Installing Bootstrap and the Bootstrap Grid System
Bootstrap has been on the web for several years now. Being a responsive design framework that can be used to build either static and dynamic web applications or websites, it has gained so much popularity in Github and has been a really helpful tool for Web Designers and Developers to build amazing responsive websites in no time.
Looking for a Bootstrap online builder?
- 👉 Try our Bootstrap Builder and create unlimited projects for unlimited clients.
- 👉 Start to build a website using our Bootstrap Templates.
Due to it’s easy to use classes and module based framework, it has made the life of Developers a lot easier as they can easily code less using different standard modern designs.

As a matter of fact it also has its built-in jQuery support on it has a lot of popular elements driven by JavaScript such as carousel, gallery and so on. Simply just put the right classes on your markup and you’re ready to rock.
In this three part series tutorial, we’re going to look at in-depth tutorial on how to work with Bootstrap and how customize it for different designs.
Bootstrap in Action
Before we continue digging more about Bootstrap let’s look on some of the best portfolio websites made with Bootstrap. Here are just some of them.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
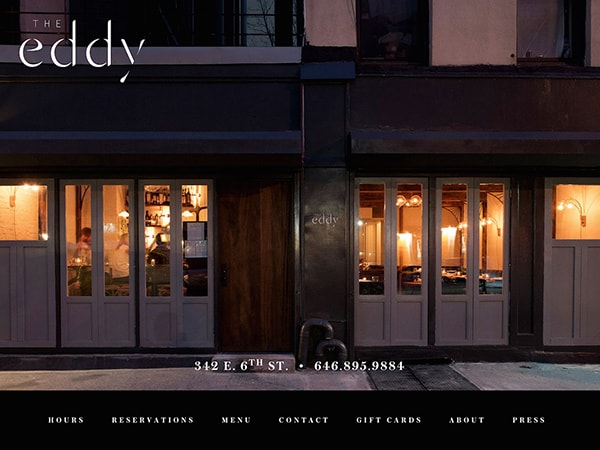
Free Email BuilderFree Email TemplatesThe Eddy NYC Restaurant

The Eddy is new to the East Village, opened for business since April 2014. The site was built with a simple flat design and minimal colors using Bootstrap framework.
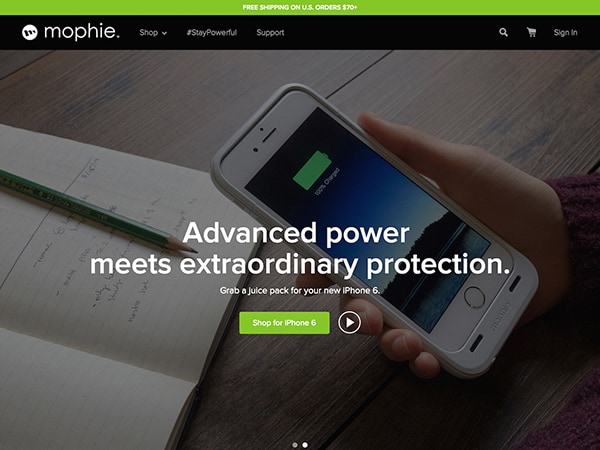
Morphie

Mophie is the best known iPhone battery case maker that also offers universal power station line that is compatible with almost any USB device. Their site was built using a modern big slider and flat colors along with the bootstrap’s module framework design.
What’s new with Bootstrap 3.3?
After some bugs fixed and improvements made, Bootstrap has come to its third version. The following are some of the new features in this new version.
- Mobile-first approach
- Major class changes (renamed variables)
- Standard and responsive CSS combined into a single file
- Font icons, dropping old PNG images
- Dropping support for IE7 and FF 3.6 but now supports IE 8 and higher
- Lighter styles of carousel
Downloading and Installing Bootstrap
To start off, we need to download bootstrap.zip from the official website of Bootstrap. But before we move on, it is worth talking about customization feature that we can do on our bootstrap package.
To do this, just click the “Customize” button on the top menu of the Bootstrap official website. This way you can customize what you want to include on your download with your Bootstrap package including LESS and other jQuery plugins. For the sake of this tutorial, I am going to include everything and just download the default Bootstrap package. At the time of this tutorial, we have the Bootstrap version 3.3.2.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsBootstrap Folder Structure

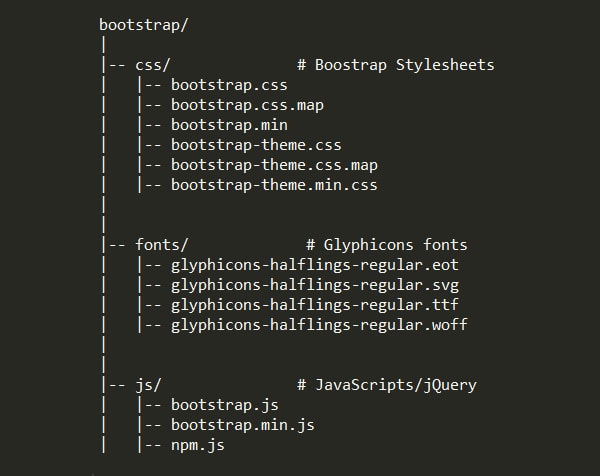
If you’re going to open the bootstrap package you downloaded, you’ll see that there are three folders inside it:
- css folder – contains six files namely:
- css – this bootstrap CSS file contains the extra spaces to make it more readable and is a bit bigger in size compared with minified version
- min – this bootstrap CSS file has been minified and all of the extra spaces were removed to make the file size a bit smaller
- bootstrap-theme.css – this CSS file contains extended styles such as 3D buttons, gradients and so on. Similar with the regular bootstrap.css file this is the larger file version of this file.
- bootstrap-theme.min.css – this is the minified version of the bootstrap-theme.css file.
- css.map and bootstrap-theme.css.map – these are source maps generated by LESS. The main purpose of these map files is used to link the CSS source code to LESS source code in developer’s tool such as those in Firefox and Chrome.
- fonts folder – this folder contains 4 format of fonts to support the glyphicons fonts that are available inside boostrap
- js folder – this folder contains the minified and the regular bootstrap JavaScript file version
Our file Structure for this tutorial

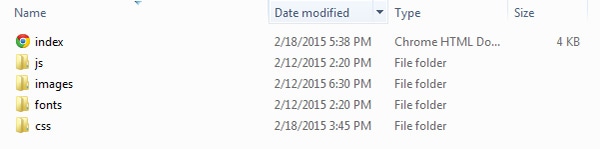
Before jumping off with Bootstrap we need to set our file structure. We will create three folders and one HTML file:
- html – this will serve as our main file. All of our designs will be utilized on this file.
- js folder – for our JavaScript files
- fonts folder – for glyphicons fonts
- images folder – for our images
- css folder – for our stylesheets
The Markup
Before we start working with bootstrap, we need to set up first our HTML file and link it our CSS and JavaScript files. Below are the starting markups.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Bootstrap Grid System</title>
<link href='https://fonts.googleapis.com/css?family=Lato:300,400,700,900|Raleway:400,300,500,600,700,800,900' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/custom.css">
</head>
<body>
</body>
</html>
Bootstrap’s Column Grid System
Although Bootstrap 2 added an optional mobile friendly CSS to its framework, Bootstrap 3 has a 12 column grid system on its package with its “Mobile First” approach which means everything has been redesigned for mobile device screen sizes first scaling up to the larger screens afterwards.
It comes with four grid sizes that breakdown each sizes.
- Extra small devices (col-xs) – for Phones with less than 768px viewport
- Small devices (col-sm) – for Tablets with greater than or equal to 768px viewport
- Medium devices (col-md) – for Desktops with greater than or equal to 992px viewport
- Large devices (col-lg) – for Desktops with greater than or equal to 1200px viewport
Check out the media queries below.
/* Extra small devices (phones, less than 768px) */
/* No media query since this is the default in Bootstrap */
/* Small devices (tablets, 768px and up) */
@media (min-width: @screen-sm-min) { ... }
/* Medium devices (desktops, 992px and up) */
@media (min-width: @screen-md-min) { ... }
/* Large devices (large desktops, 1200px and up) */
@media (min-width: @screen-lg-min) { ... }
To expand the max-width that limits sizes of devices, Bootstrap used the following media queries. For more information visit bootstrap CSS page.
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
Containers and Rows
Before we use these available classes for our grid, we need to set up a wrapper on our site which is the “container” and “row” class in order. See example below.
Note: With “fluid” class attached inside the container class it will set up the container in a full width mode spanning the entire viewport’s width.
<div class="container">
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>
You can also place another classes along with the first grid class you set if you want to control what will appear on specific viewport size. As an example, if you want to make your 2 columns floated left and right on smaller devices you can place col-sm-6 along with your col-md-4 class. See example below.
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">col-md-4 with col-sm-6</div>
<div class="col-md-4 col-sm-6">col-md-4 with col-sm-6</div>
<div class="col-md-4 col-sm-6">col-md-4 with col-sm-6</div>
</div>
</div>

Putting it into action
Now that we know how we can use the basic grid classes, let’s now apply it on our real world example. Below is our set up for our columns and grids.
<!-- HEADER -->
<header>
<div class="container">
<!-- TEXT ROW -->
<div class="row">
<div class="col-lg-12 col-sm-11">
<h1>Bootstrap 3</h1>
<h2>This is how you work with Bootstrap Grid System</h2>
</div>
</div>
<!-- IPHONE ROW -->
<div class="row">
<div class="col-lg-10 col-lg-12">
<div class="col-md-4 col-sm-12 conceal">
<img alt="iphone" src="images/iphone.png">
</div>
<div class="col-lg-4 col-sm-3 ">
<img alt="iphone" src="images/iphone.png">
</div>
<div class="col-lg-4 col-sm-3 conceal">
<img alt="iphone" src="images/iphone.png">
</div>
</div>
</div>
</div>
</header>
<section>
<div class="container">
<!-- 3 BOXES ROW -->
<div class="row">
<div class="col-md-3 col-sm-2">
<span class="glyphicon glyphicon-download-alt"></span>
<h3>Download</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="col-md-3 col-sm-2">
<span class="glyphicon glyphicon-bullhorn"></span>
<h3>Advertise</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<aside class="col-lg-3 col-sm-2">
<h3>Offset</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<img src="images/ipad.png" alt="ipad"/>
</aside>
</div>
</div>
</section>
<section class="call-to-action">
<div class="container">
<!-- CALL TO ACTION ROW -->
<div class="row">
<div class="col-lg-12 col-md-11">
<h2> You want to learn how to use Bootstrap? </h2>
<button type="button" class="btn btn-default center">Back to the Article</button>
</div>
</div>
</div>
</section>
<footer>
<p class="center">© 2015 <a href="https://designmodo.com" target="_blank">designmodo</a>. Bootstrap - Grid System</p>
</footer>
As you can see on our codes we’ve set up multiple rows with three containers. Inside of each row contains header tags, images and so on with their respective grid sizes. Notice that we’ve used two classes on each grid sizes to control the layout we want on different sizes.
Now let’s add some custom CSS to override and fix some default styles given by Bootstrap.
/* Custom CSS here */
body{
width: 100%;
font-family: 'Lato', sans-serif;
}
header{
background-color: #62488a;
width: 100%;
}
header{
background-color: #62488a;
width: 100%;
margin: 0;
padding: 40px 0 0 0;
}
h1{
font-family: 'Raleway', sans-serif;
font-size: 70px;
text-align: center;
color: #fff;
font-weight: 600;
margin: 22px 0;
}
h2{
font-family: 'Lato', sans-serif;
font-size: 30px;
text-align: center;
color: #fff;
font-weight: 300;
margin: 22px 0;
}
h3{
font-family: 'Raleway', sans-serif;
font-size: 28px;
font-weight: 600;
text-align: center;
}
section{
width: 100%;
padding: 60px 0;
}
.center{
margin: 0 auto;
text-align: center;
display: block;
}
.glyphicon {
font-size: 70px;
margin: 15px auto;
display: block;
width: 83px;
}
.call-to-action{
background-color: #13c4af;
}
img{
margin: 0 auto;
display: block;
}
footer{
padding: 20px 0px;
}
@media screen and (max-width: 768px){
.conceal{
display: none;
}
}
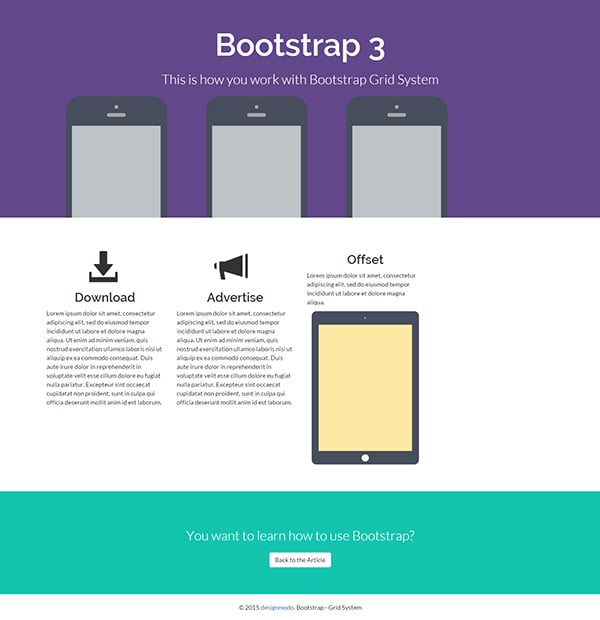
With these codes you’ll get similar result like the image below.

Adjusting Column Widths using Offset
The next thing we need to look on is the bootstrap’s offset features where in we can set up spaces between columns. If you’re going to look on our output layout so far you’ll see that the the three iphones are place close enough to the left side of our screen. Another thing is the download and advertise box underneath as there are no space with the offset box.
To create spaces here we’re going to use the offset class along with our grid classes. Our syntax code will be like this: col-gridsize-offset-number-of-columns. Let’s say we want to set up an offset-2 this means that were going to create an offset of 2 columns to push the column to our desired place on the screen. Please take note that the offset is always added to the left side and needs to be balance with the current grid sizes set up on all of the columns to have 12 grid columns in a row.
Now to apply this on our iphone sizes as well as the download, advertise and offset box, check out the codes below.
<!-- HEADER -->
<header>
<div class="container">
<!-- TEXT ROW -->
<div class="row">
<div class="col-lg-12 col-sm-11">
<h1>Bootstrap 3</h1>
<h2>This is how you work with Bootstrap Grid System</h2>
</div>
</div>
<!-- IPHONE ROW -->
<div class="row">
<div class="col-lg-10 col-lg-12 col-lg-offset-1">
<div class="col-md-4 col-sm-12 conceal">
<img alt="iphone" src="images/iphone.png">
</div>
<div class="col-lg-4 col-sm-3 ">
<img alt="iphone" src="images/iphone.png">
</div>
<div class="col-lg-4 col-sm-3 conceal">
<img alt="iphone" src="images/iphone.png">
</div>
</div>
</div>
</div>
</header>
<section>
<div class="container">
<!-- 3 BOXES ROW -->
<div class="row">
<div class="col-md-3 col-sm-2 col-lg-offset-1">
<span class="glyphicon glyphicon-download-alt"></span>
<h3>Download</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="col-md-3 col-sm-2 ">
<span class="glyphicon glyphicon-bullhorn"></span>
<h3>Advertise</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<aside class="col-lg-3 col-sm-2 col-lg-offset-1">
<h3>Offset</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<img src="images/ipad.png" alt="ipad"/>
</aside>
</div>
</div>
</section>
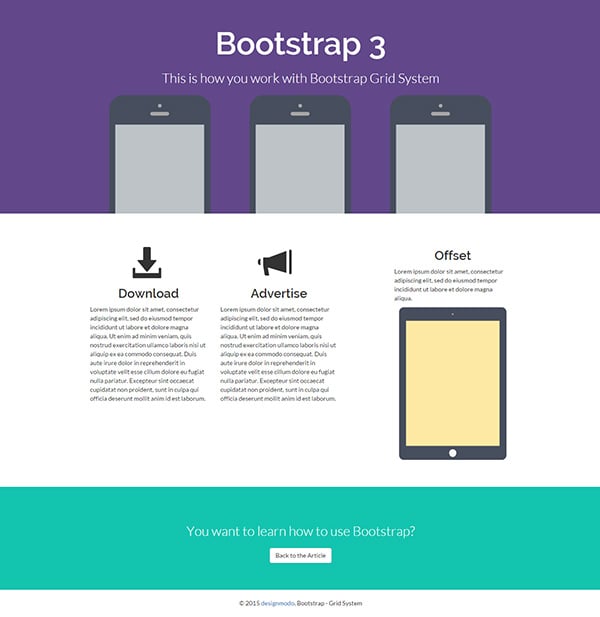
In above codes, we’ve set up an offset of one column to the iphone rows and download column to create spaces. Check out the output image below.

Column order with push and pull
Sometimes we want to re-order things when it hit a specific viewport size especially on smaller devices. However, just using grids all the time will not just work. That’s why Bootstrap’s feature push and pull is here to the rescue. Push and pull will simply drag the columns
Using our markup example, you’ll notice that the offset box is on right side of the screen and when the screen size gets smaller it will first display the other two boxes which is the download and advertise box that were place on the left side column. But what if we want to display the offset box first without messing up with the order?
This time we will use push and pull bootstrap feature using these syntax:
- col-grid-size-push-number-of-column – push the column to the right by the number of columns, starting from where the column would normally render.
- col-grid-size-pull-number-of-column – pull the column to the left by the number of columns, starting from where the column would normally render.
Ok let’s put this into action.
<section> <div class="container"> <!-- 3 BOXES ROW --> <div class="row"> <aside class="col-lg-3 col-sm-2 col-lg-push-8"> <h3>Offset</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> <img src="images/ipad.png" alt="ipad"/> </aside> <div class="col-md-3 col-sm-2 col-lg-offset-1"> <span class="glyphicon glyphicon-download-alt"></span> <h3>Download</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <div class="col-md-3 col-sm-2 col-lg-pull-6"> <span class="glyphicon glyphicon-bullhorn"></span> <h3>Advertise</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> </div> </div> </section>
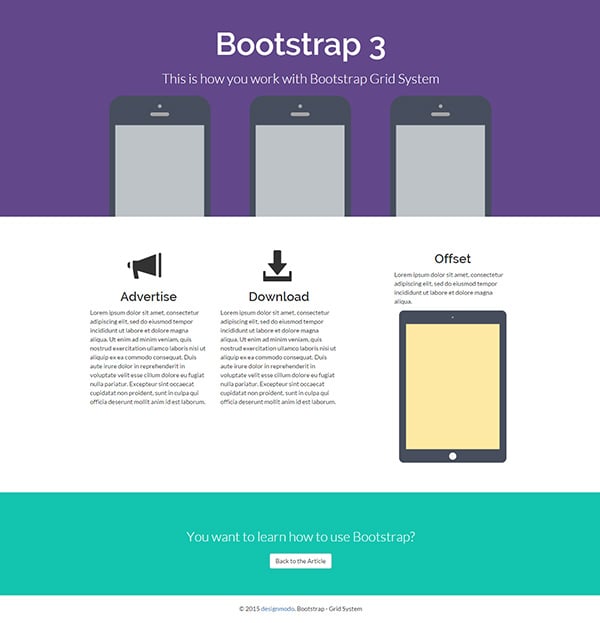
From the codes above I change the location of the offset box and place at the top of the other 2 columns. Next, I set up a push of 8 columns to the offset box and then set a pull of 6 columns to the advertise box. By this time it will just align the boxes properly but will display the offset box first on smaller viewports.
Nesting Columns
Bootstrap allows nesting of rows. These means you can add a row within a row and set some grid sizes on it. The good thing about this is that it’s not required that you use all 12 available columns.
On our markup let’s nest some rows and see how it works.
<section>
<div class="container">
<!-- 3 BOXES ROW -->
<div class="row">
<aside class="col-lg-3 col-sm-2 col-lg-push-8">
<h3>Offset</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<img src="images/ipad.png" alt="ipad"/>
</aside>
<div class="col-md-3 col-sm-2 col-lg-offset-1">
<span class="glyphicon glyphicon-download-alt"></span>
<h3>Download</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<!-- NESTING ROW -->
<div class="row">
<div class="col-md-6 col-xs-6">
<h4>Responsive</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.</p>
<p><a href="#">Read more >></a></p>
</div>
<div class="col-md-6 col-xs-6">
<h4>Simple</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.</p>
<p><a href="#">Read more >></a></p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-2 col-lg-pull-6">
<span class="glyphicon glyphicon-bullhorn"></span>
<h3>Advertise</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<!-- NESTING ROW -->
<div class="row">
<div class="col-md-6 col-xs-6">
<h4>Plain</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.</p>
<p><a href="#">Read more >></a></p>
</div>
<div class="col-md-6 col-xs-6">
<h4>Dynamic</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. </p>
<p><a href="#">Read more >></a></p>
</div>
</div>
</div>
</div>
</div>
</section>
As you can see, we’ve nested some rows on our codes using 6 column grid sizes. So if you’re going to look on our codes, you’ll something like this.

Wrapping Up
Great! Now that we’ve learned the basics of Bootstrap’s grid system you can experiment more on your own and explore what’s possible to do with it. I would recommend you to always check the bootstrap documentation for more information about the classes.
On the next part of this tutorial series we’re going to work on CSS overview. So stay in touch with us and subscribe to our newsletter if you don’t want to miss the next tutorial.







