Gesture Icons Inspiration and Free Packages
With the growth of mobile app designs, symbols that visualize various standard commands have become one of the sought-after kinds of graphical tools.
They are used to enrich presentations of products and serve as accompanying material for multi-touch devices. There are more than 50 different commands that need to be clearly illustrated, from well-known and widely-used tap, scroll and swipe to the unique and rare 5 finger tap or two hand rotate alt.
Being dependent on small size, it is challenging to describe a series of movements that should be made by the user. However, designers do their best to achieve the desired result. Moreover, they manage to adopt trendy solutions and employ delicate styles to portray each order.
It is also worth mentioning that gesture icons can be broken into two categories: Those that we have already discussed and those that illustrate physical hand signs such as thumbs-down or OK. Although the latter is of little value for UIs, there are projects where they prove to be useful. We have covered examples and freebies from both groups. Let’s jump into our round-up.
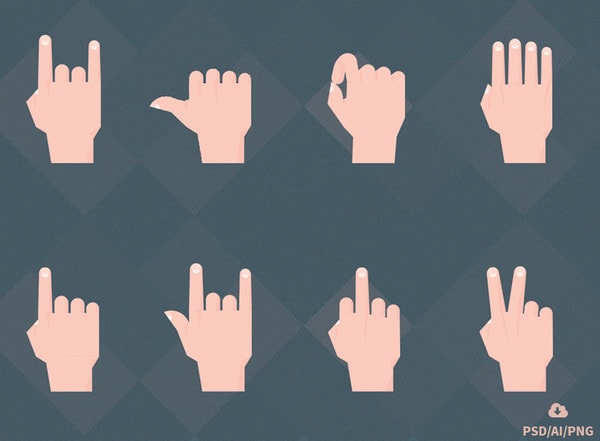
Set of Material Design Hand Gestures by Oxygenna
We are going to start our collection with a free package. It is an unconventional set of gestures that visualize elements of body language. The author leverages Material Design principles and soft, subdued coloring to make it enjoyable and realistic.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email Templates50 Multitouch Gesture Icons by 2Bundles
This small collection is created specifically for modern projects that need to work with such gadgets as tablets, cell phones or trackpads. It consists of 50 tiny contour elegant glyphs that portray basic functions and commands.
FINGAZ by Isaac Grant looks

FINGAZ by Isaac Grant looks almost the same as the previous example, yet it has some vibrant twists and original tweaks. It is also a premium product that covers all the integral gestures presented in four standard formats.
Gesture Icon Freebie by Rena One
Gesture Icon Freebie by Rena One grants users with a small bundle of glyphs that are skillfully made in a two-tone coloring. The minimalist approach makes them tidy and visually-interesting. Black is used to outline hand and fingers while red adds dynamics, depicts a command and brings it into focus.
Gesture Icons – Free PSD – Vol 1 by Abdus
The package includes a handful of icons that charm with a professional and minimalist appearance. Despite a tiny size, each glyph is weighty and intuitive. You can easily change white into any other tone using standard Photoshop tools.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsGesture Icons by Wassim
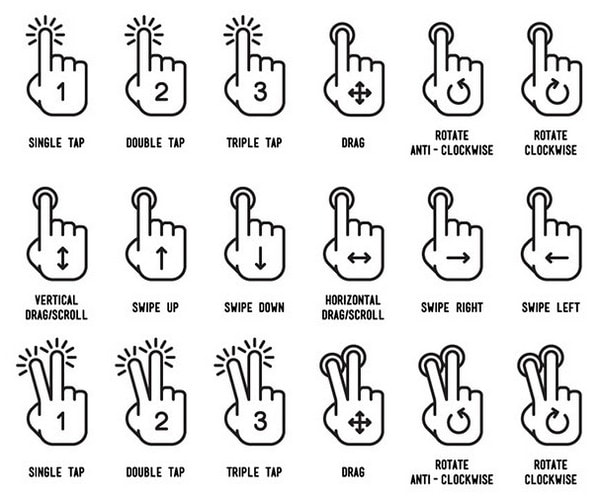
Gesture Icons by Wassim is a carefully crafted collection of 50 icons. Starting from standard glyphs such as tap, double tap or scroll and ending with some unique and specific ones such as 4x pinch (aka, four finger pinch), 2h tap (aka, two hand tap) or 3x touch and hold (aka three finger touch and hold) it lets you create presentations of any sort and difficulty.
Mobile Gesture Icons by Timo Wagner
Unlike previous examples that boast appearance, this set opts for a more schematic visualization that relies only on vital components. Each command is easily recognizable. They do not distract attention with lots of details, and in some cases are more intuitive and straightforward to users.
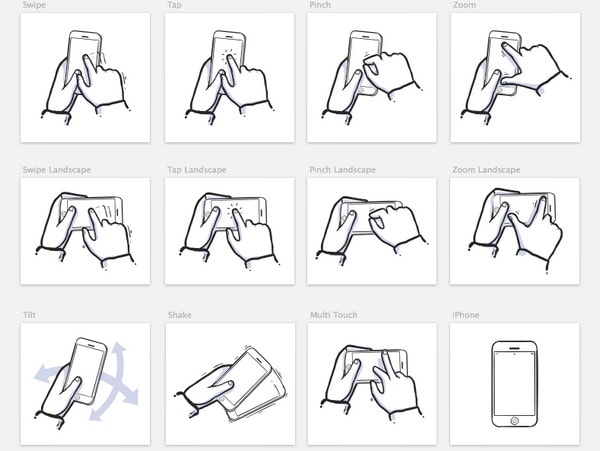
iPhone Gestures Sketch 3 Symbols by Suleiman Leadbitter
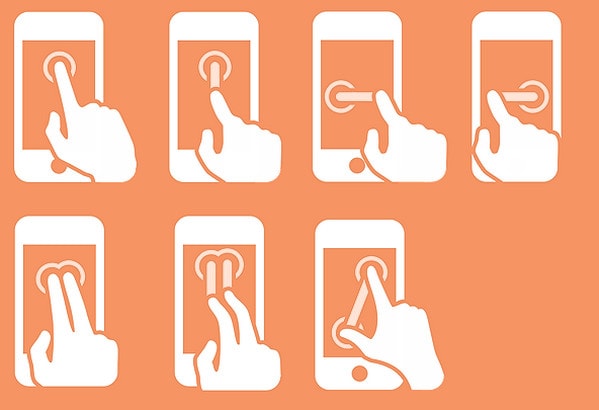
iPhone Gestures Sketch 3 Symbols by Suleiman Leadbitter represents each command with the help of two hands and a mobile mockup. From swipe to multi-touch, the collection covers all essential gestures. Each tiny illustration has a human feeling and a bit of a quirky appearance. It is available only for Sketch.
Mo Gestures by Prekesh Chavda

Mo Gestures by Prekesh Chavda also uses a clean vector iPhone mockup to clearly visualize each instruction. Each item is composed of a cell phone and hand. The set is neat, simple and businesslike. These solid illustrations aren’t suitable for creating trendy animated walkthroughs, however, they can work in other similar projects.
Gesture Icons pt.2 by Kyle Adams
Gesture Icons pt.2 by Kyle Adams look a bit cartoonish, enjoyable and playful. These vector symbols use a blue color to put emphasis on the directive and make it eye-catching. The artist has skillfully interpreted six popular fundamental gestures.
Hand Gestures Update by Rovane Durso
Created for flowcharts, these microscopic yet detailed glyphs perfectly illustrate commands inherent to touch screen devices. The author shares a PSD file to let users quickly finish off any presentations with added richness.
Touch Gesture Icons by Sertac Kurt
Touch Gesture Icons by Sertac Kurt is marked by some dynamics that without using animation clearly shows a series of movements. Two-tone coloring with red used for accents in tandem with white space gives each item a neat appearance.
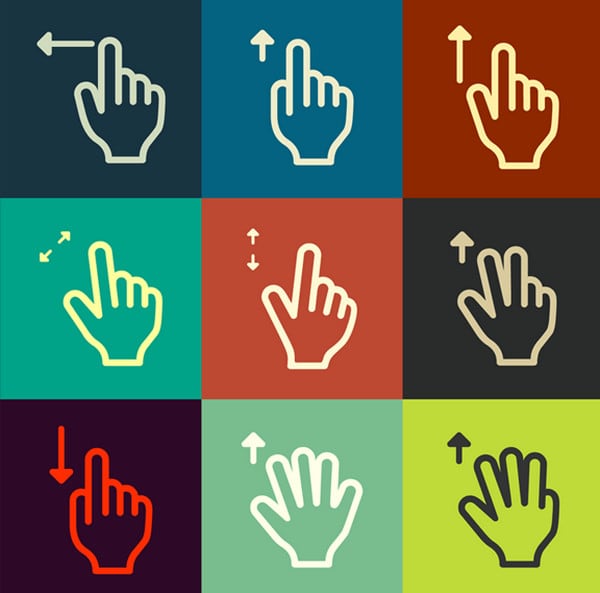
Righteous Gestures by Martin Cajzer
Righteous Gestures by Martin Cajzer emit charm and personality. Smooth bold shapes and a trendy contour make them universal and stylish. They look great, consistent and legible regardless of background color, whether you use vibrant neon green or royal navy blue. Just change the main color in Photoshop and put it into action.
Icons by Glimy
Icons by Glimy are clean, robust, vector and highly detailed. Each instruction is carefully portrayed and conveyed. The monochrome coloring makes it ubiquitous. However, some items such as the 5x tap or 5x triple tap, look a bit funny and overwhelming.
“Touch Gesture” Icon Set by Erik Ragnar Eliasson
“Touch Gesture” icon set by Erik Ragnar Eliasson was designed with animation in mind, so that they are an ideal match for creating dynamic walkthroughs or vivid presentations of an app. They are small, refined and straightforward and naturally express required moves.
Gesture and Transition Icons by NOGA
The package combines two kinds of icons. They graphically describe actions that should be made by users. There are mobile-friendly gesture icons and symbols that visualize transitions inherent to sliders or several types of navigation. Download and use in projects.
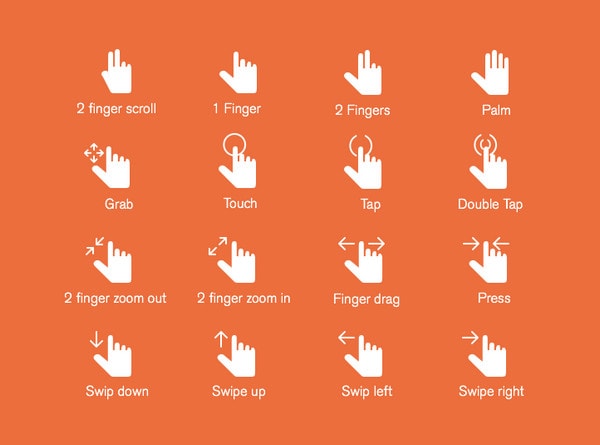
80 Flat Gesture & Symbol Icons by DW
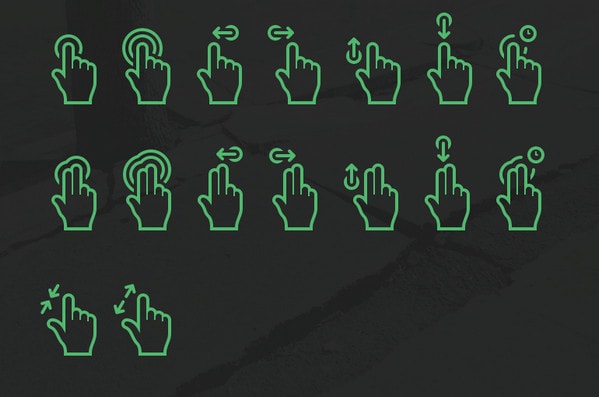
80 Flat Gesture & Symbol Icons by DW is marked by vibrant coloring, flat style and geometric appeal. Bright green immediately strikes the eye and is used to interpret the command. The premium bundle consists of 80 items.
Gesture Emojis by Zach Roszczewski
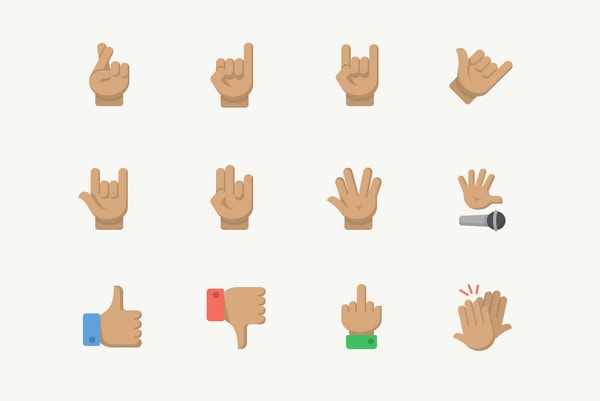
Gesture Emojis by Zach Roszczewski have charisma. Each icon illustrates gestures that we use in everyday life. Some are neutral, some express positive meaning and some have negative undertones.
Custom Emojis by Shannon Craver
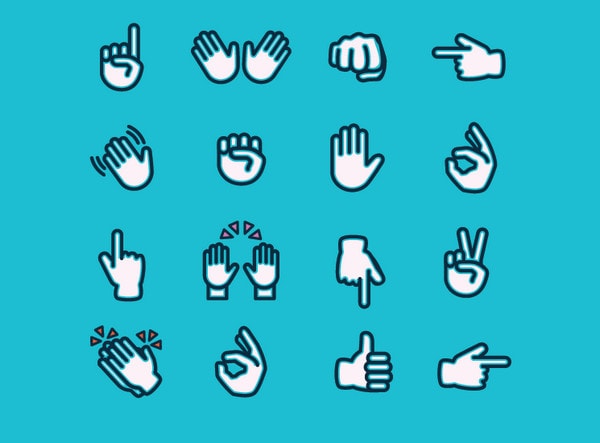
Custom Emojis by Shannon Craver includes tools to express a gamut of emotions. This is another set of icons that is dedicated to everyday gestures. There are high five, clap, peace, thumbs-up, OK and others. Each item has a bold double stroked outline that sets the glyph apart from the backdrop.
Conclusion
Whether you use solid or angular flat style or delicate line style, monochrome or multi-tone coloring, gesture icons help to make a concept more intuitive and straightforward. These tiny visual cues give clear instructions to users, helping them feel comfortable in the unfamiliar environment of a new app.