4 Tips for Prototyping with Adobe Photoshop Artboards
When Adobe added artboard support a couple of weeks ago, a good portion of the design community—myself included—just about saw their heads explode.
If you can’t figure out why artboards are such a big deal, consider what they mean for the screen designer. Or, more accurately, the rise of the screen designer.
Switching to a focus on screens in Photoshop makes for better and quicker prototyping. Keeping an entire app with dozens of views and modals inside a single PSD is a snap.
To point you in the right direction, we’ve rounded up 4 of our most useful tips for new artboard users. Master these, and you’ll be dancing around screens in Photoshop like you’ve been doing it all along.

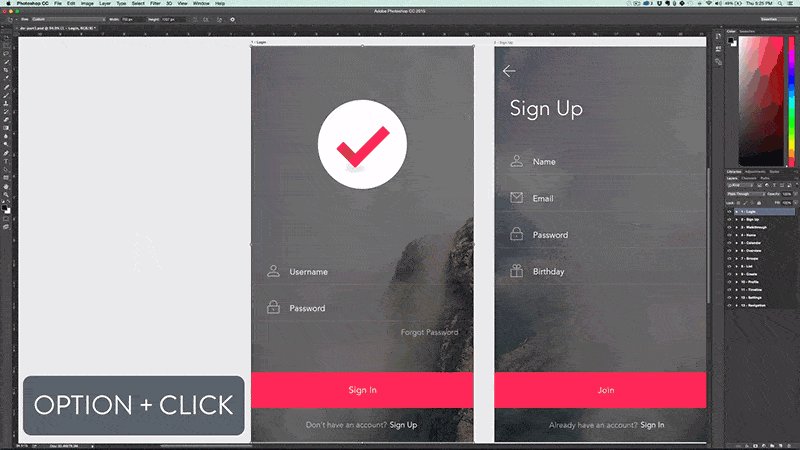
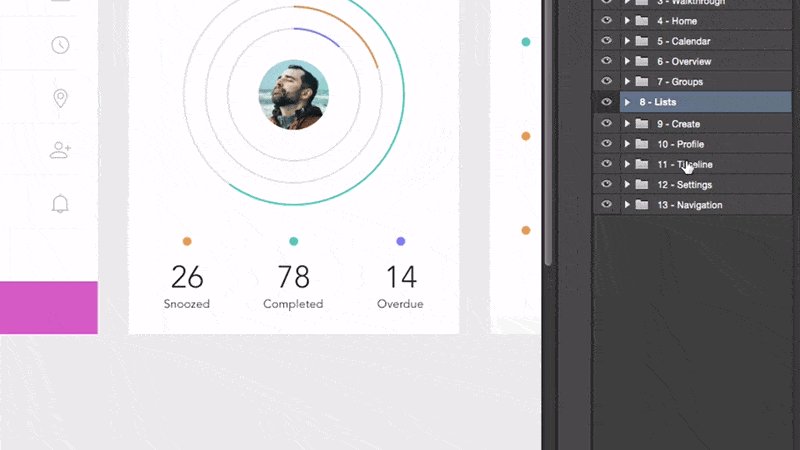
Now that you’ve got a complex document filled with artboards, you need a quick way to jump between them. In the Layers Panel, Option + click on the artboard you want to navigate to, and Photoshop will scroll it into view.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThis becomes indispensable once your PSD has more than a handful of screens. It also helps if you can keep your Layers Panel tidy, which brings us to…
Expand/collapse all artboards at once

While artboards are new, the way they’re displayed in the Layers Panel is not—they basically work like groups. Have too many open, and things can get… overwhelming.
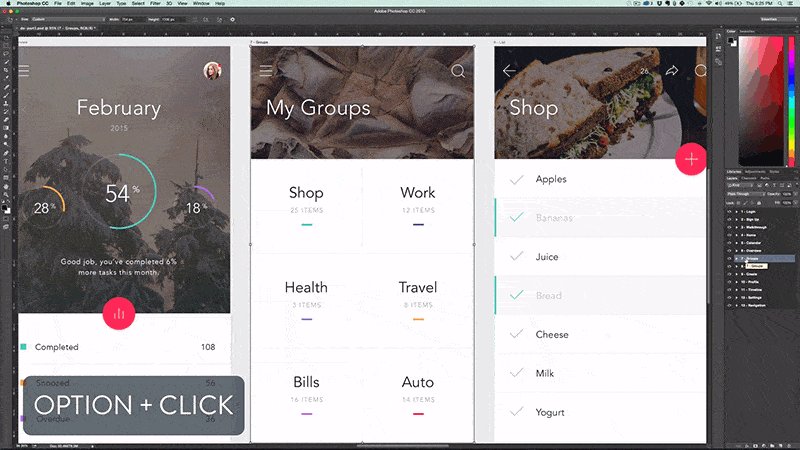
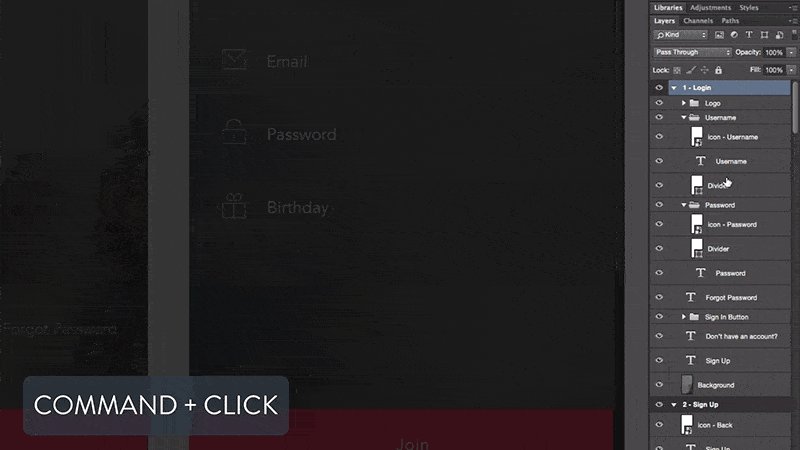
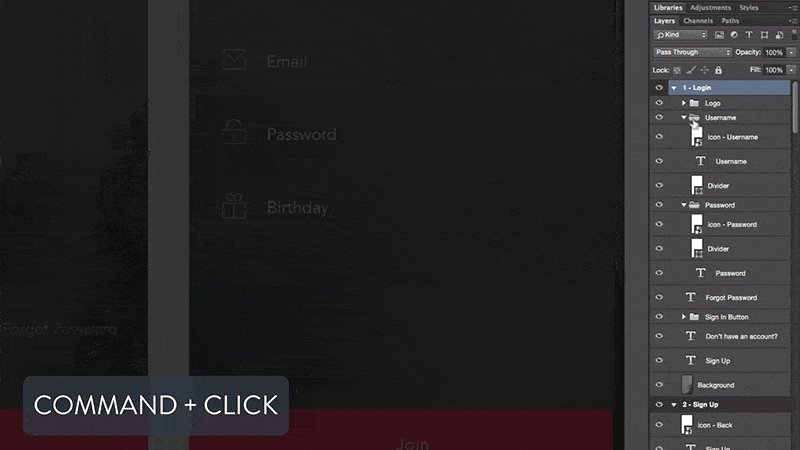
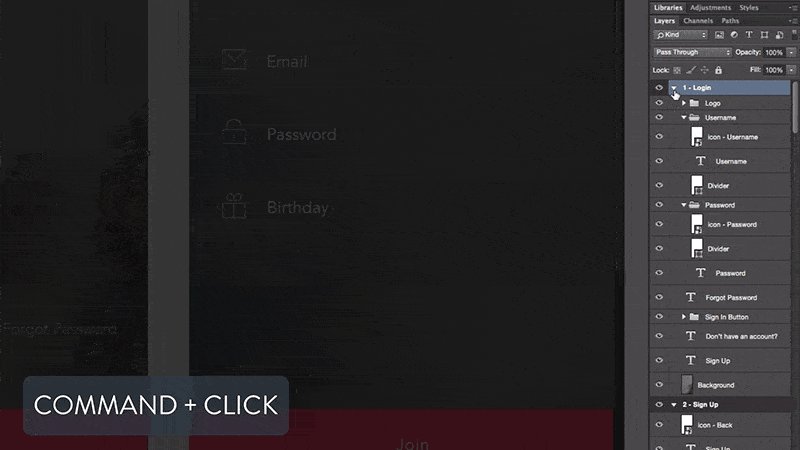
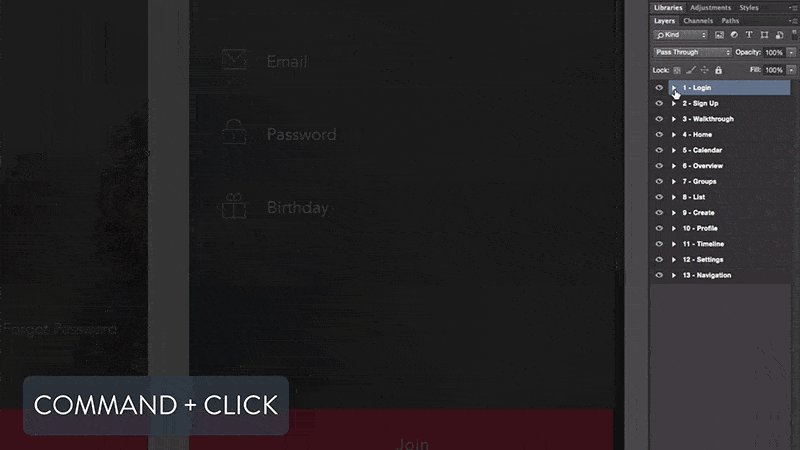
To expand or collapse all artboards, Cmd + click any artboard in the Layers Panel, and all will take action at once. Think of it like your road map when you’re lost in a Layer 2 copy 2 jungle.
Create artboards from a Group

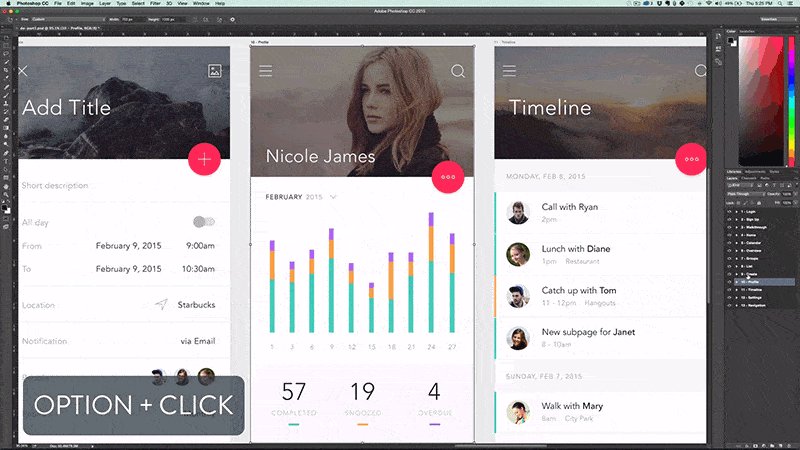
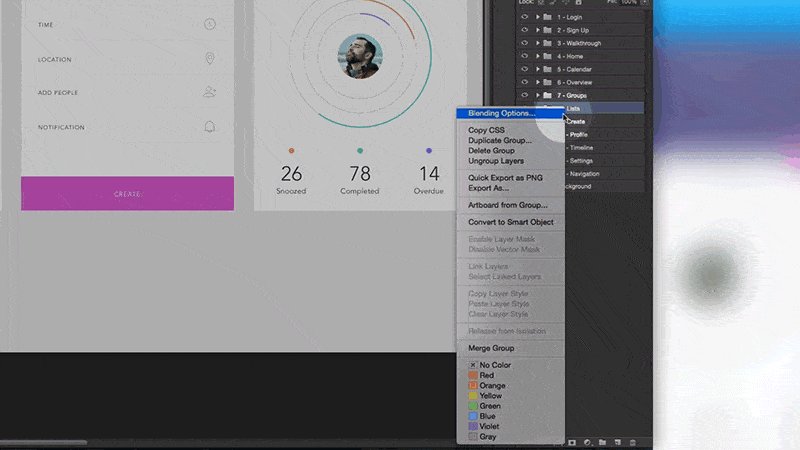
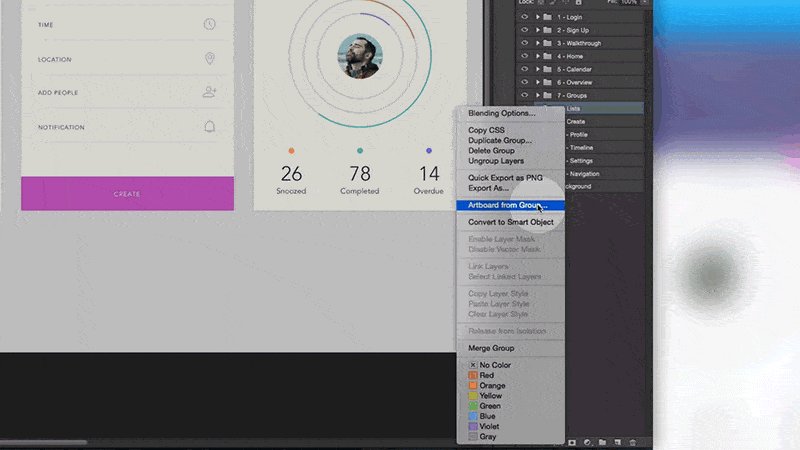
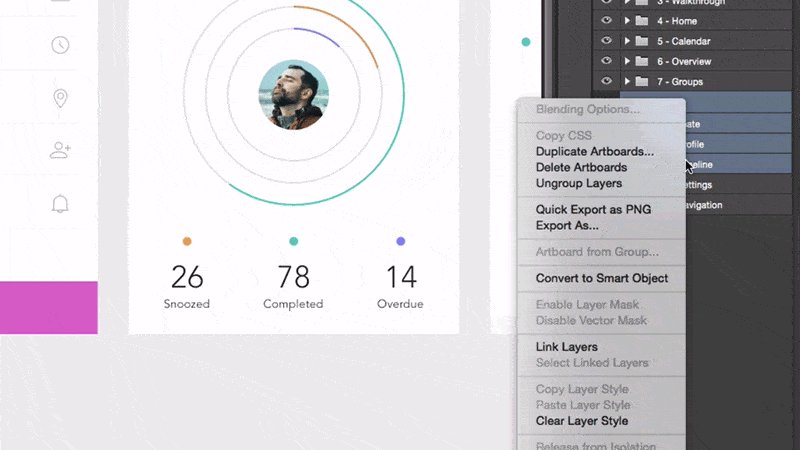
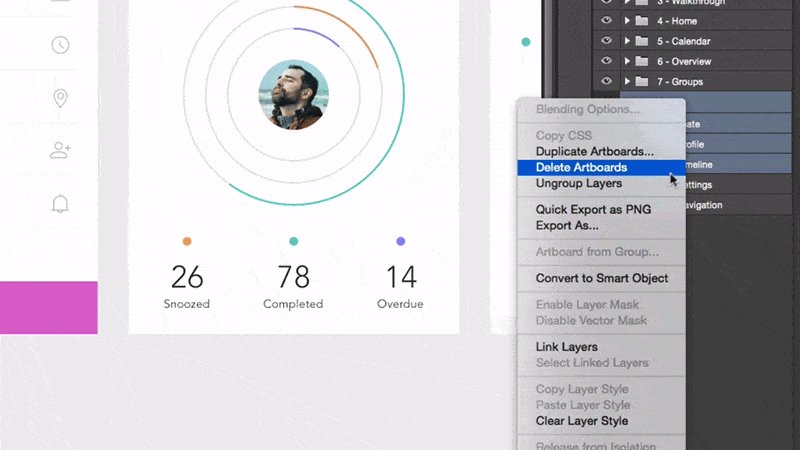
Even if you started a document without artboards, you can easily create them from existing layers or groups. Simply right-click on a group in the Layers Panel and select “Artboard from Group” to make the switch.
Artboards come with some awesome benefits, like being quickly exportable or being smartly synced with prototyping services like InVision. With a few clicks, a PSD filled with flat screens can turn into so much more.
How to quick Export Artboards as PNG

With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
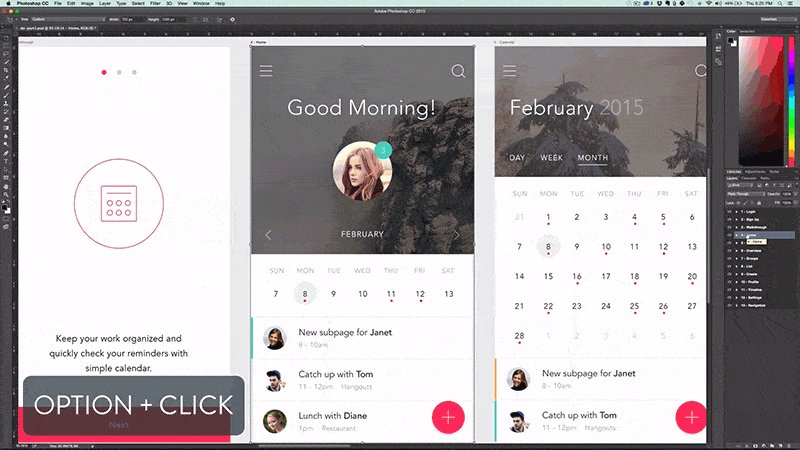
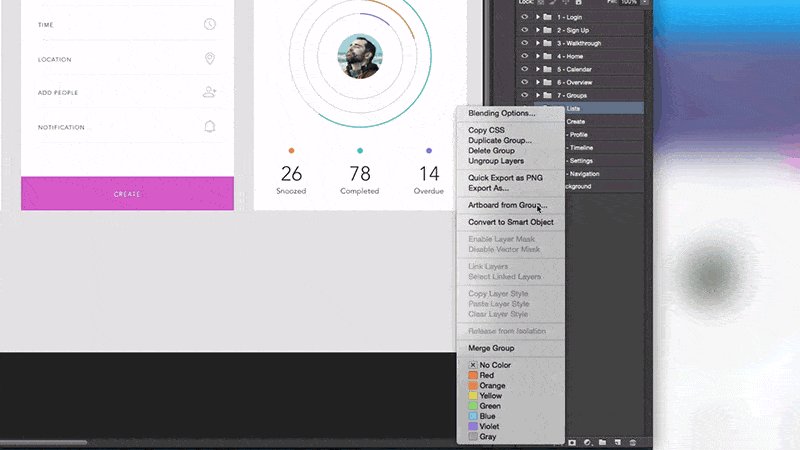
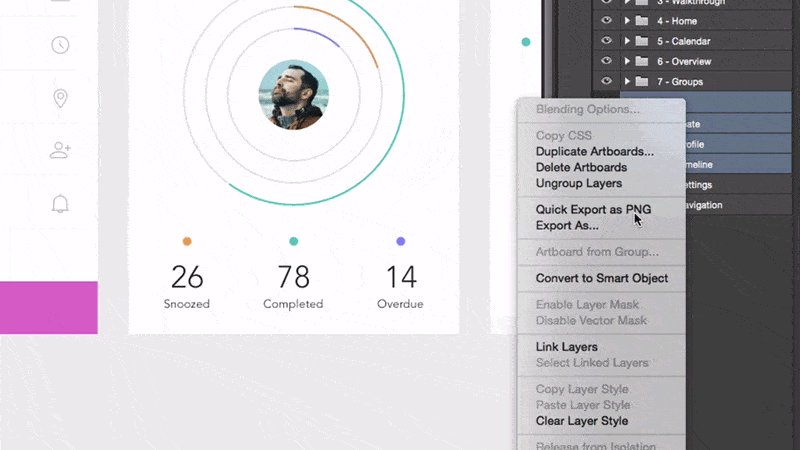
Try Startup App Try Slides AppOther ProductsSpeaking of getting assets out of a PSD, the new Quick Export feature lives up to its name. To use it, select some artboards in the Layers Panel, right-click, and select “Quick Export as PNG.”
It’s a fast way to produce a folder full of high-fidelity PNG screens, which is perfect for sharing with the team or trotting them around for likes on Dribbble.
Move fast and stay organized
The new artboard workflow brings speed to the design process, both inside and outside of Photoshop. Screen designers can use artboards to prototype faster and stay organized as they do it.
Designing for the screen has moved from a skill that some designers had into a full-blown industry of specialists. And with good reason: solid screen design can shake up an entire industry.




