Adobe Updates XD with Responsive Resize, Timed Transitions and More
The latest update to Adobe XD brings new tools to streamline design workflows with improved support for multiple devices and resolutions. Additionally, the September update introduces timed transition elements for prototyping scenarios, an enhanced full-screen viewer and spellcheck functionality.
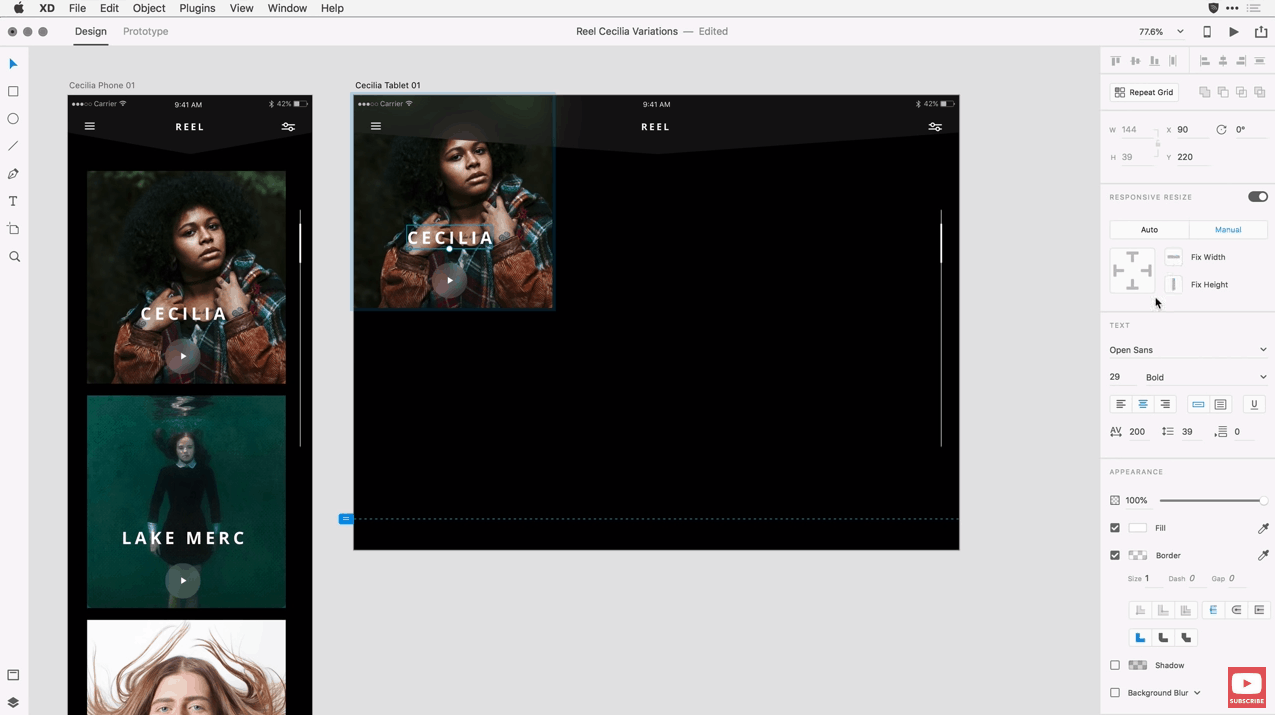
Responsive Resize

The responsive design feature will allow designers to resize the design canvas and elements on it without altering placement or scale. By default, the Responsive Design tool maintains relative spacing between elements of the canvas in place as the designer is resizing objects. For precise scaling, users can switch to manual mode to edit constraints, including the object’s height and width or its alignment within a group of elements.
Designers can also use XD’s Responsive Resize to improve elements uniformity across devices by pinning individual objects in a predefined position and fixing padding properties.
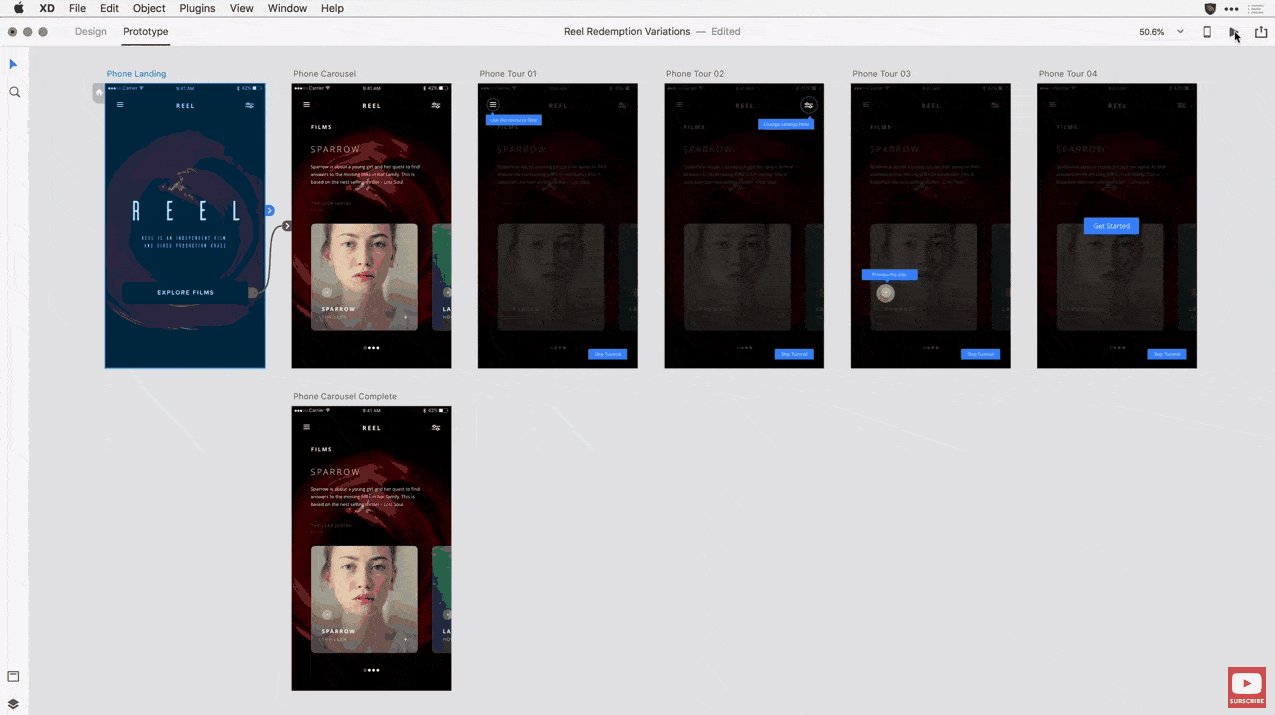
Timed Transitions

With Timed Transitions, designers can simulate various effects of loading states, looping animations, and more by setting up time triggers. For example, when prototyping onboarding flows, designers will be able to set up the transition between artboards based on a specific delay. Time triggers can also be set for auto-fade effects, spinners, loaders, progress bars, and more.
For a plus of commodity, trigger attributes are automatically used as default values on further screens. The new tool complements Adobe XD’s Tap tool and should allow designers to create prototypes that feel as close as possible to the final product.
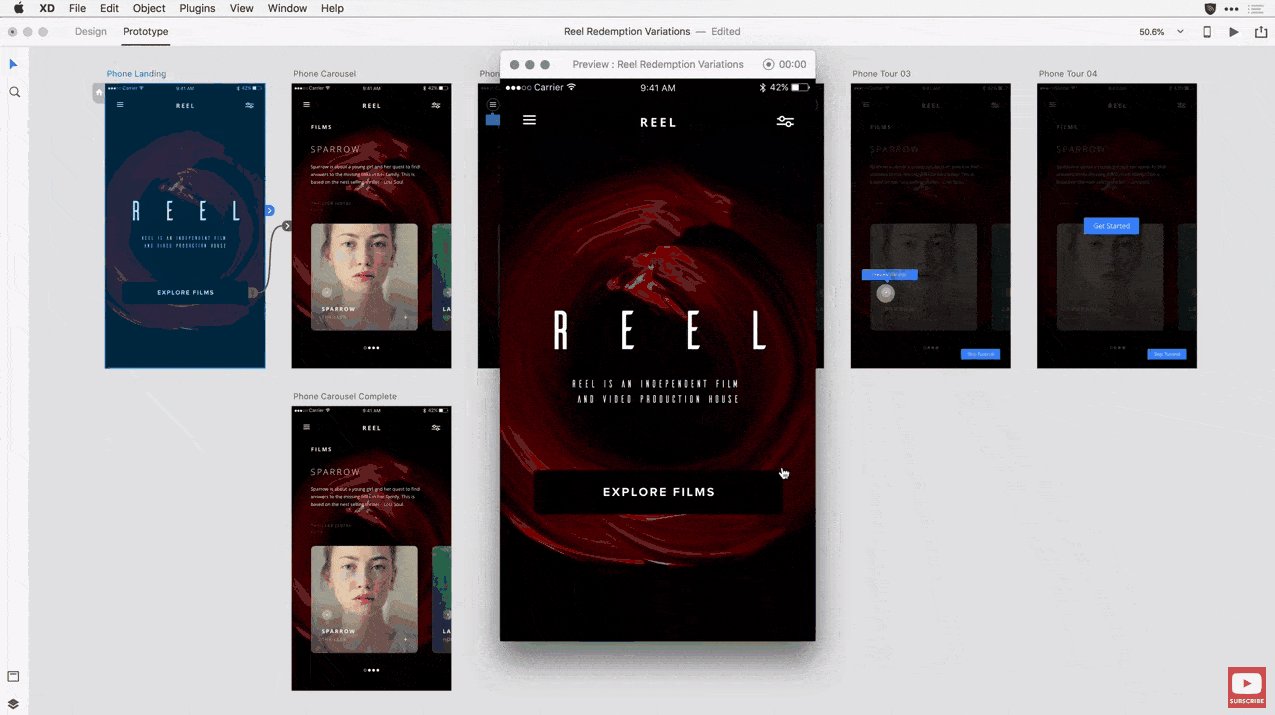
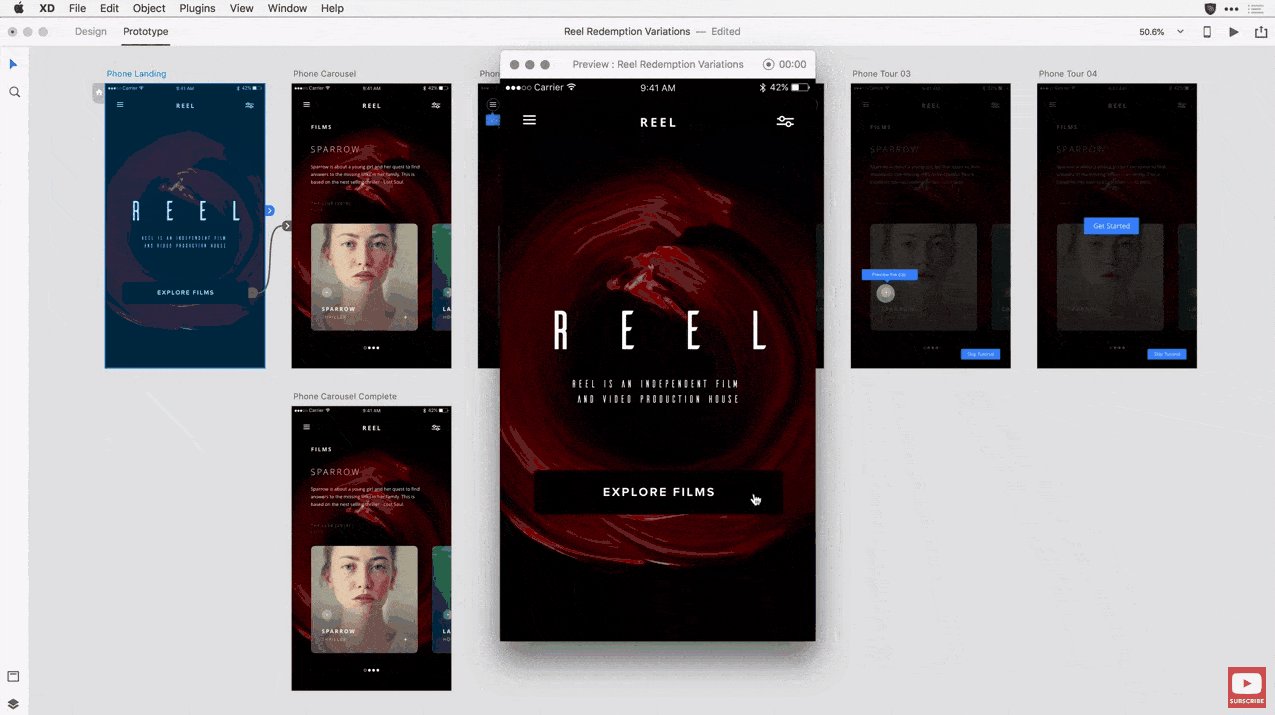
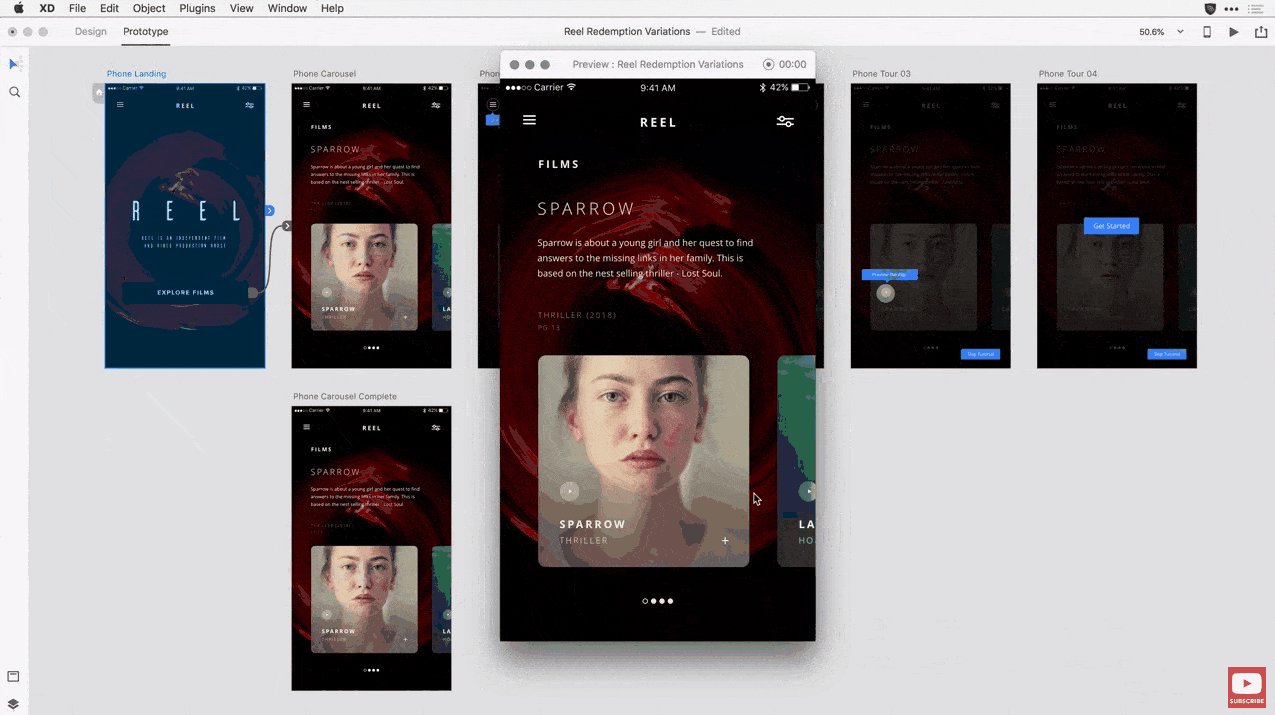
Improved Full-Screen Viewer

The new full-screen viewer adds realism to prototypes. The refined viewer removes black padding artifacts to web and custom artboards, while keeping mobile artboards centered on the canvas.
With Postcards Email Builder you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Free Email BuilderFree Email TemplatesThe September update solves the issue of widths exceeding the available horizontal space. Adobe XD will automatically scale the prototype to fit the medium, avoiding the need of disruptive horizontal scrolling controls. Also, Adobe finally acknowledges that black doesn’t provide an accurate representation of real web experiences. The latest update uses white instead of black for the background of the full-screen mode.
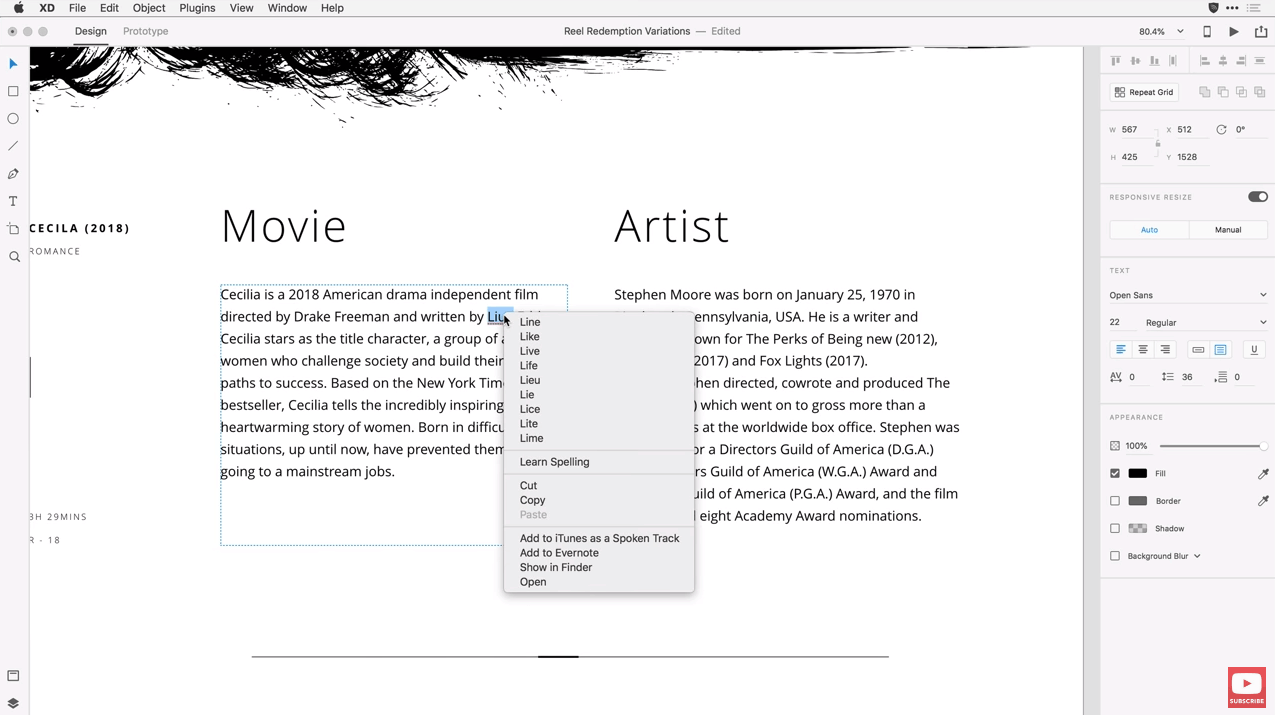
Spellcheck

After numerous requests, Adobe introduces real-time spellcheck functionality in XD. Misspelled words will be highlighted directly on the design canvas as the user types. Also, the tool offers suggestions for any potentially misspelled words.
What’s Next for XD?
Thanks to XD, Adobe proves that it’s still in touch with users. With frequent and consistent updates, XD is aiming for the top of the prototyping ecosystem. In the short term, the latest updates should keep existing users satisfied with XD.
In the long term, Adobe hopes it will regain back the user base it lost to competitors. Hopefully, XD will have a better fate than Muse. It won’t be easy, but Adobe has the talent necessary to build great software.