is important to understand your audience and their habits. What you choose to do with that information is your design choice.