Top Usability Mistakes in Web Design
High-quality usability has been the center of discussions in the industry in the past ten years, as it becomes more and more important for users. Good usability can also help build brand awareness and can generally improve a user’s opinion of a website and even a company. There is so much focus on usability today because big and small companies showed how important a good usability strategy can turn out to be.
Good usability has been in the past couple of years at the heart of successful start-ups. Simple ideas are most of the time the most innovative and this is mainly what usability is about: making a feature or a product easy to use, while still keeping the product quality at a high level.
Today’s article comes a lot down to common sense. It seems that after years and years of discussing this issue, web designers still have a hard time understanding it. Usability is not a joke anymore and the advices below should be printed out and pinned on the wall in front of your desk.
Color for links
Often I find myself navigating on pages where links are not highlighted in a way or another. It is one of the dumbest mistakes I have ever seen. I would rather visit a page with the default blue link color than a page where the link color is the same as for the content. Users need to know how to navigate and where they can click. You can’t expect them to search for links by hovering with the mouse on all the words until the cursor changes to a pointer.

I totally understand that sometimes, because of design considerations, links can’t be highlighted with a color that stands out too much. It is totally understandable. But then add some text decoration or a dashed border on bottom of the anchor; you simply need to emphasize links in a way or another.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesVisited links is also something that needs to be emphasized in a different way than with the default color. This is because it helps users know where they have been before, so they can decide where they want to head to. Some sites confuse their visitors, but clearly stating where they have been before will definitely help them have a better overview of your website.
Poor typography
When talking about typography, it is not always only about big headings and beautiful blocks of text. When thinking of usability, it is not that important the typography is beautiful, it is more important typography makes content easy to read.
Non-scannable text gives headaches to many visitors, but it shouldn’t give any headaches to designers. Only simple things like increasing line height, breaking text into smaller chunks, increasing the font size and choosing a better font can make it easier for users to read the content.
In web design it is not that important how fonts combine and what feelings the font color awakes into visitors. Sure, it is a bonus if you can do this, but I feel that in the past couple of years the focus was much more on aesthetics than functionality, and this is wrong! Unlike the narrower field of graphic design, the most important feature of a website is readability. It doesn’t necessarily need to attract you visually. It just needs to work!
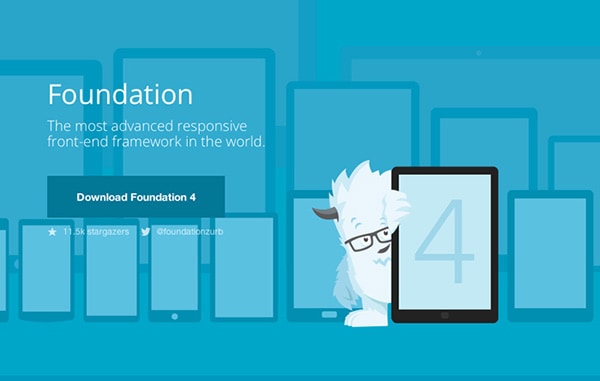
Let me explain further. Two of the latest trends on the internet, minimalism and flat design, are both extremely simple and focus much more on content than on how beautiful the background image is. There is a reason behind minimalism and flat being very, very popular, and the reason is that they are so simple and work – it sometimes hurts to see such a simple website achieve huge success. You come in, read the content and go away. Nothing distracts you, no Flash, no JavaScript that makes the website heavy to load, no flowers and drawings; it’s only about content.

You should, by now, understand how important it is to make the content scannable. Don’t worry too much about making it beautiful in the first place – regardless of how beautiful the typeface is, it won’t help if people can’t read it.
Not following conventions
Following design conventions and usability considerations is very important because regardless of who you are, users will spend most of their time on other websites. This means that yours will need to be in line with all the other.
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.
Try Startup App Try Slides AppOther ProductsTo understand better what am I thinking about, it would be like having a normal website where clicking on one of the links in the navigation quits the page. It is against what we are used to and against what our experience tells us that button in the navigation should do.
Luckily in the past years designers got better, but I still can find carrousels where the navigators don’t work and links that bring a pop-out when hovering on them with the mouse. That is simply not supposed to happen, so stay in line with design conventions.
Avoiding answering questions
Users browse webpages with a purpose. It can be for entertainment, seeking information, staying connected with friends and family and for other purposes. In all they do, they always have an aim.
Now what is important for you to remember is that, most of the time, they come on websites to seek a piece of information. They go on Google to search for something. They go on Wikipedia to learn about something. They go on company websites to learn more about the products. They always have an aim.

It happens often to me that I go on webpages where I am specifically looking for an answer that simply can’t be found. I understand why design agencies don’t always feature their prices, as there are many variables to each project. But I simply can’t understand why a hair saloon doesn’t show me how much does it cost for me to cut my hair. I don’t get car washing companies that have a website not featuring the price for which I can get my car cleaned. Why on Earth would you have a website then? I simply feel it’s useless both for you and for the visitors. None of you gets anything out of it.
It is a good idea to know the purpose of your audience when they visit your website. If people visit to download blog themes, guide them to the download section. If they come in to play games, let there be games everywhere. If they come in to see prices for products or services you offer, feature them.
The reason why you have to think of your audience’s needs is because you don’t make a website for yourself. If you make it for yourself, you can as well keep it offline and browse it on your own computer. A website is for an audience and audiences have needs. Fulfill them!
Small clickable areas
Since I bought a Mac I never used a mouse. I actually bought a Magic Mouse when they were released and sold it three days after, because there was simply no need for me anymore. I am more than decent at moving around my computer with the trackpad. But I remember five years ago, when I was still on PC, I used to have all kinds of crap mice. They were not always accurate and hovering on small areas was always much more difficult than it should have been.
I don’t have this problem today anymore. But the web is not only about me. It’s about billions of users and you should be aware that not all of them are so sharp at using these amazing tools.
Small clickable areas are uncomfortable sometimes. You might want to keep the font size low, because you believe it looks nice, but you might want to think of how much of an impact your decision has on usability (and let’s not move to readability once again).
It is important to make sure not only links are visible, but that they are clickable. The smaller the areas are, the more difficult will be for people to click on them. There is a reason behind websites becoming mobile – and that is because the layouts need to adapt to a smaller screen. One of the things that need to adapt are buttons, which are recommended to be much bigger on a portable device, so they can easily be clicked on.
The same strategy should be applied on desktop. The new flat user interface trend is a preacher of this concept. You won’t have issues with clicking on big, visible links. Make sure you make navigating easy for your users. Again, focus on functionality and leave beautifulness as the cherry on top of an amazing cake.
Missing contact information
Few things annoy me more than bad customer service. One of them is not even being able to get to customer service or to a contact in a company for that matter.
As we discussed earlier, people visit websites with a purpose. If their purpose is to get in touch with you, then from his point of view your webpage is totally useless if he can’t find a way to contact you.

There is no excuse for not featuring contact information. If you don’t want to make your personal number public, write the e-mail. Heck, you can even get one of those cheap phones and cheap phone subscription and share that number, or you can create a secondary e-mail. You want to avoid spam? Use a contact form that bots can’t scan. Share the Twitter or Facebook address, whatever. It simply doesn’t matter, as long as you give visitors an opportunity to get to you in a way or another.
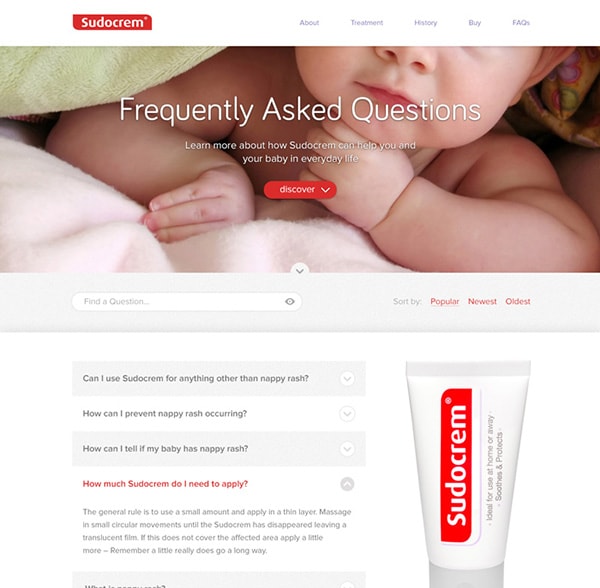
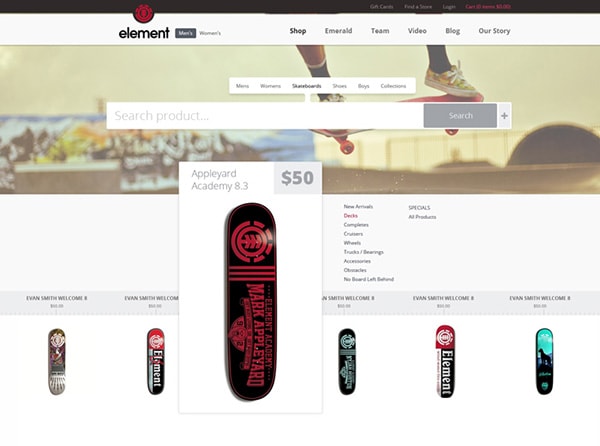
Search function
Many users are task-oriented, which means they come on a webpage to get specific information and are not interested in anything else. In this case, you can see how important a good search function can become.
This doesn’t mean you have to feature a search bar on all websites. If you run a design agency with a single-page website featuring projects and contact information, then there is no need for a search function.

However, in case you run a blog or any other type of content-heavy website, the search function is the feature many users will first go to. Studies show that the percentage of users scanning first for a search bar can be up to half of all visitors, which is extremely much more than we would believe.
In case you run a website on a platform like WordPress, you can make use of their built-in search functionality. Otherwise you can always use Google’s, as the giant search engine probably already indexed all (or most of) your pages. You don’t need to code such a search function on your own, so it’s no excuse for not having one on your website.
Registration required all the way
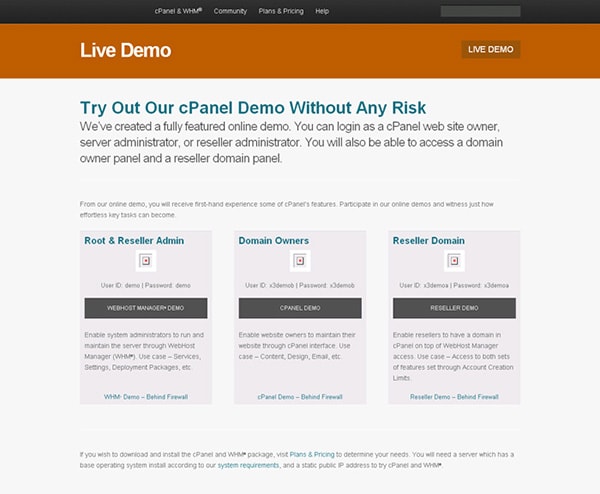
Allowing people to get a glimpse of a feature or software before they have to register or pay (also called demo version) is much, much better than asking them to register right away. It bugs me a lot to see excellent concepts on the internet, but they all require you to sign up.
No, I don’t want you give you my phone number, house address and shoe size before being able to use your application. I want to be able to use it right away and decide if it’s something for me.
This concept is one UX/UI mobile guru Luke Wroblewski (reference at the bottom) supports as well. He believes that users should always get a sneak peak into a product before they have to commit to it. It is so much easier and it makes total sense.

Whatever you do, sell or produce, don’t ask users on the internet to commit to it before they are sure they want to use it. Otherwise they will feel tricked and you’ve lost them forever. A good example is Fruit Ninja, the popular iOS game, which also comes in a free demo version. After a period in which you get entertainment from the demo version, you kind of feel you want a bigger challenge. And you buy the full version of the game. That’s what I did and it made total sense. Would I have bought the game from the beginning without being able to try it before? Nope.
This is not only a lesson for web designers, but generally for many companies and manufacturers. If your product is good, don’t require registration from your users right away. Instead, offer them the opportunity of trying your product for free as quickly as you can, and you can be sure they will buy it if the product is as good as you think it is.
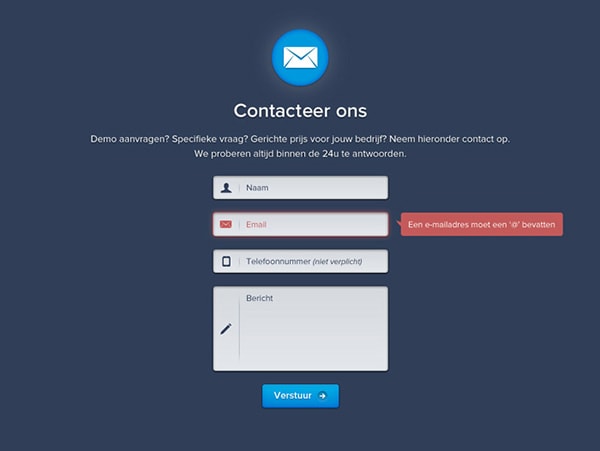
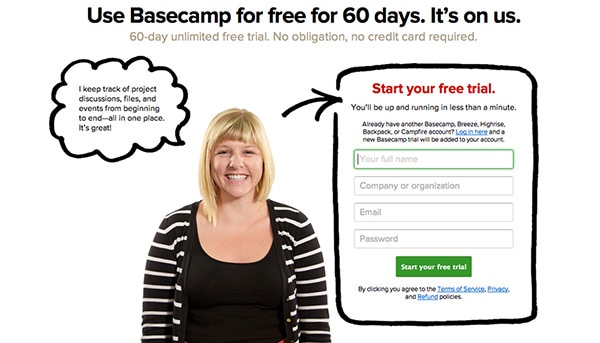
Registration forms
Another issue Luke Wroblewski likes to talk about in his keynotes is registration forms. We’ve all been there. You want so much to have an account right away (because in a way or another it fulfills one of your needs) and the registration form is just so long. And you lose the potential business customer.
Make the registration forms as short as possible. Only ask for the most important information, e-mail, password and username. After the user registers, you can give him the option of filling in more details about himself. Again, it comes down to the same principle as before. In order to commit, users need to test-drive your product. I am not even sure I like your product, why should you have my home address, real name and job title? In the best case you will get some fake information, but unless I am sure I want to use your product, you will never get my real information.

Today it is possible to create accounts on many website using Twitter or Facebook API login. This is only good and makes the sign-up process so much easier and quicker. Now you won’t have to remember an account and a password more. You just need to stay logged in on Facebook and you will also be kept logged in all the places where you used the API for registration. Not all people will take it, but offer users the possibility of registering in this way.
Inconsistent design
When the webpage has a white background and the navigation on top, don’t make the about page black and move the navigation to the bottom. It will only make me question if I still am on the same webpage and that’s not what I want to spend my time on.
Keep the same layout throughout all your website. Use a grid system of whatever column number it seems fit and make sure you stick with it throughout the whole website. The same principle applies to background colors, link colors, typography and design principles. Make it clear to me I am still on the same website as I have been before clicking on the “about me” page.
Wrong usage of images
A basic rule of design is not using elements that you don’t really need. It’s the same with images: don’t use them just for the sake of filling in the page. Studies show users tend to ignore images placed on websites just as fillers. So if you don’t have anything to show, I most definitely don’t want to see a random stock image.
If you decide to use images, at least make sure you place them right. I simply hate websites where content is written on a two-column grid and broken by images as wide as the container. It always makes me think: now should I move and read on the second column and then on the first column again under the image, or should I just move and read on the same column under the image? It is simply so annoying and what is even more annoying is how different websites use different approaches to this issue. If you use images, make sure you don’t make me think too much about reading the text, which is the most important. I don’t want to think. I just want to read.
Oh, by the way, if you want to know why I don’t want to think (or why no user wants to, for that matter), I highly recommend Steve Krug’s book. You can find the link in references at the bottom.
Conclusion
If you want to be a good web designer, you simply need to follow the rules above. You don’t need to be a user experience guru, what I wrote above is really only common sense, but it makes most of the time the difference between a decent web site and a top-class one.
It also comes down a lot to your interest in your users. If you only make websites to earn a living, you don’t need these rules. You will also most likely only be a below-par designer who will fail in a few years. If you think much more of your visitors and wish to offer them a good experience on your site, then you know which are the basic elements you need to start working on. As mentioned earlier, sites don’t need to be beautiful. Keep in mind that there is nothing more beautiful than a simple website working as good as possible.
References
- Luke Wroblewski, former Yahoo! Design Architect
- Don’t Make Me Think: A Common Sense Approach to Web Usability, Steve Krug







